Vue 基础语法
Vue 基础语法
-
-
- 1.v-bind
- 2.条件渲染
- 3.列表渲染
- 4.绑定事件
- 5.双向数据绑定
- 6.组件的使用
-
【狂神说Java】Vue最新快速上手教程通俗易懂 笔记:Vue 基本语法、Vue 绑定事件、Vue 双向绑定、Vue 组件讲解。
1.v-bind
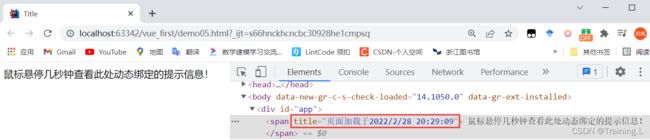
v-bind 主要用于属性绑定。示例如下:
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"页面加载于" + new Date().toLocaleString()
}
})
script>
这里看到的 v-bind 被称为指令,指令带有前缀 v-,以表示他们是 Vue 提供的特殊特性,可能你已经猜到了,它们会在渲染 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title 属性和 Vue 实例的 message 保持一致。”
2.条件渲染
v-if 指令用于条件性地渲染一块内容。
<div id="app">
<div v-if="happy">我非常高兴!div>
<div v-else>哦不,我现在很心烦.div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
happy: true,
}
})
script>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<div id="app">
<div v-if="score >= 90">优秀div>
<div v-else-if="score >= 80">良好div>
<div v-else-if="score >= 70">一般div>
<div v-else-if="score >= 60">及格div>
<div v-else>不及格div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
score: 75,
}
})
script>
3.列表渲染
v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是原数据数组,而 item 则是被迭代的数组元素的别名。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表渲染title>
head>
<body>
<div id="app">
<table>
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
tr>
<tr v-for="item in items">
<td>{{item.user}}td>
<td>{{item.age}}td>
<td>{{item.gender}}td>
tr>
table>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
items: [
{
user:'张三',
age: 18,
gender: '男'
},
{
user:'李四',
age: 24,
gender: '女'
},
{
user:'王五',
age: 25,
gender: '男'
},
]
}
})
script>
body>
html>
v-for 还支持一个可选的参数,即当前项的索引 index。
<table>
<tr>
<th>序号th>
<th>姓名th>
<th>年龄th>
<th>性别th>
tr>
<tr v-for="(item, index) in items">
<td>{{index}}td>
<td>{{item.user}}td>
<td>{{item.age}}td>
<td>{{item.gender}}td>
tr>
table>
4.绑定事件
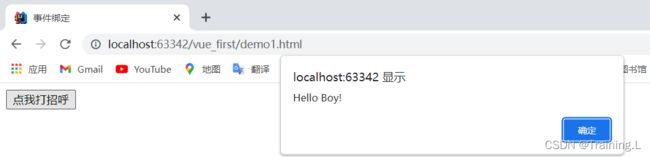
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。示例如下:给按钮绑定一个点击事件,点击按钮弹出提示语。
DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件绑定title>
head>
<body>
<div id="app">
<button v-on:click="sayHello">点我打招呼button>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:'Hello Boy!',
},
//方法必须定义在Vue的Methods对象中
methods: {
sayHello: function (event) {
alert(this.message);
}
}
})
script>
body>
html>
-
el属性:用来指示 vue 编译器从什么地方开始解析 vue 的语法。 -
data属性:用来组织从 view 中抽象出来的属性,可以说将视图的数据抽象出来存放在 data 中。 -
methods属性:放置页面中的业务逻辑,js 方法一般都要放置在 methods 中。
5.双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。在表单中使用双向数据绑定,可以使用 v-model 指令在表单 、) 并不会生效,应用 v-model 来代替。
复选框:
<div id="app">
<input type="checkbox" id="beijing" value="北京" v-model="checkedNames">
<label for="beijing">北京label>
<input type="checkbox" id="Shanghai" value="上海" v-model="checkedNames">
<label for="Shanghai">上海label>
<input type="checkbox" id="tianjin" value="天津" v-model="checkedNames">
<label for="tianjin">天津label>
<br>
选中的项:{{checkedNames}}
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
checkedNames: [],
}
})
script>
单选框:
<div id="app">
性别:
<input type="radio" id="one" value="男" v-model="checked">
<label for="one">男label>
<input type="radio" id="two" value="女" v-model="checked">
<label for="two">女label><br>
您选择的是:{{checked}}
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
checked: '男', //给个默认值
}
})
script>
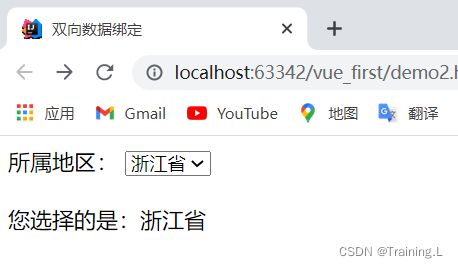
下拉框:
<div id="app">
所属地区:
<select v-model="selected">
<option disabled value="">请选择option>
<option>湖北省option>
<option>江苏省option>
<option>浙江省option>
<option>广东省option>
select>
<br><br>
<span>您选择的是:{{ selected }}span>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
selected: '', //给个默认值
}
})
script>
如果是多选则绑定到一个数组,如果是单选就绑定一个空字符串。
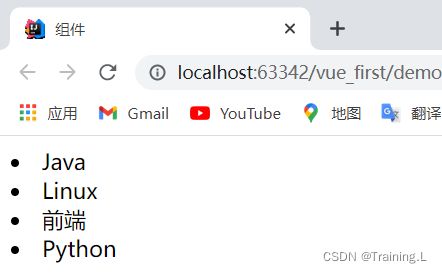
6.组件的使用
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fraggment 等框架有异曲同工之妙。通常一个应用会以一棵树嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。
<div id="app">
<topbar v-for="item in items" v-bind:data="item">topbar>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
//定义个 Vue 组件 Component
Vue.component("topbar",{
props: ['data'],
template: '{{data}} '
});
var vm = new Vue({
el:"#app",
data:{
items: ["Java", "Linux", "前端", "Python"]
}
})
script>
说明:
v-for="item in items":变量 Vue 实例中定义的名为items的数组,并创建同等数量的组件;v-bind:data="item":将遍历的item项绑定到组件中props定义的名为data属性上;= 号左边的 data 为 props 定义的属性名,右边的为item in items中遍历的 item 项的值。