- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- HBase安装
lianhedaxue
Hadoophbase
HBase安装本章将介绍如何安装HBase和初始配置。需要用Java和Hadoop来处理HBase,所以必须下载java和Hadoop并安装系统中。安装前设置安装Hadoop在Linux环境下之前,需要建立和使用LinuxSSH(安全Shell)。按照下面设立Linux环境提供的步骤。创建一个用户首先,建议从Unix创建一个单独的Hadoop用户,文件系统隔离Hadoop文件系统。按照下面给出创建
- 关于Go那些懒得看又不得不知道的东西
Hock2024
golang开发语言后端
写在前面当开始学习go,亦或是cpp、还是java向go进行转职,这部分内容都是比较重要的。go的编译环境,模块管理以及一些基本的语法我认为还是很有必要去学习的,因此重新学习了这个部分并且写下下面的学习笔记!如果有写错或者不全面的地方,还希望大家及时纠正和指导。连接环境首先,作为一个后端er,能使用linux系统是必备的技能,这里我建议可以使用Xshell连接云服务器的方案来完成。云服务器建议使用
- HBase的架构介绍,安装及简单操作
pk_xz123456
大数据hbase架构数据库
一、HBase安装1.环境准备Java环境:确保系统中已经安装了Java8或更高版本。可以通过在命令行中输入java-version来检查Java版本。Hadoop环境:HBase依赖于Hadoop,需要先安装并配置好Hadoop集群。确保Hadoop的相关服务(如HDFS、YARN等)已经正常启动。2.下载HBase从HBase官方网站(https://hbase.apache.org/)下载适
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- 【概念】Node.js,Express.js MongoDB Mongoose Express-Validator Async Handler
一袋米扛几楼98
各类概念node.jsexpressjavascript
1.Node.js定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,允许你在服务器端运行JavaScript代码。作用:它使得开发者可以使用JavaScript编写服务器端代码,从而实现前后端使用同一种语言。比喻:Node.js就像是“工厂的电力系统”,它为整个工厂(应用程序)提供动力(运行环境)。没有电力系统,工厂的机器(代码)就无法运转。特点:非阻塞I/O:N
- Spring Boot详解
这河里吗l
SpringBootspringboot后端javaspring
目录1.SpringBoot介绍1.1什么是SpringBoot1.2SpringBoot特点1.3Javaweb、spring、springmvc和springboot有什么区别?1.4SpringBoot的Starter2.SpringBoot入门HelloWorld3.SpringBoot的全局配置文件3.1properties配置文件3.2yml配置文件3.3yml与properties的
- SNMP协议以及JAVA实战代码展示
potato_h
java
SNMP协议以及代码实现主要是为了实现:Java通过SNMP协议和交换机进行交互JAVA开发SNMP明细第一步:(1)首先安装SNMP服务。(控制面板→添加与删除工具→添加与删除组件→管理和监视工具→详细信息→选择“简单网络管理协议”→确定)。(2)启动snmp服务。(3)下载snmp4j.jar(4)新建项目,加如snmp4j.jar,编写代码编写的代码中需要的内容:(1)枚举网元类型(目前只有
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- 位图思想详解:用一个小小的比特征服整个世界
Joseit
优选算法java算法
位图思想详解:用一个小小的比特征服整个世界一、什么是位图?二、位图的形象理解三、位图的Java实现四、位图的算法原理剖析五、实际应用案例:网站用户活跃度统计五、真实的应用场景:布隆过滤器的基础六、算法题:判断字符是否唯一(easy)一、什么是位图?位图是一种超级节省空间的数据结构,他利用二进制位(0/1)来表示某个元素是否存在或某种状态是否为真。想象一下,用一个小小的比特位就能记录一个信息,这简直
- springboot使用kafka自定义JSON序列化器和反序列化器
zhou_zhao_xu
Kafkaspring
1.序列化器packagecom.springboot.kafkademo.serialization;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importorg.apache.kafka.common.serialization.Serializer;importjava.util.Map;/**
- 自定义kafka高效的protoStuff序列化
_夜渐凉
●JavakafkaprotoStuff序列化
Duang,最近搭建了一个自己的博客小破站,欢迎各位小伙伴来访吖:https://www.ares-stack.cn/blog_service/#/game目前序列化领域中,谷歌的protobuf应该是性能好,效率高的了,并且protobuf支持多种语言,可跨平台,跨语言但使用起来并不像其他序列化那么简单(首先要写.proto文件,然后编译.proto文件,生成对应的.java文件)protost
- jquery基础和导航栏
声声codeGrandMaster
djangopython后端
jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ
- aws s3 java使用教程_在 Amazon S3 对象上执行操作 - 适用于 Java 的 AWS 开发工具包
weixin_42510731
awss3java使用教程
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。在AmazonS3对象上执行操作AmazonS3对象表示一个文件或数据集合。每个对象必须驻留在一个存储桶中。注意上传对象使用AmazonS3客户端的putObject方法,并为其提供存储桶名称、键名称和要上传的文件。存储桶必须存在,否则将出现错误。导入importcom.amazonaws.AmazonServiceExc
- 探索简明虚拟机新纪元 —— SSVM 深度揭秘与应用指南
殷巧或
探索简明虚拟机新纪元——SSVM深度揭秘与应用指南SSVMJavaVMrunningonaJVM项目地址:https://gitcode.com/gh_mirrors/ssv/SSVM在当今软件开发的浩瀚宇宙中,一种名为SSVM(StupidlySimpleVM)的轻量级虚拟机正悄然兴起,承诺为开发者带来前所未有的灵活性与效率。本文将深入剖析SSVM的核心特性,探讨其技术实现,展示应用场景,并揭示
- 探索ELF世界的大门:JElf库深度揭秘
班歆韦Divine
探索ELF世界的大门:JElf库深度揭秘jelfELFparsinglibraryinjava.项目地址:https://gitcode.com/gh_mirrors/je/jelf在软件工程的浩瀚星空中,有一种文件格式如星辰般不可或缺,它便是ExecutableandLinkableFormat(ELF)——一个为Linux和Unix系统而生的传奇。今天,我们荣幸地向您介绍一款专为此格式设计的J
- Java 大视界 -- Java 大数据在智能医疗远程会诊与专家协作中的技术支持(146)
青云交
大数据新视界Java大视界java大数据智能医疗远程会诊专家协作数据安全病例诊断
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- java中借助pdf导出
string world
javapdf开发语言
1.自定义注解部分代码:packagecom.fitk.emis.corp.export_Util.itextpdf.pdf;importjava.lang.annotation.ElementType;importjava.lang.annotation.Retention;importjava.lang.annotation.RetentionPolicy;importjava.lang.an
- 学习111
麋鹿叔叔
学习
项目名称项目简介主要功能技术原理GitHub地址browser-use智能浏览器工具,让AI像人类一样操作浏览器,实现网页自动化网页浏览与操作、多标签页管理、视觉识别与内容提取、操作记录与重复执行、自定义动作支持、主流LLM模型支持为大语言模型服务的创新Python工具库GitHubEkoFellouAI推出的生产就绪型JavaScript框架,基于自然语言驱动创建智能代理支持所有平台,提供统一便
- 3.19学习总结
2402_88131930
学习
学习了Java中的面向对象的知识点完成一道算法题,找树左下角的值,错误的以为左下角只能是最底层的左节点,但指的是最底层最左边的节点
- 【从零开始学习JAVA】异常体系介绍
Cools0613
从0开始学Java学习
前言:本文我们将为大家介绍一下异常的整个体系,而我们学习异常,不是为了敲代码的时候不出异常,而是为了能够熟练的处理异常,如何解决代码中的异常。异常的两大分类:我们就以这张图作为线索来详细介绍一下Java中的异常:1.Exceptions(异常)在Java中,Exception(异常)是一种表示非致命错误或异常情况的类或接口。Exception通常是由应用程序引发的,可以被程序员捕获、处理或抛出。E
- android sqlite 数据库简单封装示例(java)
mmsx
android作业源码分享java数据库android
sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers
- java工程师常用开发工具
Monika Zhang
开发工具java
背景:最近换新电脑,记录下本岗位需要安装的软件,也顺便给大家参考,欢迎各位留言补充1JDK(JavaDevelopmentKit)JDK是Java程序员开发Java应用程序所必需的软件包。下载地址:JavaDownloads|Oracle安装配置教程:window下win10jdk8安装与环境变量的配置(超级详细)_jdk8环境变量配置-CSDN博客目前主流的JDK版本还是JAVA8查看版本命令:
- PHP与Java的区别分析
Monika Zhang
java架构设计phpjava开发语言
一、语言特点php:一种的像Python的动态弱语言类型的服务器脚本语言,不需要编译代码;它是专为Web开发目的而开发和设计的,而且简单容易上手。Java:是一种通用的面向对象编程语言,属于强势优选语言类型,在执行前必须先正确编译。是面向对象的和人类可读的;支持服务器端和客户端;可用于开发独立应用程序或基于Web的应用程序,上手比PHP难。二、语法1.PHP是一种脚本语言,代码在服务器上执行,而结
- Android 12.0 WiFi连接流程分析之IP地址分配流程
安卓兼职framework应用工程师
android12.0Rom开发疑难问题分析androidtcp/ipwifi连接ip地址分配ip
1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl
- Maven简介
z迦在线
mavenjava
Maven简介Maven是Apache软件基金会的一个开源项目,是一个优秀的项目构建工具,它用来帮助开发者管理项目中的jar,以及jar之间的依赖关系、完成项目的编译(.java--->.class)、测试、打包(源代码--->.jar文件)和发布等工作。Maven是如何管理项目中的jar文件的?Maven简化了Java项目中的JAR文件管理,主要通过以下几个关键点:POM文件:Maven使用po
- Java基础 3.22
anlogic
javajava开发语言jvm
1.break练习//1-100之内的数求和,求当和第一次大于20的当前数ipublicclassBreak01{publicstaticvoidmain(String[]args){intn=0;intcount=0;for(inti=1;i20){n=i;System.out.println("和大于20,退出循环,当前i为"+n);break;}}}}//实现登录验证,有3次机会,如果用户名
- 《java面向对象(5)》<不含基本语法>
java小白板
java开发语言
本笔记基于黑马程序员java教程整理,仅供参考1.异常1.1异常分类1.1.1Error指系统级别的错误,程序员无法解决,不必理会1.1.2Exception(异常)分为两类:RuntimeException:运行时异常,编译时程序不会报错,运行时报错,如数组越界其他异常:编译时异常,编译时就会报错运行时异常:publicclassText{publicstaticvoidmain(String[
- Oracle数据库与Java全栈开发一篇搞定(指南式教学)
Aphelios380
Oracle数据库oraclejava
一、基础操作篇1.数据定义语言(DDL)核心操作1.1表结构设计技巧--电商用户表设计示例CREATETABLEtb_users(user_idNUMBER(10)PRIMARYKEY,usernameVARCHAR2(30)UNIQUENOTNULL,passwordCHAR(32)DEFAULT'e10adc3949ba59abbe56e057f20f883e',emailVARCHAR2(5
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
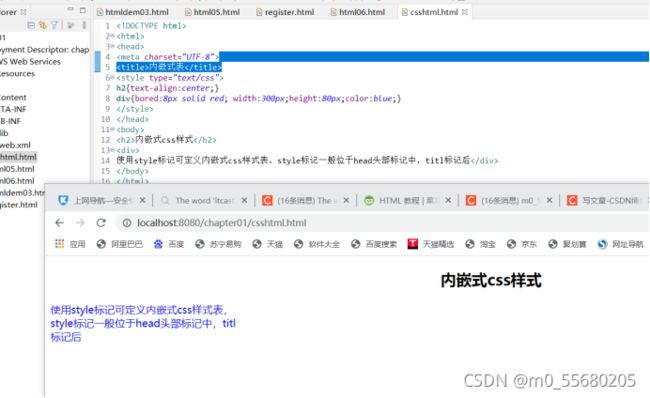
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d