VUE+ECharts从数据库中获取数据(柱状图、扇形图)
VUE+ECharts从数据库中获取数据(柱状图、扇形图)
引言:
本文主要分享了如何使用ECharts画出柱状图、扇形图并与后端交互完成数据的动态更新;包括:环境的echarts的环境搭建,绘制图形、完成后端业务代码;
文章目录
- VUE+ECharts从数据库中获取数据(柱状图、扇形图)
- 1. 配置ECharts环境
-
- 1.1 安装Echarts_VUE
- 1.2 项目中引入Echarts
- 2. 柱状图及动态交互
-
- 2.1 后台实现
- 2.2 Vue实现
-
- 2.2.1 核心代码
- 2.3 结果展示
- 3. 扇形图及动态交互
-
- 3.1 后台实现
- 3.2 Vue实现
-
- 3.2.1 核心代码
- 3.3 结果展示
- 4. 后端传Map集合
-
- 4.1 后台实现
- 4.2 Vue实现
- 4.3 结果展示
1. 配置ECharts环境
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖矢量图形库,提供直观,交互丰富,可高度个性化定制的数据可视化图表;ECharts提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图,并且支持图与图之间的混搭;
- EChars官网:https://echarts.apache.org/zh/index.html
1.1 安装Echarts_VUE
导入一个即可
npm install echarts -g --save
npm install --save echarts
1.2 项目中引入Echarts
在main.js中导入
import echarts from 'echarts' //引入Echarts,
Vue.prototype.$echarts = echarts //定义为全局变量
2. 柱状图及动态交互
- 引入官网代码画出柱状图;
- 通过数据库获取数据;
- 把数据展示到前台,实现动态交互;
2.1 后台实现
从数据库查出各个年龄段对应的总和,向前端传入一个数组
@CrossOrigin
@RequestMapping(value = "/findPatientAge", method = RequestMethod.GET)
public ActionResult findAllAgeP() {
//new一个结果集
ActionResult actionResult = new ActionResult();
//调用查询年龄段的方法
List<PatientAge> allTOAgeService = patientService.findAllTOAgeService();
//返回响应值
actionResult.setStatusCode(200);
//定义List集合转化为纯数组
List<Object> ints = new ArrayList<>();
for (int i = 0; i < allTOAgeService.size(); i++) {
//获取年龄
ints.add(allTOAgeService.get(i).getDatay());
}
actionResult.setData(ints);
return actionResult;
}
2.2 Vue实现
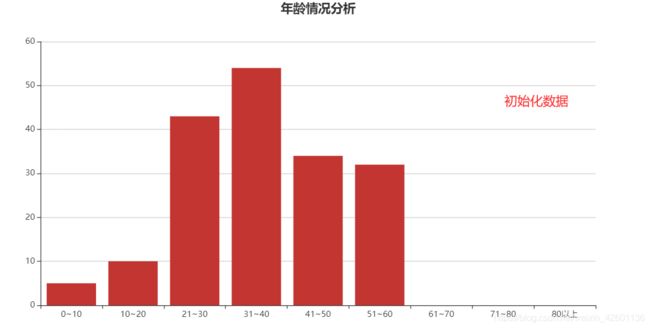
- 在动态交互前必须要有静态数据,是通过索引赋值的,所有值不能为空(绘制静态图形);
- 在template中申请一个div块,放所绘制的图形;
- 需要加入watch监听
2.2.1 核心代码
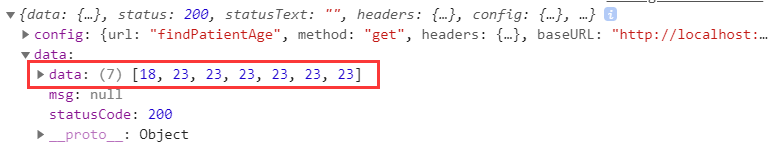
created() {
this.$axios.get("findPatientAge").then((response) => {
console.log(response);
if (response.data.statusCode == 200) {
this.datay.length = 0; //清空数组
for (let i = 0; i < response.data.data.length; i++) {
this.datay.push(response.data.data[i]);
}
console.log(this.datay);
}
});
},
<template>
<div>
<div
class="HelloWorld echart-box"
id="myChart1"
:style="{width: '1000px', height: '500px',background:'#ffffff'}"
>div>
div>
template>
<script>
var that = this;
export default {
data() {
return {
// 定义图表,各种参数
msg: "柱状图",
datay: [5, 10, 43, 54, 34, 32],
};
},
mounted: function () {
this.drawLine(); //按照默认值绘制图表
},
created() {
this.$axios.get("findPatientAge").then((response) => {
console.log(response);
if (response.data.statusCode == 200) {
this.datay.length = 0; //清空数组
for (let i = 0; i < response.data.data.length; i++) {
this.datay.push(response.data.data[i]);
}
console.log(this.datay);
}
});
},
watch: {
datay: {
//对于深层对象的属性,watch不可达,因此对数组监控需要将数组先清空,再添加数据
handler: function () {
this.drawLine();
},
deep: true,
},
},
methods: {
drawLine() {
// 1、基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("myChart1"));
//2、构造图表数据
let options = {
title: {
text: "年龄情况分析",
left: "center",
tooltip: {},
},
xAxis: {
data: [
"0~10",
"10~20",
"21~30",
"31~40",
"41~50",
"51~60",
"61~70",
"71~80",
"80以上",
],
},
yAxis: {},
series: [
{
name: "年龄",
data: this.datay,
type: "bar",
},
],
};
// 3、绘制图表
myChart.setOption(options);
},
},
};
script>
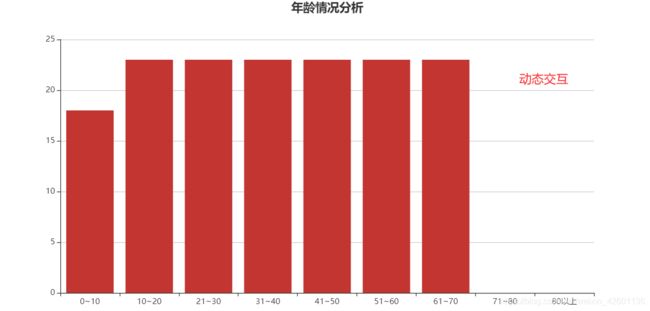
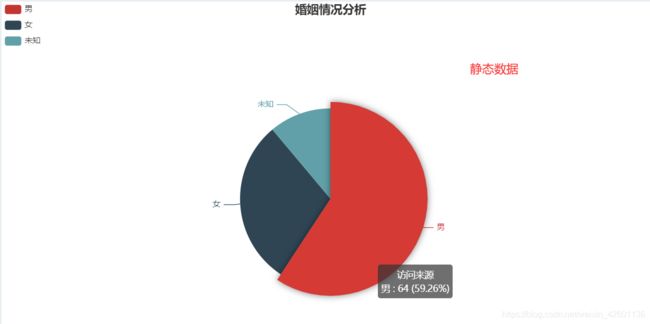
2.3 结果展示
3. 扇形图及动态交互
3.1 后台实现
因为扇形是一个key,value的形式所以需要两个值;
- 从数据库查出对应的值;
- 向前端传入一个对象
@CrossOrigin
@RequestMapping(value = "/findPatientSex", method = RequestMethod.GET)
public ActionResult findAllSexP() {
ActionResult actionResult = new ActionResult();
List<SexSum> allSexService = patientService.findAllSexService();
actionResult.setData(allSexService);
actionResult.setStatusCode(200);
return actionResult;
}
3.2 Vue实现
将传过来的对象加入数据源中,思路同柱状图
3.2.1 核心代码
created() {
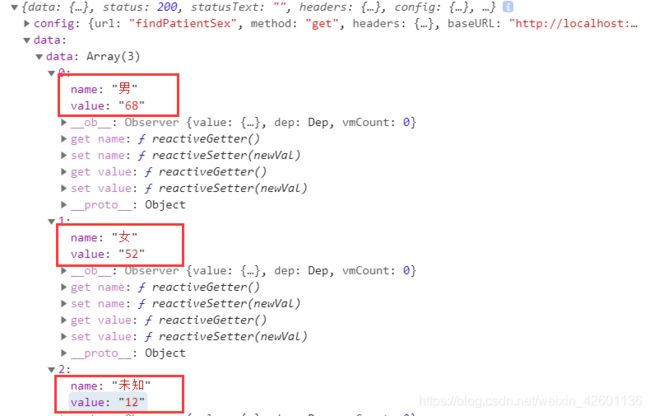
this.$axios.get("findPatientSex").then((response) => {
console.log(response);
if (response.data.statusCode == 200) {
this.datas.length = 0; //清空数组
for (let i = 0; i < response.data.data.length; i++) {
this.datas.push(response.data.data[i]);
console.log(this.datas);
}
}
});
},
<template>
<div>
<div
class="HelloWorld echart-box"
id="myChart1"
:style="{width: '1000px', height: '500px',background:'#ffffff'}"
>div>
div>
template>
<script>
export default {
data() {
return {
// 定义图表,各种参数
msg: "扇形图",
datas: [
{ value: 64, name: "男" },
{ value: 32, name: "女" },
{ value: 12, name: "未知" },
],
};
},
mounted: function () {
this.drawLine(); //按照默认值绘制图表
},
created() {
this.$axios.get("findPatientSex").then((response) => {
console.log(response);
if (response.data.statusCode == 200) {
this.datas.length = 0; //清空数组
for (let i = 0; i < response.data.data.length; i++) {
this.datas.push(response.data.data[i]);
console.log(this.datas);
}
}
});
},
watch: {
datas: {
handler: function () {
this.drawLine();
},
deep: true,
},
},
methods: {
drawLine() {
// 1、基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("myChart1"));
//2、构造图表数据
let options = {
title: {
text: "婚姻情况分析",
left: "center",
},
tooltip: {
trigger: "item",
formatter: "{a}
{b} : {c} ({d}%)",
},
legend: {
orient: "vertical",
left: "left",
data: ["男", "女", "未知"],
},
series: [
{
name: "访问来源",
type: "pie",
radius: "55%",
center: ["50%", "60%"],
data: this.datas,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],
};
// 3、绘制图表
myChart.setOption(options);
},
},
};
script>
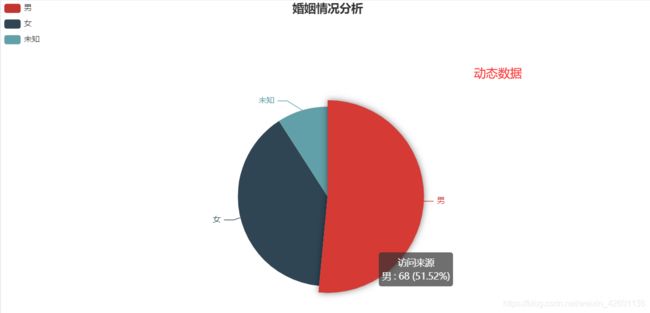
3.3 结果展示
4. 后端传Map集合
4.1 后台实现
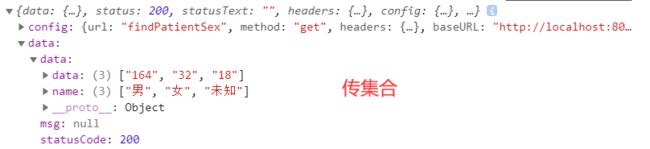
后台如果传Map集合,到前台就是一个“二维数组”,拿数据的方式;
@CrossOrigin
@RequestMapping(value = "/findPatientSex", method = RequestMethod.GET)
public ActionResult findAllSexP() {
ActionResult actionResult = new ActionResult();
Map<String, Object> objectHashMap = new HashMap<>();
String[] name = {"男", "女", "未知"};
String[] data = {"164", "32", "18"};
objectHashMap.put("name", name);
objectHashMap.put("data", data);
actionResult.setData(objectHashMap);
actionResult.setStatusCode(200);
return actionResult;
}
4.2 Vue实现
仅展示created部分,其余同上
created() {
this.$axios.get("findPatientSex").then((response) => {
console.log(response);
if (response.data.statusCode == 200) {
this.datas.length = 0; //清空数组
for (let i = 0; i < response.data.data.length; i++) {
var item = {
value: response.data.data.data[i],
name: response.data.data.name[i],
};
this.datas.push(item);
console.log(this.datas);
}
}
});
},