说说JavaScript中的数据类型
JS数据类型
- 一、基本类型
-
- Number
- String
- Boolean
- Undefined
- Null
- Symbol
- 二、引用类型
- 三、存储区别
-
- 基本类型
- 引用类型
在js中,我们可以分成两种类型:
- 基本类型
- 复杂类型
- 区别:存储位置不同
一、基本类型
Number
数值最常见的整数类型格式则为十进制,还可以设置八进制(零开头)、十六进制(0x开头)
let intNum = 55 // 10进制的55
let num1 = 070 // 8进制的56
let hexNum1 = 0xA //16进制的10
浮点类型则在数值汇总必须包含小数点,还可通过科学计数法表示
let floatNum1 = 1.1;
let floatNum2 = 0.1;
let floatNum3 = .1; // 有效,但不推荐
let floatNum = 3.125e7; // 等于 31250000
String
字符串可以使用双引号或者单引号或反引号表示。
字符串是不可变的,意思是一旦创建,它们的值就不能变了
let lang = "Java";
lang = lang + "Script"; // 先销毁再创建
Boolean
布尔值类型有两个字面值:true和false
Undefined
undefined 是使用var或者let声明了变量但没有初始化时,就相当于给变量赋予了undefined值。
包含undefined 值的变量跟未定义变量是有区别的
let message; // 这个变量被声明了,只是值为 undefined
console.log(message); // "undefined"
console.log(age); // 没有声明过这个变量,报错
Null
Null类型同样只有一个值,即特殊值null,null表示一个空对象指针,这也是给typeof传一个null会返回object的原因。
let car = null;
console.log(typeof car); // "object"
undefined 值是由null值派生而来的,console.log(null == undefined); // true
只要变量保存对象,而当时又没有那个对象可保存,就可用null来填充该变量。
Symbol
Symbol (符号)是原始值,且符号实例是唯一、不可变的。符号的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险。
let genericSymbol = Symbol();
let otherGenericSymbol = Symbol();
console.log(genericSymbol == otherGenericSymbol); // false
let fooSymbol = Symbol('foo');
let otherFooSymbol = Symbol('foo');
console.log(fooSymbol == otherFooSymbol); // false
二、引用类型
Object、Array、Function
Array: JavaScript数组是一组有序的数据,但跟其他语言不同的是,数组中每个槽位可以存储任意类型的数据。并且,数组也是动态大小的,会随着数据添加而自动增长。
Function: 函数实际上是对象,每个函数都是 Function类型的实例,而 Function也有属性和方法,跟其他引用类型一样。
函数存在三种常见的表达方式:
- 函数声明
// 函数声明
function sum (num1, num2) {
return num1 + num2;
}
- 函数表达式
let sum = function(num1, num2) {
return num1 + num2;
};
- 箭头函数
let sum = (num1,num2) => {
return num1 + num2;
}
其他引用类型
除了上述说的三种之外,还包括Date、RegExp、Map、Set等
三、存储区别
基本数据类型和引用数据类型存储在内存中的位置不同:
- 基本数据类型存储在栈中
- 引用类型的对象存储在堆中
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值。
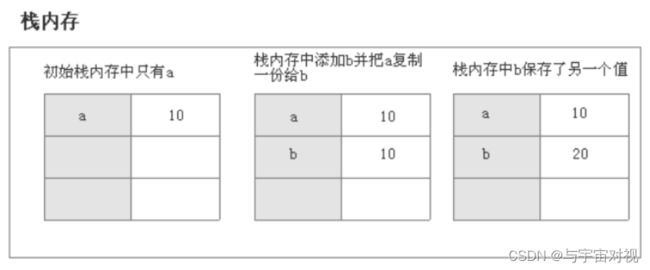
基本类型
let a = 10;
let b = a;
b = 20;
console.log(a);
a的值为一个基本类型,是存储在栈中,将a的值赋值给b,虽然两个变量的值相等,但是两个变量保存了两个不同的内存地址。
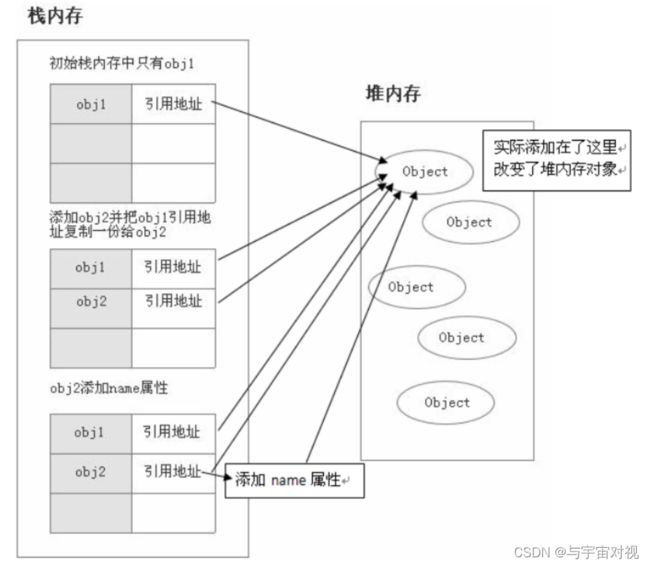
引用类型
var obj1 = {}
var obj2 = obj1;
obj2.name = "Xxx";
console.log(obj1.name);
引用数据存放在堆中,每个堆内存中有一个引用地址,该引用地址存放在栈中。
obj1 是一个引用类型,在赋值操作过程中,实际上是将堆内存对象在栈内存的引用地址复制了一份给obj2,实际上他们共同指向了同一个堆内存对象,所以改变obj2会对obj1产生影响。

总结:
声明变量是不同的内存地址分配:
- 简单类型的值存放在栈中,在栈中存放的是对应的值。
- 引用类型对应的值存储在堆中,在栈中存放的是指向堆内存的地址。
不同类型数据导致赋值变量时的不同: - 简单类型赋值,是生成相同的值,两个对象对应不同的地址
- 复杂类型赋值,是将保存对象的内存地址赋值给另一个变量。也就是两个变量指向堆内存中同一个对象。