1.开发环境 create-react-app5
2.电脑系统 windows11专业版
3.在react开发的过程中,为了规范代码(ESLint 关注代码质量,Prettier 关注代码风格)我们选择使用eslint+prettier的形式,下面我来分享一下在create-react-app中使用方法。
4.废话不多说,直接上操作:
yarn create reacp-app chenreact4-1.因为create react-app已经安装了eslint,所有我们需要安装Prettier
根据 Prettier官方建议,Prettier版本升级之后可能会有风格变化,故应当锁定 Prettier 的版本号:
yarn add prettier --save-dev --save-exact4-2.Prettier和ESLint相集成
我们要使用Prettier也要使用ESLint,但是呢?这两个都有自己的规则,所有我们要各取所需【解决规则冲突】,安装eslint-config-prettier eslint-plugin-prettier 依赖。eslint-config-prettier 禁用与 Prettier 冲突的规则,eslint-plugin-prettier 使用 Prettier 的规则:
yarn add eslint-config-prettier eslint-plugin-prettier --save-dev4-3.删除package.json中的eslintConfig属性,在跟目录下新建.eslintrc.js(与 package.json 文件同级)并添加如下代码
module.exports = {
extends: ["react-app", "plugin:prettier/recommended"],
rules: {
// allow debugger during development
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off",
"no-console": 0,
"prettier/prettier": [
"error",
{
singleQuote: true,
trailingComma: "none",
bracketSpacing: true,
jsxBracketSameLine: true,
},
],
},
};
引用
ESLint 的配置文件,可以是:
.eslintrc.js、.eslintrc.cjs、.eslintrc.yaml、
.eslintrc.yml、.eslintrc.json、
.eslintrc(已弃用)或者 package.json(第一种方法),
优先级依次递减,层叠配置使用离要检测的文件最近的 .eslintrc 文件
作为最高优先级,然后才是父目录里的配置文件,以此类推。4-4.在package.json中script下添加如下代码:
"format": "prettier --write src\"**/*.+(js|jsx|json|css|md)\""注意: 此处的src表示只使用Prettier格式src下文件代码在终端执行:
yarn format
就可以安装Prettier规则去格式化代码风格了
但是呢?我们执行完 yarn start就感觉累了,还要再去手动执行yarn format???也太那啥了,怎么办呢?我们要是在执行yarn start的同时也执行yarn format不就行了,那么同时执行呢?方法如下:5.安装concurrently,可以同时执行多个命令
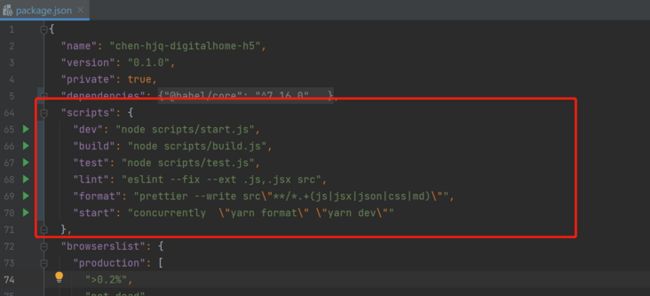
yarn add concurrently5-1.修改package.json中script:
"dev": "node scripts/start.js",
"format": "prettier --write src\"**/*.+(js|jsx|json|css|md)\"",
"start": "concurrently \"yarn format\" \"yarn dev\""6.本期的分享到了这里就结束啦,希望对你有所帮助,让我们一起努力走向巅峰。