更换迁徙图的图标icon
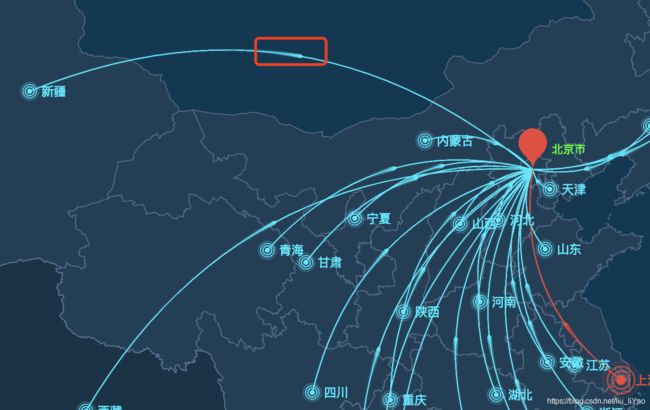
想要实现的效果 如图:

echarts上设置
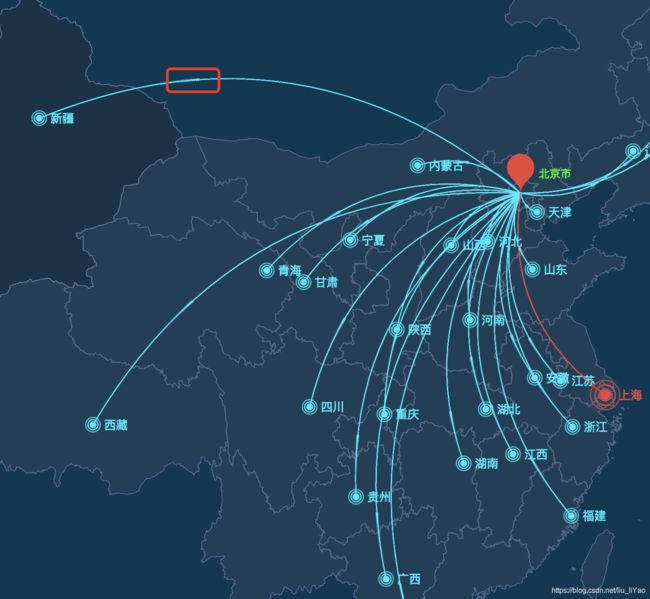
把原先的矢量图地图 path = ‘path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z’
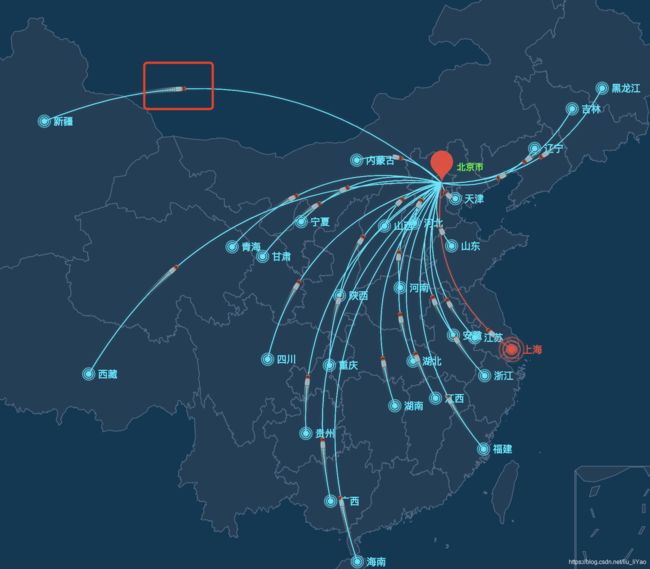
更改为 ‘image://图片地址’
如图:
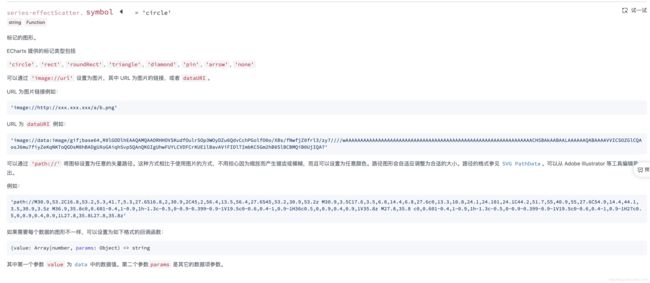
在官方文档上有多种方法可设置icon

其中的symbol:“circle” 默认圆形
symbol:"rect" // 矩形
symbol:"roundRect" // 圆角矩形
symbol: "triangle" // 三角形
symbol: "diamond" // 菱形
symbol: "pin" // 类似大头针
symbol: "arrow" // 小箭头
symbol:"none" // 没有任务图标