1.开发环境 vue2
2.电脑系统 windows10专业版
3.废话不多说,直接上操作:
npm i video.js -D3-1.在mian.js中添加如下代码:
import videojs from 'video.js';
import 'video.js/dist/video-js.css';
Vue.prototype.$VideoJs = videojs;4.创建组件VideoPlayer.vue:
5.在对应的文件中引入VideoPlayer组件:
import VideoPlayer from './videoPlayer.vue';
components: {
VideoPlayer
},5-1.在页面上使用:
//数据:
options:{
autoplay: false,
muted: false,
loop: false,
preload: 'auto',
controls: true,
language: 'zh-CN',
aspectRatio: '16:9',
fluid: true,
sources: [
{
src: "",
type: "video/mp4"
}
],
notSupportedMessage: '此视频暂无法播放,请稍后再试',
controlBar: {
remainingTimeDisplay: false, //
currentTimeDisplay: true, // 当前时间
timeDivider: true, // 时间分割线
durationDisplay: true, // 总时间
progressControl: true, // 进度条
customControlSpacer: true, //
fullscreenToggle: true, // 全屏按钮
volumePanel: false
}
},5-2.进度条时间无法显示:
.video-js .vjs-duration, .vjs-no-flex .vjs-duration{
display: block;
}
.video-js .vjs-current-time, .vjs-no-flex .vjs-current-time{
display: block;
}
.video-js .vjs-time-control{
display: block;
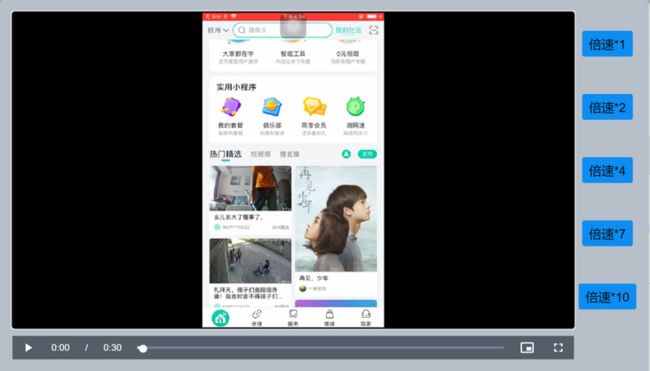
}5-4.自定义视频倍速:
初始化倍速:
initVideoJs () {
this.initVideoJS = setTimeout(() => {
this.$VideoJs(this.$refs.videoPlayer, this.options);
},2000);
},//自定义倍速事件
speedUp (num) {
const player = this.$VideoJs('videoplayer_html5_api');
player.ready(function () {
let _this = this;
_this.playbackRate( parseFloat(num));
});
}6.本期的分享到了这里就结束啦,希望对你有所帮助,让我们一起努力走向巅峰。