前端面试题-深拷贝、浅拷贝
文章目录
-
-
- 知识点
- 面试题
- 推论及注意事项
-
知识点
前置条件:深浅拷贝主要是针对引用类型数据,基本数据类型都是深拷贝
浅拷贝:拷贝的数据在值更改后,会影响原来的数组或者对象
深拷贝:拷贝的数据在值更改后,不会影响原来的数组或者对象
面试题
说说深拷贝和浅拷贝的区别
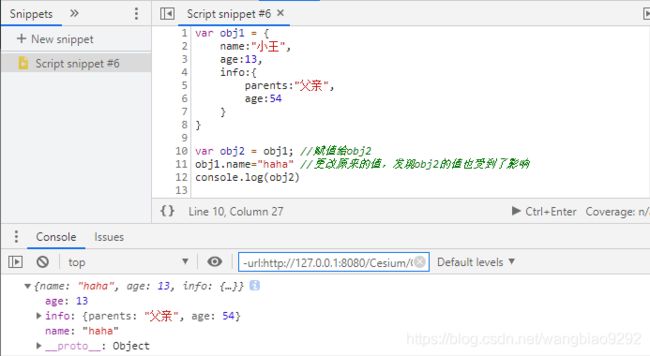
var obj1 = {
name: "小王",
age: 13,
info: {
parents: "父亲",
age: 54
}
}
var obj2 = obj1; //赋值给obj2
//常见的浅拷贝的方法
let ss = Object.assign({}, obj1);
obj1.name = "haha" //更改原来的值,发现obj2的值也受到了影响
obj1.info.age=22;
console.log(ss)

可见Object.assign也是浅拷贝
所以,基本的常见的都是浅拷贝
深拷贝:
1 最简单的实现
var obj1 = {
name: "小王",
age: 13,
info: {
parents: "父亲",
age: 54
}
}
let obj2 = JSON.parse(JSON.stringify(obj1));
obj1.name="haah";
obj1.info.age=20;
console.log(obj2);
推论及注意事项
没什么特别需要注意的,这里搬运下别人的总结:
var obj = {a: 1, b: 2, c: { a: 3 },d: [4, 5]}
var obj1 = obj
var obj2 = JSON.parse(JSON.stringify(obj))//深拷贝常用方法
var obj3 = {...obj}
var obj4 = Object.assign({},obj)
obj.a = 999
obj.c.a = -999
obj.d[0] = 123
console.log(obj1) //{a: 999, b: 2, c: { a: -999 },d: [123, 5]}
console.log(obj2) //{a: 1, b: 2, c: { a: 3 },d: [4, 5]}
console.log(obj3) //{a: 1, b: 2, c: { a: -999 },d: [123, 5]}
console.log(obj4) //{a: 1, b: 2, c: { a: -999 },d: [123, 5]}
var arr = [1, 2, 3, [4, 5], {a: 6, b: 7}]
var arr1 = JSON.parse(JSON.stringify(arr))//深拷贝常用方法
var arr2 = arr
var arr3 = [...arr]
var arr4 = Object.assign([],arr)
console.log(arr === arr1) //false
console.log(arr === arr2) //true
console.log(arr === arr3) //false
console.log(arr === arr4) //false
arr[0]= 999
arr[3][0]= -999
arr[4].a = 123
console.log(arr1) //[1, 2, 3, [4, 5], {a: 6, b: 7}]
console.log(arr2) //[999, 2, 3, [-999, 5], {a: 123, b: 7}]
console.log(arr3) //[1, 2, 3, [-999, 5], {a: 123, b: 7}]
console.log(arr4) //[1, 2, 3, [-999, 5], {a: 123, b: 7}]