数据可视化大屏 - 大屏云极简使用手册
大屏云(www.dapingyun.com)是一款制作可视化数据大屏的在线搭建工具服务,组件丰富,开箱即用,无需编码及导入数据,极大程度满足用户会议展览、业务监控等需求。
本文以快速精简的方式对大屏云的使用进行说明。
线上demo地址:https://demo.dapingyun.com
通过简易的控件选择 + 数据对接,即可完成如下图所示的大屏监控项目。
1、账户信息
1.1 注册登录
访问大屏云网站www.dapingyun.com,注册并登录系统。
1.2 第三方绑定
在oss系统菜单[账户信息] - [用户绑定]中,可以设置用户第三方账户绑定。
2、快速预览
2.1 新建项目
新建大屏项目,会使用系统默认的模板新建一个项目,如下图:
2.2 提交上线
此时项目处于未上线状态。点击项目卡片中“大屏设计”,进入设计模式,将项目上线,即可预览,如下图:
这样,就可以通过项目卡片下端的链接https://demo.dapingyun.com进行访问了。
3、项目设计
3.1 大屏设计
进入设计模式后,我们可以对页头页脚、布局、菜单、组件等进行配置,如下图:
3.1.1 页头页脚
在页头处,点击设置按钮,可以对页头页脚信息进行表单输入,如下图:
3.1.2 布局选择
点击菜单后方的设置图标,弹出布局选择框。我们可以按照左右型、上下型设置布局。如下图:
3.1.3 菜单设置
在[操作] - [菜单]中,可以对菜单的禁用、启用进行设置。
3.1.4 组件设置
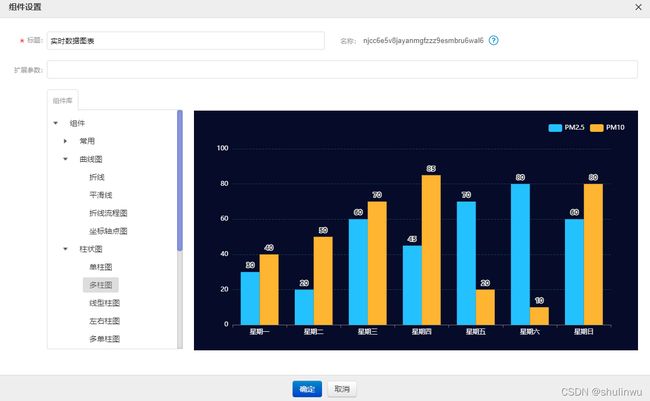
在设计模式下,悬浮“组件设置”、“数据格式”两个按钮,分别用来对组件选取、默认数据提交。如下图:
数据格式中,内置该组件的默认数据。可以直接修改该数据。
3.2 大屏上线
上线的操作,可以参考2-2。每次上线会将当前版本的镜像进行备份。根据该历史备份可以进行大屏项目的重置。
4、大屏访问
4.1 子域名
可以通过大屏云提供的子域名进行访问,格式为:{别名}.dapingyun.com。
下图中的“别名”属性进行设置即可。
4.2 私有域名
也可以通过私有域名绑定到大屏云服务器,进行访问。设置如下:
4.2.1 域名解析指向大屏云
在域名服务商(如阿里云)中将某域名的ip设置为47.99.158.82。
4.2.2 大屏云项目配置中设置域名
在大屏设置中,将“域名”属性,设置为该私有域名。
5、数据接入
数据接入方面,大屏云提供两种方案:默认数据、接口数据。
5.1 默认数据
在大屏设计模式下,在组件“数据格式”弹框中填入数据。
5.2 接口数据
大屏云接收http、websocket方式的数据。
在大屏项目卡片”数据对接“中,列出了对接示例代码,有python、java、c#三种版本,如下图:
6、私有部署
在oss系统中,[项目管理] - [源码下载],可以下载大屏的java源码。进行独立部署。
欢迎使用大屏云
欢迎使用大屏云,有任何问题,请添加工程师微信/QQ,谢谢。
微信:imshulinwu QQ:246937882