为什么要开始10000小时?
我以前看过一本叫《异类》的书,书的大概意思是:只要学习10000小时,任何人都可以成为一个领域的大师。这里的“学习”是指完全专注地精进学习,不做无用的重复工作,不待在舒适区,一直在学习区学习!
我看完后就一直想验证一下是否属实。我在网上搜索了一下关于“10000小时实践”的情况,结果发现还没有一个人真正地、有记录地完成了10000小时!只发现了一个国外的同学实践的Dan计划(10000小时打高尔夫球),但是这个同学也只坚持了6000多小时,然后就停止了。所以说,他也没有真正完成10000小时!
然后我在豆瓣上发现了一万小时梦想实践法 小组,里面都是实践10000小时的同学做的记录。不过也没有一个人真正的完成了10000小时,甚至连完成1千小时的同学都几乎没有!
正好那段时间,我开始学习Web3D,具体来说就是学习WebGL,并且开发3D引擎。所以某一天我突发奇想:为什么不在豆瓣小组上打卡呢?既然我一向很有毅力,为什么不证明下我真的能完成10000小时的挑战呢?
哈哈!于是我就从2015年8月11日开始,在豆瓣小组上开始了打卡记录!很高兴的是,我于2022年3月7日,完成了10000小时!!!一共花了2258天(包括周六周日),平均每天4.4小时。
我的10000小时打卡记录如下:
打造3D引擎,第11000小时开始(已经完成了10000小时!)
一切的开始
我在开始之前,在学校里面全职开发了2年的Html5 2D引擎和游戏,主要成果如下:
发布HTML5 RTS游戏-古代战争
炸弹人游戏开发系列
发布我制作的jQuery贪吃蛇游戏
连连看游戏
动作类游戏demo
发布HTML5 2D游戏引擎YEngine2D
提炼游戏引擎系列
通过校招,去阿里巴巴的钉钉部门做前端开发
后面我看到了Babylonjs的3d演示demo,让我重新燃起了对3D技术探索的热情!因为我已经做过2D了,自然就想做更高端的3D!
于是就开始了有趣的Web3D之路。。。。。。
完成第1000小时
从2015年5月25日 到 2015年12月3日,我完成了1000个小时,平均每天6小时
我开始从0学习WebGL,下面是我的学习方法:
1.我找到了《WebGL编程指南》这本书,把大部分demo实现了一遍;
2.再次第二遍实现demo,提炼3D引擎的雏形;
3.用提炼的引擎实现了一个“自由浏览场景”的demo。
完成第1000小时后,我发布了开源的3D引擎的第一版(v0.1.0),共22k行有效代码(没有算测试代码),实现了模型、morph动画、arcball相机、光照、normal map、反射和折射、脚本、阴影、自定义shader、skybox、md2/obj格式转换等功能。
完成第2000小时
从2015年12月4日 到 2016年5月31日,我完成了1000个小时,平均每天5.9小时
这段时间的主要工作如下:
- 引擎发布到v0.5.7版本,新增了lod、水、地形、过程纹理、八叉树、UI、picking、碰撞和物理、gltf等功能
- 经典书看了共8本书
《Design by Contract 原则与实践》
《Game Programming Patterns》
《编程珠玑》
《OpenGL Insights》
《WebGL Insights》
《游戏引擎架构》
《失控》
《富爸爸》系列
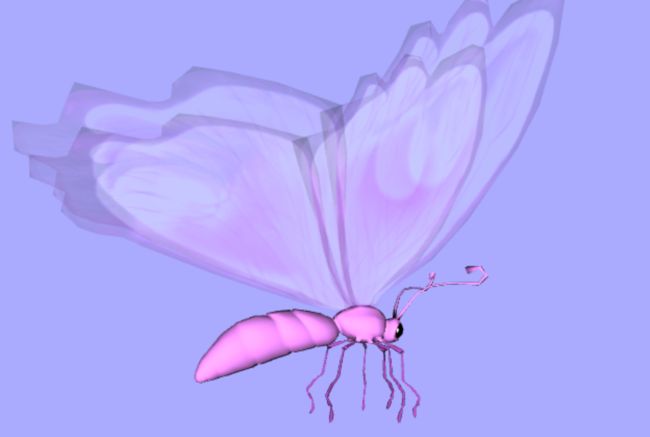
引擎渲染展示如下:
完成第2000小时后,通过朋友主动推荐,我得到了再次去阿里巴巴的天猫部门开发3D引擎的工作机会!
完成第3000小时
从2016年6月1日 到 2017年3月20日,我完成了1000个小时,平均每天3.3小时
这段时间的主要工作如下:
- 引擎发布到v0.9.0版本,新增了室外场景增强、Billboard、骨骼动画、性能优化等功能
- leetcode算法题刷了90道题
- 在天猫工作了一段时间,应用我开发的引擎做了一个pc端多人联网的小的项目和一个移动端ar的项目
- 后面离职回家,开始重写引擎,完成了v1.0.0-alpha1版本
v0.9.0引擎渲染展示如下:
完成第4000小时
从2017年3月21日 到 2017年9月25日,我完成了1000个小时,平均每天5.4小时
这段时间开始和小浩一起,开始Wonder项目(相当于Web版的Unity)的开发!
这段时间主要工作如下:
- 引擎发布到v1.0.0-alpha5,由面向对象范式彻底地转换为函数式编程范式,实现了多线程渲染、支持webgl2、面向数据data oriented、defer shading等特性
- 开始开发编辑器,发布到v0.2.0
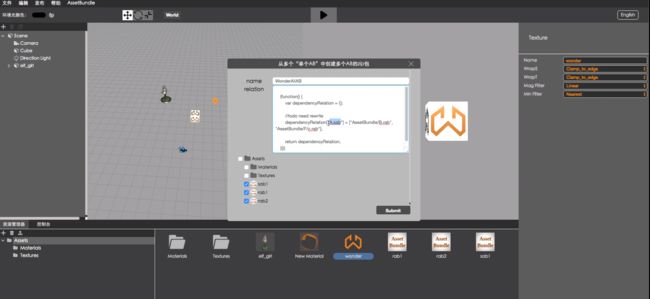
编辑器界面展示如下:
完成第5000小时
从2017年9月26日 到 2018年3月21日,我完成了1000个小时,平均每天6小时
这段时间主要工作如下:
- 引擎发布到v1.0.0-alpha17,再一次彻底重写,使用reason语言替换typescript语言!性能大幅提升,增加了e2e测试,使用job架构和微服务架构
- 编辑器发布到v0.8.0
完成第6000小时
从2018年3月22日 到 2018年9月8日,我完成了1000个小时,平均每天6小时
这段时间主要工作如下:
- 引擎发布到v1.0.0-alpha23,新增了多线程渲染、纹理、scene graph、事件、arcball相机、imgui等功能
- 编辑器发布到v0.12.0,正在实现导入导出功能
完成第7000小时
从2018年9月9日 到 2019年3月24日,我完成了1000个小时,平均每天5.1小时
我们在2019年3月11日发布了Wonder 1.0版本,主要打通了编辑器的核心流程,包括:
- 组件化的gameObject
- 编辑和运行场景
- 资产管理
- 导入导出和发布
相关链接为:
Wonder 1.0正式版发布-----WebGL 3D引擎和编辑器
这段时间主要工作如下:
-
引擎发布到v1.0.0,主要特性为:
- 多线程渲染
- ECS架构
- Job管道
- 纹理
- 方向光和点光源
- 加载模型和场景
- 流加载
- imgui
- 事件
- instance
-
编辑器发布到v1.0.0,主要特性为:
- pwa
- 场景管理
- 编辑和运行场景
- transform gizmo
- 快捷键
- Redo/Undo
- 输出消息
- 资产管理
- 导入导出
- 发布本地包
-
上线了Wonder的官网、论坛、文档、视频教程
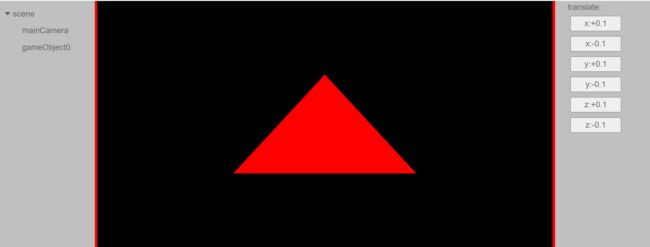
Wonder v1.0展示如下:
完成第8000小时
从2019年3月25日 到 2019年10月3日,以及从2020年3月13日 到 2020年6月25日,我完成了1000个小时,平均每天3.7小时
我从2019年10月3日开始,暂停了Wonder的开发,开始学习WebGPU并写了相关的系列文章,还写了3D引擎开发的系列文章
文章的相关链接为:
WebGPU学习系列
从0开发3D引擎
后面于2020年3月13日停止写文章,开始学习光线追踪
这段时间主要工作如下:
- 引擎发布了1.1版本,新增了脚本、AssetBundle等功能
- 引擎完成了1.2版本的开发,新增了skybox、imgui扩展等功能
- 编辑器发布了1.1版本
- 开始了学习光线追踪,实现了WebGPU+Ray Tracing Demo,相关介绍为:
WebGPU+光线追踪Ray Tracing 开发三个月总结
Wonder v1.1展示如下:
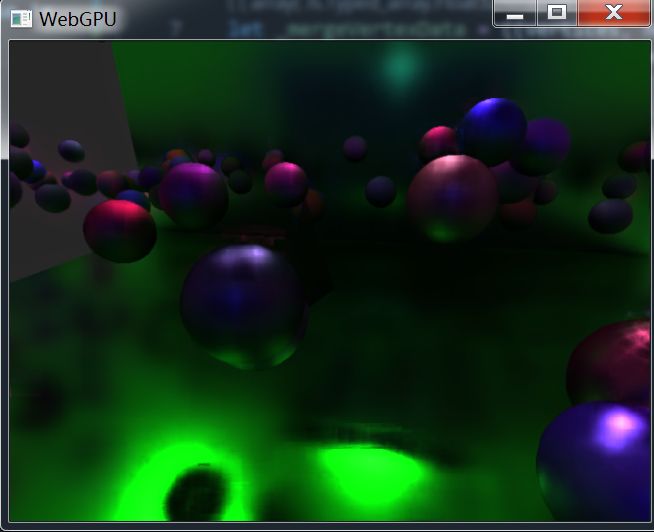
WebGPU+Ray Tracing Demo展示如下:
完成第9000小时
从2020年6月26日 到 2021年3月15日,我完成了1000个小时,平均每天3.8小时
这段时间中,我参加了一个创业团队,负责乐高模型的3D渲染;
然后,我重写了引擎,开发离线渲染器;
最后,我开设了光线追踪/离线渲染相关的课程
这段时间主要工作如下:
- 协助前端工程师,开发3D网站
- 实现乐高模型的ldr数据的3D渲染
- 重写Wonder引擎,开发离线渲染器,发布到了v2.0.0-alpha.6版本,实现了基于RTX显卡的光追管线的基础路径追踪渲染,支持了gltf模型
- 接了个做聊天IM富应用的活,开发了一些模块
- 直播了光线追踪相关的免费的10节课程,课程链接为:
光线追踪图形学课程 - 开设“ 路径追踪渲染器零基础实战开发基础班”,开始付费的直播课程,已直播到第二十二节课(上)。现在课程已经免费发布在b站上了:
路径追踪渲染器零基础实战开发基础班
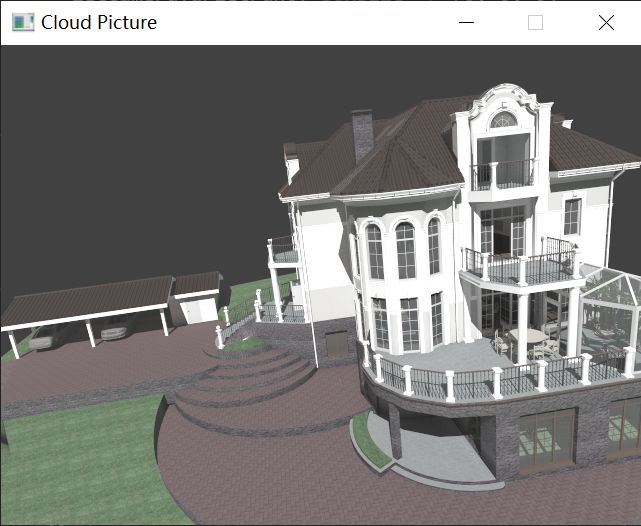
离线渲染的效果如下:
课程:
完成第10000小时
从2021年3月16日 到 2022年3月7日,我完成了1000个小时,平均每天2.8小时
这段时间中,我开始了技术顾问的兼职工作;
并且作为技术合伙人创业:开发WebGPU引擎,并拿到了1000万的天使轮融资(不过后面我因为期望不符而退出了);
我也给两家公司做了技术培训
我开始开发新的开源项目:Meta3D
Meta3D是一个开放的、完全可扩展的框架,用来开发Web3D引擎和编辑器!
这段时间主要工作如下:
- 完成了 “ 路径追踪渲染器零基础实战开发基础班” 课程的所有直播
- 完成了1个技术咨询 :提供“Web3D编辑器架构”的设计方案
- 完成了1个技术顾问的第一阶段的任务:指导Web3D引擎开发
- 完成了为两家公司提供技术培训
- 完成了1个Web3D应用的Demo开发 :流畅且无缝地切换和展示3D场景
- 作为技术合伙人创业:开发WebGPU引擎,并拿到了1000万的天使轮融资
- 开始了1个新的技术顾问:指导Web3D编辑器开发
- 开始了从Wonder中发展而来的新的开源项目:Meta3D
- 开始了直播编程:直播开发Meta3D的过程,直播录像在b站上:
直播写3D引擎和编辑
我收获了什么?
在这段时间中,我达成了下面的成就:
- 在引擎和编辑器项目中,提交了7000多次commit,测试覆盖率95%
- 完全重写了引擎4次以上,完全重写编辑器1次
- 发布了Wonder:WebGL 3D引擎和编辑器,相当于Web版的Unity
- 真正地和他人一起从0开发一个项目,遵循敏捷开发,负责严格的代码审核
- 去过公司上班,开发3D引擎
- 经历了作为技术合伙人的创业:开发3D引擎
- 开始了在网上进行3D相关的课程培训、直播编程
- 开始了3D相关的技术咨询、技术顾问、接活、技术培训
- 从0开始,打造了700多人的QQ群
- 发布了48篇文章(包括光线追踪、WebGPU、开发引擎等系列文章),80小时+的课程
总结
感谢大家的阅读~
综上所述,我用我的亲身实践,证明了每个人都可以完成10000小时!我就是一个例子
根据我的经验,我在一天中能够学习的最长时间为11个小时;我最高效率的时间是在我与小浩闭关封闭式开发的时候:连续一个月,每天平均9小时开发
目前,我正在开发Meta3D,并且在网上直播开发的过程,希望让“Web3D编辑器或引擎”开发变得轻而易举!
大家可以扫码加QQ群,关注Meta3D的直播编程,交流Web3D、引擎开发、编辑器开发、WebGPU、光线追踪相关技术:

关于作者
杨元超,专注于Web3D、引擎、WebGPU、光线追踪,欢迎与我交流~
我的知乎
我的b站
我的免费知识星球
我的博客
我的邮箱:[email protected]
附上之前我总结过的学习经历,大家可以看下:
8年,从2D到3D,我的学习之路