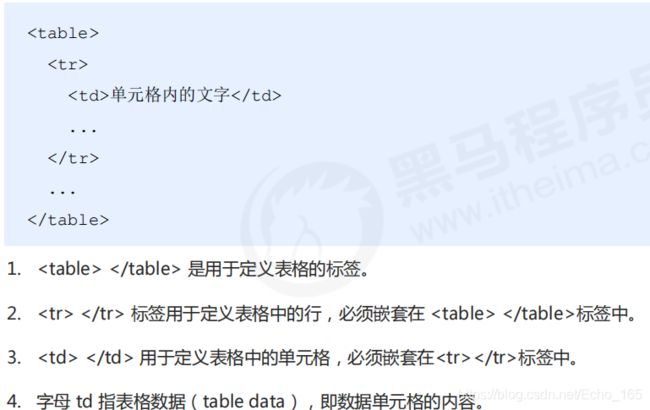
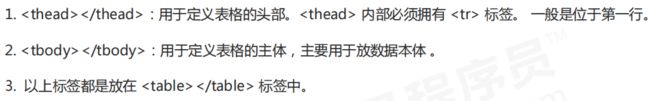
- 强化学习:时间差分(TD)(SARSA算法和Q-Learning算法)(看不懂算我输专栏)——手把手教你入门强化学习(六)
wxchyy
强化学习算法
目录前言前期回顾一、SARSA算法二、Q-Learning算法三、总结总结前言 前两期我们介绍了动态规划算法,还有蒙特卡洛算法,不过它们对于状态价值函数的估值都有其缺陷性,像动态规划,需要从最下面向上进行递推,而蒙特克洛则需要一个Episode(回合)结束才能对其进行估值,有没有更直接的方法,智能体能边做动作,边估值一次,不断学习策略?答案是有的。这就是本期需要介绍的算法,时间差分法(TimeDi
- 移动端Canvas实现手写签名
不知名靓仔
canvas
引言在移动应用开发中,手写签名功能的集成已经成为许多业务场景的标配,比如电子合同签署、医疗记录确认或是物流配送签收等。本文将详细阐述如何在移动端实现手写签名,包括技术选型、具体实现步骤以及优化建议,帮助开发者快速上手并构建高质量的手写签名体验。技术选型1.使用CanvasAPIHTML5的CanvasAPI提供了在网页上绘制图形的能力,包括路径、文本、图像等,非常适合用来捕捉和展示手写签名。在移动
- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- 金融类APP-手写签名ADD盖章功能实现
CherryChen88
金融金融类App专栏金融app手写签名手写签名加盖公章android
前言:之前换工作的时候,发现从事金融行业APP开发比较赚钱,为了钱,最近一直在学习,换工作之前在银行工作,虽然也算是金融行业但是却没有证券行业等的收益高,但在银行业务开发中金融行业也能够使用的其中之一就是,手写签名+公章功能的实现。原理:从业务逻辑上来说,就是我们提供一个可绘制的面板,让用户可以绘制,绘制完成后,进行写入文件保存或者加盖公章合成图片,然后上传后台,这里图片压缩处理逻辑省略。绘制面板
- 深度学习处理时间序列(2)
yyc_audio
深度学习笔记深度学习人工智能
在数据中寻找周期性在多个时间尺度上的周期性,是时间序列数据非常重要且常见的属性。无论是天气、商场停车位使用率、网站流量、杂货店销售额,还是健身追踪器记录的步数,你都会看到每日周期性和年度周期性(人类生成的数据通常还有每周的周期性)。探索数据时,一定要注意寻找这些模式。(让人想到波,想到傅里叶变换)对于这个数据集,如果你想根据前几个月的数据来预测下个月的平均温度,那么问题很简单,因为数据具有可靠的年
- 使用yolov8+flask实现精美登录界面+图片视频摄像头检测系统
FL1623863129
深度学习YOLOflaskpython
这个是使用flask实现好看登录界面和友好的检测界面实现yolov8推理和展示,代码仅仅有2个html文件和一个python文件,真正做到了用最简洁的代码实现复杂功能。测试通过环境:windowsx64anaconda3+python3.8ultralytics==8.3.81flask==1.1.2torch==2.3.0运行步骤:安装好环境执行pythonlogin.py后端实现代码:from
- 机器学习的下一个前沿是因果推理吗?——探索机器学习的未来方向!
真智AI
人工智能机器学习
机器学习的进化:从预测到因果推理机器学习凭借强大的预测能力,已经彻底改变了多个行业。然而,要实现真正的突破,机器学习还需要克服实践和计算上的挑战,特别是在因果推理方面的应用。未来,因果推理或许将成为推动机器学习发展的新前沿。什么是因果推理,它如何与机器学习相关?如果你和我一样没有数学背景,你可能会好奇“因果推理”到底意味着什么?它与机器学习又有什么关系?当我刚开始学习机器学习时,第一次听到“因果推
- 深度好文 图解 RocketMQ 的系统架构
橘野禾
系统架构kafkajava分布式后端
今天给大家分享一篇学习RocketMQ系统架构核心知识点的梳理和总结,在讲解时力求精简、通俗易懂,通过图解来给正在学习RocketMQ的小伙伴带来帮助。RocketMQ是阿里巴巴的分布式消息中间件,在2012年开源,在2017年成为Apache顶级项目。1集群架构RocketMQ的集群架构如下图:从上图可以看到,整个集群中有四个角色:NameServer集群、Broker主从集群、Producer
- AI编程篇-python基础篇
cv工程师(ctrl+c\v)
AI编程python
转型AI算法后的总结-python基础篇python基础AI算法工程师的日常开发工作离不开python这门语言。python的优点:开源免费、简单易学、丰富的库。以下是我总结的python的一些基础:1.python及IDE工具安装对于初学者来说,python的安装是必不可少的,但是为了方便代码编辑和查看结果及debug,可以安装pycharm社区版暂时用来前期学习:python安装及注意事项:下
- DeepSeek+元脑企智大模型一体机(培训交流)
互联网之路.
deepseek
互联网各领域资料分享专区(不定期更新):Sheet获取方式:请用手机点击链接进行保存,会自动赠送1TB内存,若链接生效请及时后台留言,谢谢。链接如下(夸克网盘):夸克网盘分享免责声明:1)所共享的所有内容均来源于网络共享资源,版权归原作者或企业所有,下载的任何资源仅能用于学习和研究目的,请勿用于商业用途,否则后果自负。2)尊重版权,这些资源仅供个人学习和交流使用,请勿用于商业用途。本文档仅做整理。
- C/C++框架和库推荐
大王算法
C++入门及项目实战宝典C/C++开发实战365C++
值得学习的C语言开源项目-1.WebbenchWebbench是一个在Linux下使用的非常简单的网站压测工具。它使用fork()模拟多个客户端同时访问我们设定的URL,测试网站在压力下工作的性能,最多可以模拟3万个并发连接去测试网站的负载能力。Webbench使用C语言编写,代码实在太简洁,源码加起来不到600行。下载链接:http://home.tiscali.cz/~cz210552/web
- ## VMware 虚拟机保姆级教程:从零开始玩转虚拟化
一只联想小新15呀~
运维开发
虚拟化技术已经成为现代计算不可或缺的一部分,而VMware作为虚拟化领域的领导者,其产品VMwareWorkstationPlayer和VMwareWorkstationPro更是深受广大用户喜爱。无论你是想体验不同操作系统,还是搭建测试环境,VMware都能满足你的需求。本教程将带你从零开始,一步步学习如何使用VMware虚拟机。**一、准备工作**1.**下载VMwareWorkstation
- 《黑客攻防从入门到精通:工具篇》全15章万字深度总结——从工具解析到实战攻防,构建完整网络安全知识体系
予安灵
黑客技术web安全安全系统安全网络安全安全架构网络攻击模型黑客工具链
目录一、书籍核心逻辑与学习路径二、核心模块与工具深度解析模块1:信息收集与网络扫描模块2:渗透测试与漏洞利用模块3:密码攻防与身份认证模块4:恶意程序攻防模块5:网络追踪与反追踪模块6:系统加固与数据防护三、工具链实战方法论第一章:黑客必备小工具第二章:扫描与嗅探工具第三章:注入工具(诸如工具)第四章:密码攻防工具第五章:病毒攻防常用工具第六章:木马攻防常用工具第七章:网游与网吧攻防工具第八章:黑
- Java 基础到进阶&企业技巧(二)
Aphelios380
开发语言java学习idea学习方法
在Java学习的旅程中,我们逐步探索了其丰富的知识体系,从基础的数据类型、字符串操作,到流程控制、运算符的运用,每一步都为我们构建强大的编程能力奠定基石。同时,了解这些知识在Java全栈开发中的应用场景,对未来进入企业工作至关重要。目录一、字符串1.底层原理与语法2.字符串位置与拼接3.字符串数组操作二、人机交互1.接收输入-Scanner类2.课堂练习三、字符与编码1.char字符2.面试题:字
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- Java Spring Framework:高级进阶与刨根问底
墨瑾轩
一起学学Java【一】javaspring开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言:在Java的世界里,SpringFramework就像是一位超级英雄,默默地守护着无数开发者的心。今天,我们将踏上一场探索之旅,一起揭开SpringFramework的神秘面纱吧!刨根问底:什么是SpringFramework?你知道吗?SpringFr
- 订单管理系统 大学生数据库大作业/数据库实践MYSQL
陌路物是人非
数据库课程设计
订单管理系统从入门到入土下载Maven,Nodejs创建一个数据库sql_end,创建四个数据库表,并确保用户名为root用户密码为123456再IDEA中加载Springboot依赖(可以直接新建一个任意名称的文件夹,项目导入spring的框架),启动spring项目打开index.html输入用户名和密码,点击注册,再点击登录点击个人中心,点击修改用户信息,修改自己的余额点击逛店铺,选择一个商
- 如何设计一个高并发的秒杀架构?
老程不秃
数据结构Java后端架构java数据结构程序人生spring
写在前面高并发下如何设计秒杀系统?这是一个高频面试题。这个问题看似简单,但是里面的水很深,它考查的是高并发场景下,从前端到后端多方面的知识。秒杀一般出现在商城的促销活动中,指定了一定数量(比如:10个)的商品(比如:手机),以极低的价格(比如:0.1元),让大量用户参与活动,但只有极少数用户能够购买成功。这类活动商家绝大部分是不赚钱的,说白了是找个噱头宣传自己。虽说秒杀只是一个促销活动,但对技术要
- kaggle-ISIC 2024 - 使用 3D-TBP 检测皮肤癌-学习笔记
supernova121
学习笔记
问题描述:通过从3D全身照片(TBP)中裁剪出单个病变来识别经组织学确诊的皮肤癌病例数据集描述:图像+临床文本信息评价指标:pAUC,用于保证敏感性高于指定阈值下的AUC主流方法分析(文本)基于CatBoost、LGBM和XGBoost三者的组合,为每个算法创建了XX个变体,总共XX个模型,进行集成学习。CatBoost在传统梯度提升决策树(GBDT)基础上,引入了一系列关键技术创新,以提升处理类
- 【电商项目】-设置跨域配置实现前后端分离
总是幸福的老豌豆
日常工作总结解决跨域请求
前言最近在开发前后端分离的电商项目,前端框架是VUE,后端是我们熟悉的springboot框架,做过前后端分离项目的同学,肯定晓得我们项目会存在跨域请求的问题,下面贴出项目中的配置类,来解决跨域请求问题:packagecom.zcw.config;importorg.springframework.context.annotation.Bean;importorg.springframework
- 机器视觉|手势识别:基于YOLOv5的手部检测与MediaPipe的关键点估计
RockLiu@805
机器视觉YOLO
手势识别:基于YOLOv5的手部检测与MediaPipe的关键点估计在实时计算机视觉应用中,手部检测与关键点估计是实现手势识别的重要基础。本文将介绍一种基于深度学习的手势识别技术方案,通过结合YOLOv5物体检测网络和MediaPipe关键点检测框架,实现实时的手部定位与关键点提取。技术背景gesturerecognition作为计算机视觉领域的重要研究方向,在HCI(人机交互)、遥控行为分析、虚
- 程序调用Sql Server存储过程超时,但是数据库执行存储过程无异常的问题剖析
.Net 爱好者
c#.net.netcore
在前端程序调用存储过程时出现执行超时,而直接在数据库中执行存储过程没有问题,这种情况可能与以下几个因素有关:1.查询计划缓存和参数嗅探SQLServer会为存储过程生成并缓存查询计划,以便在后续执行时提高性能。然而,查询计划是基于第一次执行时的参数生成的,这被称为“参数嗅探”。如果第一次执行时的参数与后续执行时的参数差异较大,可能会导致不适合的查询计划,从而影响性能。重新编译存储过程会使SQLSe
- 深入解析LTE-A到5G的系统消息架构与功能演进
罗博深
本文还有配套的精品资源,点击获取简介:系统消息是移动通信网络中,UE与网络间信息交换的核心,涵盖了网络状态、服务信息与系统配置。文章深入分析了4GLTE-A到5G网络中系统消息的组成、作用及其演进,包括MIB和SIBs的功能与内容,以及5G对系统消息的优化和新技术的引入,如动态调度、网络切片和针对物联网设备的特定参数配置。5G系统消息还通过机器学习和大数据分析实现智能化分发,增强了网络灵活性、智能
- ARM N2微架构介绍
「已注销」
CPU微架构verilog
简介之前在“ARMV2处理器微架构介绍”一文中介绍了面向服务器、云计算等应用的ARMV2处理器微架构,V系列具有更强性能,N系列强调性能和功耗等方向的平衡,本文就将介绍一下ARMN2处理器微架构相比较前代的一些提升。尽管ARM还具备一代N1/V1的服务器端处理器,但严格意义讲N2是ARM相对成熟的第一代服务器端处理器IP。前端Front-End前端的设计相比较前代可以说是巨大提升,预测和取指依然是
- 7.探索XSS跨站脚本攻击
早安TnT
网络安全学习计划(每日计划)xss前端网络安全学习
探索XSS跨站脚本攻击第一部分:XSS基础(理论)第二部分:XSS的手工测试(理论)第三部分:DVWA靶场实践XSS(实践)总结目标:•理解XSS的基本原理与类型•掌握XSS的手工测试方法•通过DVWA靶场实践XSS攻击详细内容与教学第一部分:XSS基础(理论)学习内容:•什么是XSS?•XSS的类型•XSS的危害详细讲解:1什么是XSS?XSS(Cross-SiteScripting,跨站脚本攻
- python xpath定位元素方法_关于python中的xpath解析定位
weixin_39975366
pythonxpath定位元素方法
爬取的网站:http://jbk.39.net/chancegz/这里只针对个别属性值:#例如:'别名'下的span标签文本,‘发病部位'下的span标签文本以及‘挂号科室‘下的span标签文本#defdisease(url):text=get_html(url)tree=etree.HTML(text)bm=tree.xpath('//ul[@class="information_ul"]/li
- XPath简介——完整入门和详解
葡萄架子
网络协议前端
XPath简介——完整入门和详解**XPath的用法场景****XPath的基本语法****1.树型结构概念****2.XPath基本路径语法****定位方式及详细语法讲解**示例HTML结构:**1.路径选择****基础语法:层级表示法****查询所有匹配的节点****2.位置选取语法****单个节点索引选择****结合多个位置过滤****3.属性条件过滤**属性查询示例:含动态匹配:**4.文
- js中的export、import、export default等导入导出全解
庸懒
笔记
前端因为规范不同,所以不同的环境会有不同的导入导出方法,因为经常弄混所以特地记一下方便以后查阅记忆,本笔记都是自己总结或查阅资料得出,如有错误请帮忙指出。因为前端的导入导出主要分为commonjs和ES6modules两种标准,其中commonjs主要用于node环境,而ES6modules主要用于浏览器环境,但是ES6modules是兼容commonjs标准的,所以这就很容易让人弄混,本文也将从
- Android Framework学习——安卓进程启动流程(Android 13)
Big Popsicle
android学习
提示:本文仅作个人学习记录,禁止转载本文参考:袁神的文章,理解Android进程创建流程文章目录1,前言2,简略步骤3,代码走读3.1,提要,从系统启动末尾开始3.2,system_server发起请求3.3,Zygote创建进程3.4,新进程的运行总结1,前言进程是作为应用程序容器存在的,每个应用启动前需要先创建一个进程,进程是由Zygote进程孵化来的,它拥有独立的资源空间,用来运行四大组件,
- 解决约束多目标优化问题的新方法:MOEA/D-DAE算法深度解析
木子算法
多目标优化人工智能算法多目标人工智能
解决约束多目标优化问题的新方法:MOEA/D-DAE算法深度解析在工程优化、机器学习等众多领域,约束多目标优化问题(CMOPs)广泛存在。传统方法在处理这类问题时,常因可行区域不连通或约束违反局部极小点陷入停滞。近期,IEEETransactionsonEvolutionaryComputation上的一篇论文提出了一种新颖的解决方案——MOEA/D-DAE算法,通过结合检测-逃逸策略(DAE)和
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分