跟着做react项目(至P67)
导航
- 商品管理Product组件
-
- ProductHome商品展示主界面
- 商品信息字段
- ProductDetail商品详情界面
- 结尾
商品管理Product组件
知识点一:
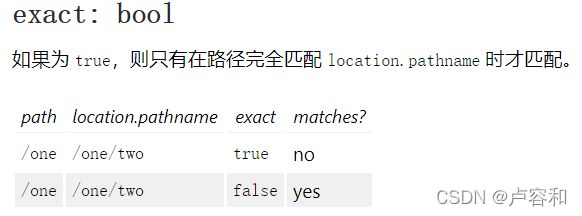
只要前缀能匹配 路由要求的地址即可,默认为模糊匹配

这种情况,总是只匹配到第一个注册路由。

ProductHome商品展示主界面
知识点二:
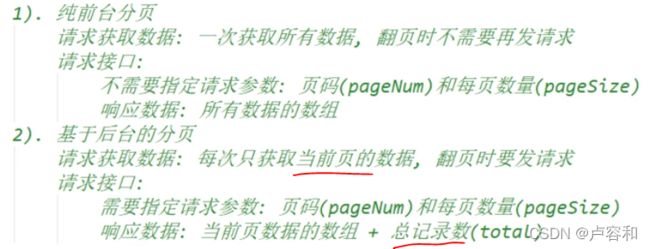
后台分页技术:
- 要知道总记录数,虽然不是请求所有数据,但得提前知道有多少页。
所以state属性要存储当前数据总数,根据每页显示条数,可求Table有多少页
- 前台的Table组件,要知道当前第几页,和点击其他页时要申请数据。
分页组件标签 onChange属性可检测页码的改变。当页码改变时,回调函数就去请求该页的数据。
即:通过分页组件的回调函数,更新this.state.products的列表数据,来更新Table中显示的数据。最终达到分页的功能。
而品类的展示,是一次获取所有数据,而分页组件怎么运行的,我们看不到



视频遗留问题:
这样写有问题,在第三页搜索的时候,分页没有变成第一页。
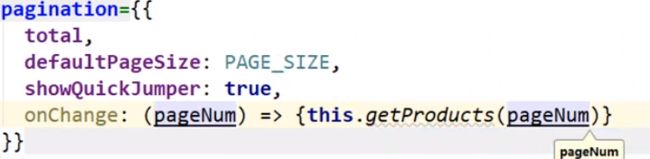
设置Pagination

增加该属性
current: this.pageNum, //记录当前页码
知识点三:
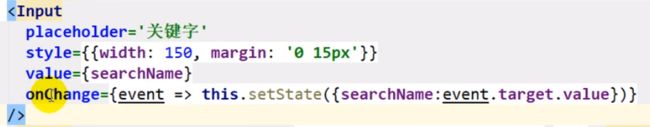
受控组件——自动收集控件(Select/Input)数据。把数据维护到组件实例的状态属性。
该页面的state数据
state = {
total: 0, // 商品的总数量
products: [], // 当前页列表数据
searchType: 'productName', // 搜索类型 productName / productDesc
searchName: '', // 搜索关键字
loading: false
}
商品信息字段


detail的值为html格式的字符串。相当于js里面的innerHTML属性
dangerouslySetInnerHTML
<div dangerouslySetInnerHTML={{ __html: detail }}></div>
ajax请求获取的商品图片信息,只含图片的名称。前端无法通过名称显示图片,需要图片在后台的地址。
后台没有给图片,那只能上网找,然后图片名字跟数据库图片名相同就行。

图片属于静态文件,放在此处

ProductDetail商品详情界面
知识点四:
跳转路由时,需传递参数,才能得到商品详情信息
编程式路由导航——使用history对象的API

![]()
知识点五:
一次发多个请求, 等所有请求都返回后一起处理, 如果有一个请求出错了,整个都会失败。
Promise.all([promise1, promise2])返回值为一个 promise 对象,异步成功返回的是 [result1, result2]
效果说明,成功访问远程图片
‘http://localhost:5000/upload/’ + img

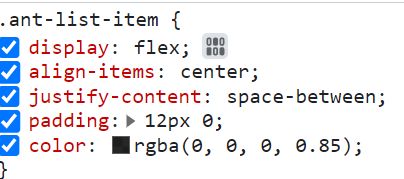
List.Item组件默认是flex布局
justify-content属性定义了项目在主轴上的对齐方式。
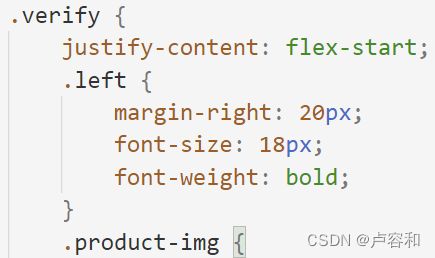
<List.Item className='verify'>
<span className="left">商品名称:</span>
<span>{name}</span>
</List.Item>
结尾
这篇主要记录一下学到的知识,关于实现步骤:
- 静态页面
- 发生请求
- 动态页面
- 逻辑处理
都差不多,就不贴代码了。等完成全部再一次性放项目代码。