vue+springboot前后端分离项目部署到windows服务器全部流程
vue+springboot前后端分离项目部署到windows服务器
最近看了若依的前后端分离的vue项目,代码撸了一遍之后想要将服务器和前端打包部署到本地windows中,记录自己的部署
一,后端部署
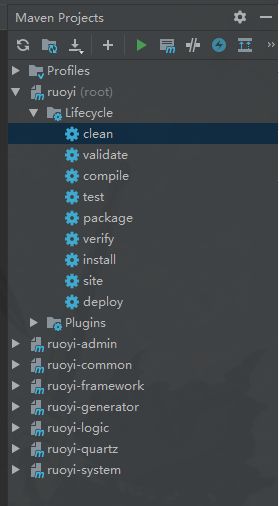
目录结构:

项目工程下的pom文件是整个项目的父pom工程文件,其他的模块pom中都会声明parent文件是pom.xml并且pom.xml中有定义了工程中的所有module
1.1给多模块项目打jar包
此项目后端使用的springboot + maven的技术栈
并且在admin.pom中配置了如下代码
spring-boot-maven-plugin是SpringBoot提供的一个插件,用于把程序打包成一个可执行的jar包。
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
若依的项目文档中让用户去运行项目下bin目录下的package.bat脚本,说运行之后会将项目jar包打到ruoyi-admin模块下的target目录下,我去看了下package.bat的脚本如下
@echo off
echo.
echo [信息] 打包Web工程,生成war/jar包文件。
echo.
%~d0
cd %~dp0
cd ..
call mvn clean package -Dmaven.test.skip=true
pause
这段脚本十分简单
%~d0 cd %~dp0 是cd到当前脚本执行的目录下
cd… 就到了项目的第一级目录下执行maven命令
call mvn clean package -Dmaven.test.skip=true 这段脚本的意思是执行 maven的clean命令和package命令并且忽略单元测试
-DskipTests,不执行测试用例,但编译测试用例类生成相应的class文件至target/test-classes下。
-Dmaven.test.skip=true,不执行测试用例,也不编译测试用例类。
在pom文件中配置如下配置也可以跳过单元测试
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-surefire-pluginartifactId>
<configuration>
<skipTests>trueskipTests>
configuration>
plugin>
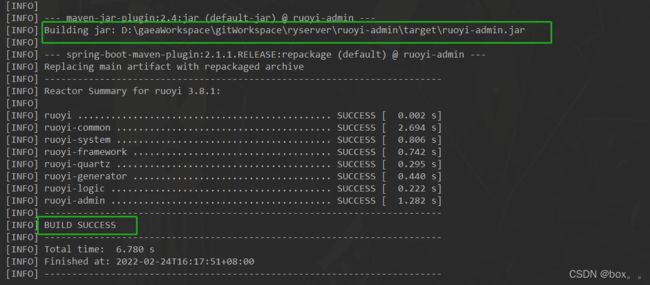
这里使用的是idea运行maven命令,在命令行敲maven命令是一样的效果 先双击clean清理打过的jar包然后双击控制台打印出buildingsuccess 就成功了:
有人在package命令的时候报错 可以尝试先clean 在install 然后右键项目Maven -> Reimport 之后在运行package

绿框部分也打印出了jar包位置
其他的module的target目录下也对打出对应的module的jar包,但是我们只需要上面路径下的ruoyi-admin.jar就好了,它内部集成了其他模块,因为我们在ruoyi-admin.pom下的dependencies中引用了其他模块
(看到这有人可能发现ruoyi-admin.pom下并没有引用ruoyi-system.pom,那是因为ruoyi-admin引用了ruoyi-framework,ruoyi-framework引用了ruoyi-system)
1.2 运行和停止jar包
因为我们的项目中引用了springboot的插件:
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
所以打出来的jar包是可执行的jar包 只需要到 /ruoyi-admin/target 目录下双击ruoyi-admin.jar就可以启动了
也可以在命令行使用
//命令行运行jar包
java -jar ruoyi-admin.jar
//或者新建一个bat脚本,设置jvm参数运行jar包
set JAVA_OPTS=-Xms256m -Xmx1024m -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=512m
java -jar %JAVA_OPTS% ruoyi-admin.jar
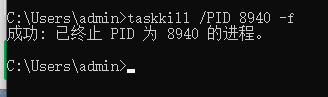
想要停止jar包的服务只需要运行 如下命令
taskkill /PID 8940 -t -f
22520是 jps 命令查找的项目进程pid, -f代表强制执行

二,前端部署
2.1 前端vue项目打包
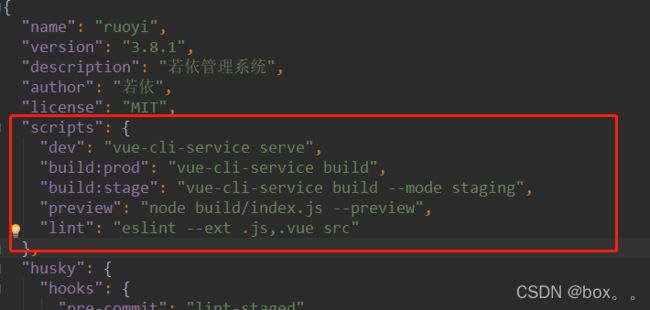
若依的文档中交打包前端是运行下面的命令
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage
其中run后面的参数是在前端项目根目录下的 package.json 中定义的,包括我们运行项目时的 npm run dev 也是在此文件下定义的

构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件
2.2 前端vue项目发布到nginx
(解决发布后,后端接口404问题)(解决进入页面后刷新页面nginx404问题)
然后我们使用nginx来发布前端项目:
首先下载nginx然后解压到对应目录
将打包好的 dist文件夹 复制到html路径(任何路径都可以)
然后打开 nginx目录 下的 conf目录 中的 nginx.conf 找到server配置
server {
listen 80;
server_name localhost;
location / {
root html/dist;
index index.html index.htm;
}
}
- listen 80; 表示监听的端口是80,可以自定义其他端口,也可以加上IP地址,如,listen 127.0.0.1:8080;
- server_name localhost; 定义网站域名,可以写多个,用空格分隔。
-
location / { root html/dist; //这里是我们dist文件夹的相对路径,定义网站根目录,目录可以是相对路径也可以是绝对路径 index index.html index.htm; //定义站点的默认页(会找到上面目录下的此网页为默认页)。 }
之后启动nginx
在nginx目录下双击nginx.exe就启动成功了
在我兴奋的访问localhost:80的时候,前端vue项目疯狂报接口404,找不到接口
我去群里问大神:大神说:

但是我转念一想:这不对啊!
我这种前后端都在同一个服务器上的项目可以解决 但是前后端如果不在一个服务器上这种方式显然不可行,nginx.conf一定有一个配置方式解决前端项目部署到nginx中接口访问404的问题
经过我的一直查找,找到了如下配置:
server {
listen 80;
server_name localhost;
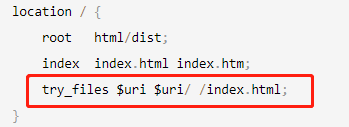
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /prod-api/ {
proxy_pass http://localhost:8082;
proxy_set_header Host $HOST;
rewrite "^/prod-api/(.*)" /$1 break;
}
}

网上location和下面rewrite属性中的prod-api都直接是 /api/ ,这个是项目接口访问的路径 由于ruiyi项目在.env.production中配置了接口访问路径是 /prod-api/ 所以我的配置是这个,各位可以根据自己的接口访问前缀自行设置
之后在nginx目录下输入 nginx -s reload命令重启nginx
然后在输入localhost:80可以成功进入页面了
但是当我按 f5刷新 时又出现了问题

刷新后出现了 404 not found nginx/XXX
经过查找我加入了这个配置成功解决 try_files $uri $uri/ /index.html;(上面配置里有)

再次 nginx -s reload重启nginx后 f5刷新界面就没有任何问题了
2.3 nginx命令详解
下面给大家分享一下nginx启动 ,停止, 重启等命令
cmd进入nginx的目录下:
//启动nginx
start nginx
//检查nginx是否启动成功命令(检查nginx及其所有子线程)
tasklist /fi "imagename eq nginx.exe"
//关闭或停止最后一次运行的nginx
nginx -s stop
//完整有序的停止最后一次运行的nginx
nginx -s quit
//完全停止所有nginx及其子线程
taskkill /f /t /im nginx.exe
下面我们要注意这样一个问题():*
我们在启动nginx时可能会出现这样的情况就是你多次执行了启动nginx操作,但是我们在关闭nginx时如何将你所启动的nginx全部关闭呢?
下面我们举一个例子进行说明:
这里我执行了三次启动nginx的操作,然后通过查看发现自己确实是启动了三次nginx,那么,我如何将nginx全部关闭呢?
注意: 这里我们要想将所启动的nginx全部关闭只可使用taskkill命令对开启的nginx进行关闭,结果如下图所示:

**解释:**为什么只可使用taskkill关闭所启动的nginx,为什么不能使用nginx -s sop 和
nginx -s quit关闭所启动的nginx呢?
先执行了三次启动nginx的操作,
并且通过查询可以看到当前所启动的nginx为三个。
接下来,我们对所启动的nginx进行关闭:首先,我们先执行一次nginx -s stop操作,操作成功,通过再次查询我们可以看到成功关闭了一个nginx。
但当我们再次执行nginx -s stop操作时,就会提示错误。
原因就是:当我们执行启动nginx操作时,无论是启动了一次还是启动了多次,其所对应的logs文件中只会生成一个nginx.pid文件,如下图所示:
但是,当我们执行过一次nginx -s stop 或 nginx -s quit时,它在将一个nginx关闭后,同时,也会将logs中的nginx.pid 文件删除掉,所以当你再次执行nginx -s stop 关闭操作时,就会报错,所报错误为找不到nginx.pid文件。
总结:我们在多次执行了开启nginx操作后,要想将所开启的多个nginx全部关闭,只能采用使用taskkill停止或关闭,即:taskkill /f /t /im nginx.exe
- 在启动nginx后,关闭nginx时,出现pid找不到的解决方案
答:
首先,在logs下新建一个nginx.pid文件
然后,在cmd命令行输入命令:nginx -c conf/nginx.conf
- 在启动nginx后,关闭nginx时,出现pid非法的解决方案
在cmd命令行输入命令:nginx -c conf/nginx.conf