1.VueRouter 配置
创建 router 的 js 文件
const frameIn = [
{
path: '/head1',
redirect: { name: 'head1-1' },
component: layoutHeaderAside,
children: [
// 首页
{
path: 'page1-1',
name: 'head1-1',
meta: {
auth: true,
title: '第一页'
},
component: _import('demo/page1')
}
]
},
// 重新组织后导出
export default [...frameIn, ...frameOut, ...errorPage]实例化 VueRouter 对象
import Vue from 'vue'
import VueRouter from 'vue-router'
// 路由数据
import routes from './routes'
// 导出路由 在 main.js 里使用
const router = new VueRouter({
routes
})在 main.js 中注册 router
import router from './router'
new Vue({
router,
store,
i18n,
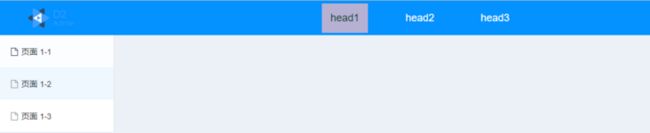
render: (h) => h(App),2.侧边栏配置
menu.js 中配置菜单的 json 数据
export const menuAside = supplementPath([
{ path: '/index', title: '首页', icon: 'home' },
{
title: '/head1',
icon: 'folder-o',
children: [
{ path: '/page1', title: '页面 1-1' },
{ path: '/page2', title: '页面 1-2' },
{ path: '/page3', title: '页面 1-3' }
]
},监听路由变化动态生成侧边栏
watch: {
'$route.matched': {
handler(val) {
const menuAsideTem = menuAside.find((item) => {
return item.title === val[0].path
})
let aide = []
if (menuAsideTem && menuAsideTem.children) {
aide = menuAsideTem.children
}
this.$store.commit('d2admin/menu/asideSet', aide)
}
}
}3.vuex 统一状态管理
state => 基本数据
// 设置文件
import setting from '@/setting.js'
export default {
namespaced: true,
state: {
// 顶栏菜单
header: [],
// 侧栏菜单
aside: [],官方推荐用计算属性访问属性, 用mapStatus 辅助函数进一步简化写法,因为采用了 module,所以会带上路径 'd2admin/menu',同时需要对 namespace 的支持
import { mapState } from 'vuex'
computed: {
...mapState('d2admin/menu', [
'aside',
'asideCollapse',
'asideTransition'
])
},
// 等效于:
computed: {
aside() {
return this.$store.state('d2admin/menu', aside)
},
// 'd2admin/menu' 是因为使用了 modules,需要对 namespace 的支持
export default {
namespaced: true,
modules
}
// 在其它地方使用 state 中的数据
this.aside.map(menu => createMenu.call(this, h, menu)) mutations => 提交同步修改
mutations: {
asideSet (state, menu) {
// store 赋值
state.aside = menu
}
}
// 在别处提交修改
this.$store.commit('d2admin/menu/asideSet', menuAsideTem.children)modules => 统一管理
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})新建并导出 vuex 对象,方便在全局注册
import Vue from 'vue'
import Vuex from 'vuex'
// 导入 vuex 的 json 文件
import d2admin from './modules/d2admin'
// 注册 vuex
Vue.use(Vuex)
// 新建 vuex 对象 引入 d2admin
export default new Vuex.Store({
modules: {
d2admin
}
})4.scss 语法的使用
$ 符号用于声明可被引用的变量
$red: red;
$g: green;
body {
p {
color: $red;
&:hover {
color: $g;
}
}
}% 用于声明可被继承的变量
// 全局设置一个水平垂直居中的样式
%flex-center-row {
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
}
// 在需要的地方继承它
.contain {
width: 100%;
height: 100%;
padding: 15px;
box-sizing: border-box;
@extend %flex-center-row;
}