三维监控系统模型
1、使用babylonjs
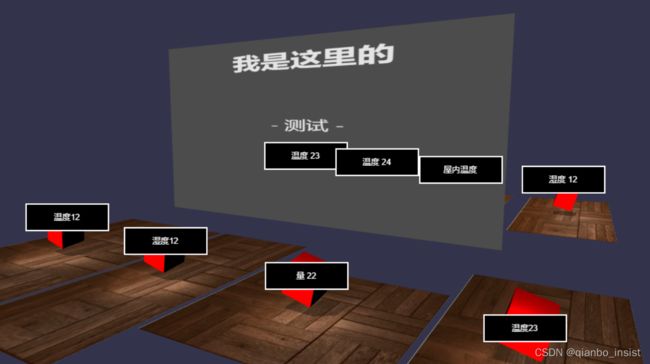
babylonjs本身是一个非常好的web三维引擎,比起threejs来说有更好的用户UI效果,看一个效果图,本身是从例子里修出来的,数据始终正向对准客户

2、创建过程
创建一个secene,同时创建一个相机,灯光等等
var createScene = function (engine) {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(0, -0.5, 1.0), scene);
var camera = new BABYLON.FreeCamera("Camera", new BABYLON.Vector3(20, 30, -100), scene);
camera.attachControl(canvas, true);
var playgroundSize = 100;
// Background
var background = BABYLON.Mesh.CreatePlane("background", playgroundSize, scene, false);
background.material = new BABYLON.StandardMaterial("background", scene);
background.scaling.y = 0.5;
background.position.z = playgroundSize / 2 - 0.5;
background.position.y = playgroundSize / 4;
background.receiveShadows = true;
var backgroundTexture = new BABYLON.DynamicTexture("dynamic texture", 512, scene, true);
background.material.diffuseTexture = backgroundTexture;
background.material.specularColor = new BABYLON.Color3(0, 0, 0);
background.material.backFaceCulling = false;
//省略........
}
创建一个mesh
var ground01 = BABYLON.Mesh.CreateGround("温度12", 34, 60, 1, scene, false);
创建ws websocket 取获取数据
var ws = new WebSocket("ws://127.0.0.1:9090");
ws.onmessage = function (msg) {
//接收数据使用,给标签赋值
};
创建
$(document).ready(function () {
//engine.displayLoadingUI();
//赋予该场景于变量
scene = createScene();
//在引擎中循环运行这个场景
engine.runRenderLoop(function () {
scene.render();
});
scene.beforeRender = function () {
};
window.addEventListener('resize', function () {
engine.resize();
});
engine.hideLoadingUI();
});
重点
重点在于创建UI,增加label
// Adding labels
var advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("UI");
var addLabel = function (lights) {
for (var i = 0; i < lights.length; i++) {
var light = lights[i];
var rect1 = new BABYLON.GUI.Rectangle();
rect1.width = "120px";
rect1.height = "40px";
rect1.color = "white";
rect1.fontSize = 12;
rect1.thickness = 2;
rect1.background = "Black";
rect1.linkOffsetY = -50;
advancedTexture.addControl(rect1);
rect1.linkWithMesh(light);
var label = new BABYLON.GUI.TextBlock();
label.text = light.name;
label.textWrapping = true;
rect1.addControl(label);
}
}
addLabel([ground01, ground02, ground03, ground04, ground11, ground12, ground13, ground14]);
code
html code 在下面,复制可以使用
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<title>监控title>
<script src="https://code.jquery.com/pep/0.4.2/pep.min.js">script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.6.2/dat.gui.min.js">script>
<script src="https://preview.babylonjs.com/cannon.js">script>
<script src="https://preview.babylonjs.com/Oimo.js">script>
<script src="https://preview.babylonjs.com/gltf_validator.js">script>
<script src="https://preview.babylonjs.com/earcut.min.js">script>
<script src="https://preview.babylonjs.com/babylon.js">script>
<script src="https://preview.babylonjs.com/inspector/babylon.inspector.bundle.js">script>
<script src="https://preview.babylonjs.com/materialsLibrary/babylonjs.materials.min.js">script>
<script src="https://preview.babylonjs.com/proceduralTexturesLibrary/babylonjs.proceduralTextures.min.js">script>
<script src="https://preview.babylonjs.com/postProcessesLibrary/babylonjs.postProcess.min.js">script>
<script src="https://preview.babylonjs.com/loaders/babylonjs.loaders.js">script>
<script src="https://preview.babylonjs.com/serializers/babylonjs.serializers.min.js">script>
<script src="https://preview.babylonjs.com/gui/babylon.gui.min.js">script>
<script src="http://code.jquery.com/jquery-1.10.2.min.js">script>
<style>
html, body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
}
style>
head>
<body>
<canvas id="renderCanvas">canvas>
<script>
var image = new Image();
function init() {
canvas = document.createElement('canvas');
content = canvas.getContext('2d');
canvas.width = 320;
canvas.height = 180;
content.scale(1, -1);
content.translate(0, -180);
document.body.appendChild(canvas);
}
//init();
var ws = new WebSocket("ws://127.0.0.1:9090");
var i = 0;
var text = "我是这里的";
var createScene = function (engine) {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(0, -0.5, 1.0), scene);
var camera = new BABYLON.FreeCamera("Camera", new BABYLON.Vector3(20, 30, -100), scene);
camera.attachControl(canvas, true);
var playgroundSize = 100;
// Background
var background = BABYLON.Mesh.CreatePlane("background", playgroundSize, scene, false);
background.material = new BABYLON.StandardMaterial("background", scene);
background.scaling.y = 0.5;
background.position.z = playgroundSize / 2 - 0.5;
background.position.y = playgroundSize / 4;
background.receiveShadows = true;
var backgroundTexture = new BABYLON.DynamicTexture("dynamic texture", 512, scene, true);
background.material.diffuseTexture = backgroundTexture;
background.material.specularColor = new BABYLON.Color3(0, 0, 0);
background.material.backFaceCulling = false;
backgroundTexture.drawText(text, null, 80, "bold 50px Segoe UI", "white", "#555555");
//else
// backgroundTexture.drawText("啊啊等我我", null, 80, "bold 50px Segoe UI", "white", "#555555");
backgroundTexture.drawText("- 测试 -", null, 250, "35px Segoe UI", "white", null);
// Ground
var ground01 = BABYLON.Mesh.CreateGround("温度12", 34, 60, 1, scene, false);
var ground02 = BABYLON.Mesh.CreateGround("湿度12", 24, 60, 1, scene, false);
var ground03 = BABYLON.Mesh.CreateGround("量 22", 34, 34, 1, scene, false);
var ground04 = BABYLON.Mesh.CreateGround("温度23", 24, 60, 1, scene, false);
var ground11 = BABYLON.Mesh.CreateGround("温度 23", 24, 60, 1, scene, false);
var ground12 = BABYLON.Mesh.CreateGround("温度 24", 24, 60, 1, scene, false);
var ground13 = BABYLON.Mesh.CreateGround("屋内温度", 24, 60, 1, scene, false);
var ground14 = BABYLON.Mesh.CreateGround("湿度 12", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("b2.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ws.onmessage = function (msg) {
image.onload = function () {
//content.clearRect(0, 0,canvas.width, canvas.height);
//content.drawImage(image, 0, 0, canvas.width, canvas.height);
groundMaterial.diffuseTexture = new BABYLON.Texture(image, scene);
i++;
window.URL.revokeObjectURL(image.src)
}
image.src = URL.createObjectURL(msg.data);
};
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -30;
ground02.material = groundMaterial;
ground02.receiveShadows = true;
ground02.position.x = 0;
ground03.material = groundMaterial;
ground03.receiveShadows = true;
ground03.position.x = 30;
ground04.material = groundMaterial;
ground04.receiveShadows = true;
ground04.position.x = 60;
ground11.material = groundMaterial;
ground11.receiveShadows = true;
ground11.position.z = 100;
ground11.position.x = -30;
ground12.material = groundMaterial;
ground12.receiveShadows = true;
ground12.position.z = 100;
ground13.material = groundMaterial;
ground13.receiveShadows = true;
ground13.position.z = 100;
ground13.position.x = 30;
ground14.material = groundMaterial;
ground14.receiveShadows = true;
ground14.position.z = 100;
ground14.position.x = 60;
// --------- SPOTS -------------
var light00 = new BABYLON.SpotLight("*spot00", new BABYLON.Vector3(-30, 20, -10), new BABYLON.Vector3(0, -1, 0.3), 1.2, 24, scene);
var light01 = new BABYLON.SpotLight("*spot01", new BABYLON.Vector3(0, 20, -10), new BABYLON.Vector3(0, -1, 0.3), 1.2, 24, scene);
var light02 = new BABYLON.SpotLight("*spot02", new BABYLON.Vector3(30, 20, -10), new BABYLON.Vector3(0, -1, 0.3), 1.2, 24, scene);
var light03 = new BABYLON.SpotLight("*spot03", new BABYLON.Vector3(60, 20, -10), new BABYLON.Vector3(0, -1, 0.3), 1.2, 24, scene);
// Boxes
var box00 = BABYLON.Mesh.CreateBox("*box00", 5, scene, false);
box00.position = new BABYLON.Vector3(-30, 5, 0);
var box01 = BABYLON.Mesh.CreateBox("*box01", 5, scene, false);
box01.position = new BABYLON.Vector3(0, 5, 0);
var box02 = BABYLON.Mesh.CreateBox("*box02", 5, scene, false);
box02.position = new BABYLON.Vector3(30, 5, 0);
var box03 = BABYLON.Mesh.CreateBox("*box03", 5, scene, false);
box03.position = new BABYLON.Vector3(60, 5, 0);
var boxMaterial = new BABYLON.StandardMaterial("mat", scene);
boxMaterial.diffuseColor = new BABYLON.Color3(1.0, 0, 0);
boxMaterial.specularColor = new BABYLON.Color3(0.5, 0, 0);
box00.material = boxMaterial;
box01.material = boxMaterial;
box02.material = boxMaterial;
box03.material = boxMaterial;
// Inclusions
light00.includedOnlyMeshes.push(box00);
light00.includedOnlyMeshes.push(ground01);
light01.includedOnlyMeshes.push(box01);
light01.includedOnlyMeshes.push(ground02);
light02.includedOnlyMeshes.push(box02);
light02.includedOnlyMeshes.push(ground03);
light03.includedOnlyMeshes.push(box03);
light03.includedOnlyMeshes.push(ground04);
// Shadows
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light00);
shadowGenerator00.getShadowMap().renderList.push(box00);
var shadowGenerator01 = new BABYLON.ShadowGenerator(512, light01);
shadowGenerator01.getShadowMap().renderList.push(box01);
shadowGenerator01.usePoissonSampling = true;
var shadowGenerator02 = new BABYLON.ShadowGenerator(512, light02);
shadowGenerator02.getShadowMap().renderList.push(box02);
shadowGenerator02.useExponentialShadowMap = true;
var shadowGenerator03 = new BABYLON.ShadowGenerator(512, light03);
shadowGenerator03.getShadowMap().renderList.push(box03);
shadowGenerator03.useBlurExponentialShadowMap = true;
shadowGenerator03.blurBoxOffset = 2.0;
// --------- DIRECTIONALS -------------
var light04 = new BABYLON.DirectionalLight("*dir00", new BABYLON.Vector3(0, -0.6, 0.3), scene);
var light05 = new BABYLON.DirectionalLight("*dir01", new BABYLON.Vector3(0, -0.6, 0.3), scene);
var light06 = new BABYLON.DirectionalLight("*dir02", new BABYLON.Vector3(0, -0.6, 0.3), scene);
var light07 = new BABYLON.DirectionalLight("*dir03", new BABYLON.Vector3(0, -0.6, 0.3), scene);
light04.position = new BABYLON.Vector3(-30, 50, 60);
light05.position = new BABYLON.Vector3(0, 50, 60);
light06.position = new BABYLON.Vector3(30, 50, 60);
light07.position = new BABYLON.Vector3(60, 50, 60);
// Boxes
var box04 = BABYLON.Mesh.CreateBox("*box04", 5, scene, false);
box04.position = new BABYLON.Vector3(-30, 5, 100);
var box05 = BABYLON.Mesh.CreateBox("*box05", 5, scene, false);
box05.position = new BABYLON.Vector3(0, 5, 100);
var box06 = BABYLON.Mesh.CreateBox("*box06", 5, scene, false);
box06.position = new BABYLON.Vector3(30, 5, 100);
var box07 = BABYLON.Mesh.CreateBox("*box07", 5, scene, false);
box07.position = new BABYLON.Vector3(60, 5, 100);
box04.material = boxMaterial;
box05.material = boxMaterial;
box06.material = boxMaterial;
box07.material = boxMaterial;
// Inclusions
light04.includedOnlyMeshes.push(box04);
light04.includedOnlyMeshes.push(ground11);
light05.includedOnlyMeshes.push(box05);
light05.includedOnlyMeshes.push(ground12);
light06.includedOnlyMeshes.push(box06);
light06.includedOnlyMeshes.push(ground13);
light07.includedOnlyMeshes.push(box07);
light07.includedOnlyMeshes.push(ground14);
// Shadows
var shadowGenerator04 = new BABYLON.ShadowGenerator(512, light04);
shadowGenerator04.getShadowMap().renderList.push(box04);
var shadowGenerator05 = new BABYLON.ShadowGenerator(512, light05);
shadowGenerator05.getShadowMap().renderList.push(box05);
shadowGenerator05.usePoissonSampling = true;
var shadowGenerator06 = new BABYLON.ShadowGenerator(512, light06);
shadowGenerator06.getShadowMap().renderList.push(box06);
shadowGenerator06.useExponentialShadowMap = true;
var shadowGenerator07 = new BABYLON.ShadowGenerator(512, light07);
shadowGenerator07.getShadowMap().renderList.push(box07);
shadowGenerator07.useBlurExponentialShadowMap = true;
// Animations
scene.registerBeforeRender(function () {
//i++;
if (i == 50) {
backgroundTexture.drawText("啊啊等我我", null, 80, "bold 50px Segoe UI", "white", "#555555");
}
//backgroundTexture.diffuseTexture
console.log("now i is " + i);
box00.rotation.x += 0.01;
box00.rotation.z += 0.02;
box01.rotation.x += 0.01;
box01.rotation.z += 0.02;
box02.rotation.x += 0.01;
box02.rotation.z += 0.02;
box03.rotation.x += 0.01;
box03.rotation.z += 0.02;
box04.rotation.x += 0.01;
box04.rotation.z += 0.02;
box05.rotation.x += 0.01;
box05.rotation.z += 0.02;
box06.rotation.x += 0.01;
box06.rotation.z += 0.02;
box07.rotation.x += 0.01;
box07.rotation.z += 0.02;
});
// Adding labels
var advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("UI");
var addLabel = function (lights) {
for (var i = 0; i < lights.length; i++) {
var light = lights[i];
var rect1 = new BABYLON.GUI.Rectangle();
rect1.width = "120px";
rect1.height = "40px";
rect1.color = "white";
rect1.fontSize = 12;
rect1.thickness = 2;
rect1.background = "Black";
rect1.linkOffsetY = -50;
advancedTexture.addControl(rect1);
rect1.linkWithMesh(light);
var label = new BABYLON.GUI.TextBlock();
label.text = light.name;
label.textWrapping = true;
rect1.addControl(label);
}
}
addLabel([ground01, ground02, ground03, ground04, ground11, ground12, ground13, ground14]);
return scene;
};
var canvas = document.getElementById('renderCanvas');
var engine = new BABYLON.Engine(canvas, true);
$(document).ready(function () {
//engine.displayLoadingUI();
//赋予该场景于变量
scene = createScene();
//在引擎中循环运行这个场景
engine.runRenderLoop(function () {
scene.render();
});
scene.beforeRender = function () {
};
window.addEventListener('resize', function () {
engine.resize();
});
engine.hideLoadingUI();
});
script>
body>
html>
<script>