使用 GB28181.Solution + ZLMediaKit + MediaServerUI 进行摄像头推流和播放
使用 GB28181.Solution + ZLMediaKit + MediaServerUI 进行摄像头推流和播放
独立观察员 2020 年 8 月 25 日
一、摄像机 GB28181 配置
打开 国标 28181 配置页面,勾上 “接入使能”:
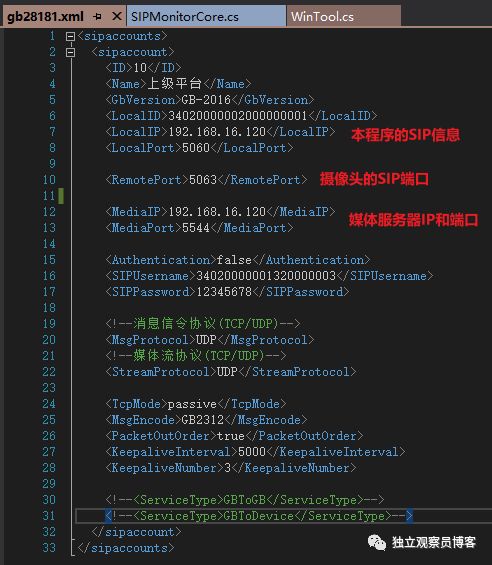
打钩的是重要的配置信息,主要就是 SIP 服务器的信息和摄像头自己的编号、端口等信息。
二、SIP 服务器 GB28181.Solution
项目地址:https://gitee.com/DLGCY_GB28181/GB28181.Solution
(注:本文给出的项目地址如果是克隆的,页面上会有 Fork 信息或者原地址,不再单独列出)
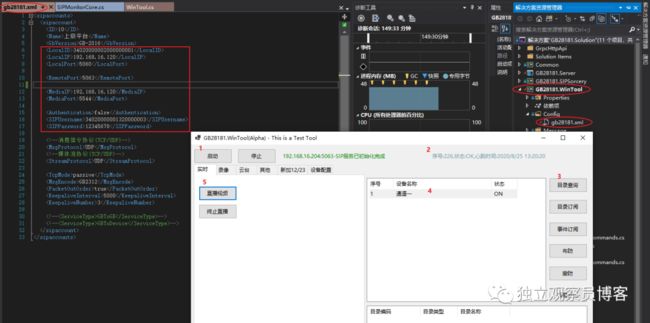
使用的是 GB28181.WinTool 这个测试程序:
配置特写:
使用流程:使用 VS 打开解决方案,修改好配置信息后,直接运行 GB28181.WinTool 项目,先点击启动,等待摄像头发来注册信息和心跳信息,然后点击目录查询,点击出现的设备,最后点击 “直播视频” 即可。
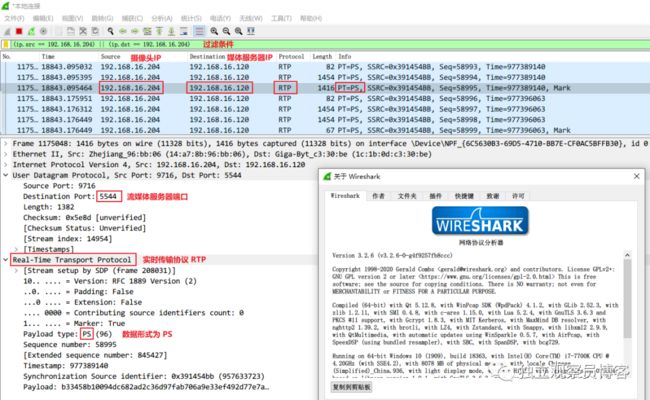
程序向摄像头发送直播指令(INVITE)后,就是摄像头直接向流媒体服务器以 RTP 协议发送 PS 数据流了:
三、流媒体服务器 ZLMediaKit
项目地址:https://gitee.com/DLGCY_GB28181/ZLMediaKit
注意:如要克隆本仓库,还需克隆作为子模块的另外两个仓库 ———— ZLToolKit 和 media-server :
1、编译项目
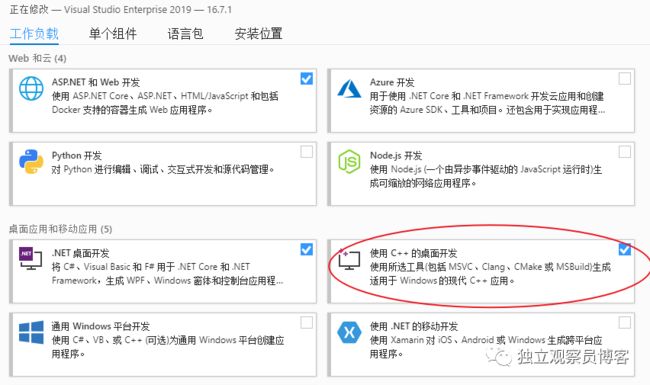
由于这个是 C++ 项目,所以我们要给 VS 安上 C++ 开发的工作负载:
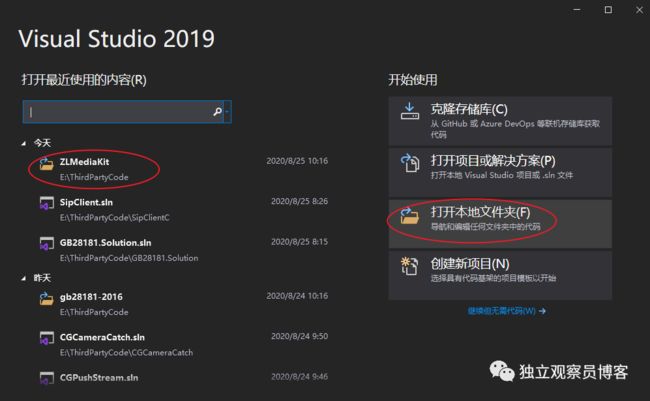
由于这个是 CMake 形式的项目,所以没有解决方案文件(.sln), 我们需要使用打开文件夹的方式:
打开后,我们在 CMakeLists.txt 上右键,先生成缓存,成功之后再生成:
这样在相关目录就生成了配置文件 config.ini 和可执行程序 MediaServer.exe:
2、配置和运行
实际上也不需要怎么配置,就是如果运行起来发现端口被占用的话,改一下就行了。
说说后面会用到的两个端口吧,一个是 RTP 的端口,在 rtp_proxy 节点下:
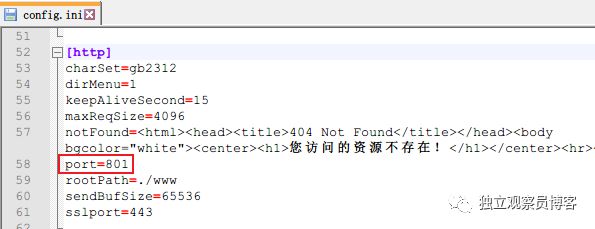
还有一个是 http 端口,后面播放视频要用到:
配置完之后双击 MediaServer.exe 就能启动了:
(感觉这些提示信息不够明确)
四、观看视频
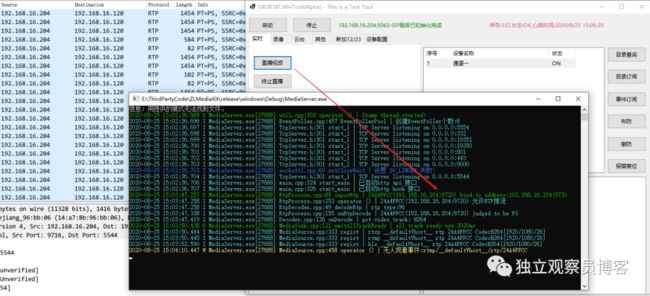
我们点击 GB28181.WinTool 的 “直播视频” 后,摄像头就开始推流到 MediaServer 了:
来个特写:
我们看到出现了摄像头的地址,同时还不断看到一串编码 ID,我们拿这个 ID 就能播放视频了。
那么具体的视频地址是什么呢?作者倒是给出了解析方法:https://github.com/xia-chu/ZLMediaKit/wiki/ 播放 url 规则
协议支持 rtsp、rtsps、rtmp、rtmps、http、https、ws、wss,我们这里用 http 协议测试。
虚拟主机我们选用 IP,我这里是 192.168.16.120。
端口号由于我们选用 http 协议,而之前配置的是 801。
应用名我暂时还不知道怎么来的,这里应该是 rtp。
流 ID 是 24A4FFCC。
所以最终直播视频地址为:http://192.168.16.120:801/rtp/24A4FFCC.flv 或 http://192.168.16.120:801/rtp/24A4FFCC/hls.m3u8 。
地址有了,我们还需要播放器,需要支持播放流媒体的播放器,推荐使用 PotPlayer。
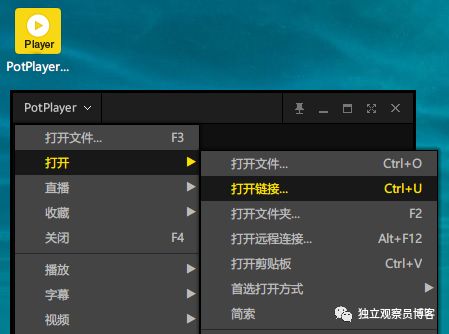
运行后依次点击 “打开”–“打开链接”:
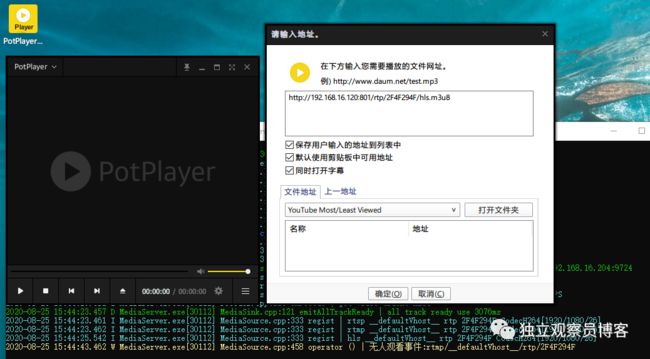
然后填入地址(我重新打开过了,流 ID 变了),点击确定即可播放。
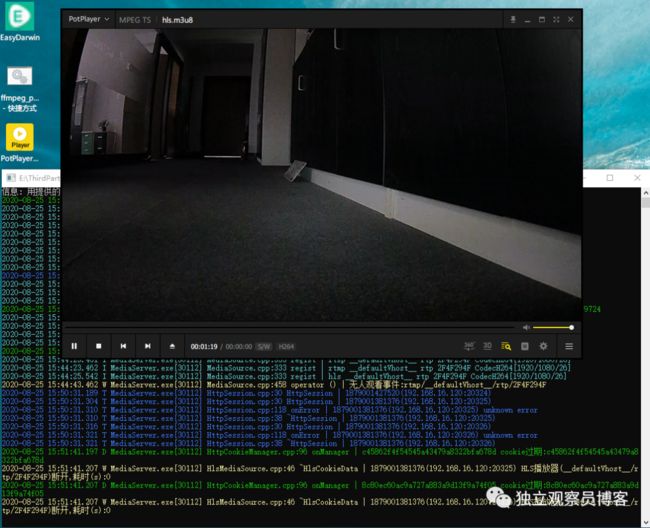
播放效果:
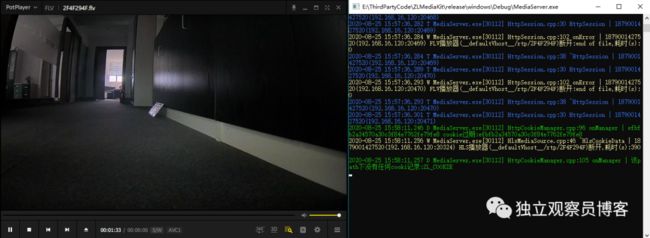
flv 地址的也是一样:
五、ZLMediaKit 的管理网站 MediaServerUI
项目地址:https://gitee.com/DLGCY_GB28181/MediaServerUI
(使用普通分支即可,无需使用 GB28181 分支)
这是一个 Vue 项目,可参考《搭建一个 VUE 项目》进行环境搭建。
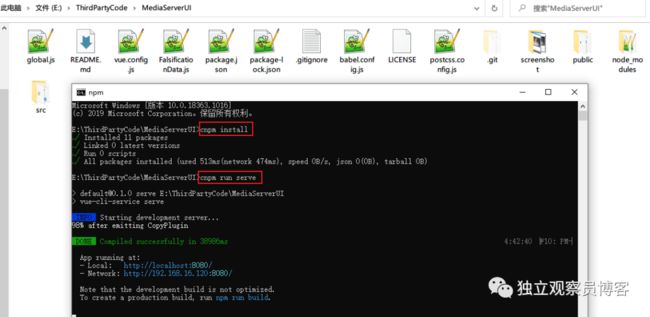
运行(1、cnpm install 2、cnpm run serve):
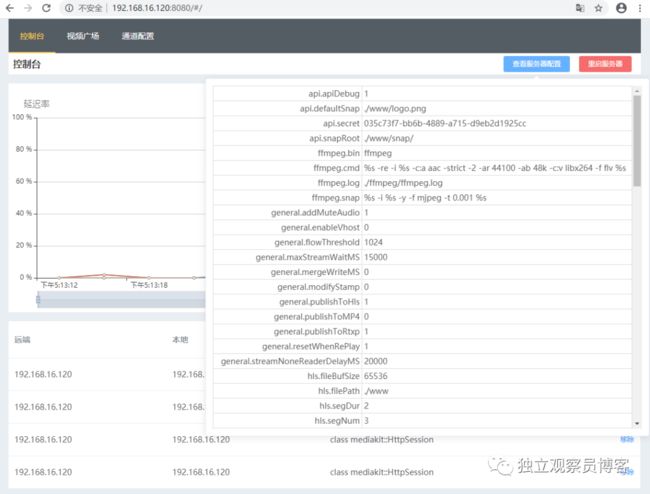
界面:
视频播放:
(感觉这个网站比较卡)