马上跨年了,室友靠我的十款不同表白代码顺利脱单【内附源码】
你的专属表白神器
- 一、故事背景
- 二、十款表白神器展示
-
- 1.爱心树
- 2.代码表白式+爱心
- 3.小文章+爱心
- 4.死皮赖脸式(推荐使用)
- 5.旋转照片墙
- 6.千纸鹤
- 7.文字爱心
- 8.烟花+蛋糕
- 9.红玫瑰
- 10.死皮赖脸+烟花(推荐使用)
- 三、源码下载
一、故事背景
还有最后几天不就要马上跨年了吗,单身的室友已经忍耐不住寂寞想要脱单和女神一起跨年了,作为室友的我肯定得帮助他完成愿望!!!
 然后晚上他就真的没回寝室,小丑竟是我自己。。。。。。
然后晚上他就真的没回寝室,小丑竟是我自己。。。。。。
二、十款表白神器展示
1.爱心树
效果展示:
代码修改(中间部分省略,完整代码在文末领取):
// 修改文字部分
<span class="say"> ♥ My crush storyspan><br>
<span class="say"> span><br>
<span class="say"> For xxxspan><br>
<span class="say"> span><br>
<span class="say"> ♥ 不经意相识,或许是缘分,或许是注定的。span><br>
<span class="say"> span><br>
<span class="say"> ♥ 第一次认识你,感觉很亲切,总想多看你一眼。span><br>
<span class="say"> span><br>
<span class="say"> ♥ 就算因为误会而淡漠,我还在想念你的好。span><br>
<span class="say"> span><br>
<span class="say"> ♥ 那次你我共同的朋友告诉我,你对我的印象。span><br>
<span class="say"> span><br>
<span class="say"> ♥ 之后不敢再出现在你的面前,或许你是对的。span><br>
<span class="say"> span><br>
<span class="say"> ♥ 我会默默守候着你。span><br>
<span class="say"> span><br>
<span class="say"> ♥ You are my crush girl..永远..span><br>
<span class="say"> span><br>
<span class="say"><span class="space">span> ------ TTFY ------span>
...
//修改时间部分
var together = new Date();
together.setFullYear(2018, 05, -11); //刚在一起的时间,时间年月日
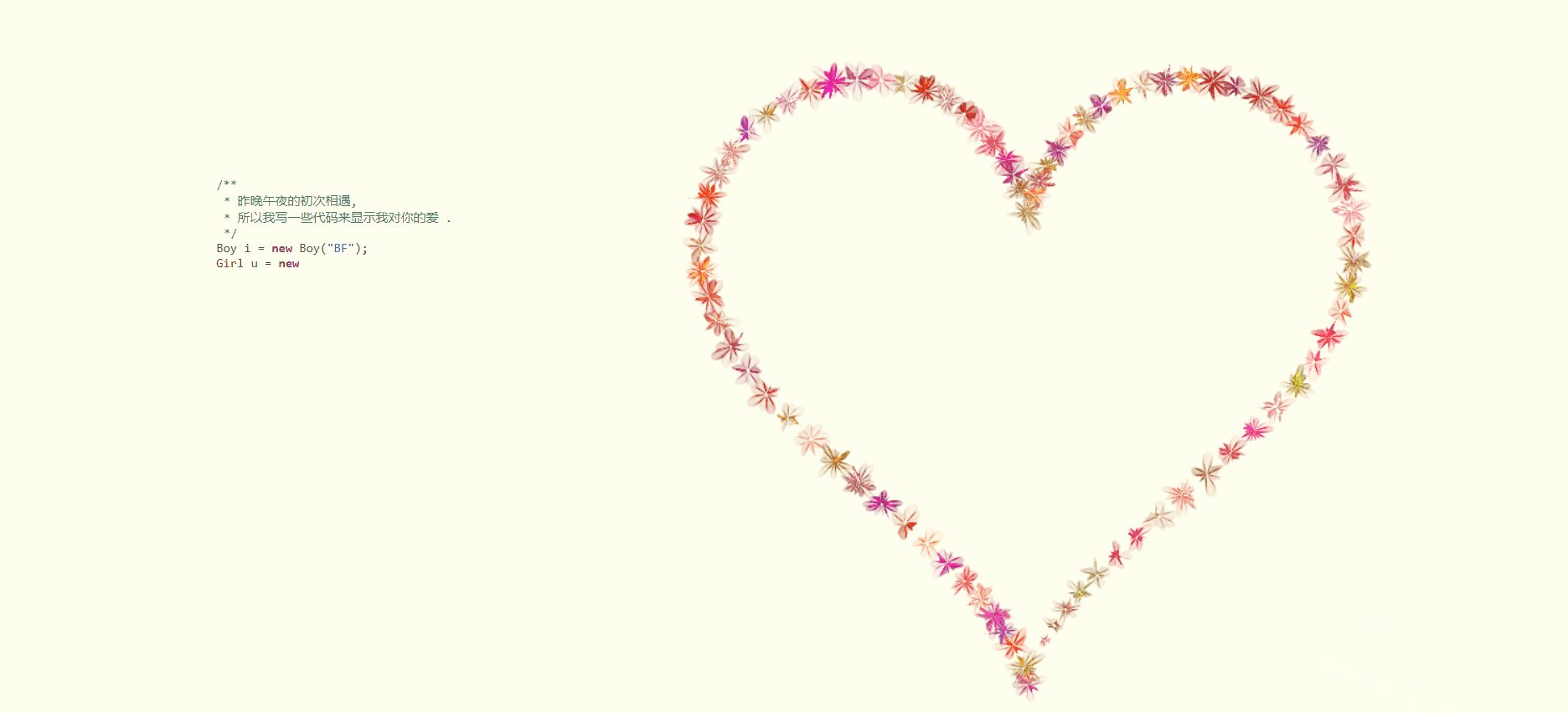
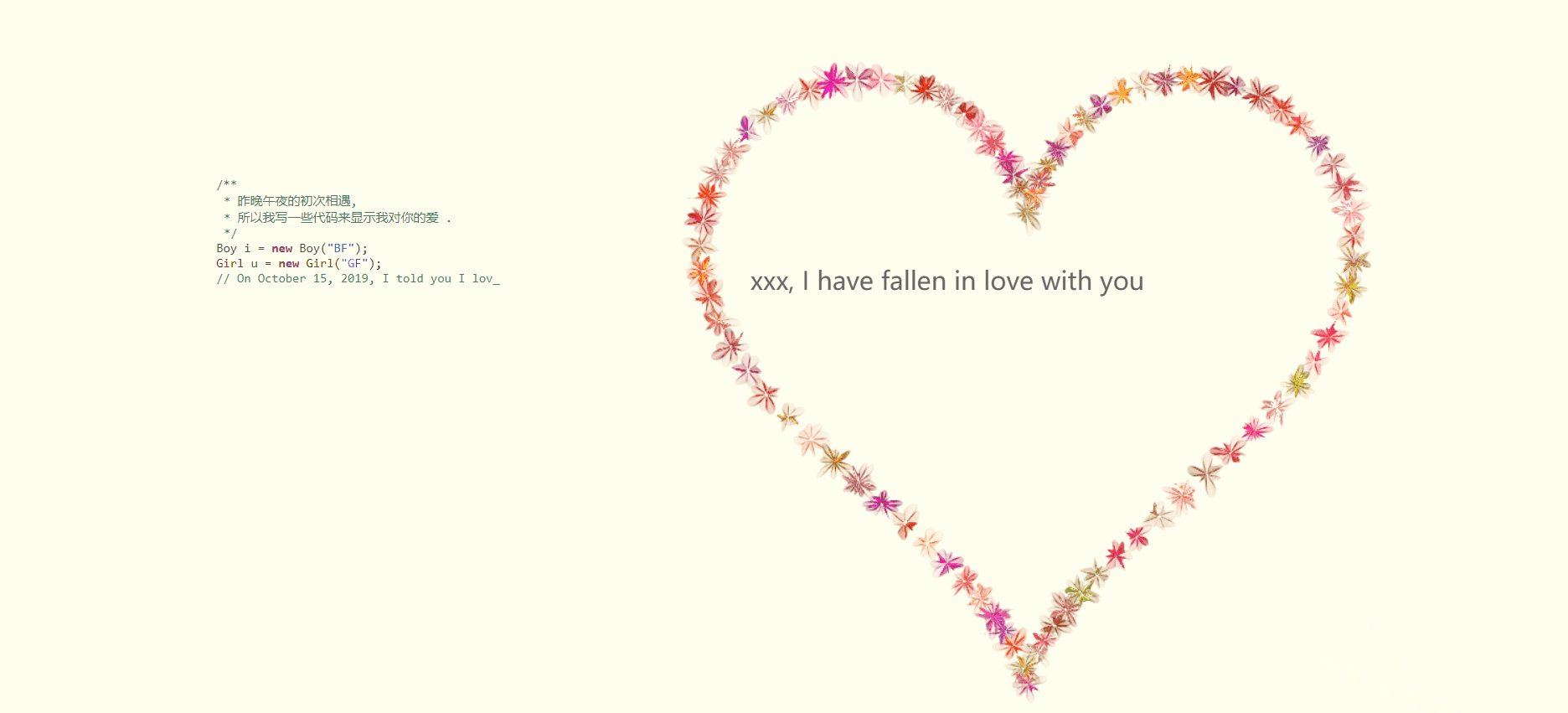
2.代码表白式+爱心
代码修改(中间部分省略,完整代码在文末领取):
// 修改文字内容
<span class="space"/><span class="comments">* 昨晚午夜的初次相遇,span><br />
<span class="space"/><span class="comments">* 所以我写一些代码来显示我对你的爱.span><br /> <span class="space"/><span class="comments">*/span><br />
Boy i = <span class="keyword">newspan> Boy(<span class="string">"BF"span>);<br />
Girl u = <span class="keyword">newspan> Girl(<span class="string">"GF"span>);<br />
<span class="comments">// On October 15, 2019, I told you I love you.. span><br />
i.love(u);<br />
<span class="comments">// 但是,我不知道你对我感觉如何
?span><br />
u.sayOtherthing();<br />
<span class="comments">// 你是否对我这个突然间冒出来的人有好感呢?span><br />
<span class="keyword">varspan> reason=i.ask(u);<br />
<span class="comments">// 我希望你能给我机会和时间让我们彼此了解 .span><br />
$("body").append(reason);<br />
<span class="comments">// 别担心,我不是坏人!我要保护你.span><br />
<span class="comments">// 愿上天能赐给我们缘分.span><br />
i.takeCareOf(u);<br />
<span class="comments">// 我会一直等待,直到你冰封的心融化,因为我有信心..span><br />
<span class="keyword">booleanspan> isAccept = <span class="keyword">falsespan>;<br />
<span class="keyword">whilespan> (isAccept) {<br />
<span class="placeholder"/>i.waitFor(u);<br />
<span class="placeholder"/><span class="comments">// 我认为这是一个重要的决定span><br />
<span class="placeholder"/><span class="comments">// 让我帮助你释怀过去不开心的事情.span><br />
<span class="placeholder"/>isAccept = u.thinkOver();<br />
}<br />
<span class="comments">// 然后开始我们的开始,和你幸福的生活.span><br />
...
<div id="messages">
xxx, I have fallen in love with you //修改为xxx为你心爱的她
<div id="loveu">
Love u forever and ever.<br/>
<div class="signature">- TTFYdiv>
3.小文章+爱心
代码修改(中间部分省略,完整代码在文末领取):
// 修改文章内容
<span class="comments">亲爱的:xxxspan><br>
<span class="space"><span class="comments">好想你!span>span><br>
<span class="space"><span class="comments">只有在你的微笑里,我才有呼吸,还贪恋着你的风情,诱惑着你的神秘,埋葬了我的爱情,脉脉之情如一溪春水,快刀难斩断,随着天各一方的时间越来越长,我的思念也越来越深,我很想找一个万籁俱寂的深夜或一个阳光明媚的早晨,把许多心底的惆怅、寂寞向你倾诉。亲爱的,我们的故事是最感人,最真实的,早安,我永恒的爱人,虽然我尚未起床,但思想已经飞到你的身边来了,不管今世也好来世也好,我所要的只有你。我要与你同坐在有着月光的草坪上,一起遥望着繁星点缀的夜空,讲述那人间古老的爱情神话。人生不止,寂寞不已。寂寞人生爱无休,寂寞是爱永远的主题。span><br>
<span class="space"><span class="comments">亲爱的,在这没有月的漆黑的夜里,我独自坐在窗前写着这封信,希望睡前可以吻你;希望睡时可以抱着你;希望醒来可以看到_span>span>span>div>
<div id="loveHeart">
<canvas id="garden" width="670" height="625">canvas>
<div id="words" style="position: absolute; top: 260.5px; left: 755px;">
<div id="messages" style="display: block;">
亲爱的, 这是我们认识的第
<div id="elapseClock"><span class="digit">0span> days <span class="digit">19span> hours <span class="digit">44span> minutes <span class="digit">40span> secondsdiv>
div>
<div id="loveu" style="display: block;">
永远爱你,一辈子,永不变!<br>
...
// 修改在一起的时间
var together = new Date();
together.setFullYear(2019, 5, 20); //刚在一起的时间,时间年月日
4.死皮赖脸式(推荐使用)
效果展示:
代码修改(中间部分省略,完整代码在文末领取):
// html中代码修改
<p>我观察你很久了p>
<h1>小姐姐做我对象好不好?h1>
<img src="images/1.jpg">
<div class="bottom">
<div class="left" id="hao">好div>
<div class="right" id="buhao">不好div>
div>
...
// js中代码修改
if(Dianji==1){
alert("小姐姐在考虑一下呗");
}else if(Dianji==2){
alert("你是我见过的最帅气善良可爱的男孩");
}else if(Dianji==3){
alert("一生一世爱你");
}else if(Dianji==4){
alert("家务我全干");
}else if(Dianji==5){
alert("不藏私房钱");
}else if(Dianji==6){
alert("房子写你名");
}else if(Dianji==7){
alert("工资全上交");
Dianji=1;
}
}
hao.οnclick=function(){
alert("小姐姐终于同意了,我爱你么么哒");
}
5.旋转照片墙
效果展示:
只需替换图片即可,完整代码在文末领取
6.千纸鹤
效果展示:
无需修改代码,完整代码在文末领取
7.文字爱心
效果展示:
代码修改(中间部分省略,完整代码在文末领取):
// 修改生成爱心的文字
<textPath xlink:href="#partialPath" startOffset="12">What's in a name? That which we call a rose By any other word would smell as sweet...textPath>
8.烟花+蛋糕
效果展示:
无需修改代码,完整代码在文末领取
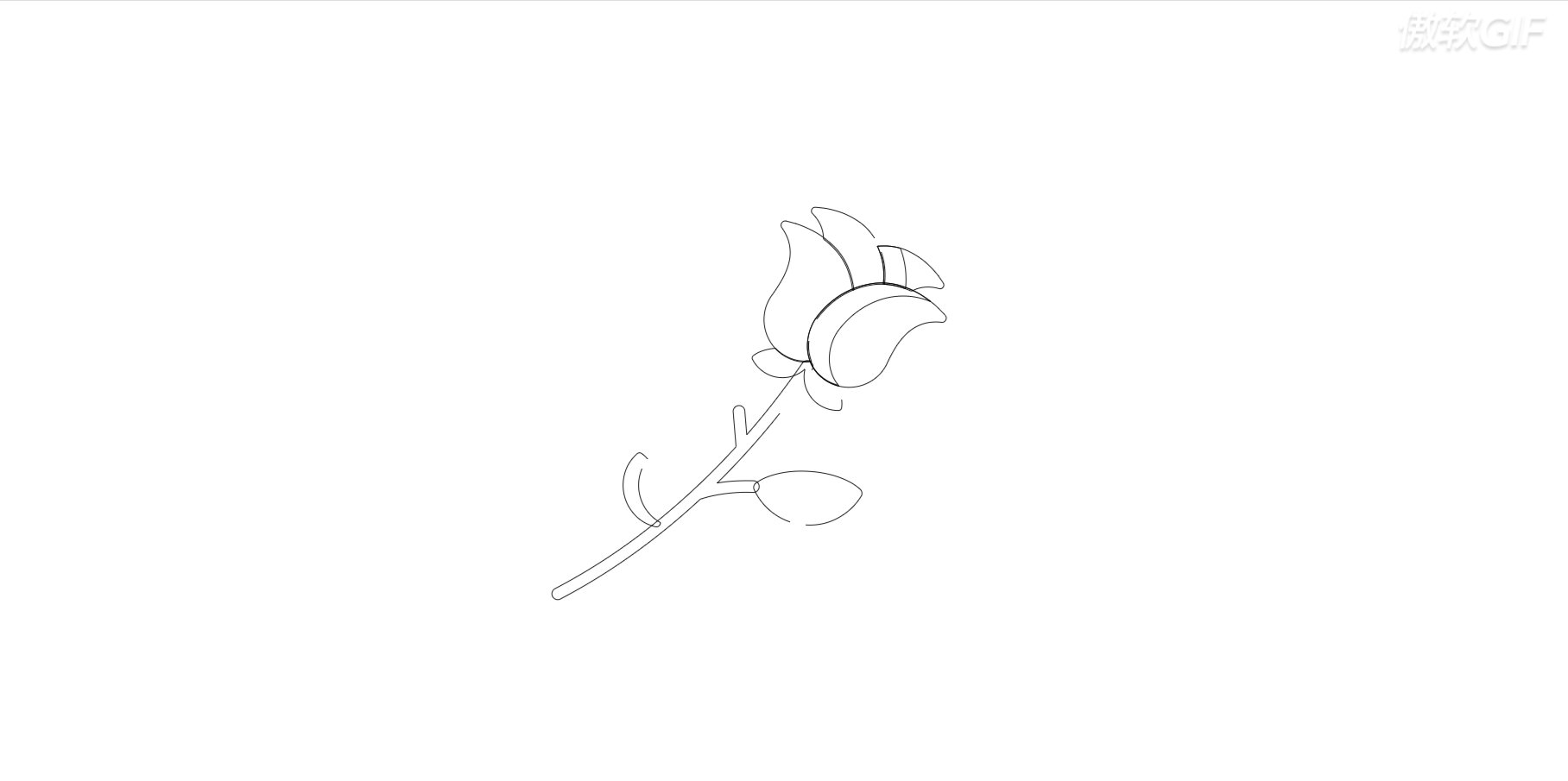
9.红玫瑰
效果展示:
无需修改代码,完整代码在文末领取
10.死皮赖脸+烟花(推荐使用)
效果展示:
代码修改(中间部分省略,完整代码在文末领取):
// 修改文字内容
<script type="text/javascript">
$(function() {
$('#yes').click(function(event) {
modal('我就知道小姐姐您一定会愿意的。(^_^)', function() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
// typeWrite();
fireworks();
});
});
$('#no').click(function(event) {
modal('明人不说暗话!', A);
});
});
function A() {
modal('我喜欢你!', B);
}
function B() {
modal('我知道你在等我这一句话', C);
}
function C() {
modal('请您不要拒绝我', D);
}
function D() {
modal('拒绝我,不存在的', E);
}
function E() {
modal('这辈子都不可能让你离开我', F);
}
function F() {
modal('跟我走吧', G);
}
function G() {
modal('房产证上写你名', H);
}
function H() {
modal('我会做饭', I);
}
function I() {
modal('爱你。么么哒!', J)
}
function J() {
modal('行,我们去民政局登记吧', function() {
fireworks();
});
}
三、源码下载
下载地址:点击下载