- 【vue-6】Vue3 响应式数据声明:深入理解 ref()
在Vue3的CompositionAPI中,ref()是最基础也是最常用的响应式数据声明方式之一。它为开发者提供了一种简单而强大的方式来管理组件状态。本文将深入探讨ref()的工作原理、使用场景以及最佳实践。1.什么是ref()?ref()是Vue3提供的一个函数,用于创建一个响应式的引用对象。它可以包装任何类型的值,使其变为响应式数据。import{ref}from'vue'constcount
- 【vue-7】Vue3 响应式数据声明:深入理解 reactive()
AllenBright
#Vuevue.js前端javascript
在Vue3中,响应式系统经过了彻底的重构,提供了更强大、更灵活的方式来声明和管理响应式数据。reactive()是Vue3组合式API中最核心的响应式函数之一。本文将深入探讨reactive()的工作原理、使用场景以及最佳实践。1.什么是reactive()?reactive()是Vue3提供的一个函数,它接收一个普通JavaScript对象,并返回该对象的响应式代理。这个代理对象与原始对象看起来
- 面试真题 | 小红书-C++引擎架构
文章目录1.自我介绍2.项目3.c++多态,如何实现的,虚表、虚表指针存储位置C++多态的实现机制虚表指针的存储位置面试官的深度追问4.explicit关键字explicit关键字的回答面试官可能的追问5.unique_ptr、shared_ptr、weak_ptr的原理,有没有线程安全问题,weak_ptr的解决了什么问题?可以用裸指针吗?会有什么问题回答unique_ptrshared_ptr
- Kafka面试问题1
小小少年Boy
1请说明什么是ApacheKafka?Kafka是分布式发布-订阅消息系统。Kafka是一个分布式的,可划分的,冗余备份的持久性的日志服务。它主要用于处理活跃的流式数据。它可以同时用于在线消息数据处理,和离线的数据文件处理。2、请说明什么是传统的消息传递方法?传统的消息传递方法包括两种:排队:在队列中,一组用户可以从服务器中读取消息,每条消息都发送给其中一个人。发布-订阅:在这个模型中,消息被广播
- vue2和vue3 实现数据双向绑定的原理详解,vue2和vue3 组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解?
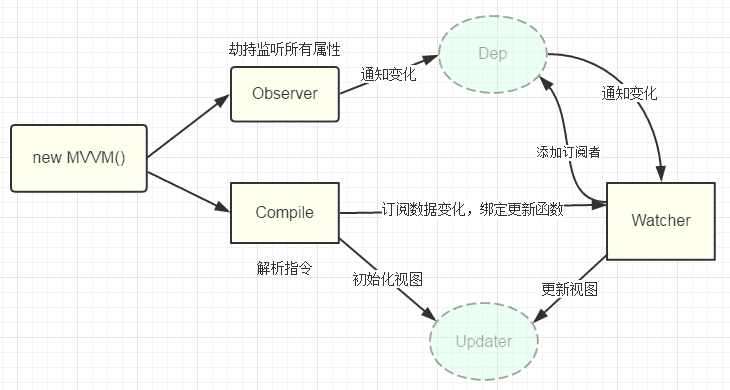
大白话vue2和vue3实现数据双向绑定的原理详解,vue2和vue3组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解引言你盯着屏幕上的vue项目,眉头紧锁。测试发来消息:“在vue3项目里用v-model绑定表单,输入框输入内容,页面居然没反应?”你心里咯噔一下,这不是刚从vue2迁移过来吗?怎么连双向绑定都出问题了。再一看,子组件接收父组件的值用的还是props,可数据就是传
- “Java岗八股文”2025版史上最新最全超详细易理解,面试必备(三)MyBatis篇
爱学习的小熊猫_
Java岗八股文速通java面试mybatis后端
文章目录MyBatis篇1、MyBatis执行流程2、Mybatis是否支持延迟加载?3、什么叫做延迟加载?4、延迟加载的原理5、Mybatis的一级、二级缓存用过吗?MyBatis篇1、MyBatis执行流程读取MyBatis配置文件:mybatis-config.xml加载运行环境和映射文件构造会话工厂SqlSessionFactory会话工厂创建SqlSession对象(包含了执行SQL语句
- 2022-05-10 拿上 手机 就像吸入鸦片 放不来,时间一晃就过去了
kellying
昨天下班大概晚上20:30在公园里锻炼身体近1小时,回到家里就十点,洗完衣服澡,拖地干了这三件事情,就花了近2个小时,不对,其实这三件事情花了不到30分钟,拿上手机,刷视频用了1.5小时,拿上手机就像吸入鸦片放不来,时间一晃就过去了,今天我改变我的做事,就是下班我打来电脑,不玩手机,原本打算,下班后要看一儿书书籍的,昨晚没有,由于,今天五点钟就起来,看了一会儿书籍,书中讲了面试的技巧,比如,采购要
- 高并发场景下的技术压测与问题排查:P7面试官考核并发优化方案
淳淳同学
Java面试场景题Java高并发压测GC性能优化
文章标题:“Java求职者面试:高并发场景下的技术压测与问题排查”Tag:Java,高并发,压测,GC,性能优化场景描述:面试官(张工):一位严肃且专业的Java面试官,专注于高并发和性能优化领域,对技术细节有着深刻的理解。小兰:一名年轻但略显紧张的Java程序员,面试前虽然做了准备,但在复杂问题上显得有些犹豫和含糊。第一轮提问:基础知识与高并发场景引入张工:小兰,你好,很高兴见到你。我们先从简单
- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- 极限高并发压测:P7架构师与应届生的JVM调优对决
搞Java的小码农
Java面试场景题Java面试高并发性能优化JVM调优极限场景
文章标题:极限高并发压测:P7架构师与应届生的JVM调优对决场景描述在一个互联网大厂的终面环节,面试官决定通过模拟真实业务场景来考察候选人的技术深度和解决问题的能力。面试官是一位有着丰富经验的P7架构师,而候选人是刚刚毕业的应届生小兰,她擅长手写Tomcat并自认为对JVM有一定了解。面试的背景是一个极端的高并发场景,QPS从2000飙升至10万,同时伴随着内存泄漏问题和GC暂停时间的急剧增加。第
- 林伟雨打卡第一天
林伟雨
正标题:家政面试技巧,姐妹赶快收藏起来!副标题:家政技巧每个客户面试的时候第一句都是一样的,你先来个自我介绍,那很多阿姨她不准备临时发挥,那你一紧张啥都说不出来了,你技能再强再硬,你说不出来,那客户他也不知道,咱说呀,得能说会说说到点子上,那客户他才愿意给你开高的工资,我先问大家一个问题,面试之前,你知不知道这个客户基本的情况,他为啥要请阿姨花一两万块钱让阿姨帮他解决什么问题呢?它的需求是啥?至少
- 五大编程竞赛平台终极对比
2401_86601498
c++
LeetCodeLeetCode是一个流行的在线编程平台,提供大量算法和数据结构题目。题目分为简单、中等和困难三个难度级别。LeetCode的题目涵盖各种主题,包括数组、字符串、树、动态规划等。LeetCode支持多种编程语言,包括C++,并提供在线代码编辑器和即时反馈。LeetCode还提供竞赛和面试模拟功能,适合准备技术面试的用户。CodeforcesCodeforces是一个以竞赛为主的在线
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- 颓然
Rarmuri
半个月了吧,加上感冒加上乱七八糟的事,最近状态一直找不到。早晨起不来,该做的都没有做,只是去做一些搞刺激的事,一直想写个日记把最近的事总结下,但是却没有勇气去把他写出来。今天去面试产品助理,也不应后悔毕竟把自己学的都放到里面了,但是也因为这次恰恰发现自己好多不足,不要害怕一步步做,把这些事做完吧,一切也都会回到正轨。不怕晚,就怕不开始,摒弃找搞刺激的事物,慢慢喜欢上平淡之美。晚安
- Android面试题之Kotlin扩展函数和apply函数详解
AntDreamer
kotlinandroidkotlinjava
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点扩展函数扩展可以在不直接修改类定义的情况下增加类功能扩展可以用于自定义类,也可以用于标准函数和继承相似,扩展也能共享类行为,在无法接触某个类定义,或者某个类没有使用open修饰符,导致无法继承它时,扩展就是增加类功能的最好选择和定义一般函数差不多,但需要指定接收功能扩展的接受者类型
- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- 如何提高工作技能,以及往什么方向提高,也许面试官会告诉你
sexy_cyber
面试官问啥,钻研啥,通常面试官都会在一条线上逐渐深挖,一直问到最底层,来试探你的技术深度,算不算资深
- 我的前端封装之路
最近有粉丝提问了我一个面试中遇到的问题,他说面试的时候,面试官问我:你在以前的项目中封装过组件吗?或者做过npm公共库吗?遇到过什么问题吗?当时自己突然觉得好像没什么可回答的啊,但面试结束想起来,自己在前端开发工作中貌似又在不停的封装东西。但因为没有提前准备这类问题,所以回答的不是很理想。这篇文章,我说一些我的封装工作历程,希望对大家有帮助吧。目录1那是一个日历组件1.1S1.2T1.3A1.4R
- 前端转后端学习路线整理
一、背景本人是一名Web前端开发,技术栈是Vue和React,不会Node。之前学过,但是因为一些原因(比如没有使用场景,很多概念无法理解,学完就忘等)一直也没有掌握。因为在CMS部门耳濡目染时间久了,感觉不学点后端有点说不过去,而且学起来之后发现也挺有兴趣的。但是对于一名前端开发(而且在学校的时候基本没学习)来说要学习的内容实在太多了,开始的困难在于理清各种技术都是干什么的以及它们之间的关系。现
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 昨日感想
身心健实
暂时依然以做兼职为主,一到五面试,一个月内找不到,做好长期运营一个网站,开始自己优化,推广自己的个人品牌。目前感兴趣的方面是个人成长,关于心理学与医学。然后就是金融,投资也10多年了,上次遇上那家抽烟公司,我直接全都加不,只想赶紧离开,好像说错了,我对财务报表,财务知识,都是特别去学过,平时都在运用,次数一个月一次是有的。可能成为职业的爱好就是写作与编程,目前来说,长期会一直坚持这些爱好。我这个人
- 计算机专业考研复试全攻略——从笔试到机试,从英语面试到项目答辩的完整解决方案
一、复试备战全景规划1.1复试全流程解析复制初试成绩公布→复试分数线确认→资格审查→专业课笔试→英语能力测试→综合面试→机试(部分院校)→拟录取公示时间管理建议(以3月复试为例):复制1月:专业课基础复习+英语口语积累2月:强化核心考点+项目经验整理3月:模拟面试训练+热点技术追踪1.2复试评分维度拆解考核模块占比核心考察点专业课笔试40%-50%知识体系完整性、计算思维能力英语面试15%-20%
- 【C语言】从零实现 memcpy:原理、陷阱与实战
BabyZZの秘密日记
C语言c语言开发语言
个人主页:BabyZZの秘密日记收入专栏:C语言文章目入1.什么是`memcpy`?2.标准库版本示例3.自己写一个`my_memcpy`3.1思路拆解3.2完整实现3.3测试代码4.常见坑&面试追问5.小结本文面向C语言初学者与面试复习人群,通过两个完整示例带你深入理解memcpy的工作机制,并亲手实现一个“简化版”的my_memcpy。阅读时间约5分钟。1.什么是memcpy?memcpy是C
- vuecli 3.0 打包
kalrase
静态资源需要设置与index页面不是同级目录的例如加上动态项目目录order的打包配置>vue.config.js配置如下module.exports={baseUrl:'/order',//根域上下文目录,outputDir:'dist',//构建输出目录}>dist打包后文件效果##都是加上了order项目名普通打包配置module.exports={baseUrl:'',//根域上下文目录,
- 力扣面试150题--最大子数组和
Day79题目描述思路比较简单,我们从左向右遍历一次,记录当前元素的前一个元素之前的最大子序列和leftbe和目前已遍历元素的最大子序列和leftmax,首先获取新的leftbe,即取max(leftbe+当前元素,当前元素)判断更新后的leftbe是否大于leftmax,大于就更新最后返回leftmaxclassSolution{publicintmaxSubArray(int[]nums){i
- 高频面试雷区:Java Object六大核心方法源码剖析
JavaObject核心方法全解:从源码到实战的深度指南在Java开发中,90%的对象操作都离不开Object类的方法,但大多数开发者仅停留在表面理解。本文将深入源码揭示每个方法的底层机制,并通过真实场景展示如何正确使用这些基础但强大的工具。一、Object类全景图:Java对象的基因库Object+wait():void+wait(longtimeout):void+notify():void+
- vue2.0中组建里面套用组件_vue19 组建 Vue.extend component、组件模版、动态组件
Xpc1
vue2.0中组建里面套用组件
DocumentvarAaa=Vue.extend({//继承出来一个Vue类Aaatemplate:'我是标题3'});vara=newAaa();//a跟vm一样console.log(a);varvm=newVue({el:'#box',data:{bSign:true}});DocumentvarAaa=Vue.extend({template:'我是标题3'});Vue.componen
- 递归循环子组件_一道价值25k的腾讯递归组件面试题(Vue3 + TS 实现)
郑佩珊
递归循环子组件
前言小伙伴们好久不见,最近刚入职新公司,需求排的很满,平常是实在没时间写文章了,更新频率会变得比较慢。周末在家闲着无聊,突然小弟过来紧急求助,说是面试腾讯的时候,对方给了个Vue的递归菜单要求实现,回来找我复盘。正好这周是小周,没想着出去玩,就在家写写代码吧,我看了一下需求,确实是比较复杂,需要利用好递归组件,正好趁着这个机会总结一篇Vue3+TS实现递归组件的文章。需求可以先在GithubPag
- 【前端vue3面试题】2024最新面试实录vue3(2),最新前端大厂高频面试题
*watch与watchEffect*provide与inject重构虚拟DOM,diff算法生命周期更名beforeDestroy改名为beforeUnmountdestroyed改名为unmounted//Vue3.0也提供了CompositionAPI形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created===>setup()bef
- 阿里面试现场实录,三轮技术面+HR面总结归纳,属于包教包会的面经了
程序媛小洁
程序人生程序员面试经验面试java经验分享
一、开场白简单的介绍一下自己的工作经历与职责,在校或者工作中主要的工作内容,主要负责的内容;(你的信息一清二白的写在简历上,这个主要为了缓解面试者的压力)介绍下自己最满意的,有技术亮点的项目或平台,重点介绍下自己负责那部分的技术细节;(主要考察应聘者对自己做过的事情是否有清晰的描述,判断做的事情的复杂度)作者为大家整理了很多资料!包括一线大厂Java面试题总结+各知识点学习思维导+一份300页pd
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p