学生管理系统Element UI版
搭建环境
-
创建vue项目:vue create day16_element_student
-
安装第三方组件:axios、element
npm install axios
vue add elment
SQL
tb_class:
CREATE TABLE `tb_class` (
`c_id` varchar(32) NOT NULL COMMENT '班级ID',
`c_name` varchar(50) DEFAULT NULL COMMENT '班级名称',
`desc` varchar(200) DEFAULT NULL COMMENT '班级描述',
PRIMARY KEY (`c_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
insert into `tb_class`(`c_id`,`c_name`,`desc`) values ('c001','Java12班','花儿222'),('c002','Java34班','艺术223'),('c003','虚拟的班级','111'),('c004','222','22');
tb_student:
CREATE TABLE `tb_student` (
`s_id` varchar(32) NOT NULL COMMENT '学生ID',
`sname` varchar(50) DEFAULT NULL COMMENT '姓名',
`age` int(11) DEFAULT NULL COMMENT '年龄',
`birthday` datetime DEFAULT NULL COMMENT '生日',
`gender` char(1) DEFAULT NULL COMMENT '性别',
`c_id` varchar(32) DEFAULT NULL,
PRIMARY KEY (`s_id`),
KEY `c_id` (`c_id`),
CONSTRAINT `tb_student_ibfk_1` FOREIGN KEY (`c_id`) REFERENCES `tb_class` (`c_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
insert into `tb_student`(`s_id`,`sname`,`age`,`birthday`,`gender`,`c_id`) values ('s001','赵三',19,'2001-01-17 00:00:00','1','c001'),('s002','刘悦11',60,'1998-10-08 00:00:00','0','c002'),('s003','孙五',18,'2002-03-15 00:00:00','1','c001'),('s004','李三',19,'2001-04-14 00:00:00','0','c002'),('s005','梁桐',35,'2001-02-02 00:00:00','1','c002'),('s006','刘悦22',60,'2022-02-07 00:00:00','0','c002'),('s21','小红',20,'2022-03-20 00:00:00','0','c002');
tb_user:
DROP TABLE IF EXISTS `tb_user`;
CREATE TABLE `tb_user` (
`u_id` varchar(32) NOT NULL COMMENT '用户编号',
`user_name` varchar(50) DEFAULT NULL COMMENT '用户名',
`password` varchar(32) DEFAULT NULL COMMENT '密码',
`gender` bit(1) DEFAULT NULL COMMENT '性别,1表示男,0表示女',
PRIMARY KEY (`u_id`),
UNIQUE KEY `user_name` (`user_name`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
insert into `tb_user`(`u_id`,`user_name`,`password`,`gender`) values ('1','jack','1234',''),('10','jack5','1234',''),('2','rose','1234','\0'),('3','张三','1234',''),('4','tom','1234',''),('5','jack2','1234',''),('6','jack1','1234',''),('7','jack3','1234',''),('8','jack4','1234',''),('cd0d2523b5024589af142787de8a7b2a','jack6','1234','');
后端
链接:https://pan.baidu.com/s/1FAb2WUSUwpRuwIB9Spy3oQ
提取码:1234
关键代码
ClassesController:
package com.czxy.controller;
import com.czxy.domain.Classes;
import com.czxy.service.ClassesService;
import com.czxy.vo.BaseResult;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
/**
* @Author 刘嘉俊
* @Date 2022/2/21
*/
@RestController
@RequestMapping("/classes")
@CrossOrigin
public class ClassesController {
@Resource
private ClassesService classesService;
@GetMapping
public BaseResult> list(){
List list = classesService.selectAll();
return BaseResult.ok("查询成功",list);
}
@PostMapping
public BaseResult add(@RequestBody Classes classes){
boolean result = classesService.add(classes);
if(result){
return BaseResult.ok("添加成功");
}
return BaseResult.error("添加失败");
}
@GetMapping("/{cid}")
public BaseResult selectById(@PathVariable("cid") String cid){
Classes classes = classesService.selectById(cid);
return BaseResult.ok("查询详情成功",classes);
}
@PutMapping
public BaseResult update(@RequestBody Classes classes){
try {
boolean result = classesService.update(classes);
if(result){
return BaseResult.ok("查询成功");
}
return BaseResult.error("更新失败");
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
@DeleteMapping("/{classesId}")
public BaseResult delete(@PathVariable("classesId") String classesId){
boolean result = classesService.deleteById(classesId);
if(result){
return BaseResult.ok("删除成功");
}
return BaseResult.error("删除失败");
}
}
StudentController:
package com.czxy.controller;
import com.czxy.domain.Student;
import com.czxy.service.StudentService;
import com.czxy.vo.BaseResult;
import com.czxy.vo.StudentVo;
import com.github.pagehelper.PageInfo;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
/**
* @Author 刘嘉俊
* @Date 2022/2/21
*/
@RestController
@RequestMapping("/student")
@CrossOrigin
public class StudentController {
@Resource
private StudentService studentService;
@PostMapping("/condition/{pageSize}/{pageNum}")
public BaseResult condition(
@PathVariable("pageSize") Integer pageSize,
@PathVariable("pageNum") Integer pageNum,
@RequestBody StudentVo studentVo) {
// 查询
PageInfo pageInfo = studentService.condition(pageSize,pageNum,studentVo);
// 返回结果
return BaseResult.ok("查询成功", pageInfo);
}
@GetMapping("/{sid}")
public BaseResult selectById(@PathVariable("sid") String sid){
Student student = studentService.selectById(sid);
return BaseResult.ok("查询成功",student);
}
@PutMapping
public BaseResult update(@RequestBody Student student){
System.out.println(student);
try {
boolean result = studentService.update(student);
if(result){
return BaseResult.ok("更新成功");
}else{
return BaseResult.error("更新失败");
}
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
@DeleteMapping("/{sid}")
public BaseResult delete(@PathVariable("sid")String sid){
System.out.println("sid" + sid);
try {
boolean result = studentService.delete(sid);
if(result){
return BaseResult.ok("删除成功");
}
return BaseResult.error("删除失败");
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
@PostMapping
public BaseResult addStudent(@RequestBody Student student){
try {
boolean result = studentService.addStudent(student);
if(result){
return BaseResult.ok("添加成功");
}
return BaseResult.error("添加失败");
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
@PostMapping("/save")
public BaseResult save(@RequestBody Student student){
try {
boolean result = studentService.saveOrUpdate(student);
if(result){
return BaseResult.ok("编辑 | 添加 成功");
}else{
return BaseResult.error("编辑 | 添加 失败");
}
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
@PostMapping("/batchDelete")
public BaseResult deleteIds(@RequestBody List ids){
try {
studentService.deleteIds(ids);
return BaseResult.ok("删除成功");
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
}
UserController:
package com.czxy.controller;
import com.czxy.domain.User;
import com.czxy.service.UserService;
import com.czxy.vo.BaseResult;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
/**
* @Author 刘嘉俊
* @Date 2022/3/16
*/
@RestController
@RequestMapping("/user")
@CrossOrigin
public class UserController {
@Resource
private UserService userService;
@PostMapping("/login")
public BaseResult login(@RequestBody User user){
User loginUser = userService.login(user);
if(loginUser != null){
return BaseResult.ok("登录成功",loginUser);
}else{
return BaseResult.error("用户名或密码不匹配");
}
}
@PostMapping("/check")
public BaseResult check(@RequestBody User user){
User findUser = userService.findByUsername(user.getUsername());
if(findUser == null){
return BaseResult.ok("用户名可用");
}else{
return BaseResult.error("用户名已存在");
}
}
}
查询所有前端
显示页面
创建页面
配置路由
const routes = [
{
path: '/studentList',
name: '学生列表',
component: () => import('../views/StudentList.vue')
}
]访问路径
http://localhost:8080/studentList
ajax操作
{{studentPage}}
整合element ui
-
查询
{{scope.row.gender == 1 ? "男" : "女"}}
编辑
删除
导航(嵌套路由)
-
步骤1:创建页面
-
创建登录页面(模板页面)
-
编写首页Home(上中下布局),编写导航(首页、班级管理/班级列表、学生管理/学生列表)
-
创建页面:ClassesList.vue
-
-
步骤2:配置路由
-
步骤3:编写布局容器和导航
步骤1:创建页面
-
创建登录页面(模板页面)
-
编写首页Home(上中下布局),编写导航(首页、班级管理/班级列表、学生管理/学生列表)
-
创建页面:ClassesList.vue
步骤2:配置路由
const routes = [
{
path: '/',
redirect: '/home' //重定向
},
{
path: '/login',
name: '登录',
component: () => import('../views/Login.vue')
},
{
path: '/home',
name: '首页',
component: () => import('../views/Home.vue'),
children: [
{
path: '/studentList',
name: '学生列表',
component: () => import('../views/StudentList.vue')
},
{
path: '/classesList',
name: '班级列表',
component: () => import('../views/ClassesList.vue')
}
]
},
]步骤3:编写布局容器和导航
-
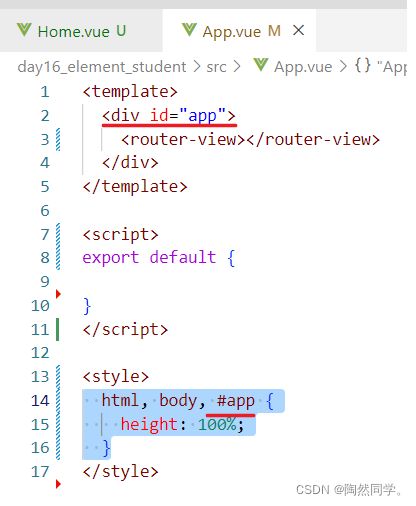
修改main.js,配置css加载顺序(配置重置样式)
- 修改App.vue,配置样式,上下自动填充
编写Home页面,完成导航和二级路由显示
首页
班级管理
班级列表
学生管理
学生列表
学生管理系统Element UI 版
编辑学生(弹出框)
分析
-
页面布局:
-
添加一个“添加”按钮,点击可以显示弹出层
-
拷贝添加的弹出框Dialog,且要求表单(班级列表、id、名称、年龄、生日、性别)
-
-
提供student变量,用于表单数据的绑定
-
ajax操作
-
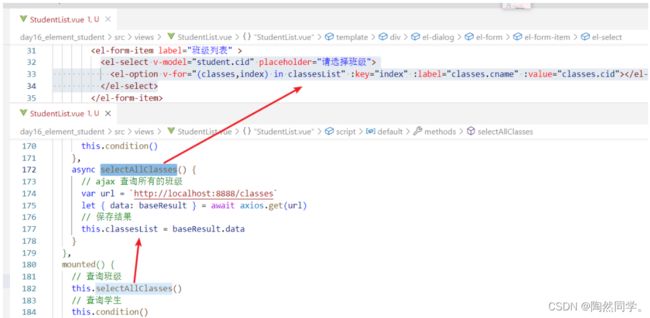
查询班级列表
-
添加按钮绑定事件,进行ajax提交(成功:刷新列表关闭弹出框,失败:错误提示,但不关闭弹出框)
-
页面布局
页面布局:
添加一个“添加”按钮,点击可以显示弹出层
拷贝添加的弹出框Dialog,且要求表单(班级列表、id、名称、年龄、生日、性别)
男
女
提供student变量,用于表单数据的绑定
添加:ajax操作
查询班级列表
添加按钮绑定事件,进行ajax提交(成功:刷新列表关闭弹出框,失败:错误提示,但不关闭弹出框)
-
查询
添加
男
女
{{scope.row.gender == 1 ? "男" : "女"}}
编辑
删除
修改:ajax操作
点击修改按钮,通过id查询详情,显示弹出框,并自动填充表单。
-
查询
添加
男
女
{{scope.row.gender == 1 ? "男" : "女"}}
编辑
删除