ElementUI-学生管理系统后台实例
ElementUI-学生管理系统后台实例
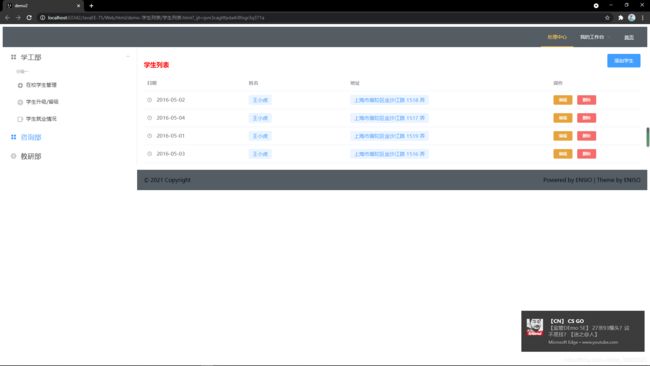
难度基本没有,调用el组件就行,就像搭积木一样。
代码
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo2title>
<link rel="stylesheet" href="../../element-ui/lib/theme-chalk/index.css">
<script src="../../js/vue.js">script>
<script src="../../element-ui/lib/index.js">script>
<style>
.el-header {
background-color: #545c64;
color: #333;
text-align: center;
line-height: 60px;
}
.el-footer {
background-color: #545c64;
color: #333;
text-align: center;
line-height: 60px;
/*position:fixed;*/
/*width: 78.5%;*/
/*bottom:0px;*/
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #ffffff;
color: #333;
text-align: center;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
style>
head>
<body>
<div id="app">
<el-container>
<el-header>
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
style="float: right;"
>
<el-menu-item index="1" >处理中心el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台template>
<el-menu-item index="2-1">选项1el-menu-item>
<el-menu-item index="2-2">选项2el-menu-item>
<el-menu-item index="2-3">选项3el-menu-item>
el-submenu>
<el-menu-item index="3"><a href="#">首页a>el-menu-item>
el-menu>
el-header>
<el-container>
<el-col :span="5">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-menu">i>
<span style="font-size: 20px">学工部span>
template>
<el-menu-item-group>
<template slot="title">分组一template>
<i class="el-icon-s-help">i >在校学生管理el-menu-item>
<i class="el-icon-help">i>学生升级/留级el-menu-item>
<i class="el-icon-water-cup">i>学生就业情况el-menu-item>
el-menu-item-group>
el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu">i>
咨询部span>
el-menu-item>
<el-menu-item index="3">
<i class="el-icon-setting">i>
教研部span>
el-menu-item>
el-menu>
el-col>
<el-container>
<el-main>
<div>
<h3 style="float: left;color: red;">学生列表h3>
<el-button type="primary" style="float: right">添加学生el-button>
div>
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
label="日期"
width="300"
>
<template slot-scope="scope" >
<i class="el-icon-time">i>
<span style="margin-left: 10px;font-size: 15px">{{ scope.row.date }}span>
template>
el-table-column>
<el-table-column
label="姓名"
width="300">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p style="font-size: 15px">姓名: {{ scope.row.name }}p>
<p style="font-size: 15px">住址: {{ scope.row.address }}p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium" style="font-size: 15px">{{ scope.row.name }}el-tag>
div>
el-popover>
template>
el-table-column>
<el-table-column
label="地址"
width="600">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.name }}p>
<p>住址: {{ scope.row.address }}p>
<div slot="reference" class="name-wrapper">
{{ scope.row.address }}el-tag>
div>
el-popover>
template>
el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
type="warning"
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑el-button>
<el-button
type="danger"
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除el-button>
template>
el-table-column>
el-table>
template>
el-main>
<el-footer>
<span style="float: left;color: #000000">
© 2021 Copyright
span>
<span style="float: right;color: #000000">
Powered by ENSIO | Theme by ENISO
span>
el-footer>
el-container>
el-container>
el-container>
div>
body>
<script>
new Vue({
el:"#app",
data:{
activeIndex: '1',
activeIndex2: '1',
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
},
methods:{
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
}
});
script>
html>