SPA项目开发之动态树+数据表格+分页
目录
一、树形菜单显示
二、列表查询
一、树形菜单显示
1、明确效果:要将左侧树形菜单死数据替换成活数据
2、实现动态树步骤:
2.1首先要在LeftNav.vue中实现数据交互
2.2改变LeftNav.vue中的样式,只要留一个一级菜单和一个二级菜单
2.3留下导航控件的样式,左侧树形菜单中样式都有图标
2.4在LeftNav.vue中的data变量中定义一个menus变量,在created中获取到数据库中的数据
2.5之后遍历menus变量,有三处地方要改变,标签中的内容、class、index
2.1首先要在LeftNav.vue中实现数据交互
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url, this.ruleForm).then((resp) => { //前后端交互的代码
console.log(resp);
this.menus=resp.data.result;
}).catch(function(error) {
console.log(error);
});SYSTEM_MENU_TREE在action中的定义: 'SYSTEM_MENU_TREE': '/vue/treeNodeAction.action', //左侧树形菜单加载
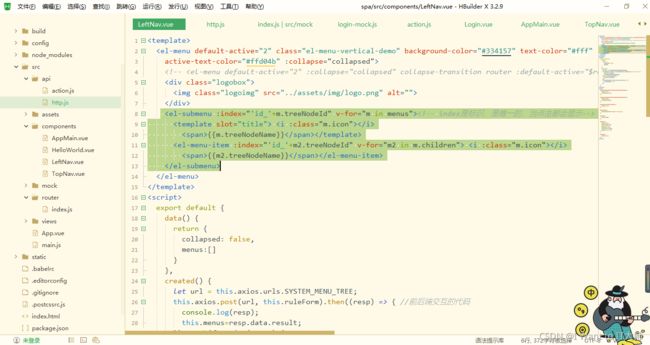
2.2改变LeftNav.vue中的样式,只要留一个一级菜单和一个二级菜单
{{m.treeNodeName}}
{{m2.treeNodeName}}
2.3留下导航控件的样式,左侧树形菜单中样式都有图标
导航一
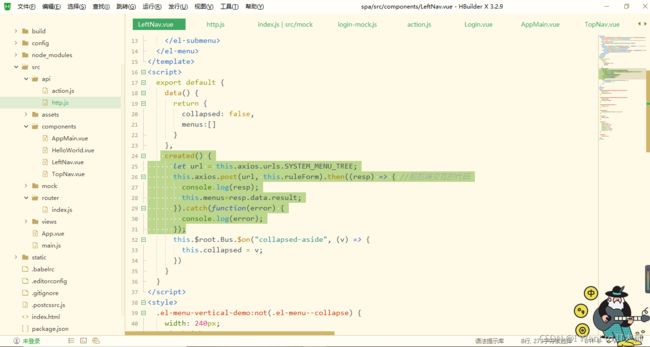
2.4在LeftNav.vue中的data变量中定义一个menus变量,在created中获取到数据库中的数据
return {
collapsed: false,
menus:[]
}
},
created() {
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url, this.ruleForm).then((resp) => { //前后端交互的代码
console.log(resp);
this.menus=resp.data.result;
关于 resp.data.result的来源,这里面是一级菜单和二级菜单
2.5之后遍历menus变量,有三处地方要改变,标签中的内容、class、index
没改变之前的样式:
改变之后的样式:
数据库:
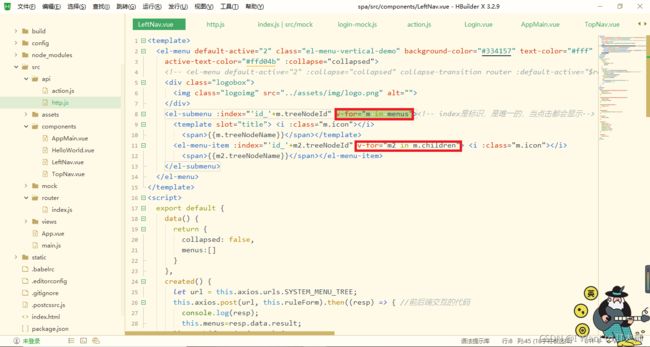
 2.5.2改变index:没改动之前,我点击第一个一级菜单时,第二个一级菜单同时显示出底下的二级菜单。
2.5.2改变index:没改动之前,我点击第一个一级菜单时,第二个一级菜单同时显示出底下的二级菜单。
这是因为当时的一级菜单index是1.4,而二级菜单的index为1.4.1,通俗点讲,两种菜单的index是唯一的,所以造成了上述情况。也就是说每个节点都有一个对应id,不会相互影响。
解决代码位置: 图中加深位置
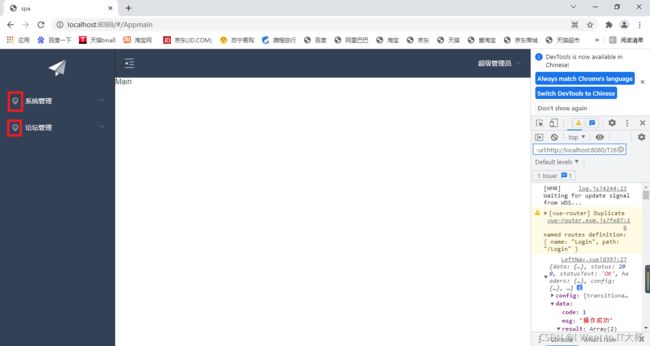
改变之后效果:
二、列表查询
1、第二大点是当点击左侧树形菜单时,会出现对应的数据表格并且还要带有分页和查询
2、数据表格:
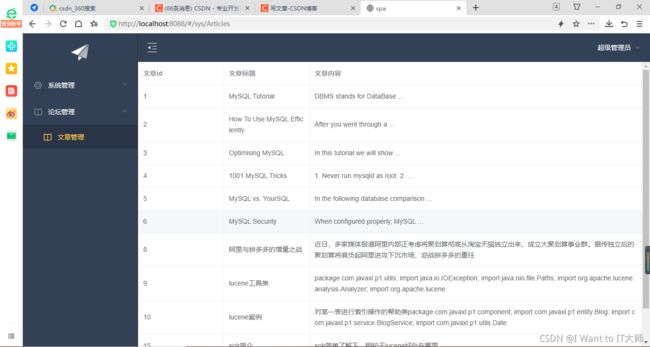
效果展示:
步骤:
2.1:改变跳转路径,当我点击树形菜单时,我要跳转到相应的界面
2.2:新建一个跳转界面的组件,并且配置好导出组件
2.3:插入一个表格在新建组件中改变成对应数据库的内容
2.1:改变跳转路径,当我点击树形菜单时,要跳转到相应的界面:
这里key是指菜单的唯一id,而index是跳转的路径。
上图的/sys/Acticles是指index。
2.2:新建一个跳转界面的组件,并且配置好导出组件
可以看出要新建的组件为Acticles。这个组件要建在views下的sys下。
在组件中要写得到数据的方法以及要导出组件
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, param).then((resp) => { //前后端交互的代码
console.log(resp);
this.listDate = resp.data.result;
this.formInline.total = resp.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
this.$root.Bus.$on("collapsed-aside", (v) => {
this.collapsed = v;
});
},导出组件:
export default {
name: 'Articles',
data() {
return {
listDate: [],
formInline: {
page: 1,
rows: 10,
total: 0
}
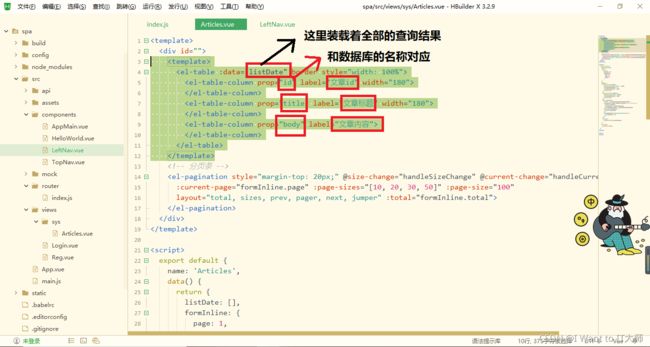
}2.3:插入一个表格在新建组件中改变成对应数据库的内容 :
listDate数据的由来:在返回的数据中要定义一个listDate,而里面的数据是访问数据库的得来的。
3、分页:
3.1先将分页组件写好,其中定义好一些变量,如rows、totals等等还有一些方法
3.2将查询方法写好
3.1先将分页组件写好,其中定义好一些变量,如rows、totals等等还有一些方法:
首先将分页组件写好
在分页中有两个方法:一个是 handleSizeChange(一页查询的数据量);另一个是handleCurrentChange(当前页数)
handleSizeChange:
handleSizeChange(rows) {
console.log("当前页查询数据量:" + rows);
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange:
handleCurrentChange(page) {
console.log("当前页为:" + page);
this.formInline.page = page;
this.search();
},
完成以上步骤后,效果就出来了
在这里要注意的是,totals容易出错:total出错就在搜索方法里面写好这一行语句,当然后半部分是从网页检查中得到的属性。
this.formInline.total = resp.data.pageBean.total;
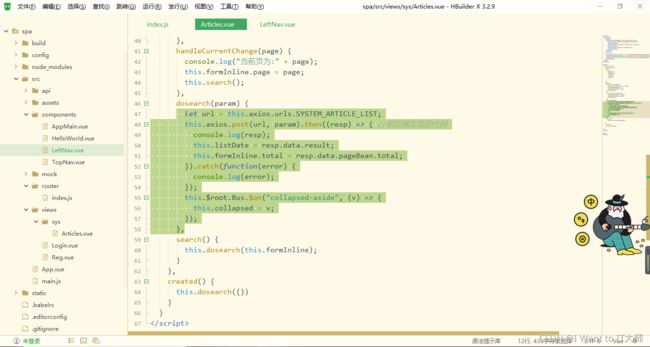
最后一个就是查询了:写查询的代码:
搜索
添加
在进入文章组件的时候,就会进行一次搜索,而当我进行条件查询的时候,也会进行一次查询,
就会向上抽取一个查询方法进行一个公用,当我第一次进入时,我就要无条件查询,当我要带查询条件时我就会选用另一个方法
dosearch(param) {//这就是向上抽取的方法
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, param).then((resp) => { //前后端交互的代码
console.log(resp);
this.listData = resp.data.result;
this.formInline.total = resp.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
this.$root.Bus.$on("collapsed-aside", (v) => {
this.collapsed = v;
});
},
search() {
this.dosearch(this.formInline);//带查询条件的搜索
}
},
created() {
this.dosearch({})//第一次无条件查询
}
展示效果:
今天的知识分享到这了,希望能够帮到你!