【Vue 响应式原理】发布订阅模式、观察者模式
前言
笔记来源:拉勾教育 大前端高薪训练营
阅读建议:建议通过左侧导航栏进行阅读
响应式原理
课程目标
模拟 Vue 响应式原理。
准备工作
数据驱动
-
数据响应式
数据模型仅仅是普通的 JavaScript 对象,而当我们修改数据时,视图会进行更新,避免了繁琐的 DOM 操作,提高开发效率。
-
双向绑定
1,数据改变,视图改变;视图改变,数据也随之改变
2,我们可以使用 v-model 在表单元素上创建双向数据绑定 -
数据驱动(Vue 最独特的特性之一)
开发过程中仅需要关注数据本身,不需要关心数据是如何渲染到视图
响应式的核心原理
-
Vue 2.x – 基于 Object.defineProperty 实现
1,[Vue 2.x 深入响应式原理]
2,MDN - Object.defineProperty
3,浏览器兼容 IE8 以上(不兼容 IE8) -
Vue 3.x – 基于 Proxy 实现
1,MDN - Proxy
2,直接监听对象,而非属性
3,ES 6中新增,IE 不支持,性能由浏览器优化
发布订阅模式和观察者模式
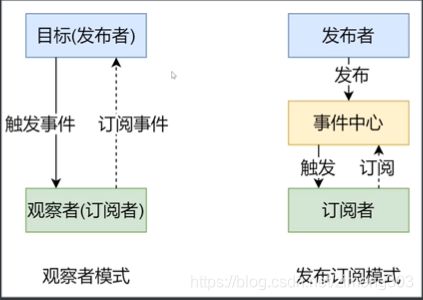
发布订阅模式和观察者模式,是两种设计模式,在 Vue 中有各自的应用场景,本质相同,但存在一定的区别。
1,发布/订阅模式
-
发布/订阅模式
1,订阅者
2,发布者
3,信号中心我们假定,存在一个“信号中心”,某个任务执行完成,就向信号中心“发布”(publish)一个信号,其他任务可以向信号中心“订阅”(subscribe)这个信号,从而知道什么时候自己可以开始执行,这就叫做**“发布/订阅模式”(publish-subscribe pattern)**``
-
Vue 的自定义事件
https://cn.vuejs.org/v2/guide/migration.html#dispatch-%E5%92%8C-broadcast-%E6%9B%BF%E6%8D%A2
let vm = new Vue() // $on 注册事件,同一个事件可以注册多个事件处理函数 // 第一个参数:事件名称;第二个参数:事件处理函数 vm.$on('dataChange', () => { }) vm.$on('dataChange', () => { }) vm.$emit('dataChange') // $emit 触发事件 -
兄弟组件通信过程
eventBus.js
// 事件中心 let eventHub = new Vue()ComponentA.vue
// 发布者 addTodo: function () { // 发布消息(触发事件) eventHub.$emit('add-todo', { text: this.newTodoText }) this.newTodoText = '' }ComponentB.vue
// 订阅者 created: function () { // 订阅消息(注册事件) eventHub.$on('add-todo', this.addTodo) } -
模拟 Vue 自定义事件的实现
// 事件触发器 class EventEmitter { constructor () { // 定义对象,用来存储 事件和事件处理函数 // 属性名:事件名称 // 属性值:事件处理函数 数组 // { 'click': [fn1, fn2], 'change': [fn] } this.subs = Object.create(null) // 参数,设置对象的原型 } // 注册事件 $on (eventType, handler) { this.subs[eventType] = this.subs[eventType] || [] this.subs[eventType].push(handler) } // 触发事件 $emit (eventType) { if (this.subs[eventType]) { this.subs[eventType].forEach(handler => { handler() }); } } } // 测试 let em = new EventEmitter() em.$on('click', () => { console.log('click1'); }) em.$on('click', () => { console.log('click2'); }) em.$emit('click')
2,观察者模式
-
观察者(订阅者) – Watcher
update():当事件发生时,具体要做的事情
-
目标(发布者) – Dep
1,subs 数组:存储所有的观察者
2,addSub():添加观察者
3,notify():当事件发生,调用所有观察者的 update() 方法 -
没有事件发生
// 发布者 - 目标 class Dep { constructor () { // 记录所有的订阅者 this.subs = [] } // 把订阅者添加到 subs 中 addSubs (sub) { if (sub && sub.update) { this.subs.push(sub) } } // 当事件发生,通知所有的订阅者,调用所有观察者的 update() 方法 notify () { this.subs.forEach(sub => { sub.update() }) } } // 订阅者 - 观察者 class Watcher { // 当事件发生,由发布者调用所有观察者的 update() 方法 update () { // 实现更新视图等功能 console.log('update'); } } // 测试 let dep = new Dep() let watcher = new Watcher() dep.addSubs(watcher) dep.notify()
总结
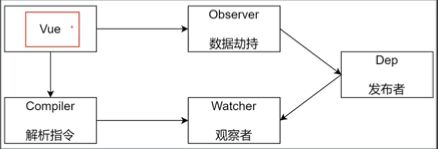
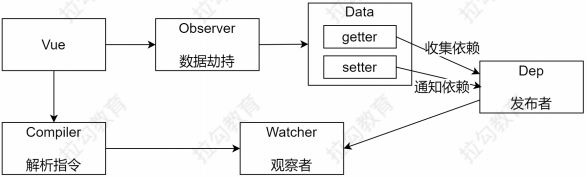
整体分析
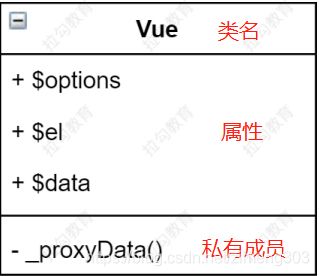
Vue
把 data 中的成员注入到 Vue 实例,并且把 data 中的成员转成 getter / setter。
功能
- 负责接收初始化的参数(选项)
- 负责把 data 中的属性注入到 Vue 实例,转换成 getter / setter
- 负责调用 observer 监听 data 中所有属性的变化
- 负责调用 compiler 解析指令/插值表达式
结构
- 类图

- 具体实现,代码如下:
class Vue { constructor (options) { // 1. 通过属性保存选项的数据 this.$options = options || {} this.$data = options.data || {} this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el // 2. 把data中的成员转换成 getter 和 setter,注入到 Vue 实例中 this._proxyData(this.$data) // 3. 调用observer对象,监听数据的变化 new Observer(this.$data) // 4. 调用compiler对象,解析指令和差值表达式 new Compiler(this) } // 约定 _ 开头,为私有属性 // 代理数据,即让 Vue 代理data中的属性 _proxyData (data) { // 遍历data中的所有属性 Object.keys(data).forEach(key => { // 把data的属性注入到vue实例中 Object.defineProperty(this, key, { enumerable: true, configurable: true, get () { return data[key] }, set (newValue) { if (data[key] === newValue) { return } data[key] = newValue } }) }) } }
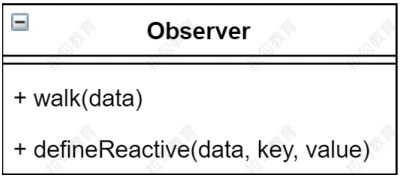
Observer
能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知 Dep。
功能
- 负责把 data 选项中的属性转换成响应式数据
- data 中的某个属性也是对象,把该属性转换成响应式数据
- 数据变化发送通知
结构
- 类图

- 具体实现,代码如下:
class Observer { constructor (data) { this.walk(data) } walk (data) { // 1. 判断 data 是否是对象 if (!data || typeof data !== 'object') { return } // 2. 遍历data对象的所有属性 Object.keys(data).forEach(key => { this.defineReactive(data, key, data[key]) }) } // 调用 Object.defineProperty() 将属性转换为 getter / setter defineReactive (obj, key, val) { const that = this // 负责收集依赖,并发送通知 const dep = new Dep() // 如果val是对象,把val内部的属性转换成响应式数据 this.walk(val) Object.defineProperty(obj, key, { enumerable: true, configurable: true, get () { // 收集依赖 Dep.target && dep.addSub(Dep.target) // 此处不可以写成 obj[key],否则会发生死递归 // 这里使用闭包,扩展了val变量的作用域 return val }, set (newValue) { // function,改变this if (newValue === val) { return } val = newValue // 如果newValue是对象,把newValue内部的属性转换成响应式数据 that.walk(newValue) // 发送通知 dep.notify() } }) } }
Compiler
解析每个元素中的指令/插值表达式,并替换成相应的数据。
功能
- 负责编译模板,解析指令 / 差值表达式
- 负责页面的首次渲染
- 当数据变化后重新渲染视图
结构
- 类图

- 具体实现,代码如下:
class Compiler { constructor(vm) { this.el = vm.$el // 记录模板 this.vm = vm // 记录 Vue 实例 this.compile(this.el) } // 编译模板,处理文本节点(差值表达式)和元素节点(指令) compile(el) { let childNodes = el.childNodes // 伪数组 // 将伪数组转换成数组 Array.from(childNodes).forEach(node => { if (this.isTextNode(node)) { // 处理文本节点 this.compileText(node) } else if (this.isElementNode(node)) { // 处理元素节点 this.compileElement(node) } // 判断node节点,是否有子节点,如果有子节点,要递归调用 compile if (node.childNodes && node.childNodes.length) { this.compile(node) } }) } // 编译元素节点,处理指令 compileElement(node) { // 遍历所有的属性节点 Array.from(node.attributes).forEach(attr => { // 判断是否是指令 let attrName = attr.name // 获取属性名 if (this.isDirective(attrName)) { // v-text ---> text attrName = attrName.substr(2) const key = attr.value // 获取属性值 this.update(node, key, attrName) } }) } update (node, key, attrName) { const updateFn = this[attrName + 'Updater'] // 改变 updateFn方法中的 this指向 updateFn && updateFn.call(this, node, this.vm[key], key) } // 处理 v-text 指令 textUpdater (node, value, key) { node.textContent = value new Watcher(this.vm, key, (newValue) => { node.textContent = newValue }) } // 处理 v-model 指令 modelUpdater (node, value, key) { node.value = value new Watcher(this.vm, key, (newValue) => { node.value = newValue }) // 双向绑定 node.addEventListener('input', () => { this.vm[key] = node.value }) } // 编译文本节点,处理 差值表达式 compileText(node) { // {{ msg }} // . 匹配任意的单个字符,不包括换行 // + 匹配前面修饰的字符出现一次或多次 // ? 表示非贪婪模式,即尽可能早的结束匹配 // 在正则表达式中,提取某个位置的内容,即添加(),进行分组 const reg = /\{\{(.+?)\}\}/ // 括号包裹的内容即为要提取的内容 const value = node.textContent if (reg.test(value)) { // 使用RegExp的构造函数,获取第一个分组的内容,即.$1 const key = RegExp.$1.trim() node.textContent = value.replace(reg, this.vm[key]) // 创建watcher对象,当数据改变时更新视图 new Watcher(this.vm, key, (newValue) => { node.textContent = newValue }) } } // 判断元素属性是否是指令 isDirective(attrName) { // 判断attrName是否以 v- 开头 return attrName.startsWith('v-') } // 判断节点是否是文本节点 isTextNode(node) { return node.nodeType === 3 } // 判断节点是否是元素节点 isElementNode(node) { return node.nodeType === 1 } }
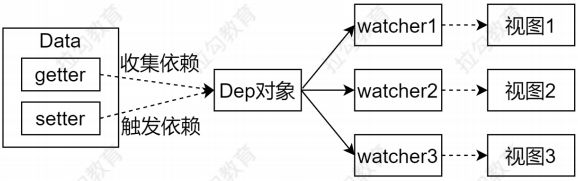
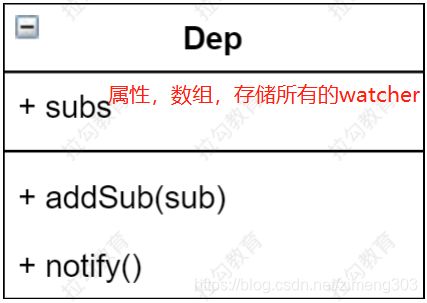
Dep(Dependency)
添加观察者(watcher),当数据变化通知所有观察者。

功能
- 收集依赖,添加观察者(watcher)
- 通知所有观察者
结构
- 类图

- 具体实现,代码如下:
class Dep { constructor() { // 存储所有的观察者 this.subs = [] } // 添加观察者 addSub(sub) { if (sub && sub.update) { this.subs.push(sub) } } // 发送通知 notify() { // 遍历所有的观察者 this.subs.forEach(sub => { // 调用每一个观察者的update方法,更新视图 sub.update() }) } }
Watcher
- 当数据变化触发依赖,dep 通知所有的 Watcher 实例更新视图
- 自身实例化的时候,往 dep 对象中添加自己
结构
- 类图

- 具体实现,代码如下:
class Watcher { constructor (vm, key, cb) { this.vm = vm // data 中的属性名称 this.key = key // 回调函数负责更新视图 this.cb = cb // 把watcher对象记录到Dep类的静态属性 target Dep.target = this // 触发get方法,在get方法中会调用addSub this.oldValue = vm[key] Dep.target = null // 防止重复添加 } // 当数据发生变化的时候更新视图 update () { const newValue = this.vm[this.key] if (newValue === this.oldValue) { return } // 当数据变化时,需要将新的值传递给回调函数,更新视图 this.cb(newValue) } }
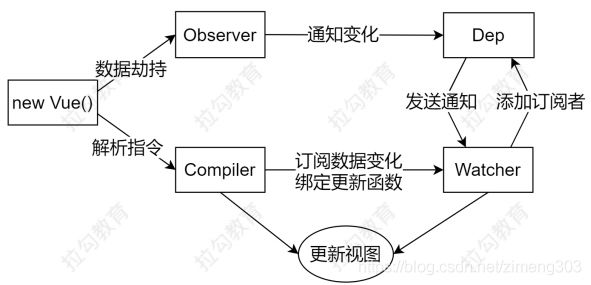
整体流程
- 记录传入的选项,设置 d a t a / data/ data/el
- 把 data 的成员注入到 Vue 实例
- 负责调用 Observer 实现数据响应式处理(数据劫持)
- 负责调用 Compiler 编译指令/插值表达式等
Observer
-
数据劫持
1,负责把 data 中的成员转换成 getter/setter
2,负责把多层属性转换成 getter/setter
3,如果给属性赋值为新对象,把新对象的成员设置为 getter/setter -
添加 Dep 和 Watcher 的依赖关系
-
数据变化发送通知
Compiler
- 负责编译模板,解析指令/插值表达式
- 负责页面的首次渲染过程
- 当数据变化后重新渲染
Dep
- 收集依赖,添加订阅者(watcher)
- 通知所有订阅者
Watcher
- 自身实例化的时候往dep对象中添加自己
- 当数据变化dep通知所有的 Watcher 实例更新视图