Qt自定义控件-----仿B站标签创建框
B站的标签创建框
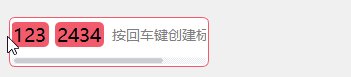
之前投稿时候,发现B站的标签创建框很有意思,如下图所示。按回车生成标签,点击标签或者按退格删除标签。
第一次见到这东西(在下孤陋寡闻),觉得挺有意思,而且挺有用的。趁着端午节假日休闲的下午,把它还原一下。
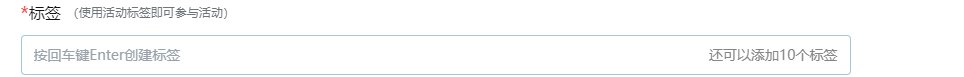
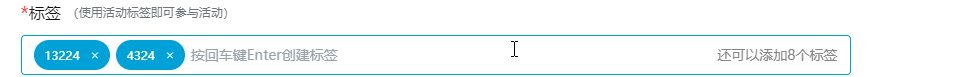
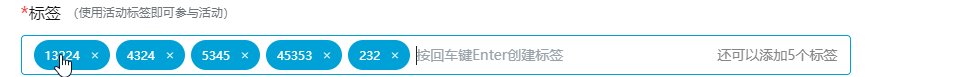
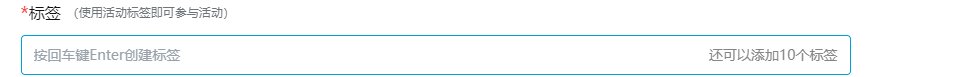
自己的标签框
还是有挺多缺漏,比如删除和添加时候,滚动条好像没有滚到最合适的位置,不过因为要吃饭了,等之后用到再修改吧。还有按钮的叉叉,实在懒得找图片,所以干脆不搞了。

设计思路
现在开始写下我还原的思路(这只是我的个人想法,肯定有更好的,不要被局限住了)。
首先可以无限添加,那么肯定有个ScrollArea,然后接着就是标签,为了方便响应点击,选用了Button。至于输入,因为没有做多行,所以毫不犹豫选用LineEdit。同时,为了方便插入和删除,Button和LineEdit可以统一放入Layout,方便Take和Insert。
当回车按下时,在LineEdit前插入一个Button(直接获取Layout的Count然后扣去编辑框就对了)。为了方便点击时候删除Button,把所有Button统一插入ButtonGroup去响应事件。接着就是响应LineEdit的Backspace,所以我们得继承LineEdit,然后在按键事件那边发射一个信号。
继承QLineEdit,响应Backspace
#ifndef CUSTOMEDIT_H
#define CUSTOMEDIT_H
#include #include "CustomEdit.h"
#include 标签框
#ifndef EDITLABEL_H
#define EDITLABEL_H
#include #include "EditLabel.h"
#include "ui_EditLabel.h"
#include 滚动条这边因为还要资源文件,所以就没贴出来了,需要的自己写下style很快的。
如果有更好的方法或者建议,欢迎评论区讨论。