GetX- 简化flutter状态管理器
文档地址
如何定义状态和响应式状态
简化路由操作
参考在语雀上整理的代码demo
0. 参考文档示例,项目组织机构
| - lib
| - pages
| - home
| - home_view.dart
| - home_controller.dart
| - home_binding.dart
1. 定义响应式数据
-
虽然文档上给了3种方式参考文档,但我这边测试的第二种泛型的写法一直报红,有搞通的留言一个
-
以下语法是最简单的了
1.1 定义x响应式数据(也就是上边目录的controller文件)
home_controller.dart
import 'package:get/get.dart';
class HomeController extends GetxController {
var num = 0.obs;
//var num = RxInt(0), 此语法也可以,也是具有响应式的
void increment() => num++;
void decrement() => num--;
}
home_binding.dart
import 'package:get/get.dart';
// 引入你的控制器
class HomeBinding extends Bindings {
@override
void dependencies() {
Get.lazyPut<HomeController>(() => HomeController());
}
}
home_view.dart 将试图和数据关联
import 'package:get/get.dart';
class HomeView extends GetView<HomeController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Hello WOrld!")),
body: Column(
children: [
// 使用Obx() 让视图更新
Obx(() => Text("${controller.num}")),
FlatButton(
onPressed: () {
controller.increment();
},
child: Text("add"),
),
FlatButton(
onPressed: () {
controller.decrement();
},
child: Text("decrement"),
),
],
),
);
}
}
跑起来计数器
main.dart
main(List<String> args) {
runApp(GetMaterialApp(
enableLog: true,
initialRoute: "/home",
getPages: [
GetPage(name: "/home", page: () => HomeView(), binding: HomeBinding())
],
));
}
注释一波:
控制器(ctroller): 定义初始数据源 ,需要继承
GetxController类,
Bindings,用于将控制器推入getx中,可以理解为要注册控制器
使用GetView语法将controller 和 binding进行关联 ,内部可以直接 使用controller的实例调用数据和方法
使用Obx(()=> widget)语法,返回你要变更的组件, 让数据在视图上更新,并且是局部刷新的,
案例-登录跳转,传参,接收
class LoginController extends GetxController {
var userName = RxString("");
var pwd = RxString("");
void saveUserName(uName) => this.userName.value = uName;
void savePwd(pwd) => this.pwd.value = pwd;
}
login_binding.dart
import 'package:get/get.dart';
import 'login_controller.dart';
class LoginBinding extends Bindings {
@override
void dependencies() {
Get.lazyPut<LoginController>(() => LoginController());
}
}
login_view.dart
import 'package:app_demo/login/login_controller.dart';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
class LoginView extends GetView<LoginController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: PreferredSize(
preferredSize: Size.fromHeight(0),
child: AppBar(elevation: 0, backgroundColor: Colors.red),
),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
inputWidget(
label: "用户名",
hintText: "用户名",
cb: (val) => controller.saveUserName(val),
),
inputWidget(
label: "密码",
hintText: "密码",
obscureText: true,
cb: (val) => controller.savePwd(val),
),
loginButton()
],
),
),
);
}
// 输入框
Widget inputWidget(
{String label, String hintText, Function cb, bool obscureText = false}) {
return TextField(
obscureText: obscureText,
decoration: InputDecoration(
labelText: label + ':',
icon: Icon(Icons.people),
hintText: "请输入" + hintText,
hintStyle: TextStyle(color: Colors.green),
),
onChanged: (val) => cb(val),
);
}
// 登录
Widget loginButton() => Container(
width: double.infinity,
height: 45,
margin: const EdgeInsets.only(top: 20),
color: Colors.blue,
child: FlatButton(
onPressed: () {
// 延迟两秒跳转 传参的
Future.delayed(Duration(seconds: 2), () {
Get.toNamed(
"/home?name=${controller.userName}&pwd=${controller.pwd}");
});
},
child: Text(
"登录",
style: TextStyle(color: Colors.white),
),
),
);
}
main.dart(自己导包)
import 'package:flutter/material.dart';
import 'package:get/get.dart';
main(List<String> args) {
runApp(GetMaterialApp(
enableLog: true,
initialRoute: "/login",
debugShowCheckedModeBanner: false,
getPages: [
GetPage(name: "/login", page: () => LoginView(), binding: LoginBinding()),
GetPage(name: "/home", page: () => HomeView(), binding: HomeBinding()),
],
));
}
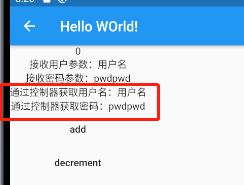
在home_view.dart 接收参数
import 'package:app_demo/home/home_controller.dart';
import 'package:app_demo/login/login_controller.dart';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
class HomeView extends GetView<HomeController> {
final LoginController _loginController = Get.find();
@override
Widget build(BuildContext context) {
var name = Get.parameters['name'];
var pwd = Get.parameters['pwd'];
return Scaffold(
appBar: AppBar(title: Text("Hello WOrld!")),
body: Column(
children: [
Obx(() => Text("${controller.num}")),
Text('接收用户参数:$name'),
Text('接收密码参数:$pwd'),
Text('通过控制器获取用户名:${_loginController.userName}'),
Text('通过控制器获取密码:${_loginController.pwd}'),
FlatButton(
onPressed: () {
controller.increment();
},
child: Text("add"),
),
FlatButton(
onPressed: () {
controller.decrement();
},
child: Text("decrement"),
),
],
),
);
}
}