AndroidStudio中常用的布局组件及其常用属性(一看就废系列)
1、TextView
TextView其实就是一个文本显示控件,用来显示文字,可以自由选择文字格式,设置文字风格等的一个组件
- 常用的TextView属性
| 常用属性名称 | 解释(大白话) |
|---|---|
| id | 控件的唯一表示符,在同一个XML文件中不可重复,相当于身份证的作用,课用来寻找并且绑定此控件 |
| layout_width | 必要属性,只要存在TextView就要设置这个属性值,代表的是文本的宽度 |
| layout_height | 必要属性,跟width一样,代表的是文本的高度 |
| text | 用于显示的文本 |
| textSize | 文本字体的大小 |
| textStyle | 文本的样式(正常、粗体、斜体、粗体混合斜体) |
| textColor | 文本字体的颜色 |
| gravity | 指定当文本小于视图时如何通过视图的 x 和/或 y 轴对齐文本,常用的取值为(center_horizontal、center、fill_horizontal、fill_vertical) |
| hint | 当文本为空时显示的提示文本 |
| typeface | 设置文本的字体(正常、无衬线、衬线、等宽) |
你以为就完了吗??? no~(第三转四声)
TextView还有很多很多属性,这里只是列举出了一部分常用的属性,具体的请参考Android开发文档中的属性介绍,传送门放在这啦TextView官方文档传送门
- 简单使用举例
<TextView
android:id="@+id/tv1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:text="I am NicyCh!"
android:gravity="center_vertical"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="#f32142"
/>
2、EditText
EditText是一个用户输入框,可向其中输入文字、数字等。
EditText是继承于TextView的,所以TextView所有的属性,EditText都是具有的
上面介绍的TextView的属性,EditText都具有,且是具有相同作用
- 常用EditText的属性
| 常用属性名称 | 解释(大白话) |
|---|---|
| hint | 当文本为空时显示的提示文本 |
| inputType | 设置输入的文本类型,用于帮助输入法决定如何让用户输入文本,可设置数字、时间、文本等 |
| digits | 如果设置,则指定此控件具有数字输入法,并且这些特定字符是它将接受的字符 |
| password | 如果设置,则用户输入的文本为密码点,而不是文本本身,一般用于密码输入 (不过现在已经不推荐用这个设置了,用inputType代替) |
同样的,NicyCh一篇文章是说不完的,所以提供官方的开发文档,传送门在这EditText的官方解释文档
2.简单应用实例
<EditText
android:id="@+id/et_1"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:textSize="20sp"
android:textColor="#22B14C"
android:hint="Username:" />
<EditText
android:id="@+id/et_2"
android:layout_below="@id/et_1"
android:layout_marginTop="30dp"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:inputType="textPassword"
android:textSize="20sp"
android:textColor="#22B14C"
android:hint="Password:" />
3、ImageView
ImageView标签主要就是用来展示图片的
主要需要了解的属性(像那些必有的属性就不做介绍了)有:
| 常用属性名称 | 解释(大白话) |
|---|---|
| src | 引用的图片资源路径,用于展示所引用图片 |
| scaleType | 图片的展示格式,控制如何调整或移动图像以匹配此 ImageView 的大小 |
其中scaleType的属性值如下:
- centerCrop 保持宽高比缩放,直至完全覆盖控件,裁剪显示
- fitXY 充满整个控件,图片可能会伸缩
- fitCenter 保持宽高比,直到可以完全显示
这里就借用一下,网上看到的这个属性的相关介绍
这是图片的原图

scaleType的属性值依次为:centerCrop 、 fitXY 、 fitCenter

4、Button
介绍到这里,Button组件的属性其实都差不多,这里就不一 一介绍了,直接用个小例子来说明吧~
<Button
android:id="@+id/bt_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF9900"
android:text="button"
android:textColor="#ffffff"
android:textSize="20sp" />
效果图如下:

然后呢,这里有滴小伙伴就有疑问了? 为什么别人家的软件按钮那么好看?
咳咳咳,当然了,光靠这组件一个肯定不能实现那样炫酷的效果,这里就得谈谈自定义按钮形状了
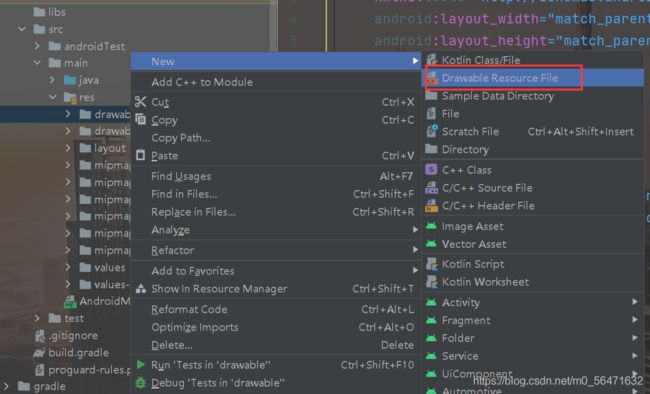
这里就需要我们在drawable文件夹里建立一件button的衣服(也就是样式文件),有了这个文件,button就会以多种多样的形式出现在我们面前

在这个样式中,我们写入如下代码(取名为bt1_shape):
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FF9900"/>
<corners android:radius="20dp"/>
</shape>
然后我们应用到button上(只需要将background中引用刚刚写好的样式文件即可),则可以得到这样的效果:
<Button
android:id="@+id/bt_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bt1_shape"
android:text="button"
android:textColor="#ffffff"
android:textSize="20sp" />
还有各种各样的样式可以使得button发生各种各样的变化
传送门:button的官方文档
5、总结
介绍到这里常用的组件已经介绍的差不多了,但是还有很多的组件,比如ImageButton、RadioButton、CheckBox等等,小伙伴们可以去Android开发者文档中查阅
传送门:Android开发文档
Android Studio的详细安装教程传送门(超多图):Android Studio安装