Android案例之Fragment的使用——川菜菜谱
Android案例之Fragment的使用——川菜菜谱
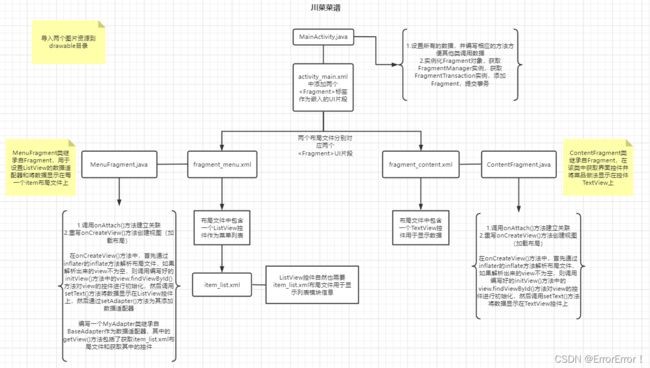
本案例将会演示如何在一个Activity中展示两个Fragment(一个Fragment用于展示川菜列表,一个Fragment用于展示川菜做法),并实现Activity与Fragment通信功能
1. 准备工作
导入两个所需图片至mipmap文件夹,在res/layout文件夹的activity_main.xml文件中添加两个fragment,分别用于显示菜单列表和菜谱的做法信息

2. 创建两个Fragment的布局文件
在res/layout文件夹中分别创建布局文件fragment_menu.xml和fragment_content.xml,展示川菜列表的布局文件fragment_menu.xml中放置一个ListView控件用于显示列表,展示菜品的做法的布局文件fragment_content.xml文件中放置一个TextView用于显示菜品做法信息
fragment_menu.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/menulist"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
LinearLayout>
fragment_content.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textSize="18sp"
android:centerVertical="true"
android:layout_alignParentLeft="true"/>
LinearLayout>
3. 创建川菜列表Item界面
由于展示川菜列表的界面用到了ListView控件,因此需要为该列表创建一个Item界面
在res/layout文件夹中创建一个Item界面的布局文件item_list.xml,该文件中放置一个ImageView控件用于显示菜品图片,一个TextView控件用于显示菜品名称
item_list.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView
android:layout_width="100dp"
android:layout_height="40dp"
android:id="@+id/food_icon"
android:layout_centerInParent="true"
android:layout_margin="10dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/food_name"
android:layout_below="@+id/food_icon"
android:gravity="center"/>
RelativeLayout>
4. 创建ContentFragment
创建一个ContentFragment类继承自Fragment,在该类中获取界面控件并将菜品做法显示到控件上
ContentFragment.java
package com.example.test;
import android.app.Activity;
import android.app.Fragment;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class ContentFragment extends Fragment{
private View view;
private TextView mContent;
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
}
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
//将布局文件解析出来
view = inflater.inflate(R.layout.fragment_content,container,false);
if(view!=null){
initView();
}
//获取Activity中设置的文字
setText(((MainActivity)getActivity()).getSettingText()[0];
return view;
}
public void initView(){
mContent = (TextView)view.findViewById(R.id.content);
}
public void setText(String text){
mContent.setText(text);
}
}
第29行代码通过setText()方法将获取的Activity中设置的菜品做法数据信息显示到界面控件上
5. 创建MenuFragment
MenuFragment.java
package com.example.test;
import android.app.Fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MenuFragment extends Fragment{
private View view;
private int[] settingicon;
private String[] foodNames;
private String[] settingText;
private ListView mListView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
//加载布局文件
view = inflater.inflate(R.layout.fragment_menu,container,false);
//获取Activity实例对象
MainActivity activity = (MainActivity)getActivity();
settingicon = activity.getIcons();//获取Activity中的图片数据
foodNames = activity.getNames();//获取Activity中定义的川菜名称
//获取Activity中设置的菜品做法数据
settingText = activity.getSettingText();
if (view!=null){
initView();
}
//为ListView设置条目监听,点击左侧列表的Item,右侧会显示对应的菜品做法信息
mListView.setOnClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//通过Activity实例获取另一个Fragment实例
ContentFragment listFragment = (ContentFragment)((MainActivity)getActivity()).getFragmentManager().findFragmentById(R.id.foodcontent);
//点击Item对应的菜品做法信息
listFragment.setText(settingText[position]);
}
});
return view;
}
//初始化控件的方法
private void initView(){
mListView = (ListView)view.findViewById(R.id.menulist);
if(settingicon!=null){
mListView.setAdapter(new MyAdaptter());
}
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return settingicon.length;
}
@Override
public Object getItem(int position) {
return settingicon[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = View.inflate(getActivity(),R.layout.item_list,null);
ImageView mNameTV = (ImageView)convertView.findViewById(R.id.food_icon);
mNameTV.setBackgroundResource(settingicon[position]);
TextView mFoodName = (TextView)convertView.findViewById(R.id.food_name);
mFoodName.setText(foodNames[position]);
return convertView;
}
}
}
第38行代码通过setOnItemClickListener()方法为列表中国的Item添加点击事件的监听器,在该监听器中重写onItemClick()方法
在onItemClick()方法中首先通过getActivity()方法获取Activity的实例对象,接着通过对象的getFragmentManager()方法获取FragmentManager的实例对象,最后通过findFragmentById()方法获取到ContentFragment对象listFragment,并调用setText()方法设置点击的Item对应的菜品做法信息
重点语句:
//通过Activity实例获取另一个Fragment实例
ContentFragment listFragment = (ContentFragment)((MainActivity)getActivity()).getFragmentManager().findFragmentById(R.id.foodcontent);
6. 编写MainActivity中的代码
在MainActivity中将MenuFragment与ContentFragment添加到MainActivity界面
package com.example.test;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private FragmentTransaction beginTransaction;
//菜品做法数据
private String[] settingText = {""+"1.将鸡蛋清和淀粉调料调成糊,涂抹在肉上\n"+"2...\n"+"3...\n"+"4...\n","1.豆腐切丁,香葱、生姜、大蒜切末备用"+"2...\n"+"3...\n"+"4...\n"};
//设置菜品图片数据
private int[] settingicons = {R.drawable.chicken,R.drawable.tofu};
private String[] foodNames = {"水煮肉片","麻婆豆腐"};
//获取菜品图片数据的方法
public int[] geticons(){
return settingicons;
}
public String [] getFoodNames(){
return foodNames;
}
//获取设置文字的方法
public String[] getSettingText(){
return settingText;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//创建Fragment实例对象
ContentFragment contentFragment = new ContentFragment();
MenuFragment menuFragment = new MenuFragment();
beginTransaction = getFragmentManager().beginTransaction();
//获取事物添加Fragment
beginTransaction.replace(R.id.foodcontent,contentFragment);
beginTransaction.replace(R.id.menu,menuFragment);
beginTransaction.commit();
}
}
7. 启动测试
如果文章对您有所帮助,记得一键三连支持一下哦~