首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/]。这边只需要在小程序中简单应用一下echarts折线图 所以不需要把整体下载下来,这边只需要下载几个简单的东西下来即可!
1. 在小程序中新建一个组件,如下

2. 建好文件之后还不着急写代码,看到我上面的图里面不是还有两个文件文件吗?咱先把资源文件给干下来再说
继续到echarts官网中 往下翻找到 应用篇 看到下面的跨平台方案-微信小程序

这边会告诉你 需要去github上 把对应的组件以及依赖复制过来,包括上面的第一张图里所有的文件 我们直接复制过来,将它覆盖;

然后再界面上引用就好了 等到你把所有代码搞定之后 你可以点击一下上传 好家伙 系统直接提示你
[JS 文件编译错误] 以下文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理。
componet/LineChart/echarts.js
![]()
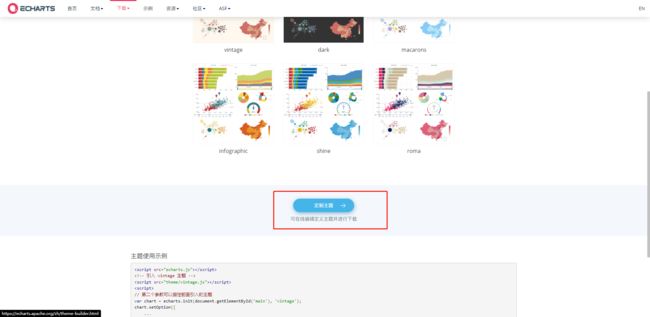
这个问题好解决 回到echarts官网 咱们针对小程序端定制下载一个echarts.js文件即可

等了几分钟之后呢 你会发现下载下来的文件叫做echarts.min.js,把名字中的min去掉直接改成 然后拖到文件夹中覆盖一下即可;
完成的代码呢 就不放了 大概的操作流程已经再上面了 就不献丑了
后面还有几点注意一下
在界面中引用的我补充一下
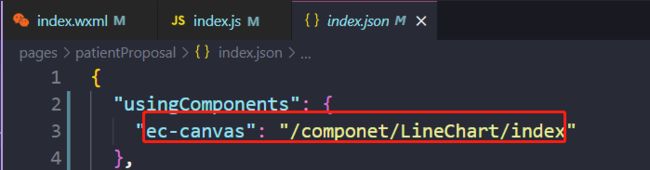
1.确保你的需要引用的界面json文件里 把你要引入的组件对象定义了一次

2.然后界面上就是一行简单的使用
这里的ec 一定要跟js中的ec对应 不然必报错
3.js文件中呢
浅引用一下组件资源文件
import * as echarts from '../../componet/LineChart/echarts'; -后面引用部分的echarts不能出错
我这里用到的地方呢 是先通过异步请求加载数据(放在onload中),然后在折线图组件初始化时 再把数据添加进去 这边需求问题啦 就不细细讨论了
不过 初始化 总是不能少的
var chart = null;
// echart 图标初始化
function initChart(canvas, width, height, option) {
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = option;
chart.setOption(option);
return chart;
}
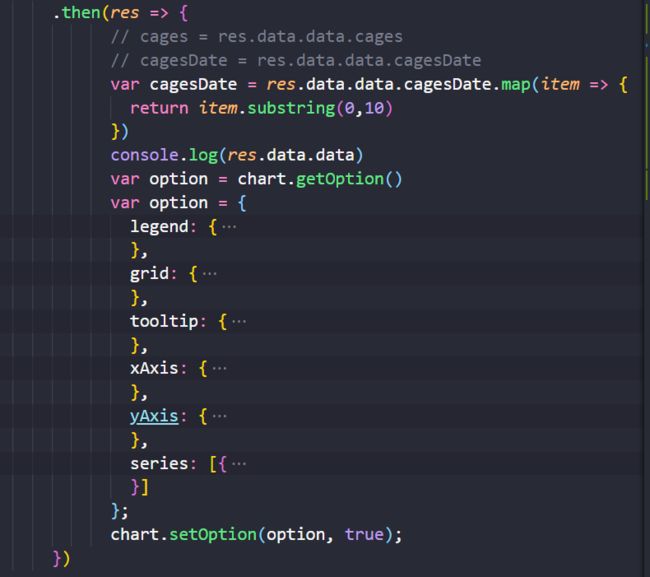
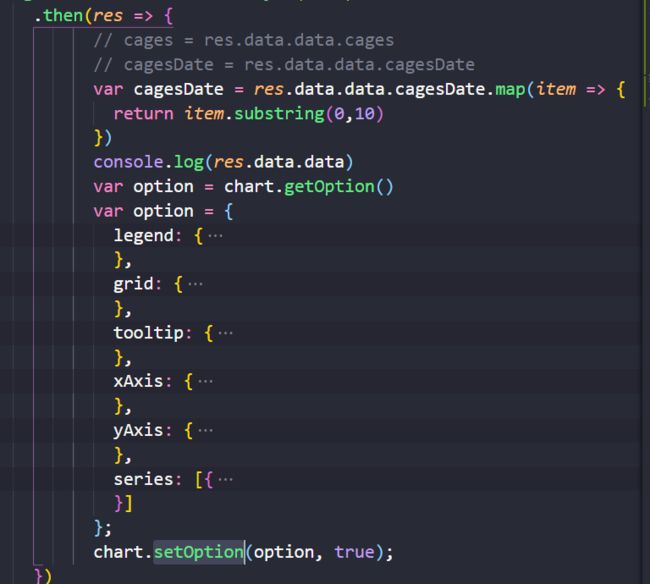
在异步请求数据后 把对应的列表值传入其中,像这样

option中的参数以及其代表的含义 请自行百度,比较重要的是 series xAxis yAxis
作用分别是渲染 折线 | X轴 | Y轴 数据 用用就知道啦
当然这不是一步两步的问题阿 只是中间个别细节是需要注意一下
然后总结一下 在js中的应用流程
首先 在onload中初始化折线图表

然后是initChart() 赋值

这边我是写在了Page的同级的地方
初始化完成之后呢 咱再将异步请求后的数据放进去

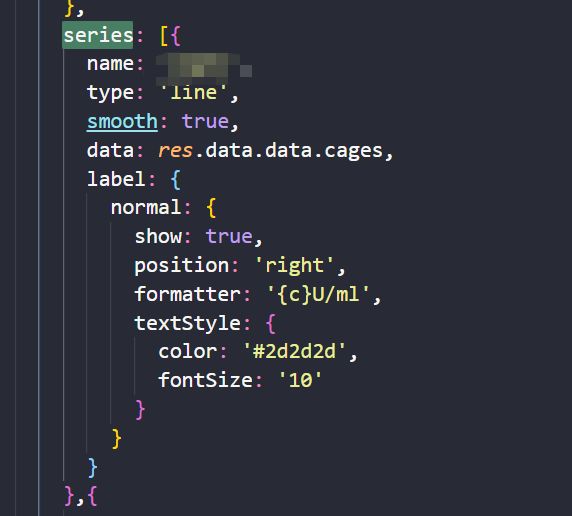
主要的东西是再series中

2022年3月22日-Distance
