vue3.0中使用element
前言:
在vue3.0中使用element框架,因为element是支持vue2.0的,他推出的支持vue3.0的版本叫 element-plus
目录:
官网入口:点我进入
一、个人遇到的问题与解决办法:
遇到的问题:
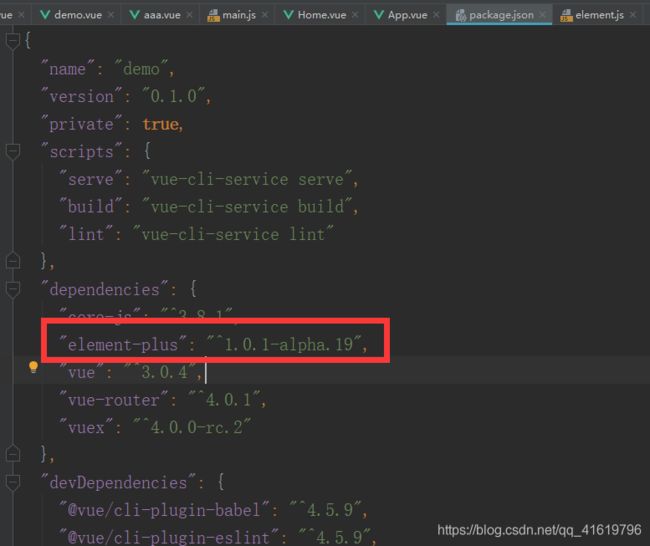
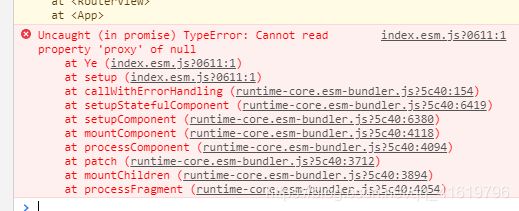
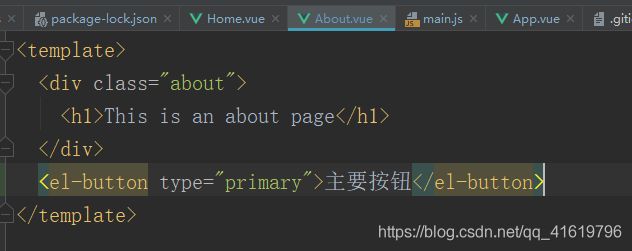
我直接用cnpm i element-plus -S 装的版本,不知道为啥,一直报错 图1,版本型号 图2 ,我的代码中使用图3
图1
图2
图3
解决办法:
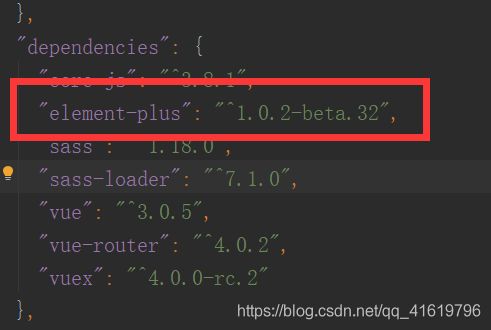
我把package.json中的element-plus的版本更换成 下面这句话,解决了问题(是否为最新版本问题,还在求证中)
"element-plus": "^1.0.1-alpha.19",
二、具体使用
1、全局引入:
安装 cnpm i element-plus -S
main.js中加入:
页面上正常使用
2、按需引入:
(1)安装 cnpm i element-plus -S
(2)新加文件夹 plugins ,新建配置文件 element.js
(3)main.js中配置
(4)跟element一样正常使用就可以了
到此结束
官网入口:点我进入
一、个人遇到的问题与解决办法:
遇到的问题:
我直接用cnpm i element-plus -S 装的版本,不知道为啥,一直报错 图1,版本型号 图2 ,我的代码中使用图3
 图1
图1
 图2
图2
 图3
图3
解决办法:
我把package.json中的element-plus的版本更换成 下面这句话,解决了问题(有可能是因为我这个项目是最早之前2.0升级到3.0的,而不是最新的直接安装3.0导致的问题)
"element-plus": "^1.0.1-alpha.19",
二、具体使用
1、全局引入:
-
安装 cnpm i element-plus -S
-
main.js中加入:
import 'element-plus/lib/theme-chalk/index.css'
import ElementPlus from 'element-plus'
const app = createApp(App)
app.use(ElementPlus)
app.use(store).use(router).mount('#app')-
页面上正常使用
2、按需引入:
(1)安装 cnpm i element-plus -S
(2)新加文件夹 plugins ,新建配置文件 element.js
element.js:
import {
// ElAlert,
ElAside,
// ElAutocomplete,
// ElAvatar,
// ElBacktop,
// ElBadge,
// ElBreadcrumb,
// ElBreadcrumbItem,
ElButton,
// ElButtonGroup,
// ElCalendar,
// ElCard,
// ElCarousel,
// ElCarouselItem,
// ElCascader,
// ElCascaderPanel,
// ElCheckbox,
// ElCheckboxButton,
// ElCheckboxGroup,
// ElCol,
// ElCollapse,
// ElCollapseItem,
// ElCollapseTransition,
// ElColorPicker,
ElContainer,
// ElDatePicker,
// ElDialog,
// ElDivider,
// ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
// ElFooter,
ElForm,
ElFormItem,
ElHeader,
// ElIcon,
// ElImage,
ElInput,
// ElInputNumber,
// ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
// ElOption,
// ElOptionGroup,
// ElPageHeader,
// ElPagination,
ElPopconfirm,
// ElPopover,
ElPopper,
// ElProgress,
// ElRadio,
// ElRadioButton,
// ElRadioGroup,
// ElRate,
// ElRow,
// ElScrollBar,
// ElSelect,
// ElSlider,
// ElStep,
// ElSteps,
ElSubmenu,
// ElSwitch,
ElTabPane,
ElTabs,
// ElTable,
// ElTableColumn,
// ElTimeline,
// ElTimelineItem,
ElTooltip,
// ElTransfer,
// ElTree,
// ElUpload,
// ElInfiniteScroll,
// ElLoading,
// ElMessage,
ElMessageBox,
ElNotification
} from 'element-plus'
import lang from 'element-plus/lib/locale/lang/zh-cn'
import locale from 'element-plus/lib/locale'
export default (app) => {
locale.use(lang)
app.use(ElButton)
app.use(ElNotification)
app.use(ElContainer)
app.use(ElAside)
app.use(ElHeader)
app.use(ElMain)
app.use(ElDropdown)
app.use(ElDropdownItem)
app.use(ElDropdownMenu)
app.use(ElTabPane)
app.use(ElTabs)
app.use(ElMenu)
app.use(ElMenuItem)
app.use(ElMenuItemGroup)
app.use(ElSubmenu)
app.use(ElTooltip)
app.use(ElPopper)
app.use(ElPopconfirm)
app.use(ElMessageBox)
app.use(ElInput)
app.use(ElForm)
app.use(ElFormItem)
}
(3)main.js中配置
import installElementPlus from './plugins/element.js'
import 'element-plus/lib/theme-chalk/index.css'
const app = createApp(App)
installElementPlus(app)
app.use(store).use(router).mount('#app')(4)跟element一样正常使用就可以了
到此结束