基于SSM在线商城购物商城美妆商城(前台、后台)
基于SSM在线商城购物商城美妆商城(前台、后台)
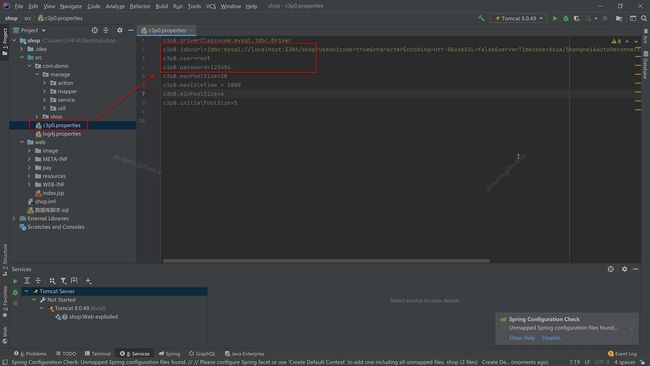
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等

script>
head>
<body>
<jsp:include page="/WEB-INF/jsp/common/nav.jsp">jsp:include>
<div class="container">
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-xs-12 col-sm-12">
//计算中间页码
calcMiddle(pager,totalPageNum);
pager.append("<span class='disabled'>下一页span>");
//当前页码在中间 当前既不是首页 也不是尾页
}else{
jumpUrl = this.submitUrl.replace("{0}", String.valueOf(this.pageIndex - 1));
<form class="form-horizontal" method="post" action="${pageContext.request.contextPath }/user_manager/userLogin">
<div style="color: red">${tip}div>
<div class="form-group">
<div class="col-sm-4 col-sm-push-4">
<input class="form-control" value="${loginName }" placeholder="用户名/邮箱" type="text" id="loginName" name="loginName"/>
div>
div>
<div class="form-group">
<div class="col-sm-4 col-sm-push-4">
<input class="form-control" placeholder="密码" id="passWord" type="password" name="password"/>
div>
div>
<div class="form-group">
<div class="col-sm-4 col-sm-push-4">
<span style="color: red;">${result}span>
div>
div>
<div class="form-group">
<div class="col-sm-4 col-sm-push-4">
}
}
/**
*
*/
package com.demo.manage.service.impl;
import java.util.Date;
import java.util.Properties;
import java.util.UUID;
import javax.mail.Authenticator;
import javax.mail.Message.RecipientType;
$.ajax({
type: "POST",//请求的方式
url: "${pageContext.request.contextPath}/user/validLoginName",//请求的地址
data: "loginName="+obj.value,//需要传递至后台的参数
success: function(msg){ //如果后台正常处理数据,没有出现异常则会自动回调 success中的函数,后台会将消息赋给 msg
if(msg !=""){
alert(msg);
obj.value = "";
}
//根据商品的id获取商品信息
Article article = articleService.getArticleById(id);
model.addAttribute("article", article);
return "article/preArticle";
}
//商品信息下架
@RequestMapping("/removeArticle.action")
public String removeArticle(Model model,Integer id) {
articleService.removeArticleById(id);
return "redirect:/article_manager/getAll.action";
}
//添加商品
@RequestMapping("/addArticle.action")
class="form-control" placeholder="请输入您的真实姓名">
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">登陆密码label>
<div class="col-sm-3">
<input type="password" id="password" name="password"
class="form-control" placeholder="请输入您的密码">
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">确认密码label>
<div class="col-sm-3">
<input type="password" id="okPassword" name="okpassword"
class="form-control" placeholder="请输入您的确认密码">
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">性别label>
orderInfo.value = "";
//遍历所有的子checkbox 实现全选或取消全选功能
for(var i=0;i<boxes.length;i++){
//获取页面中元素对应的dom对象
var obj = boxes[i];
if(obj.checked){
// TODO Auto-generated method stub
userMapper.activeUser(activeCode);
}
/* (non-Javadoc)
* 根据账号获取用户信息
*/
@Override
public String getUserByLoginName(String loginName) {
// TODO Auto-generated method stub
User user = userMapper.getUserByLoginName(loginName);
return user == null ? "not" : "exist";
}
}
/**
*
//展示商品明细信息
@RequestMapping("/preArticle.action")
public String preArticle(Model model,Integer id) {
//根据商品的id获取商品信息
Article article = articleService.getArticleById(id);
model.addAttribute("article", article);
return "article/preArticle";
out.close();
input.close();
//指定商品类型
article.setTypeCode(code);
article.setImage(newFileName);
//保存商品信息
articleService.saveArticle(article);
request.setAttribute("tip", "商品添加成功!");
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
request.setAttribute("tip", "商品添加失败:"+e.getMessage());
}
价格:<span class="${shopCar.article.discount!=0.0 ? 'price':''}">${shopCar.article.price}span>
<c:if test="${shopCar.article.discount != 0.0}">
折后价:<span class="discountPrice"><fmt:formatNumber value="${shopCar.article.discountPrice}" pattern="0.00">fmt:formatNumber>span>
c:if>
td>
<td><span class="glyphicon glyphicon-minus" onclick="minuFun('${shopCar.article.id}')">span>
<input id="${shopCar.article.id}" value="${shopCar.buynum}"
style="width: 40px; text-align: center;" onblur="validNum(this,'${shopCar.article.id}')"/>
<span class="glyphicon glyphicon-plus"
onclick="addFun('${shopCar.article.id}')">span>
td>
<td><fmt:formatNumber value="${shopCar.article.discountPrice* shopCar.buynum}" pattern="0.00">fmt:formatNumber>td>
<td><a href="${pageContext.request.contextPath}/shopCar/deleteShopCar.do?id=${shopCar.article.id}">删除a>
* @param notify_url 回调地址
* @param out_trade_no 商户订单号
* @param total_fee 订单总金额
* @param ip IP
* @param body 商品内容描述
* @param openid 微信用户 OPENID
* @return
* @throws Exception
*/
public Map<String, String> wxPay(String notify_url, String out_trade_no, String total_fee, String ip, String body) throws Exception {
Map<String, String> mp = new HashMap<>();
// 公众账号ID
mp.put("appid",ConfigConstant.appId);
//商户号
mp.put("mch_id",ConfigConstant.mchId);
// 随机字符串
mp.put("nonce_str",WXPayUtil.generateNonceStr());
// 商品描述
mp.put("body",body);
// 商户订单号
mp.put("out_trade_no",out_trade_no);
// 订单总金额, 单位为分
mp.put("total_fee",total_fee);
<script src="${pageContext.request.contextPath }/resources/bootstrap/js/bootstrap.js">script>
<script src="${pageContext.request.contextPath }/resources/js/taobao.js">script>
body>
html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set value="${pageContext.request.contextPath}" var="ctx">c:set>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>微信支付页title>
<link rel="icon" href="/assets/img/favicon.ico">
<div class="input-group">
<input type="text" name="title" value="${title}"
class="form-control" placeholder="搜索商品的标题" />
<div class="input-group-btn">
<button class="btn" type="submit">
<span class="glyphicon glyphicon-search">span>
button>
div>
div>
td>
<td>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="添加商品">添加商品button>
td>
tr>
tbody>
table>
<nav class="navbar navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#navbar" aria-expanded="false"
aria-controls="navbar">
<span class="sr-only">显示导航条span> <span class="icon-bar">span> <span
class="icon-bar">span> <span class="icon-bar">span>
button>
<a class="navbar-brand" href="${ctx}/article/index">美妆商城a>
if (num >= 1000) {
tip = "支付超时";
break;
}
}
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
return tip;
}
//跳转至支付成功页面
@RequestMapping("/paySuccess")
public String paySuccess(double amount, Model model) {
model.addAttribute("amount", amount);
return "paysuccess";
}
<label class="control-label">收货人:label>
<div class="controls">
<input type="text" class="input-medium">
div>
div>
<div class="control-group">
<label class="control-label">详细地址:label>
<div class="controls">
<input type="text" class="input-large">
div>
div>
<div class="control-group">
<label class="control-label">联系电话:label>
<div class="controls">
<input type="text" class="input-medium">
div>
<div class="hr">div>
<div class="payshipInfo">
<div class="step-tit">
<h5>支付方式h5>
div>
<div class="step-cont">
<ul class="payType">
<li class="selected" ng-click="selectPayType('1')">微信付款<span title="点击取消选择">span>li>
ul>
div>
<script src="${pageContext.request.contextPath }/resources/bootstrap/js/bootstrap.js">script>
<script src="${pageContext.request.contextPath }/resources/js/taobao.js">script>
body>
html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
ul>
<div tabindex="-1" role="dialog" data-hasfoot="false" class="sui-modal hide fade edit">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" data-dismiss="modal" aria-hidden="true" class="sui-close">×button>
<h4 id="myModalLabel" class="modal-title">添加收货地址h4>
div>
<div class="modal-body">
<form action="" class="sui-form form-horizontal">
<div class="control-group">
<li><a href="${pageContext.request.contextPath}/user_manager/showLoginPage">登录a>li>
<li><a href="${pageContext.request.contextPath}/user_manager/showRegisterPage">免费注册a>li>
c:otherwise>
c:choose>
ul>
div>
div>
nav>
<div class="container text-center">
<div class="page-header">
<h1>用户登录h1>
div>
<form class="form-horizontal" method="post" action="${pageContext.request.contextPath }/user_manager/userLogin">
<div style="color: red">${tip}div>
<div class="form-group">
sb.append("<xml>");
sb.append("<appid>" + mp.get("appid") + "appid>");
sb.append("<mch_id>mch_id>");
sb.append("<out_trade_no>out_trade_no>");
sb.append("<nonce_str>" + mp.get("nonce_str") + "nonce_str>");
sb.append("<sign>sign>");
sb.append("xml>");
String url = "https://api.mch.weixin.qq.com/pay/closeorder";
String str = UrlPreUtils.post(url, sb.toString());
Map<String, String> retmap = new HashMap<String, String>();
try {
retmap = WXPayUtil.xmlToMap(str);
} catch (Exception e) {
return orderMapper.getOrdersByUserId(userId);
}
//修改订单状态
@Override
public void updateOrderPayOrderNo(String orderNo) {
// TODO Auto-generated method stub
orderMapper.updateOrderPayOrderNo(orderNo);
}
<p>正品保障,提供发票p>
div>
li>
<li class="grid-service-item intro intro3">
<i class="serivce-item fl">i>
<div class="service-text">
<h4>正品保障h4>
<p>正品保障,提供发票p>
div>
a>li>
<li><a href="#">欢迎[<font color="red">${session_user.name}font>]访问!a>li>
<li><a href="${ctx}/user/logout">退出a>li>
<li><a href="${ctx}/register">免费注册a>li>
c:when>
<c:otherwise>
<li><a href="#"> <span style='color: red;'>span>
a>li>
<li><a href="${ctx}/login">登录a>li>
<li><a href="${ctx}/register">免费注册a>li>
c:otherwise>
c:choose>
ul>
div>
div>
nav>
<div class="cart py-container">
<div class="logoArea">
<div class="fl"><img src="${pageContext.request.contextPath}/image/pay/Logo.png" style="width:200px;height:100px"/><span class="title">结算页span>div>
<!-- class="fr search">
<form class="sui-form form-inline">
<div class="input-append">
适用
课程设计,大作业,毕业设计,项目练习,学习演示等

运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaBean MVC JSP SSM(Spring SpringMVC MyBatis) MySQL Bootstrap JavaScript
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
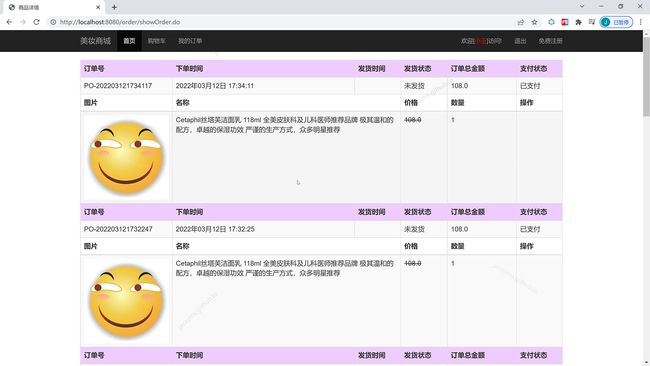
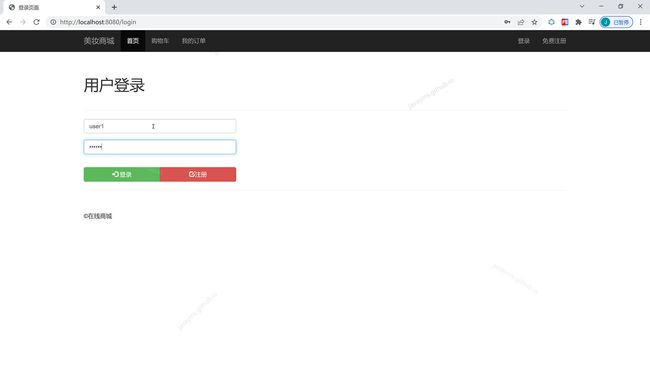
前台:
首页展示商品信息,注册,登录,查询商品,看商品详情,添加商品至购物车,更新、删除购物车中商品信息,下订单、订单查看等操作
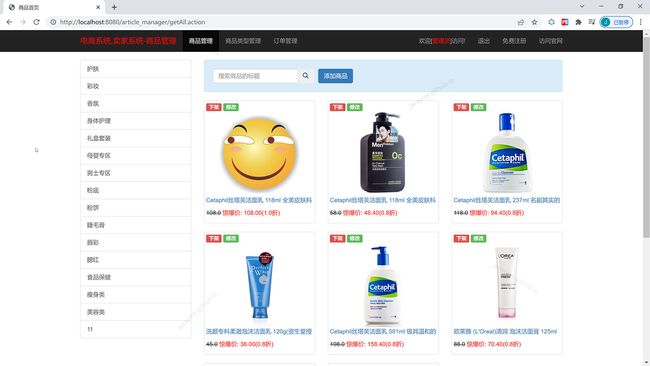
后台:登录,商品上架下架、商品信息修改、添加,订单查看,类型管理:商品类型新增删除以及修改查询等
前台:
后台: