- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 单细胞轨迹分析-monocle包的使用
探序基因
r语言
探序基因肿瘤研究院整理安装:monocle源码下载:https://www.bioconductor.org/packages/release/bioc/html/monocle.htmlR版本,4.2.0BiocManager::install("monocle")不过在安装过程中还是报错了:Warning:无法在https://bioconductor.org/packages/3.15/bi
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- 语聊房软件开发流程与基础功能
ALLSectorSorft
javahtml5javascript
开发一款语聊房软件需要系统的规划和多领域技术整合。以下是关键流程、基础功能及示例代码:---一、开发流程1.需求分析-明确目标用户(社交/游戏/教育)-竞品分析(Clubhouse/Discord/狼人杀)-核心功能优先级排序2.技术选型-实时语音:声网Agora(推荐)/腾讯云TRTC/WebRTC-即时通讯:Socket.io/Sendbird/Firebase-后端框架:Node.js/Sp
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
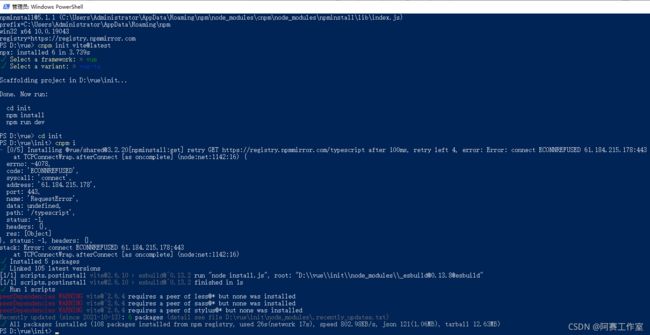
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力
寒鸦xxx
csshoudini前端
一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命
- 动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】
步入烟尘
YOLO动态蛇形卷积DySnakeConv
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv
- 微信支付-扫码支付全流程
自娱自乐22
thinkphpphp微信扫码支付
微信支付官方文档:`https://pay.weixin.qq.com/wiki/doc/api/index.html`微信支付分为2种模式:【模式一】:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据pr
- mac+php5.3的docker-compose.yml分享
自娱自乐22
docker
version:'3'services:nginx:image:nginx:latestcontainer_name:nginx-composevolumes:-./wwwroot:/usr/share/nginx/html:rw-./nginx/nginx/:/etc/nginx/:rw-./log/nginx:/var/log/nginx:rwrestart:alwayslinks:-phpp
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端javascript开发语言ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
- ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端ecmascriptjavascript前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- CSS 滚动条样式修改(详细)
mr_cmx
csscss3html
1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- Node.js 中的 Event 模块详解
小灰灰学编程
Node.jsnode.js前端
Node.js中的Event模块是实现事件驱动编程的核心模块。它基于观察者模式,允许对象(称为“事件发射器”)发布事件,而其他对象(称为“事件监听器”)可以订阅并响应这些事件。这种模式非常适合处理异步操作和事件驱动的场景。1.概念1.1事件驱动编程事件驱动编程是一种编程范式,程序的执行流程由事件(如用户输入、文件读取完成、网络请求响应等)决定。Node.js的核心设计理念就是基于事件驱动的非阻塞I
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
安全web安全网络网络安全CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- null和undefined的区别
编程星空
JavaScript前端javascript开发语言
null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(
- dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaverhtml语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
- html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记javascript开发语言html5css前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
- EDA事件驱动架构 领域事件 Event Sourcing
talentluke
架构设计
摘自http://www.jdon.com/eda.htmlEDA(Event-drivenarchitecture)是以事件为核心,与SOA以服务为核心有本质区别,是状态模式的延伸到架构上,事件是触发状态变化的根源,事件是介于业务和技术两者之间的概念,用户界面是事件主要发生来源,事件也可以来源其他系统或模块,通过事件可以实现系统或组件之间松耦合。EDA可以实现SOA服务之间的调用,事件也可以用于
- 前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascriptcsshtml前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
- 小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计后端小程序课程设计springboot微信后端学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
- 网页中加载 SVG 的七大方式
前端熊猫
Svgjavascripthtmlsvgvue
一、直接使用标签加载外部SVG文件优点:简单易用:与加载其他图片格式(如PNG、JPEG)相同。浏览器支持良好:现代浏览器普遍支持。可缓存:SVG文件可以被浏览器缓存,减少重复请求。缺点:无法直接操作SVG内部元素:如果需要对SVG内部的元素进行交互或样式修改,这种方法不适用。适用场景:静态图像展示:仅需要展示SVG图像,不需要与之交互。二、将SVG作为CSS背景图片.icon{width:100
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多
![]() https://github.com/guoyansai/vite-vue-ts
https://github.com/guoyansai/vite-vue-ts