java学习笔记-HTML01
java学习笔记-HTML01
课程相关
内容
0. 前端的学习和目标
为什么要学习前端的技术
前端学习的内容
前端的学习目标
1. 基本概念
1.1 网页
上图中我们是通过浏览器访问网站的,一个网站可以有N多个网页,每个网页可以由Html、CSS、JS这些技术组成。
1.2 HTML概念
HTML(HyperText Markup Language):超文本标记语言
超文本:比普通文本更强大
标记:就是标签。HTML中基本上所有的内容呈现都是通过标签来实现的。
2014年10月,万维网联盟宣布,经过8年时间的艰苦努力,HTML5 的规范终于制作完成。
HTML4是之前比较主流的HTML版本;目前比较火的版本是HTML5,功能更强大,效果更绚丽。
1.3 标签
HTML 页面是由一系列的元素(Element)组成的,元素是通过标签创建出来的。
标签可以用于设置文本、图片、超链接等等。用<>表示
多数标签是成对出现的。
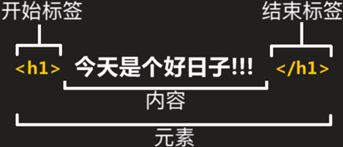
< h1> h1 > 1.4 标签的结构
开始标签(Opening tag):前面的一组尖括号,括号中间是标签的名称。表示元素的开始。
结束标签(Closing tag):后面的一组尖括号,括号中间元素名之前包含了一个斜杠。表示元素的结束。
标签体(元素内容):开始标签和结束标签之间的内容,就是标签体,也叫元素内容
标签图示:
效果展示:
1.4 标签的属性
标签中还可以拥有属性,标签的附加信息。
属性只能添加到开始标签中。格式为:属性名=“属性值”
< h1align = “center”> h1 > 图示:
标签效果:
2. 快速入门
准备:在Idea中新建一个static Web项目,并在建好的项目下新建一个web文件夹(名字任意)
2.1 实现步骤
2.2 代码
< !DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > head > < body> < h1align = " center" > h1 > body > html > 2.4 总结
HTML页面由众多元素组成,元素用标签来表示,使用标签的属性来丰盈标签。
我们要学习的内容:
掌握各个标签代表的含义
掌握标签中属性的含义
3. HTML基础语法
3.1 注释
注释用于解释说明程序
格式:
特点:
被注释掉的标签,不会被浏览器解析
3.2 标签
3.2.1 标签的分类
普通标签:
自闭合标签:
3.2.2标签的嵌套
外层标签不能是自闭和标签,因为没有标签体。
3.2.3 块级元素和行内元素
块级元素:自己独占一行,该元素后面的内容会被挤到下一行。
行内元素:不独占一行,一行内可以有多个行内元素。
div和span
仅仅是通用的内容容器,没有特殊语义
一般用他们两个实现页面的布局
作为块元素,可以把需要独占一行的内容,放在div中
3.3 属性
属性可以提供一些额外的信息,这些信息不会直接显示在内容中。但可以改变标签的样式或提供数据使用
属性的规范
同一个标签中属性的名称必须唯一
不区分大小写,建议使用小写
属性值可以使用单引号或双引号括起来,但引号一般配合双引号嵌套使用。
常用的属性
属性名
作用
class
定义元素类名,用来选择和访问特定的元素
id
定义元素唯一标识符,在整个文档中必须是唯一的
name
定义元素名称,主要指的是表单项元素的名称,可以用于提交服务器的表单项的key
value
定义在元素内显示的默认值
style
定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容)
3.4 特殊字符
在 html 中,像< > ” 是语法本身的一部分。
如果要表示这些符号的本身,就需要使用特殊的表示方式了
常见的特殊符号
等价字符引用
原义字符
<<
>>
""
'’
&&
不换行空格,该空格占据宽度受字体影响明显。
半角空格,占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。
全角空格,占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
4. 常用标签 4.1 文本标签
标签名
作用
常用属性
p
表示文本的一个段落
h
表示文档标题,–
hr
表示段落级元素之间的主题转换,一般显示为水平线
size-大小 color-颜色
li
表示(有序/无序)列表里的条目。
放在ul/ol标签内使用
ul
表示一个无序列表,可含多个元素,无编号显示。
type-列表样式(disc实心圆、circle空心圆、square实心方块)
ol
表示一个有序列表,通常渲染为有带编号的列表
type-列表样式(1数字、A或a字母、I或i罗马字符) start-起始位置
em
表示文本着重,一般用斜体显示,语义化
同i
strong
表示文本重要,一般用粗体显示,语义化
同b
font
表示字体,可以设置样式(已过时)
size-大小 color 颜色
演示代码 :
< body> < p> p > < p> p > < h1> h1 > < h2> h2 > < h3> h3 > < h4> h4 > < h5> h5 > < h6> h6 > < hrsize = " 4" color = " red" /> < ultype = " circle" > < li> li > < li> li > ul > < oltype = " 1" start = " 10" > < li> li > < li> li > ol > < i> i > < em> em > < br/> < strong> strong > < b> b > < br/> < fontsize = " 5" color = " yellow" > font >
4.2 图片标签
img标签:可以显示一张图片(本地或网络)
< imgsrc = " ../img/lyf1.jpg" alt = " xxx" >
必须属性src:这是一个必需的属性,表示图片的地址。
其他属性
title:鼠标悬停(hover)时显示文本。
alt:图形不显示时的替换文本。
height:图像的高度。不指定时默认使用图片的高度。
width:图像的宽度。不指定时默认使用图片的宽度。
宽度和高度,只指定一个时,另一个会自动等比例调整。两个都设定,容易让图片变形。
相对路径&绝对路径
相对路径,相对于当前位置来说,要找的资源在哪里。 ./ 当前目录,../上级目录 ../../……
绝对路径,一般是相对于项目的资源的根目录,要找的资源在哪里。 /
4.3 超链接
a标签:表示超链接。点击超链接可以跳转到一个页面或打开一个文件等等.
< ahref = " 01案例二:样式演示.html" target = " _blank" > a > 相关属性 :
样式相关:
超链接有默认的显示样式,字体颜色、悬停动作、下划线等。可以通过CSS样式修改掉
锚点
相关代码
< head> < metacharset = " UTF-8" > < title> title > < style>
a {
text-decoration : none;
color : black;
}
a:hover {
color : red;
}
style > head > < body> < ahref = " 01案例二:样式演示.html" target = " _blank" > a > < br/> < ahref = " http://www.itcast.cn" target = " _blank" > a > < br/> < ahref = " http://www.itheima.com" target = " _self" > a > < br/> < ahref = " http://www.itheima.com" target = " _blank" > < imgsrc = " ../img/itheima.png" width = " 150px" height = " 50px" /> a > < br> < ahref = " #achor3" > a > < br> < ahref = " " name = " achor1" > < imgsrc = " ../img/lyf1.jpg" alt = " " > a > < br> < br> < br> < ahref = " " name = " achor2" > < imgsrc = " ../img/lyf1.jpg" alt = " " > a > < br> < br> < ahref = " " name = " achor3" > < imgsrc = " ../img/lyf1.jpg" alt = " " > a > < br> < ahref = " mailto:[email protected] " target = " _blank" > a > < br/> body > 4.4 表单标签 收集用户填写的数据。
标签名
作用
备注
form 表示表单,是用来收集用户输入信息并向 Web 服务器提交的一个页面标签元素
举例:
//表单标签
< formaction = " #" method = " " autocomplete = " " > < buttontype = " " > button > form > 4.4.1 表单和表单项的关系
表单中收集用户输入信息的选项称为一个表单项
如果表单标签中没有任何表单项,该表单就没有任何意义;
表单项如果不写在表单中,表单项收集的用户输入数据将不能被提交到后台。
4.4.2表单的属性
属性名
作用
备注
action 处理此表单信息的Web服务器的URL地址
# 表示请求到当前页面
method 提交此表单信息到Web服务器的方式
可能的值有get和post,默认为get
autocomplete 自动补全,根据历史输入记录自动提示补全
HTML5
举例:
< formaction = " #" method = " get" > form > < formaction = " #" method = " post" > form > 4.4.3 表单提交方式
method属性用于表示当前表单提交的方式,有两个取值:post和get
post:对应 HTTP 中POST ;表单数据会包含在请求体中,发送到后台服务器。
get:对应 HTTP 中GET;表单数据会作为参数添加在 action 属性的URL中,明文提交后台服务器。
参数和URL用 ‘?’ 作为分隔符
表单项的name值作为key,用户输入的值作为value,以key=value的形式拼接进URL
多组参数之间使用&拼接
eg:http://localhost?username=zhangsan&password=123456
GET与POST对比:
地址栏可见
数据安全
数据大小
GET
参数可见
不安全
有限制(取决于浏览器)
POST
参数不可见
相对安全
无限制
http ==> https
演示代码
< formaction = " #" method = " post" autocomplete = " off" > < inputtype = " text" name = " username" /> < buttontype = " submit" > button > form > < formaction = " #" method = " post" autocomplete = " off" > < inputtype = " text" name = " username" /> < buttontype = " submit" > button > form >
4.5 表单项标签 表单中一个个收集用户输入信息的选项,称为表单项。
表单项需要在表单中,表单项中用户输入的数据才会在表单提交的时候被提交到后台服务器
常用表单项:
表单项标签: 文本内容 在按钮显示的文本内容
< formaction = " #" method = " post" autocomplete = " off" > < labelfor = " username1" > label > < inputtype = " text" id = " username1" name = " username2" value = " " placeholder = " 请在此处输入用户名" required /> < inputtype = " text" name = " password" value = " " placeholder = " 请在此处输入密码" /> < buttontype = " submit" > button > < buttontype = " reset" > button > < buttontype = " button" > button > form > 4.5.1 不同的表单项input:type
type属性值
作用
细节
text单行文本输入框
password密码框,自动脱敏
radio单选框
在同一个”单选按钮组“中,所有选项的 name 属性使用同一个值,否则不能互斥
必须为每个选项的value属性赋值,该值用于提交到后台
每一个选项可以书写说明性文字,用于展示给用户查看
一个单选选项组中,同一时间只有一个选项被选中。
某个选项可以使用checked属性,表示缺省选择。
checkbox多选框
在同一个”多选选项组“中,所有选项的 name 属性使用同一个值
必须为每个选项的value属性赋值,该值用于提交到后台
一个多选选项组中,同一时间可以有多个选项被选中。
选中多个值时,所有选项的value值会构成一个数组后提交到Web服务器
每一个选项可以书写说明性文字,用于展示给用户查看
某个选项可以使用checked属性,表示缺省选择。
datetime-localHTML5 用于输入日期时间的控件
不包含时区
numberHTML5 用于输入浮点数的控件
hidden隐藏域
此控件用户在页面上不可见,但它的值会被提交到服务器,用于传递隐藏值ID
***************************************************************************
reset重置表单
同重置
submit提交表单
同重置
button普通按钮,点击无反应
同重置
***************************************************************************
image提交表单的图片表单项
点击会复发表单提交
file此控件可以让用户选择文件,用于文件上传。
使用 accept 属性可以定义控件可以选择的文件类型。
emailHTML5 用于电子邮件输入框
H5,有简单校验
dateHTML5 用于输入日期的控件
年,月,日,不包括时间
timeHTML5 用于输入时间的控件
不含时区
rangeHTML5 用于输入不精确值控件
max-规定最大值
searchHTML5 用于输入搜索字符串的单行文本字段
可以点击x清除内容
telHTML5 用于输入电话号码的控件
urlHTML5 用于编辑URL的字段
可以校验URL地址格式
其他表单项标签
标签名
作用
备注
select下拉选项表单项
与option配合使用
optionselect的子标签,表示一个选项
与select配合使用
textarea文本域,多行文本输入框
rows表示行高度, cols表示列宽度(字符为单位)
optgroupoption的分组标签
与option配合实用
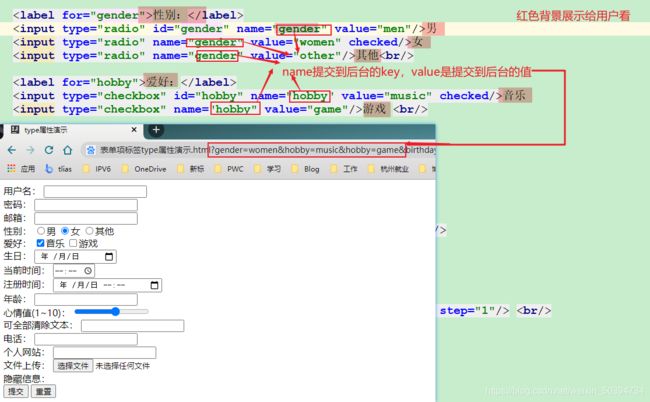
4.5.2 演示代码
< formaction = " #" method = " get" autocomplete = " off" > < labelfor = " username" > label > < inputtype = " text" id = " username" name = " username" /> < br/> < labelfor = " password" > label > < inputtype = " password" id = " password" name = " password" /> < br/> < labelfor = " email" > label > < inputtype = " email" id = " email" name = " email" /> < br/> < labelfor = " gender" > label > < inputtype = " radio" id = " gender" name = " gender" value = " men" /> < inputtype = " radio" name = " gender" value = " women" checked /> < inputtype = " radio" name = " gender" value = " other" /> < br/> < labelfor = " hobby" > label > < inputtype = " checkbox" id = " hobby" name = " hobby" value = " music" checked /> < inputtype = " checkbox" name = " hobby" value = " game" /> < br/> < labelfor = " birthday" > label > < inputtype = " date" id = " birthday" name = " birthday" /> < br/> < labelfor = " time" > label > < inputtype = " time" id = " time" name = " time" /> < br/> < labelfor = " insert" > label > < inputtype = " datetime-local" id = " insert" name = " insert" /> < br/> < labelfor = " age" > label > < inputtype = " number" id = " age" name = " age" /> < br/> < labelfor = " range" > label > < inputtype = " range" id = " range" name = " range" min = " 1" max = " 10" step = " 1" /> < br/> < labelfor = " search" > label > < inputtype = " search" id = " search" name = " search" /> < br/> < labelfor = " tel" > label > < inputtype = " tel" id = " tel" name = " tel" /> < br/> < labelfor = " url" > label > < inputtype = " url" id = " url" name = " url" /> < br/> < labelfor = " file" > label > < inputtype = " file" id = " file" name = " file" /> < br/> < labelfor = " hidden" > label > < inputtype = " hidden" id = " hidden" name = " hidden" value = " itheima" /> < br/> < inputtype = " submit" value = " 点我提交" > < inputtype = " image" src = " ../img/1.svg" alt = " 提交图片" > < buttontype = " submit" > button > < buttontype = " reset" > button > < buttontype = " button" > button > form > 5. 样式&布局(理解)
5.1 div简单布局
div和span都能进行页面布局,比较常用的是div基本布局。可以通过css样式批量修改div的样式。
css样式的基本格式:
< head> < style>
标签名 {
属性名1 : 属性值1;
属性名2 : 属性值2;
属性名3 : 属性值3;
属性名4 : 属性值4 属性值5 属性值6;
}
style > head > 演示代码
< head> < metacharset = " UTF-8" > < title> title > < style>
div {
border : 1px solid red;
width : 60%;
height : 500px;
margin : auto;
}
style > head > < body> < div> div > body > 5.2 浮动布局
通过让页面元素像水面上的冰一样漂浮的方式进行布局。通过CSS的属性float进行布局。
5.2.1 浮动布局概念:
float 属性定义了元素往哪个方向浮动。
在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框(不独占一行的特殊块),而不论它本身是何种元素。
生成的块级元素就像漂浮在水上的几个冰块一样,让他们往左浮,他们就统一从左边开始排队;让他们往右浮动,就统一从右开始排队。
如果在一行之上剩余的宽度不足以提供给浮动的元素,那么这个元素会贴着上一个元素的底边,滑至下一行,直到某一行拥有足够的空间为止。
注意:
设置浮动的元素从网页的正常文档流中移除,其他元素保持正常文档流顺序。
5.2.2 float属性值
left 元素向左浮动
5.2.3 clear属性
clear:清除浮动。规定当前元素的哪一侧不允许其他浮动元素。
设置浮动的元素会总正常的文档流中脱离,按照指定的浮动方向进行排布。所以会出现下面重叠的情况。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KXxa1RPm-1608823860668)(day03_HTML-课堂笔记.assets/1605339568792-1605403696783.png)]
清除footer左侧浮动,即可让footer出现在left的下方。
clear属性值:
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。 此时该元素不再受浮动元素布局影响
none 默认值。允许浮动元素出现在两侧。
5.3 text-align:文本对
left 左对齐
5.4 background:背景
background: 颜色 背景色
值可以是表示颜色的英文。
eg:red、green、blue
也可以是RGB颜色的16进制表示形式。
eg:#FFFF00
background: url("") 背景图片
background是一个复合属性,可以设置多种类型的背景
一次性设置所有的背景属性
background : #00FF00 url(bgimage.gif) no-repeat fixed top;
也可以拆分成多个背景设置
background-color 规定要使用的背景颜色。
background-image 规定要使用的背景图像。
background-repeat 规定如何重复背景图像。
background-position 规定背景图像的位置。
background-size 规定背景图片的尺寸。
background-origin 规定背景图片的定位区域。
background-clip 规定背景的绘制区域。
background-attachment 规定背景图像是否固定或者随着页面的其余部分滚动。
如果不设置其中的某个值,也不会出问题,比如下面的写法
background : #ff0000 url('smiley.gif')
通常建议使用background这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
5.5 浮动文本对齐背景色代码
< head> < metacharset = " UTF-8" > < title> title > < style>
div {
border : 1px solid red;
}
.left {
width : 10%;
float : left;
height : 600px;
}
.center {
width : 25%;
float : left;
height : 500px;
}
.right {
width : 25%;
float : left;
height : 500px;
}
.footer {
clear : left;
text-align : center;
background : blue;
}
style > head > < body> < div> div > < div> div > < divclass = " left" > div > < divclass = " center" > div > < divclass = " right" > div > < divclass = " footer" > div > body > 案例一:文本新闻 本案例使用到了文本标签和div简单布局。案例代码:
< head> < metacharset = " UTF-8" > < title> title > < style>
div {
width : 60%;
margin : auto;
}
style > head > < body> < div> < div> < h1> h1 > div > < div> < i> < fontsize = " 2" color = " gray" > font > i > < hr/> div > < div> < h3> h3 > div > < div> < p> p > < p> < ol> < li> li > < li> li > < li> li > ol > p > < p> p > < p> < b> b > p > < p> < b> b > p > < p> < b> b > p > < p> p > div > div > body > 案例二:头条页面 思路:先布局,后填充;先留边框,最后去除。
图片标签、超链接,float布局
案例步骤
创建初始页面,拷贝图片等素材。
整体布局。
实现顶部条(图片)。
实现导航条(图片)。
实现左侧分享区域(图片)。
实现中间正文区域(文本+图片)。
实现右侧广告区域(图片)。
实现底部页脚(链接)。
案例代码
< head> < metacharset = " UTF-8" > < title> title > < style>
.left {
width : 20%;
float : left;
}
.center {
width : 60%;
float : left;
}
.right {
width : 20%;
float : left;
}
.footer {
clear : both;
text-align : center;
background : blue;
}
a {
color : white;
text-decoration : none;
}
style > head > < body> < div> < imgsrc = " ../img/j1.png" width = " 100%" /> div > < div> < imgsrc = " ../img/j2.png" width = " 100%" /> < hr/> div > < divclass = " left" > < imgsrc = " ../img/j3.png" width = " 100%" /> div > < divclass = " center" > < div> < h1> h1 > div > < div> < i> < fontsize = " 2" color = " gray" > font > i > < hr/> div > < div> < h3> h3 > div > < div> < p> p > < p> < ol> < li> li > < li> li > < li> li > ol > < imgsrc = " ../img/1.jpg" width = " 100%" /> p > < p> p > < p> < b> b > p > < p> < b> b > p > < imgsrc = " ../img/2.jpg" width = " 100%" /> < p> < b> b > p > < p> p > div > div > < divclass = " right" > < imgsrc = " ../img/ad1.jpg" width = " 100%" /> < imgsrc = " ../img/ad2.jpg" width = " 100%" /> < imgsrc = " ../img/ad3.jpg" width = " 100%" /> < imgsrc = " ../img/ad1.jpg" width = " 100%" /> < imgsrc = " ../img/ad2.jpg" width = " 100%" /> < imgsrc = " ../img/ad3.jpg" width = " 100%" /> div > < divclass = " footer" > < ahref = " #" > a >
< ahref = " #" > a >
< ahref = " #" > a >
< ahref = " #" > a >
< ahref = " #" > a >
< ahref = " #" > a >
< ahref = " #" > a >
< ahref = " #" > a >
< ahref = " #" > a >
div > 案例三:注册页面 使用标签
img:图片标签
form:表单及常见表单项
使用样式
div基本布局,居中显示
background:背景图片
实现步骤
1. 创建HTML页面
2. 使用两个div划分区域(顶部 中间)
3. 使用style设置样式
4. 使用form设置表单
5. 实现页面跳转,从案例2跳转到案例3。
案例代码
< head> < metacharset = " UTF-8" > < title> title > < style>
body {
background : url("../img/bg.png") ;
}
.center {
background : white;
width : 400px;
text-align : center;
margin : auto;
}
style > head > < body> < div> < imgsrc = " ../img/logo.png" /> div > < divclass = " center" > < div> div > < hr/> < formaction = " #" method = " get" autocomplete = " off" > < div> < labelfor = " username" > label > < inputtype = " text" id = " username" name = " username" value = " " placeholder = " 在此输入姓名" required /> div > < div> < labelfor = " password" > label > < inputtype = " password" id = " password" name = " password" value = " " placeholder = " 在此输入密码" required /> div > < div> < labelfor = " email" > label > < inputtype = " email" id = " email" name = " email" value = " " placeholder = " 在此输入邮箱" required /> div > < div> < labelfor = " tel" > label > < inputtype = " tel" id = " tel" name = " tel" value = " " placeholder = " 在此输入手机" required /> div > < hr/> < div> < labelfor = " gender" > label > < inputtype = " radio" id = " gender" name = " gender" value = " men" />
< inputtype = " radio" name = " gender" value = " women" />
div > < div> < labelfor = " hobby" > label > < inputtype = " checkbox" id = " hobby" name = " hobby" value = " music" /> < inputtype = " checkbox" name = " hobby" value = " movie" /> < inputtype = " checkbox" name = " hobby" value = " game" /> div > < div> < labelfor = " birthday" > label > < inputtype = " date" id = " birthday" name = " birthday" value = " " /> div > < div> < labelfor = " city" > label > < selectid = " city" name = " city" > < option> option > < optgrouplabel = " 直辖市" > < option> option > < option> option > < option> option > < option> option > optgroup > < optgrouplabel = " 省会市" > < option> option > < option> option > < option> option > < option> option > optgroup > select > div > < hr/> < div> < labelfor = " desc" > label > < textareaid = " desc" name = " desc" rows = " 5" cols = " 40" placeholder = " 请写下您的与众不同" > textarea > div > < hr/> < buttontype = " submit" > button > < buttontype = " reset" > button > form > div > body >
出生日期:
所在城市:
---请选择所在城市---
北京
上海
广州
深圳
西安
杭州
郑州
武汉
个性签名:
注册
重置
你可能感兴趣的:(JavaWeb学习笔记,html,javaweb)
精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目 selenium 网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
入门html这篇文章就够了
ξ流ぁ星ぷ132
html 前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
Java Web 之 Session 详解
艾伦~耶格尔
java 开发语言 后端 前端 session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScript javascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js 学习 前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
Tomcat:Java Web应用的幕后英雄
互联网动态分析
tomcat
在当今数字化浪潮中,Java作为一门成熟且广泛应用的编程语言,支撑着无数企业级应用和互联网服务的稳定运行。而在JavaWeb开发领域,Tomcat无疑是一个举足轻重的存在,它宛如一位默默耕耘的幕后英雄,为众多Web应用提供了可靠的运行环境。Tomcat的起源与发展Tomcat的故事始于1999年,当时SunMicrosystems(后被Oracle收购)与Apache软件基金会合作,旨在为Java
Vue框架之模板语法全面解析
AA-代码批发V哥
Vue vue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
配置Nginx实现静态资源访问
Gappsong874
nginx 运维 网络安全 web安全 安全架构 运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
Apache http 强制 https
熊猫小账本App
Web Linux Safe http apache https ssl
1.修改一下文件配置sudonano/etc/apache2/sites-enabled/000-default.confServerNamehongweizhu.comServerAliaswww.hongweizhu.comServerAdminwebmaster@localhostDocumentRoot/var/www/html#强制重定向到HTTPSRewriteEngineOnRewr
在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
jmeter gui 生成不了cli报告文件
在windows系统下,使用Jmetergui生成HTML报告报错,使用命令行也报错:报错信息:Anerroroccurred:Errorwhileprocessingsamples:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Begi
06.jmeter跨线程组传参
mandy_test
Jmeter jmeter
参考此篇博文:jmeter-跨线程组传参的两种方法https://www.cnblogs.com/fanf/p/17346008.html这里是自己常用的一种方法:如果一个线程组的请求用到另一个线程组的参数,需要将参数转为全局变量来使用。以token来举例,因为token这个请求有请求头,跟要用到token的请求的请求头不一样,所以只能单独分开放在不同的线程组。线程组中的参数是有作用域的,不能直接
观众信息设置与统计(视频高级分析与统计功能)
视频砖家
视频安全 视频加密 数据分析 视频观看分析 视频数据分析
Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb
HTTP注入、URL重定向漏洞验证测试
afei00123
# 漏洞验证与渗透测试
目录1.前言2.HTTP注入漏洞介绍3.URL重定向漏洞介绍4.HTTP注入漏洞验证5.URL重定向漏洞验证6.修复建议(1)针对HTML注入漏洞修复建议(2)针对URL重定向漏洞修复建议1.前言今天在公司使用AWVS和Appscan对目标网站进行漏扫时发现了HTTP注入和URL重定向。并使用Burp进行了验证。afei2.HTTP注入漏洞介绍基于HTTP协议注入威胁技术是一种新型危害性很强的攻击
7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
Python 代码实现模糊查询
转载:https://www.cnblogs.com/weiman3389/p/6047017.html
开发高效的寝室卫生管理系统
本文还有配套的精品资源,点击获取简介:寝室卫生管理系统是一款利用JavaWeb技术开发的软件,涉及JSP、MySQL数据库和Servlet等关键组件,旨在管理寝室卫生状况。系统提供了一个实用的学习平台,便于初学者掌握这些核心技术并理解JavaWeb架构。具体实现包括用户模块、寝室管理、卫生检查、评分系统、报表统计及权限控制,同时强调了MVC设计模式和安全性的重要性。1.JavaWeb技术与寝室卫生
【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习 数据大屏 前端 echarts javascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
多核MCU可用于简化嵌入式设计
转自:http://www.elecfans.com/d/851199.html嵌入式系统设计人员面临着对更高性能和更快上市时间的不断增长的需求。嵌入式处理器需要经常实时地执行不断扩展的任务。同时,应用需要高吞吐量和高能效以及小外形和低成本。多核微控制器单元(MCU)提供了一种可行的新解决方案,利用模块化设计以经济的价格提供多倍的性能提升。几十年来,随着IC上晶体管数量的增加,芯片性能不断提高。采
C#泛型详解
C#泛型详解这篇文章主要讲解C#中的泛型,泛型在C#中有很重要的地位,尤其是在搭建项目框架的时候。转自:https://www.cnblogs.com/dotnet261010/p/9034594.html这篇文章主要讲解C#中的泛型,泛型在C#中有很重要的地位,尤其是在搭建项目框架的时候。一、什么是泛型泛型是C#2.0推出的新语法,不是语法糖,而是2.0由框架升级提供的功能。我们在编程程序时,经
Thymeleaf在前台无法显示页面
蹦跑的蜗牛
Springboot java spring
在SpringBoot把我搞了两个小时,真的是笨到家了。通过控制器显示在界面这在thinkphp中是多么简单的一个问题。注解在Spring中真的是用神了。tp中应用就用一个use加命名空间就ok,阿西吧~~~~Spring中有点转不过来呀!言归正传Thymeleaf不能跳转到html页面,首先检查是否安装Thymeleaf依赖,一定要是spring-boot-starter-thymeleaf而不
vue基础
知还215
vue.js 前端 javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
scala的option和some
矮蛋蛋
编程 scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
NullPointerException
Cb123456
android BaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
PHP使用文件和目录
天子之骄
php文件和目录 读取和写入 php验证文件 php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
java冒泡排序
3213213333332132
java 冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAO spring Ajax json qq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
struts2 数据标签说明
darkranger
jsp bean struts servlet Scheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
富养还是穷养,决定孩子的一生
bijian1013
教育 人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected] >
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
移位打印10进制数转16进制-2008-08-18
ljy325
java 基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
利用cmd命令将.class文件打包成jar
chenyu19891124
cmd jar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse 设计模式 算法 工作 swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
SecureCRT右键粘贴的设置
daizj
secureCRT 右键 粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
如何分析Java虚拟机死锁
sesame
java thread oracle 虚拟机 jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
jsearch的索引文件结构
yangshangchuan
搜索引擎 jsearch 全文检索 信息检索 word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少