浅识Flutter 基本组件Scaffold的 drawer属性 app创建头像
浅识Flutter 基本组件Scaffold的 drawer属性 app创建头像
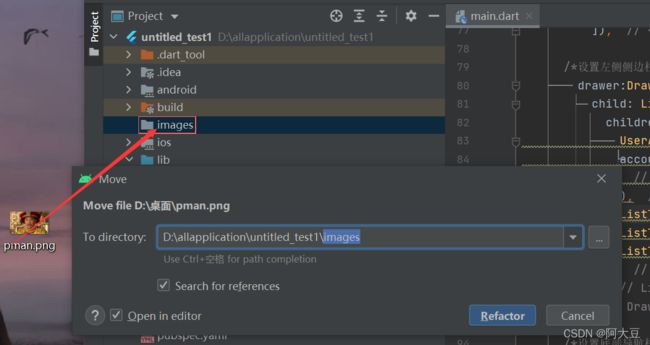
在项目开发中使用本地图片资源文件的步骤。
2、将本地图片放入images文件夹里

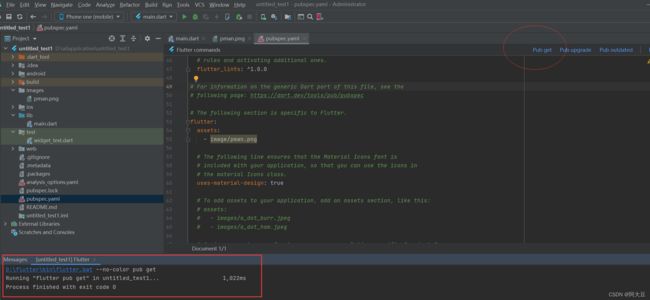
3、 在pubspec.yaml文件中声明本地图片资源文件,声明代码如下:
flutter:
assets:
- images/pman.png#-后面有1个空格
onDetailsPressed:设置当accountName或accountEmail被点击的时所触发的回调函数
UserAccountsDrawerHeader(accountName: Text('阿大豆'),
accountEmail:Text('[email protected]') ,
currentAccountPicture: CircleAvatar(backgroundImage:AssetImage('images/pman.png') ,
),
onDetailsPressed: (){print('其实我是阿大豆');},
),
效果 :点击方框内区域 会打印出文本函数

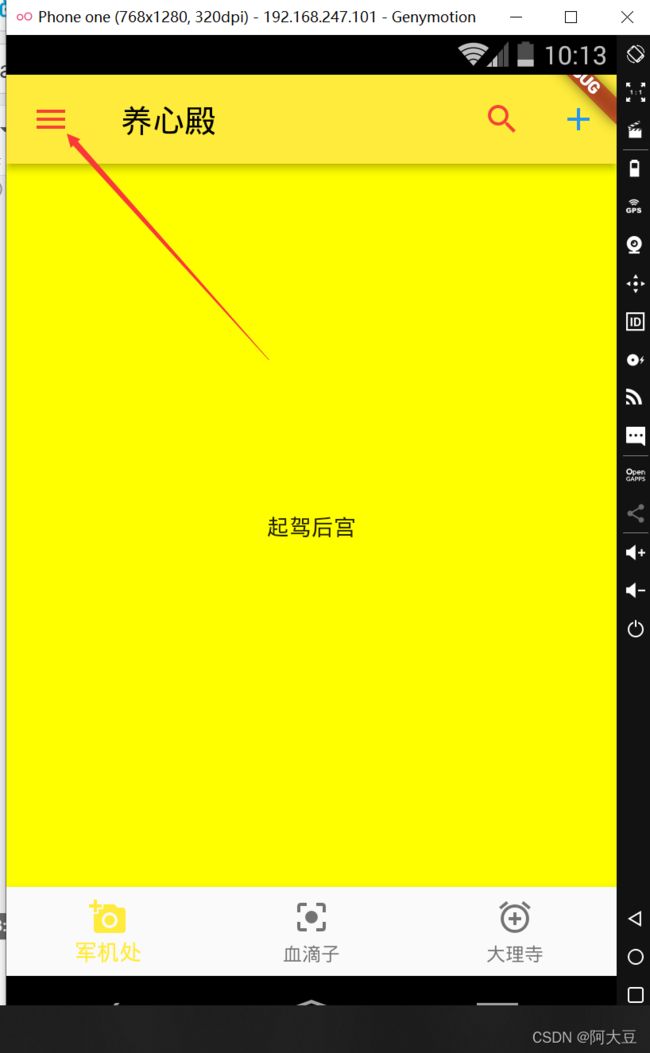
设置 点击左上方菜单图标 就可打开侧边栏

//养心殿页面
class yangxdpage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var select=0;
return Scaffold(
/*设置导航栏*/
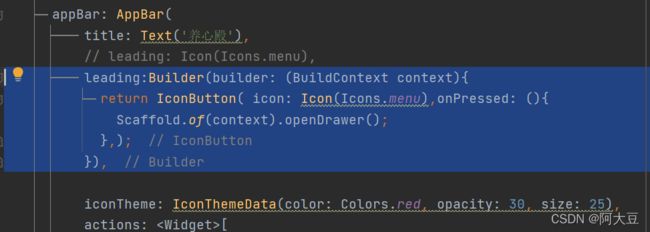
appBar: AppBar(
title: Text('养心殿'),
// leading: Icon(Icons.menu),
leading:Builder(builder: (BuildContext context){
return IconButton( icon: Icon(Icons.menu),onPressed: (){
Scaffold.of(context).openDrawer();
},);
}),
iconTheme: IconThemeData(color: Colors.red, opacity: 30, size: 25),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search, color: Colors.red),
tooltip: "搜索",
onPressed: () {
print("找折子,,,");
},
),
IconButton(
icon: Icon(Icons.add, color: Colors.blue),
tooltip: "添加",
onPressed: () {
print('上折子...');
})
]),
/*设置左侧侧边栏*/
drawer:Drawer(
child: ListView(
children: <Widget>[
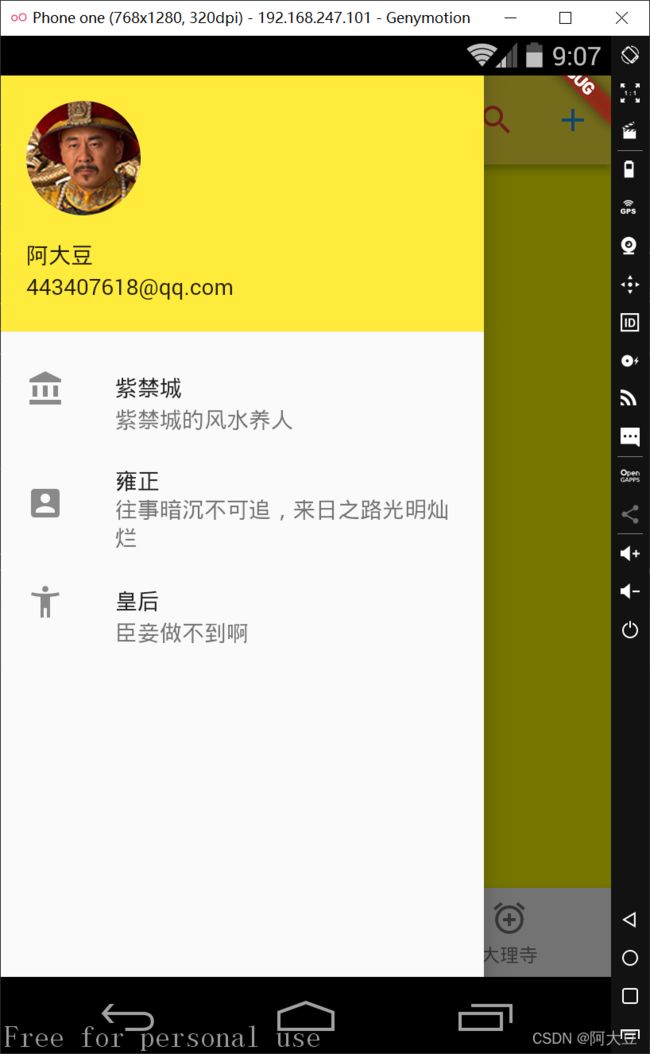
UserAccountsDrawerHeader(accountName: Text('阿大豆'),
accountEmail:Text('[email protected]') ,
currentAccountPicture: CircleAvatar(backgroundImage:AssetImage('images/pman.png') ,
),
onDetailsPressed: (){print('其实我是阿大豆');},
),
ListTile(leading: Icon(Icons.account_balance),title: Text("紫禁城"),subtitle: Text('紫禁城的风水养人'),),
ListTile(leading: Icon(Icons.account_box_rounded),title: Text("雍正"),subtitle: Text('往事暗沉不可追,来日之路光明灿烂'),),
ListTile(leading: Icon(Icons.accessibility_new),title: Text("皇后"),subtitle: Text('臣妾做不到啊'),),
],
),
),
/*设置底部导航栏*/
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.add_a_photo), title: Text('军机处')),
BottomNavigationBarItem(
icon: Icon(Icons.center_focus_strong), title: Text('血滴子')),
BottomNavigationBarItem(
icon: Icon(Icons.add_alarm_outlined), title: Text('大理寺'))
],
/*设置单击事件*/
onTap: (value){
select=value;
print(value);
},
currentIndex: select,
),
backgroundColor: Colors.yellowAccent,
body: Center(
child: GestureDetector(
onTap: () {
print("皇上起驾");
Navigator.pushNamed(context, "/hougong"); //连接到hougong路由 路由名hougong
},
child: Text("起驾后宫"),
),
), //GestureDetector手势检测组件
);
}
}