
(图片地址:https://panjiachen.github.io/...)
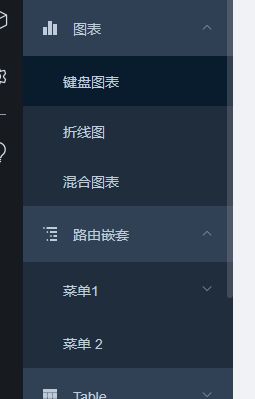
如图示这种竖向排列的菜单栏,展示效果比较好,而且交互比较直观,下面来介绍一下实现步骤
1.先把整体布局写出来
1.1由于子菜单展开收缩会变化div大小,所以使用flex弹性盒子。
-
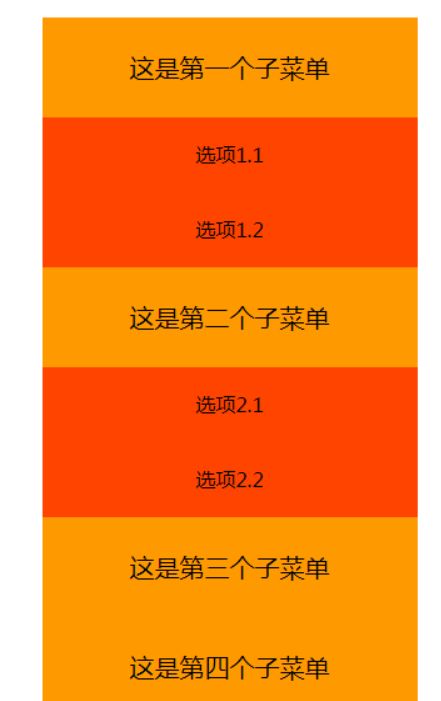
这是第一个子菜单
-
这是第二个子菜单
-
这是第三个子菜单
-
这是第四个子菜单
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
top: 10%;
left: 10%;
display: flex;
position: absolute;
}
.ulList{
width: 100%;
display: flex;
left: 20%;
top: 20%;
flex-direction: column;
background-color: grey;
position: absolute;
list-style: none;
}
.liList{
width: 100%;
height:100px;
display: flex;
flex-direction: column;
background-color: #FF9900;
position: relative;
}
.liList p{
font-size: 20px;
text-align: center;
}1.2先把子菜单下的ul隐藏。
这里要注意一点:list-style设置为none时,会发现li前边的点虽然消失了,但还是占着空间,如下图所示
出现此原因是因为默认情况下,li是有margin和padding的,此时只需要给其设置都为0即可,为了方便,直接全局修改:
*,body{
margin: 0;
padding: 0;
}1.3给一级ul设置了flex,其下的每一个选项下的子菜单栏是不需要再设置flex的,只需要给每一个ul设置宽度,然后每一个li设置相同用的高度和宽度即可。
.liList ul{
width: 100%;
position: relative;
}
.liList ul li{
width: 100%;
height: 60px;
line-height: 60px;
background-color: #FF4400;
list-style: none;
text-align: center;
position: relative;
}2.给每一个菜单选项添加点击事件,选择展开或者隐藏子菜单
这里使用到选择语句进行判断
function menu_active(ulId){
if(ulId.style.display == "none"){
ulId.style.display = "block"
}else{
ulId.style.display = "none"
}
}写到这里,代码基本写完了,那就渲染一下看看效果

诶?为什么效果和我想得不一样?
这里会发现二级菜单展示的时候,会被一级菜单覆盖掉。仔细寻找后发现问题出在高度设置上
.liList{
width: 100%;
line-height: 80px;
display: flex;
flex-direction: column;
background-color: #FF9900;
position: relative;
}给每一个一级菜单设置了一个100px的高度!这就使得无论怎么改动二级菜单,始终是和一级菜单冲突的,把它去掉就好了。
好啦,一个使用ul列表的竖向菜单栏就做好了✌!
当然你也可以自己渲染的更美观一些✌✌✌
后续如果要给每一个菜单选项添加链接的话也是不难的。
--2022.3.26 21:44