ASP:KU论坛跳转页面
1.首先创建把项目需要用的图片复制进来,创建两个文件夹:img、images放图片
2.创建2个css,代码如下:
myStyle.css
body
{
background-image:url('img/bg.jpg');
background-repeat:repeat-x;
text-align:center;
}
#Head
{
background-image:url('img/logo_N.jpg');
background-repeat:no-repeat;
height:120px;
width:800px;
margin:auto;
}
#mainBody
{
width:800px;
margin:auto;
height:612px;
}
#Footer
{
width:800px;
margin:auto;
height:30px;
padding-top:10px;
padding-bottom:2px;
font-size:12px;
background-color:#797979;
}LoginStyle.css:
body
{
background-image:url('images/bg.jpg');
background-repeat:repeat-x;
text-align:center;
}
#Container
{
margin:auto;
width:660px;
height:450px;
}
#Logo
{
background-image:url('images/logo_N.jpg');
background-repeat:no-repeat;
height:120px;
}
#MainBody
{
background-image:url('images/userLoginBg.jpg');
height:310px;
position:relative;
}
#TabBody
{
position:absolute;
top:127px;
left:240px;
height:75px;
width:357px;
}
3创建登录页面,代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" %>
编写登录页面里的方法,自己设置登录信息,Login.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ImageButton_Click(object sender, ImageClickEventArgs e)
{
if (TextBox1.Text.Equals("邓风令") && TextBox2.Text.Equals("123456"))
{
Response.Redirect("zhuyemian.aspx?uName=" + TextBox1.Text + "&uPass=" + TextBox2.Text);
}
else
{
Response.Write("");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("Regeist.aspx");
}
}4.创建主页面:zhuyemian.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="zhuyemian.aspx.cs" Inherits="zhuyemian" %>
编写主页面里的方法,接收传过来的信息:zhuyemian.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class zhuyemian : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = Request["uName"];
Label2.Text = Request["uPass"];
}
}输入正确才能登录,否则失败
4.创建注册页面,Regeist.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Regeist.aspx.cs" Inherits="_Default" %>
编写注册页面里的方法,Regeist.apsx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void dropPhoto_SelectedIndexChanged(object sender, EventArgs e)
{
imgPhoto.ImageUrl = "img/"+dropPhoto.Text;
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
Response.Write("");
}
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
if (txtName.Text != "" && txtPaswd.Text != "" && txtEmail.Text != "" && ckServeice.Checked)
{
Session["uName"] = txtName.Text.Trim();
Session["uAge"] = txtAge.Text.Trim();
if (rbtnMan.Checked)
{
Session["uSex"] = "男";
}
else
{
Session["uSex"] = "女";
}
Session["QQ"] = txtQQ.Text.Trim();
Session["Email"] = txtEmail.Text.Trim();
Session["address"] = txtAddress.Text.Trim();
Session["photo"] = dropPhoto.Text;
Session["Birthday"] = txtBirthday.Text;
if (txtPaswd.Text == txtPaswd2.Text)
{
Session["pswd"] = txtPaswd.Text.Trim();
Session["Message"] = txtMessage.Text.Trim();
Response.Redirect("Sucess.aspx");
}
else
{
lnShow.Text = "两次密码不一样";
}
}
else
{
lnShow.Text = "用户名或密码或邮件不能为空,且必须同协议";
}
}
protected void LinkButton2_Click(object sender, EventArgs e)
{
Calendar1.Visible = true;
}
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
txtBirthday.Text = Calendar1.SelectedDate.ToString();
Calendar1.Visible = false;
}
}点击登录页面的注册按钮:
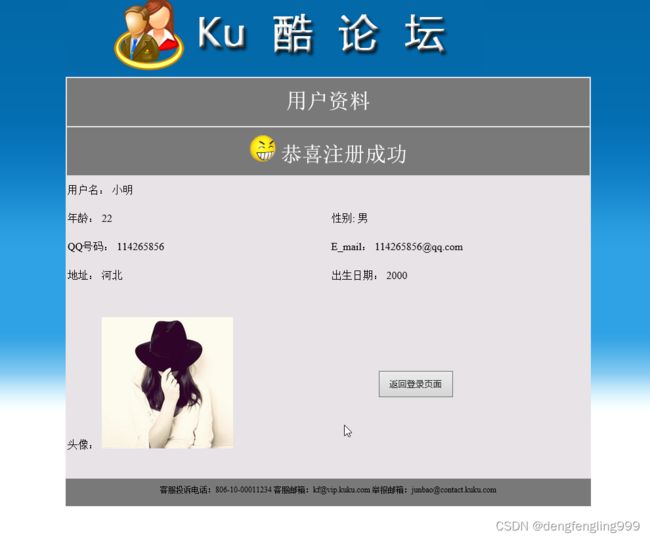
5.创建注册成功页面,Sucess.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Sucess.aspx.cs" Inherits="Sucess" %>
编写里面的方法,接收传过来的信息,Sucess.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Sucess : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Session["uName"] != null && Session["Email"] != null)
{
Label1.Text = Session["uName"].ToString();
Label3.Text = Session["uSex"].ToString();
Label4.Text = Session["QQ"].ToString();
Label5.Text = Session["Email"].ToString();
Label6.Text = Session["address"].ToString();
Label2.Text = Session["uAge"].ToString();
Label7.Text = Session["Birthday"].ToString();
Image2.ImageUrl="img/"+Session["photo"];
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("Login.aspx");
}
}编写注册信息,点击注册
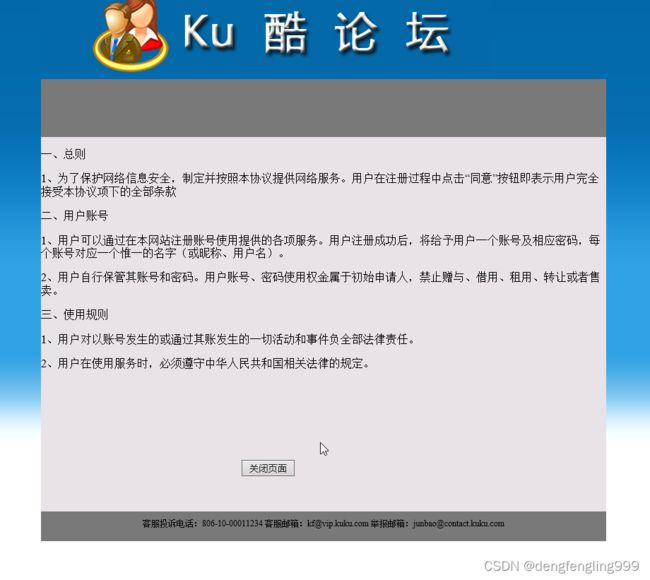
6.编写协议页面,Agreement.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Agreement.aspx.cs" Inherits="Agreement" %>
编写里面的方法,关闭协议页面,Agreement.apsx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Agreement : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("");
}
}在注册页面点击ku论坛服务协议: