黑马VUE学习笔记(附带项目天气预报和音乐播放器所有源码)
文章目录
- 黑马VUE学习笔记—后端小白入门(附带项目天气预报和音乐播放器所有源码)
-
- 感谢黑马!
- 01第一个vue程序
- 02el挂载点
-
- el是用来设置Vue实例挂载(管理)的元素
- 1.vue的作用范围
-
- 在el命中的元素内部可以被渲染
- Vue会管理el选项命中的元素及其内部的后代元素
- 2.是否可以选用其他的选择器
- 3.是否可以设置其他的dom元素
- 03data 数据对象
-
- 1.Vue中用到的数据定义在data中
- 2.data中可以写复杂类型的数据
- 3.渲染复杂类型数据时,遵循js的语法即可 .语法,数组的索引语法
- 04本地应用-介绍
-
- 1.通过Vue实现常见的网页效果
- 2.学习Vue指令,以案例巩固知识点
- 3.Vue指令指的是,以v-开头的一组特殊语法
- 05本地应用-v-text
-
- 1.v-text指令的作用:设置标签的内容(textContent)
- 2.默认写法会替换全部内容,使用差值表达式{undefined{}}可以替换指定内容。(如本例中”深圳的显示”)
- 3.内部支持写表达式(如字符串拼接)
- 06.本地应用-v-html指令
-
- 1.v-html指令的作用是:设置元素的innerHTML
- 2内容中有html结构会被解析为标签
- 3.v-text指令无论内容是什么,只会解析为文本
- 4.解析文本使用v-text,需要解析html结构使用v-html
- 07.本地应用-v-on指令基础
-
- 1.v-on指令的作用是:为元素绑定事件
- 2.事件名不需要写on
- 3.指令可以简写为@
- 4.绑定的方法定义在methods属性中
- 5.方法内部通过this关键字可以访问定义在data中数据
- 08-本地应用-计数器
-
- 1.思路
- 2.总结
- 09本地应用-v-show指令
-
- 1.show指令的作用
- 2.后面的内容,最终都会解析为布尔值
- 3.true元素显示,值为false元素隐藏
- 4.改变之后,对应元素的显示状态会同步更新
- 10本地应用-v-if指令
-
- 1.v-if指令的作用是:根据表达式的真假切换元素的显示状态
- 2.本质是通过操纵dom元素来切换显示状态
- 3.表达式的值为true,元素存在于dom树中,为false,从dom树中移除
- 4.频繁的切换v-show,反之使用v-if,前者的切换消耗小
- 12-本地应用-v-bind指令
-
- 1.v-bind:属性名=表达式
- 2.v-bind指令的作用是:为元素绑定属性
- 3.完整写法是v-bind:属性名
- 4.简写的话可以直接省略v-bind,只保留:属性名
- 5.需要动态的增删class建议使用对象的方式
- 13-本地应用-v-for
-
- 1.v-for指令的作用是:根据数据生成列表结构
- 2.数组经常和v-for结合使用
- 3.语法是( item,index ) in数据
- 4.item和index可以结合其他指令- -起使用
- 5.数组长度的更新会同步到页面上,是响应式的
- 14-本地应用-v-on补充
-
- 1.事件绑定的方法写成函数调用的形式,可以传入自定义参数
- 2.定义方法时需要定义形参来接收传入的实参
- 3.事件的后面跟上.修饰符可以对事件进行限制
- 4. .enter可以限制触发的按键为回车
- 模板
- 15-本地应用-v-model
- 16本地应用-小黑记事本
-
- 1.新增
-
- 1. 生成列表结构(v-for和数组)
- 2. 获取用户输入(v-model)
- 3. 回车,新增数据(v-on .enter 添加数据)
- 4.总结
- 2.删除
-
- 1.数据改变,和数据绑定的元素同步改变
- 2.事件可以接收自定义的参数
- 3.splice的作用:根据索引删除对应元素
- 3.统计
-
- 1.基于数据的开发方式
- 2.v-text指令是设置文本,也可以用插值表达式{undefined{}}
- 4.清空
-
- 1.基于数据的开发方式-清空数组即可
- 5.隐藏
- 没有数据时,隐藏元素(数组非空时v-if v-show )
- 6.总结
-
- 1. 列表结构可以通过v-for指令结合数据生成
- 2. v-on结合事件修饰符可以对事件进行限制,比如.enter
- 3. v-on在绑定事件时可以传递自定义参数
- 4. 通过v-model可以快速的设置和获取表单元素的值
- 5. 基于数据的开发方式
- 17-网络应用-介绍
-
- 1.Vue结合网络数据开发应用
- 2.axios-网络请求库
- 3.axios+vue-结合Vue一起
- 4.天气预报案例
- 18-网络应用- axios基本使用
-
- 要点
- 19-网络应用- axios与vue结合使用
-
- 1.axios回调函数中的this已经改变,无法访问到data中数据
- 2.把this保存起来,回调函数中直接使用保存的this即可
- 3.和本地应用的最大区别就是改变了数据来源
- 20-网络应用-天知道-回车查询(项目地址在文章结尾)
-
- 1. 按下回车(v-on .enter)
- 2. 查询数据(axios 接口 v-model )
- 3. 渲染数据(v-for 数组 that)
-
- 应用的逻辑代码建议和页面分离,使用单独的js文件编写
- axios回调函数中this指向改变了,需要额外的保存一份
- 服务器返回的数据比较复杂时,获取的时候需要注意层级结构
- 21-综合应用(音乐播放器)-介绍
-
- **注:**
- 介绍
- 22-综合应用-歌曲搜索
-
- 1. 按下回车(v-on .enter)
- 2. 查询数据(axios 接口 v-model )
- 3. 渲染数据(v-for 数组 that)
- 23-综合应用-歌曲播放
-
- 1. 点击播放(v-on 自定义参数)
- 2. 歌曲地址获取:
- 3. 歌曲地址设置(v-bind)
- 24-综合应用-歌曲封面
- 25-综合应用-播放动画
-
- 1. 监听音乐播放(v-on play)
- 2. 监听音乐暂停(v-on pause)
- 3. 操纵类名(v-bind 对象)
- 26-综合应用-播放mv
-
- 1. mv图标显示(v-if)
- 2. mv地址获取
- 3. 遮罩层
- 4. mv地址设置
- 21-综合应用(音乐播放器)-介绍
-
- **注:**
- 介绍
- 22-综合应用-歌曲搜索
-
- 1. 按下回车(v-on .enter)
- 2. 查询数据(axios 接口 v-model )
- 3. 渲染数据(v-for 数组 that)
- 23-综合应用-歌曲播放
-
- 1. 点击播放(v-on 自定义参数)
- 2. 歌曲地址获取:
- 3. 歌曲地址设置(v-bind)
- 24-综合应用-歌曲封面
- 25-综合应用-播放动画
-
- 1. 监听音乐播放(v-on play)
- 2. 监听音乐暂停(v-on pause)
- 3. 操纵类名(v-bind 对象)
- 26-综合应用-播放mv
-
- 1. mv图标显示(v-if)
- 2. mv地址获取
- 3. 遮罩层
- 4. mv地址设置
- 27-**git码云地址**:https://gitee.com/wuyuyang_bklyyds/wustudy.git
黑马VUE学习笔记—后端小白入门(附带项目天气预报和音乐播放器所有源码)
视频地址:https://www.bilibili.com/video/BV12J411m7MG?p=37&share_source=copy_web
感谢黑马!
01第一个vue程序
快捷:html 5导入模板
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue基础title>
head>
<body>
<div id="app">
{{ message }}
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app =new Vue({
el:"#app",
data:{
message:"hello Vue!"
}
})
script>
body>
html>
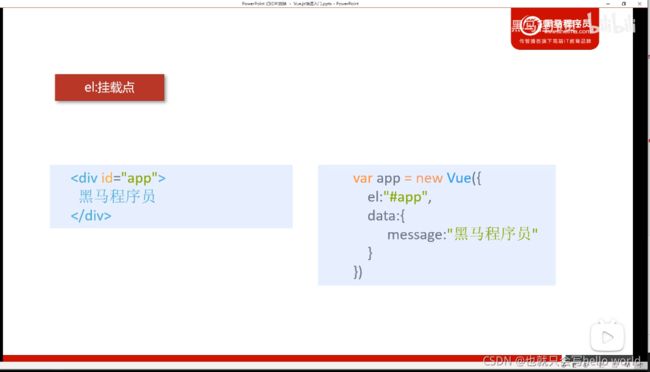
02el挂载点
el是用来设置Vue实例挂载(管理)的元素
1.vue的作用范围
在el命中的元素内部可以被渲染
Vue会管理el选项命中的元素及其内部的后代元素
<body>
{{message}}
<div id="app">
{{message}}
<span>{{message}}span>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"Hello Vue!"
}
})
script>
body>
2.是否可以选用其他的选择器
可以,但建议使用id选择器
3.是否可以设置其他的dom元素
可以使用其他的双标签,不能使用HTML和BODY
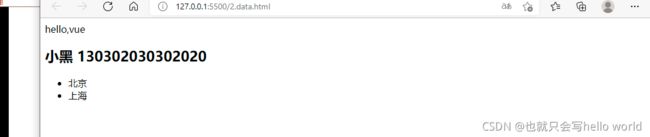
03data 数据对象
1.Vue中用到的数据定义在data中
2.data中可以写复杂类型的数据
3.渲染复杂类型数据时,遵循js的语法即可 .语法,数组的索引语法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0" >
<title>Documenttitle>
head>
<body>
<div id="app">
{{ message }}
<h2>{{school.name}} {{school.mobile}}h2>
<ul>
<li>{{campus[[0]]}}li>
<li>{{campus[[1]]}}li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app =new Vue({
el:"#app",
data:{
message:"hello,vue",
school:{
name:"小黑",
mobile:"130302030302020"
},
campus:["北京","上海"]
}
})
script>
body>
html>
04本地应用-介绍
1.通过Vue实现常见的网页效果
2.学习Vue指令,以案例巩固知识点
3.Vue指令指的是,以v-开头的一组特殊语法
05本地应用-v-text
1.v-text指令的作用:设置标签的内容(textContent)
2.默认写法会替换全部内容,使用差值表达式{undefined{}}可以替换指定内容。(如本例中”深圳的显示”)
3.内部支持写表达式(如字符串拼接)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PQPKfMGN-1635925532395)(VUE学习.assets/image-20211025194654699.png)]
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<h2 v-text = "message">北京h2>
<h2>{{ message+"!" }}深圳h2>
<h3 v-text="info">xh3>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"嘿嘿嘿",
info:"嘿嘿嘿"
}
})
script>
body>
html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-diSBgm5f-1635925532398)(VUE学习.assets/image-20211026105021604.png)]

06.本地应用-v-html指令
1.v-html指令的作用是:设置元素的innerHTML
2内容中有html结构会被解析为标签
3.v-text指令无论内容是什么,只会解析为文本
4.解析文本使用v-text,需要解析html结构使用v-html
<body>
<div id="app">
<p v-html="content">p>
<p v-text="content">p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
data:{
content:"黑马"
}
})
script>
body>
07.本地应用-v-on指令基础
1.v-on指令的作用是:为元素绑定事件
2.事件名不需要写on
3.指令可以简写为@
4.绑定的方法定义在methods属性中
5.方法内部通过this关键字可以访问定义在data中数据
08-本地应用-计数器
1.思路
- data中定义数据:比如num
- methods中添加两个方法:比如add(递增),sub(递减)
- 使用v-text将num设置给span标签
- 使用v-on将add,sub分别绑定给+,按钮
- 累加的逻辑:小于10累加,否则提示6.递减的逻辑:大于0递减否则提示
2.总结
- 创建Vue示例时:el(挂载点),data(数据),methods(方法);
- v-on指令的作用是绑定事件,简写为@;
- 方法中通过this,关键字获取data中的数据;
- v-text指令的作用是:设置元素的文本值简写为{{}};
- v-html指令的作用是:设置元素的innerHTML;
{{num}}
09本地应用-v-show指令
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XGri6799-1635925532402)(VUE学习.assets/image-20211029013143630.png)]
1.show指令的作用
根据真假切换元素的显示状态原理是修改元素的display,实现显示隐藏
2.后面的内容,最终都会解析为布尔值
3.true元素显示,值为false元素隐藏
4.改变之后,对应元素的显示状态会同步更新
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow">
<input type="button" value="累加年龄" @click="addAge">
<img v-show="isShow" src="./1.jpg">
<img v-show="age>=18" src="./1.jpg">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app =new Vue({
el: "#app",
data:{
isShow:false,
age:17
},
methods:{
changeIsShow:function(){
this.isShow=!this.isShow;
},
addAge:function(){
this.age++;
}
}
})
script>
body>
html>
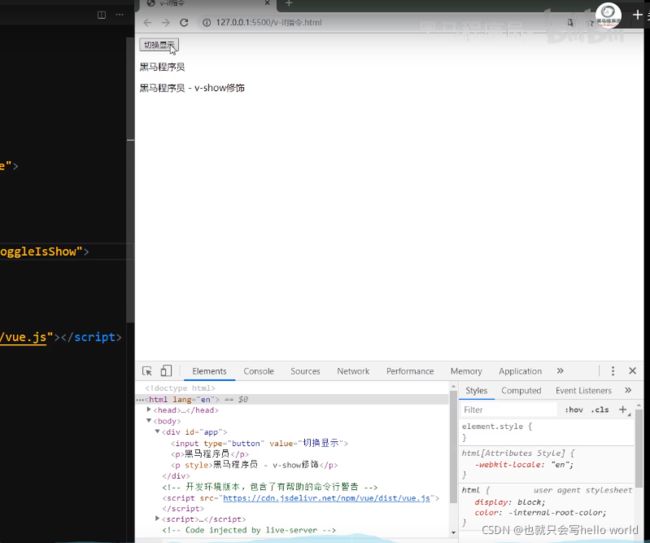
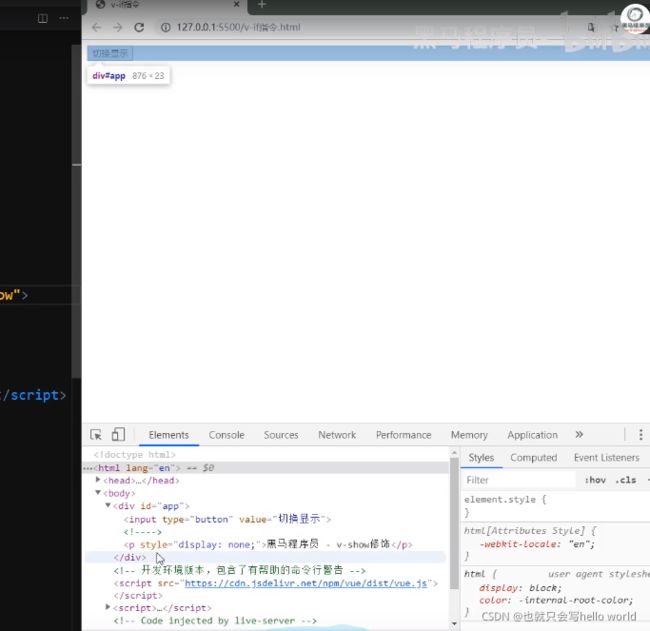
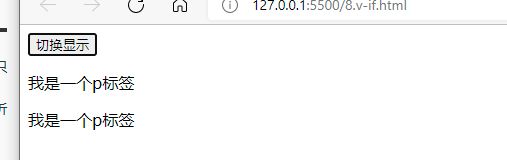
10本地应用-v-if指令
1.v-if指令的作用是:根据表达式的真假切换元素的显示状态
2.本质是通过操纵dom元素来切换显示状态
3.表达式的值为true,元素存在于dom树中,为false,从dom树中移除
4.频繁的切换v-show,反之使用v-if,前者的切换消耗小
v-if和v-show的区别 v-show直接修改display 而v-if是直接抹除标签
显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="button" value="切换显示" @click="change">
<p v-if="true">我是一个p标签p>
<p v-if="isShow">我是一个p标签p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
data:{
isShow:false
},
methods:{
change:function(){
this.isShow=!this.isShow;
}
}
})
script>
body>
html>
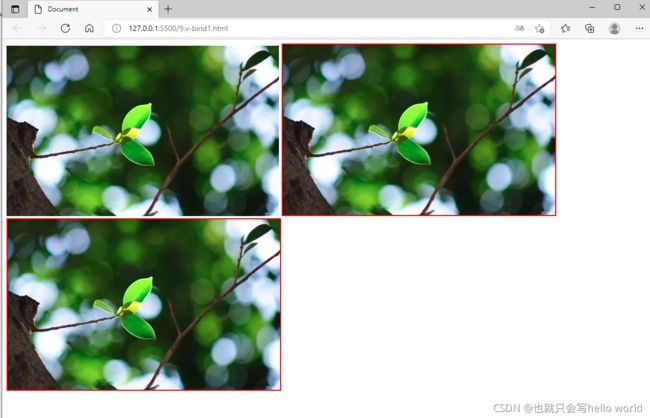
12-本地应用-v-bind指令
1.v-bind:属性名=表达式
2.v-bind指令的作用是:为元素绑定属性
3.完整写法是v-bind:属性名
4.简写的话可以直接省略v-bind,只保留:属性名
5.需要动态的增删class建议使用对象的方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.active{
border: 2px solid red;
}
style>
head>
<body>
<div id="app">
<img v-bind:src="imgSrc" :title="imgTitle+'!!!'">
<img :src="imgSrc" :title="imgTitle+'显示'" :class="isActive?'active':''" @click="toggleActive">
<img :src="imgSrc" :title="imgTitle+'显示'" :class="{active:isActive}" @click="toggleActive">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
data:{
imgSrc:"https://img0.baidu.com/it/u=2753883117,2936626650&fm=26&fmt=auto",
imgTitle:"壁纸",
isActive:false
},
methods:{
toggleActive:function(){
this.isActive=!this.isActive;
}
}
})
script>
body>
html>
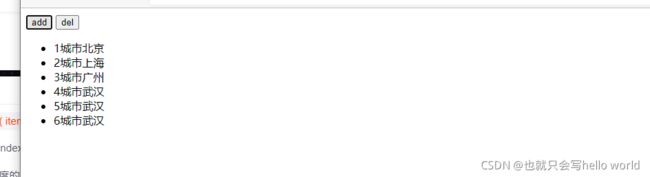
13-本地应用-v-for
模板
<div id="app">
<ul>
<li v-for="(item,index) in arr" :title="item">
{{ index }}{{ item }}
li>
<li v-for="(item,index) in objArr">
{{ item.name }}
li>
ul>
div>
var app = new Vue({
el: "#app",
data: {
arr: [1, 2, 3, 4, 5],
objArr: [
{ name: "jack" },
{ name: "rose" }
]
}
})
1.v-for指令的作用是:根据数据生成列表结构
2.数组经常和v-for结合使用
3.语法是( item,index ) in数据
4.item和index可以结合其他指令- -起使用
5.数组长度的更新会同步到页面上,是响应式的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="button" value="add" @click="add">
<input type="button" value="del" @click="remove">
<ul>
<li v-for="(it,index) in arr" :title="it">
{{index+1}}城市{{it}}
li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app =new Vue({
el:"#app",
data:{
arr:["北京","上海","广州"]
},
methods:{
add:function(){
this.arr.push("武汉");
},
remove:function(){
this.arr.shift();
}
}
})
script>
body>
html>
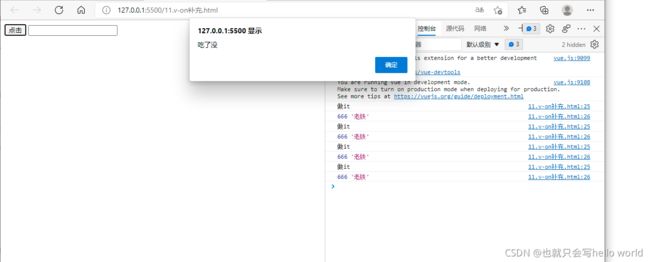
14-本地应用-v-on补充
1.事件绑定的方法写成函数调用的形式,可以传入自定义参数
2.定义方法时需要定义形参来接收传入的实参
3.事件的后面跟上.修饰符可以对事件进行限制
4. .enter可以限制触发的按键为回车
###5.事件修饰符有多种:https://cn.vuejs.org/v2/api/#v-on
模板
<div id="app">
<input type="button" @click="doIt(p1,p2)" />
<input type="text" @keyup.enter="sayHi">
div>
var app = new Vue({
el: "#app",
methods: {
doIt: function(p1,p2) {},
sayHi:function(){}
}
})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="button" value="点击" @click="doIt(666,'老铁')">
<input type="text" @keyup.enter="sayHi">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
methods:{
doIt:function(p1,p2){
console.log("做it");
console.log(p1,p2);
alert("吃了没");
alert(p1,p2);
},
sayHi:function(){
alert("吃了没");
}
}
})
script>
body>
html>
15-本地应用-v-model
1.v-model:获取和设置表单元素的值(双向数据绑定)
2.v-model指令的作用是便捷的设置和获取表单元素的值
3.绑定的数据会和表单元素值相关联
4.绑定的数据←→表单元素的值
<div id="app">
<input type="text" v-model="message" @keyup.enter="getMessage" />
<input type="button" v-model="message" @click="setMessage" />
<h3>{{message}}h3>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"沙丁鱼"
},
methods:{
getMessage:function(){
alert(this.message)
},
setMessage:function(){
this.message="酷丁鱼";
}
}
})
script>
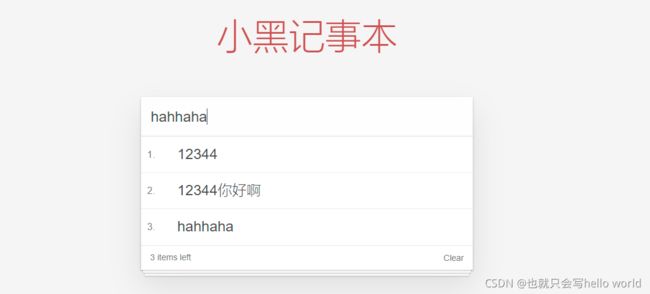
16本地应用-小黑记事本
1.新增
1. 生成列表结构(v-for和数组)
2. 获取用户输入(v-model)
3. 回车,新增数据(v-on .enter 添加数据)
4.总结
- v-for指令的作用
- v-model指令的作用
- v-on指令,事件修饰符
- 通过审查元素快速定位
2.删除
1.数据改变,和数据绑定的元素同步改变
2.事件可以接收自定义的参数
3.splice的作用:根据索引删除对应元素
3.统计
1.基于数据的开发方式
2.v-text指令是设置文本,也可以用插值表达式{undefined{}}
4.清空
1.基于数据的开发方式-清空数组即可
5.隐藏
没有数据时,隐藏元素(数组非空时v-if v-show )
6.总结
1. 列表结构可以通过v-for指令结合数据生成
2. v-on结合事件修饰符可以对事件进行限制,比如.enter
3. v-on在绑定事件时可以传递自定义参数
4. 通过v-model可以快速的设置和获取表单元素的值
5. 基于数据的开发方式
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>小黑记事本title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="robots" content="noindex, nofollow" />
<meta name="googlebot" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="./css/index.css" />
head>
<body>
<section id="todoapp">
<header class="header">
<h1>小黑记事本h1>
<input v-model="inputValue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"
class="new-todo" />
header>
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{ index+1 }}.span>
<label>{{ item }}label>
<button class="destroy" @click="remove(index)">button>
div>
li>
ul>
section>
<footer class="footer" v-show="list.length!=0">
<span class="todo-count" v-show="list.length!=0">
<strong>{{list.length}}strong> items left
span>
<button v-show="list.length!=0" class="clear-completed" @click="clear">
Clear
button>
footer>
section>
<footer class="info">
<p>
<a href="http://www.itheima.com/"><img src="./img/black.png" alt="" />a>
p>
footer>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app = new Vue({
el: "#todoapp",
data: {
list: ["写代码", "吃饭饭", "睡觉觉"],
inputValue: "好好学习,天天向上"
},
methods: {
add: function () {
this.list.push(this.inputValue);
},
remove:function(index){
console.log("删除");
console.log(index);
this.list.splice(index,1);
},
clear:function(){
this.list=[];
}
},
})
script>
body>
html>
17-网络应用-介绍
1.Vue结合网络数据开发应用
2.axios-网络请求库
3.axios+vue-结合Vue一起
4.天气预报案例
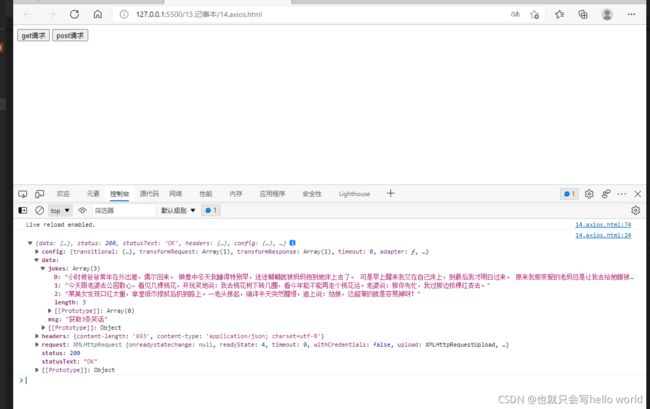
18-网络应用- axios基本使用
要点
1.axios:功能强大的网络请求库
2.axios必须先导入才可以使用
3.使用get或post方法即可发送对应的请求
4.then方法中的回调函数会在请求成功或失败时触发
5.通过回调函数的形参可以获取响应内容,或错误信息
6.文档传送门:https://github.com/axios/axios
7.axios官网文档:http://www.axios-js.com/zh-cn/docs/
模板:
axios.get(地址?key=value&key2=values).then(function(response){},function(err){})
axios.post(地址,{key:value,key2:value2}).then(function(response){},function(err){})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>25-网络应用- axios基本使用title>
head>
<body>
<input type="button" value="get请求" class="get">
<input type="button" value="post请求" class="post">
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
/*
接口1:随机笑话
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机笑话
*/
document.querySelector(".get").onclick=function(){
axios.get("https://autumnfish.cn/api/joke/list?num=3")
.then(function(response){
console.log(response);
},function(err){
console.log(err);
})
}
/*
接口2:用户注册
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username(用户名,字符串)
响应内容:注册成功或失败
*/
document.querySelector(".post").onclick=function(){
axios.post("https://autumnfish.cn/api/user/reg",{username:"阿香"})
.then(function(response){
console.log(response);
},function(err){
console.log(err);
})
}
script>
body>
html>
19-网络应用- axios与vue结合使用
1.axios回调函数中的this已经改变,无法访问到data中数据
2.把this保存起来,回调函数中直接使用保存的this即可
3.和本地应用的最大区别就是改变了数据来源
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>26-网络应用- axios与vue结合使用title>
head>
<body>
<div id="app">
<input type="button" value="获取笑话" @click="getJoke">
<p>{{joke}}p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
/*
接口:随机获取一条笑话
请求地址:https://autumnfish.cn/api/joke
请求方法:get
请求参数:无
响应内容:随机笑话
*/
var app=new Vue({
el:"#app",
data:{
joke:"笑话显示区域",
},
methods:{
getJoke:function(){
console.log(this.joke);
var that=this;
axios.get("https://autumnfish.cn/api/joke")
.then(function(response){
console.log(response);
console.log(response.data);
console.log(this.joke);
that.joke=response.data;
},function(err){
console.log(err);
})
}
}
})
script>
body>
html>
20-网络应用-天知道-回车查询(项目地址在文章结尾)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YbUOyUgz-1635925532448)(VUE学习.assets/2020112219162476.png#pic_center)]
1. 按下回车(v-on .enter)
2. 查询数据(axios 接口 v-model )
3. 渲染数据(v-for 数组 that)
应用的逻辑代码建议和页面分离,使用单独的js文件编写
axios回调函数中this指向改变了,需要额外的保存一份
服务器返回的数据比较复杂时,获取的时候需要注意层级结构
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>天知道title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/index.css" />
head>
<body>
<div class="wrap" id="app">
<div class="search_form">
<div class="logo"><img src="img/logo.png" alt="logo" />div>
<div class="form_group">
<input type="text" v-model="city" @keyup.enter="searchWeather"
class="input_txt" placeholder="请输入查询的天气"/>
<button class="input_sub" @click="searchWeather">
搜 索
button>
div>
<div class="hotkey">
<a href="javascript:;" @click="changeCity('北京')">北京a>
<a href="javascript:;" @click="changeCity('上海')">上海a>
<a href="javascript:;" @click="changeCity('广州')">广州a>
<a href="javascript:;" @click="changeCity('深圳')">深圳a>
div>
div>
<ul class="weather_list">
<li v-for="item in weatherList">
<div class="info_type"><span class="iconfont">{{ item.type }}span>div>
<div class="info_temp">
<b>{{ item.low }}b>
~
<b>{{ item.high }}b>
div>
<div class="info_date"><span>{{ item.date }}span>div>
li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script src="./js/main.js">script>
body>
html>
21-综合应用(音乐播放器)-介绍
注:
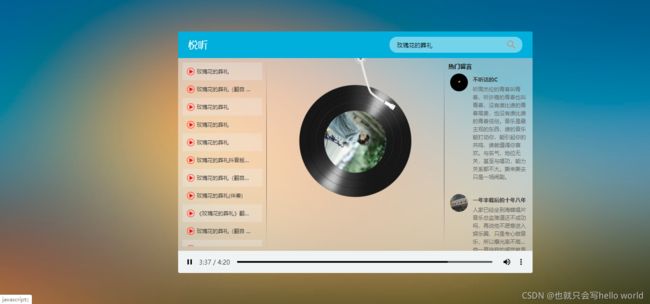
综合应用-音乐播放器
代码地址:
介绍
1.歌曲搜索
2.歌曲播放(点击按钮播放)
3.歌曲封面
4.歌曲评论
5.播放动画
6.mv播放
22-综合应用-歌曲搜索
1. 按下回车(v-on .enter)
2. 查询数据(axios 接口 v-model )
3. 渲染数据(v-for 数组 that)
23-综合应用-歌曲播放
1. 点击播放(v-on 自定义参数)
点击播放按钮:播放歌曲的本质就是设置歌曲的src,切换歌曲就是更换不同的src,歌曲的地址从network查看,歌曲地址是通过接口获取到的,获取歌曲地址后找到歌曲播放地址,将播放地址存到data的musicUrl字段中,再传给给audio标签;
注:点击时需要传入参数,从接口获得的歌曲的点击事件才会才会被绑定。
2. 歌曲地址获取:
根据接口确定一个传递的参数(歌曲id),搜索出的歌曲时服务器返回的结果数组中每一项都有歌曲id,不同歌曲id不同,但查询逻辑是一样的;(总:接口调用,把所需的参数传过去)
3. 歌曲地址设置(v-bind)
data中增加歌曲属性,歌曲id依赖与歌曲的搜索结果,v-bind绑定到播放条中。
24-综合应用-歌曲封面
25-综合应用-播放动画
1. 监听音乐播放(v-on play)
核心:增删一个类
播放时碟片旋转,暂停时停时旋转,检测动画的播放状态,在对应的事件中增删类名,
2. 监听音乐暂停(v-on pause)
3. 操纵类名(v-bind 对象)
audio标签的play事件会在音频播放的时候触发
audio标签的pause事件会在音频暂停的时候触发
通过对象的方式设置类名,类名生效与否取决于后面值的真假
26-综合应用-播放mv
1. mv图标显示(v-if)
2. mv地址获取
3. 遮罩层
4. mv地址设置
21-综合应用(音乐播放器)-介绍
注:
综合应用-音乐播放器
代码地址:
介绍
1.歌曲搜索
2.歌曲播放(点击按钮播放)
3.歌曲封面
4.歌曲评论
5.播放动画
6.mv播放
22-综合应用-歌曲搜索
1. 按下回车(v-on .enter)
2. 查询数据(axios 接口 v-model )
3. 渲染数据(v-for 数组 that)
23-综合应用-歌曲播放
1. 点击播放(v-on 自定义参数)
点击播放按钮:播放歌曲的本质就是设置歌曲的src,切换歌曲就是更换不同的src,歌曲的地址从network查看,歌曲地址是通过接口获取到的,获取歌曲地址后找到歌曲播放地址,将播放地址存到data的musicUrl字段中,再传给给audio标签;
注:点击时需要传入参数,从接口获得的歌曲的点击事件才会才会被绑定。
2. 歌曲地址获取:
根据接口确定一个传递的参数(歌曲id),搜索出的歌曲时服务器返回的结果数组中每一项都有歌曲id,不同歌曲id不同,但查询逻辑是一样的;(总:接口调用,把所需的参数传过去)
3. 歌曲地址设置(v-bind)
data中增加歌曲属性,歌曲id依赖与歌曲的搜索结果,v-bind绑定到播放条中。
24-综合应用-歌曲封面
25-综合应用-播放动画
1. 监听音乐播放(v-on play)
核心:增删一个类
播放时碟片旋转,暂停时停时旋转,检测动画的播放状态,在对应的事件中增删类名,
2. 监听音乐暂停(v-on pause)
3. 操纵类名(v-bind 对象)
audio标签的play事件会在音频播放的时候触发
audio标签的pause事件会在音频暂停的时候触发
通过对象的方式设置类名,类名生效与否取决于后面值的真假
26-综合应用-播放mv
1. mv图标显示(v-if)
2. mv地址获取
3. 遮罩层
4. mv地址设置
27-git码云地址:https://gitee.com/wuyuyang_bklyyds/wustudy.git
制作不易,觉得好用的大佬给点个赞,让更多的同学看到,谢谢!!!!!