TypeScript学习笔记之一——环境搭建与实例
1.环境构建:借鉴:https://blog.csdn.net/wlanye/article/details/74566179
测试可行性:https://blog.csdn.net/swety_gxy/article/details/79079695
- 文件->打开空白文件夹作为项目空间,新建文件夹 src,文件夹内新建main.ts文件,内容为:
function helloworld(param:string){
let strstr = `Hello! ${param}`;
console.log(strstr);
}
helloworld("Emily!");其功能为新建一个方法为helloworld,调用类型为string,之后let使一个名为strstr 内容为‘Hello+方法中的字符串’,然后通过console显示内容。而方法helloworld引入字符串 Emily,结束。
注意:如果先打开vscode再安装node.js,会存在终端无法打开npm的情况,这时候关闭vscode,等node.js安装完成后重新打开vscode即可。
- Ctrl + ~ 快捷键,调用终端,dir查看文件目录,此时应在src文件夹内,cd .. 至上一级,初始化npm:输入终端:npm init,一路enter即可,完成后目录中生成package.json文件。
- 安装gulp相关依赖:于终端输入:
-
npm install -g gulp-cli和
npm install --save typescript gulp gulp-typescript - 开始新建一个编译TypeScript文件的配置文件:tsconfig.json,此文件与src路径一致。内容为:
{
"files": [
"src/main.ts"
],
"compilerOptions":{
"noImplicitAny": true,
"target": "es3"
}
}其内容为声明一个文件路径,并确定类型不为any,然后target最好是设置为es6.
- 再新建一个gulpfile.js文件,内容为:
var gulp=require("gulp");
var ts=require("gulp-typescript");
var tsProject=ts.createProject("tsconfig.json");
gulp.task("default",function(){
return tsProject.src()
.pipe(tsProject())
.js.pipe(gulp.dest("./"));
});内容是声明var类型的gulp,通过require进行异步加载gulp脚本,保证之后的脚本不被阻塞。Ts也是。tsProject在ts脚本上创建项目并调用之前的配置文件。然后gulp脚本开始运行。
- 最终效果:在终端输入 gulp,获得main.js文件,再通过node main.js进行编译,最终输出为:helloworld Emily!
2.TypeScript项目构建之CSV-XLS转换——第一步
- 新建文件:tsconfig.json;新建文件夹src,新建文件:index.ts;新建文件夹lib,新建文件:CSV.ts
- Ctrl + ~,终端下输入 tsc -w,将ts编译为js,开始调试,(注意,如果tsc显示外部命令,那么是你的typescript还没有安装:在系统终端cmd下安装typescipt即可:npm install -g typescript ;如果,你已经安装了但cmd下tsc -v 没有显示,那么可以将node.js卸载重装,然后修改系统路径,把用户和系统的PATH全填上后重启即可)可以安装yarn:Npm install -g yarn,用于初始化:开第二界面:

然后在终端下输入:yarn init -y
- 如果只是测试,可以提前新建一个 .gitignore,用于防止提交到git上,内容为:
dist
node_modules- Ok,在csv.ts里开始模拟csv文件的内容,包括:
const csv = [
[111111,11,111,11111,1,1111],
[111111,11,222,11111,2,1111],
[111111,33,111,11111,3,1111],
[111111,11,111,11111,4,4444],
[555555,11,111,11111,5,1111],
[111111,11,111,66666,6,1111],
['A','B','C','D','E','F','G']
]并试着用table显示:
console.table(csv);在![]() 里选择
里选择![]() 并,在弹出来的launch.json文件中,将原内容:
并,在弹出来的launch.json文件中,将原内容:
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\\index.js",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": [
"${workspaceFolder}/dist/**/*.js"
]
}
]
}修改为:
"name": "CSV",
"program": "${workspaceFolder}/dist/lib/csv.js",但是注意一个问题:在tsconfig.json文件里,存在有这么一句:其中
{
"files": [
"src/main.ts"
],
"compilerOptions":{
"module": "commonjs",
"sourceMap": true,
"outDir": "dist",
"removeComments": false,
"noImplicitAny": true,
"target": "es2018"
}
}
"files": [
"src/main.ts"
],中表示的是只对main.ts这一个文件进行操作,所以需要删除才行。之后再来一次 tsc -w 即可将ts文件进行编译,并在dist文件夹中对应路径确定。
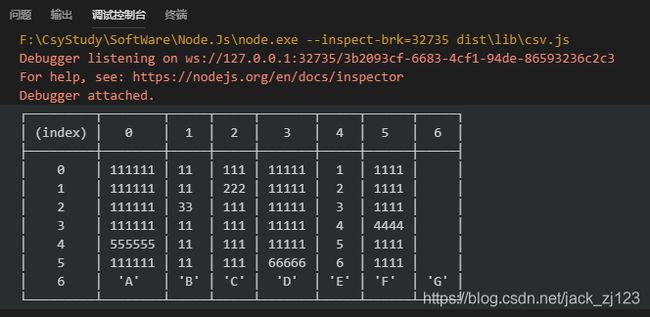
之后重新第四步编译,即可产生调试结果:
其结果为table显示出这样——最终效果图应该是这种表格图,然后考虑,如果不采用console.table的方式,又该如何显示成这样呢?
2.TypeScript项目构建之CSV-XLS转换——第二步
- 如果不用table显示,很显然就只能是将边框打印输出了,也就是说,先获取数组的长度,并取最大值+1,作为列数;再将二维数组遍历‘\n’确定其行数,之后便很简单的打印输出即可。
- 先,我们需要先读取文件,即需要转换的csv文件:通过调用文件系统:
import * as fs from 'fs';这时候报错,fs未知,我们需要在终端先引用:yarn add @types/node 之后即可导入相关配置。在自定义一个test导入文件时调用fs系统自带的读文件方法:
fs.readFileSync();并在launch.json中添加一行,用于确定文件所在路径,或者说是工作目录:
"cwd": "${workspaceFolder}",
这时候,上面的方法即可将文件的路径写入括号内,并确定编码为utf-8:
const test = fs.readFileSync('data/test.csv',{encoding: 'utf-8'})暂时未知‘’和””的区别,均未报错。注意,一定要 tsc -w 在运行状态
此时可以开始调试查看test是否有数据进入:
而在断点中可以看到:
![]()
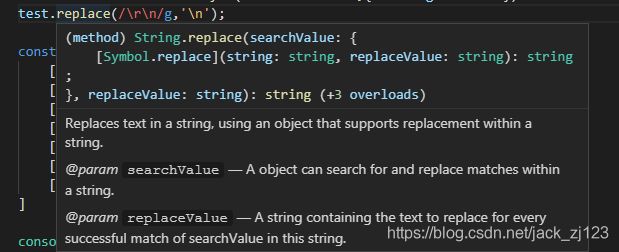
也就是说,在test里面,每一行是由\r\n进行换行的,习惯性将其转成\n -> 正则表达式进行替换即可: 其中/g表示全局变量
这种声明还不行,需要用下面的方式:
const test = fs.readFileSync('data/test.csv',{encoding: 'utf-8'}).replace(/\r\n/g,'\n');然后考虑到\n即为行分割符,’,’即为列分隔符,通过这种方式即可将其分成对应的行与列。
调用split()方法:将字符串从一指定位置分割成数组。
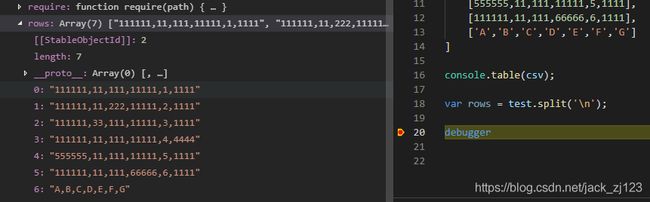
var rows = test.split('\n');相关结果:现在是对应的二维数组:
之后确定rows.length即为行数,则可以对每一行进行正则表达,进行分割:
var rows :any[] | string [] = test.split('\n');
//console.log(rows.length);
//此时rows.length表示的就是行数:7行
for(let i = 0;i但按以前的写法,这里对rows[i]会报错,原因就在于其数据类型不唯一,会无法识别,要在新建rows时先声明才行。
至此,对数据的分割部分完成。
- 表格化显示:
对应头部分,先输出:保证其上面应存在表格
let row = "".padStart(rows[0].length * 2 + 1);//这里其实是写错了这是通过调用padStart用于在开头位置补全字符串,其中第一个参数用于指定字符串长度,第二个参数用来补全的字符串。之后将各个已经正则表示的列用’|’进行分开显示:
var rs = [row]
rs.push('0'+'|' + rows[0].join('|')+'|')
rs.push(row);
console.log(rs.join('|'));Push则用于将其中的字符等扔入数组中,最后显示如图:
之后进行for循环输出:(其实可以从0开始循环,但为了确定效果,先显示了一下)
for(let i =1;i并基于结果进行代码修改:最终显示代码:
let row = "".padStart(rows[0].length * 5,'-');
var rs = [row]
rs.push('|0'+'|' + rows[0].join('|')+'|')
for(let i =1;i最终结果图:
但是很显然,这个还不是最后的结果,应该是有一个方法可以如padStart类似的按最大的列宽进行填充
但是由于无法找到相关方法,考虑到之前使用的padStart()和padEnd()是用于补充,于是再次修改:
先声明两个var用于获取某一行的最大列数和某一列中最多元素
var len : number = 0; //表示某一列最长值
var line :number = 0;
var rows :any[] | string [] = test.split('\n');
//console.log(rows.length);
//此时rows.length表示的就是行数:7行
for(let i = 0;i之后试着先将最上的分割符打印出来:
let row = "".padStart(rows[0].length *12 +1,'-');
var rs = [row];
var str = "";
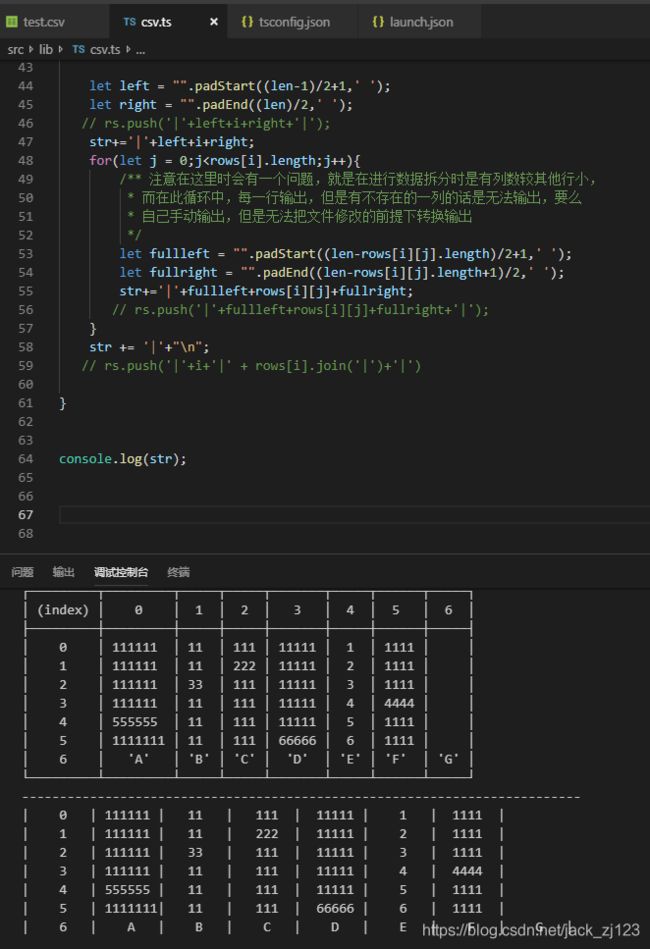
console.log(rs.join('\n'));再后面就是对各个数组元素的输出:
因为最开始使用的是rs.push(),会直接将数据换行输出,但没有找到不换行的,便直接新定义一个str,用于将元素和分割一起组装,再最后直接输出即可。
但是会存在一个问题,就是不一样的列输出并不会智能的补全,这里当时是应该在第二重循环下可以令j 最终结果:for(let i = 0;i