TypeScript学习之基本类型(2)
6. typescript类型
(1). 基本类型
boolean string number array tuple( 元组) enum
null undefined object void never any
(2). 高级类型
union 类型
Nullable 可空类型
Literal 预定义类型
(01). Number类型
既能表示整数、也能表示浮点数,甚至是正负数;
(02). String类型
"hello" , 'hello' , `helo`(反引号:可以创建字符串模板);
(03). Array数组类型
数组中可以存放任意类型,也可以混放,js中数组的宽容度非常大,而ts也继承了这一点;
let list1: number[ ] = [1,2,3,4]
let list2: Array
let list3 = [1,2,3,4]
以上三种方式声明的数组是一样的。
js数组可以是混合类型的数组,ts也可以实现:
一是声明数组不指定类型,但是声明的同时使用不同的类型初始化, let list4 = [1, "ddd"]; 但是在鼠标悬浮到 list4 上时,显示let list4: ( string | number) [ ],也就是说 list4 里只能存放数字和字符串。
二是声明数组的时候显式声明他的类型,let list5: any[ ] = [1, " dss", true]; 在 list5 中可以存放任意类型的数据。
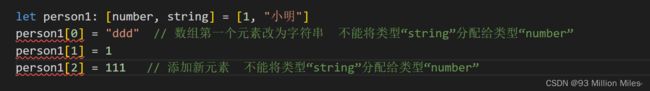
(04). tupple 元组
let person1: [number, string] = [1, "小明"] 根据元组的声明,可以看到就是个数组的,但是更准确的来说这是固定长度、固定类型的数组
也就是说元组是特殊类型的数组。元组的好处在于,像我们定义的这个元组来表示一个人的信息,就形成了一组 key to value 的键值对的对应关系,就非常有利于我们在代码中进行各种逻辑判断和数据处理。
在使用元组时,一定要指明类型。
(05). Union联合类型
(06). Literal 字面量类型
(07). Enum 枚举类型
enum Color {
red,
green,
blue
} 默认情况下,枚举类型真正的数据类型是数字,当我们输出color.blue时,会得到数字2。当然也可以指定数据 red = 5,那么 green 和 blue 就会默认为 6 和 7;或者分别定义不同的数字;当然也可以定义成字符串,red = “red”,green = “green”,bule = 1,混合使用也是支持的。
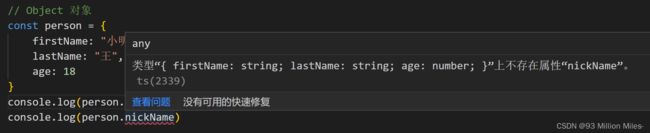
7. Object 对象
js和ts在定义对象时的方法都有一样的,我们既可以获取到整个对象的数据,也可以随便调用其内部的变量。如果我们使用原生js,甚至可以调用其内部不存在的变量和方法。但是在使用ts时,如果调用一个没有定义的内部变量,那么编译器就会报错。也就是说,person这个实例在一开始就被我们的ts定义好类型了,而它的类型就是她自己。在ts中,对象的定义相对精确,对于person来说,它不仅是一个变量而且内部有且仅有以上三个属性,并有相对应的类型。
我们如果在创建对象的时候就定义一个object类型:
const person:object = { }
在调用其内部的变量时,是会报错的,因为指定为object类型就相当于指定了一个空对象{ },person知道这是个对象类型,但是不知道其内部情况。所以在定义对象时,什么都不用写。
那object和any有什么区别呢?在ts中,对象类型定义更为精确,可以认为object是any类型的子集。当我们把person的类型定义为any时,再调用nickNam就不会再报错了。
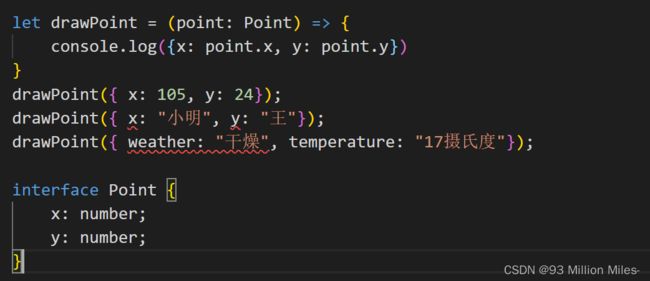
8. Interface 接口
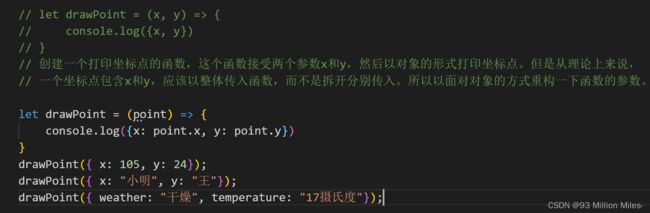
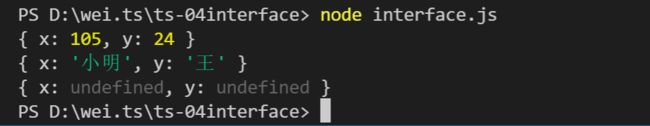
我们在调用函数的时候,除了传入数字,还可以传入其他的类型数据,甚至不使用x 和 y这两个属性,也不会报错。
我们可以利用ts的面对对象接口interface来给对象point加以限制。
那接口就会引出来另一个问题----对象的聚合,也就是高内聚低耦合的说法。高内聚低耦合是说功能相关的事物,应该放在同一个集合中形成一个模块,而这些模块又应该时相互独立的,不同的模块之间应该保持低耦合的状态。
在上面的例子中,有一个定义坐标点的接口Point,然后有一个独立函数drawPoint()来调用这个接口。但是从面对对象的角度来说,坐标点作为独立的对象,与输出的坐标应该是聚合的关系,所以说我们的drawPoint这个例子就违反了聚合的原则。当需求改变,需要输出两点之间的距离时,那就需要再新加一个函数getDistances(),let detDistances = (a: Point, b: Point) => { } (与坐标对象Point也有关系) 。当不同作用的方法写的多的时候,代码就会东一块西一块,也不方便团队协作。
所以这就需要我们用面对对象的概念来处理问题,把所有相关联的属性、操作方法通通打包放到一个集合中 -- 类。接下来见TypeScript学习(3)。