FizzBuzz 是一道很有意思的题目。我们来看看题目:
如果遇见了 3 的倍数要说 Fizz,5 的倍数就说 Buzz,如果即是 3 的倍数又是 5 的倍数就说 FizzBuzz。
如果是在一些编程语言中,这是一道比较初级的题目,当然,稍微转换一下,我们就可以把它转换成一道有关 CSS 选择器的题目。
假设我们有如下结构:
// ... 很多个 li
通过 CSS 选择器,实现当 li 的序号为 3 的倍数时,li 输出 Fizz,5 的倍数就说 Buzz,如果即是 3 的倍数又是 5 的倍数就输出 FizzBuzz。当然,如果不满足上述 3 个条件,需要输出当前的序号。
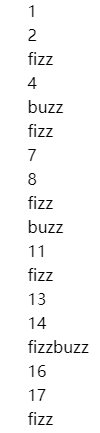
要求的效果如下:
简单分析题目
这里题目看似考察 CSS 选择器,其实还有几个隐藏的考点:
本身内部是空值,如何赋予内容?
这里的第一个考点就是CSS 伪元素,CSS 中可以通过伪元素的 content 属性,填充文本内容。
- 如何填充 li 当前的序号?
第二个考点就是如何填充当前 li 的 index 序号?通过选择器找到对应的 3、5、15 的倍数相对简单,那面对剩下的不满足规则的 li,它的序号应该如何填充呢?
这里需要运用到 CSS 计数器,也就是如下两个属性:
counter-incrementcounter
属性用于将 CSS Counters 的值增加给定值。利用它可以实现 CSS 内部的一个计数器。
解题
简单分析之后,解题就比较简单了,直接上代码:
li {
list-style-type: unset;
counter-increment: fizzbuzz;
}
li::before {
content: counter(fizzbuzz);
}
li:nth-child(3n)::before {
content: "fizz";
}
li:nth-child(5n)::before {
content: "buzz";
}
li:nth-child(15n)::before {
content: "fizzbuzz";
}
如果不满足 fizzbuzz 规则的,使用 CSS 计数器填充 content 内容 content: counter(fizzbuzz),满足规则的则使用对应的字符串填充 content。
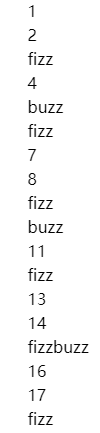
结果如下:
CodePen Demo -- CSS FizzBuzz 1
延伸一下
当然,这个 FizzBuzz 还可以用于创建一些有意思的布局。我们利用 FizzBuzz 的布局,构建一幅有意思的网格图片:
li {
width: 40px;
height: 40px;
background: lightskyblue;
}
li:nth-child(3n) {
background-color: azure;
}
li:nth-child(5n) {
background-color: peachpuff;
}
li:nth-child(15n) {
background-color: dodgerblue;
}
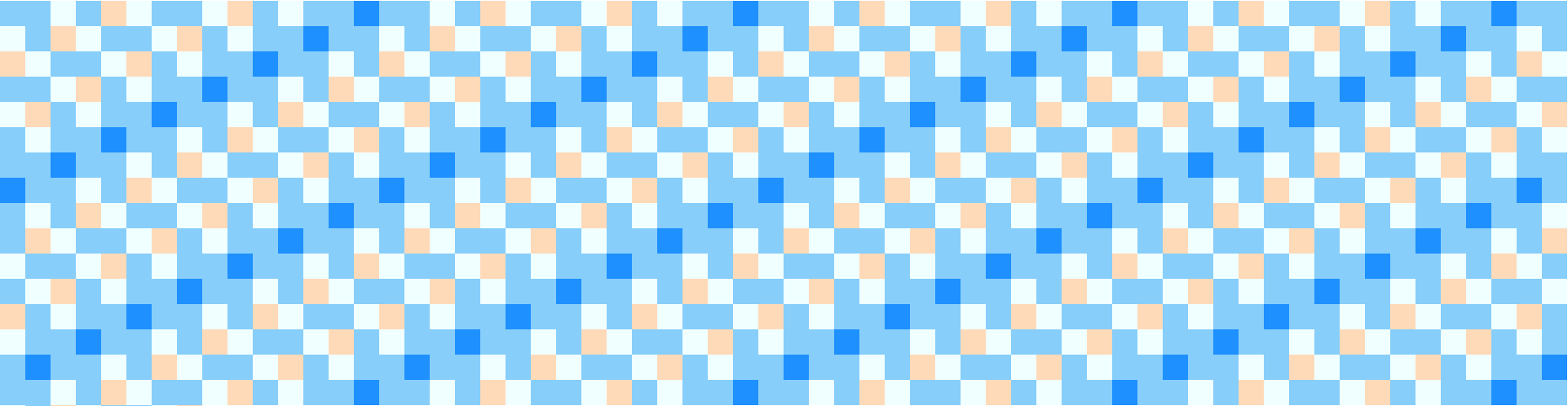
它可以用于生成一些有意思的背景网格图:
放大了看,甚至带有一些视觉上的错位的感觉。当然,改变盒子的宽度,效果也是不停的在变化:
CodePen Demo -- CSS FizzBuzz Grid
最后
好了,本文到此结束,希望对你有帮助
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。