Paint in 3D
Paint in 3D用于在游戏内和编辑器里绘制所有物体。所有功能已经过深度优化,在WebGL、移动端、VR 以及更多平台用起来都非常好用!
它支持标准管线,以及 LWRP、HDRP 和 URP。通过使用GPU 加速,你的物体将以难以置信的速度被绘制。代码还经过深度优化来防止GC,和将所有绘制操作一起批次完成。
跟贴图系统不同,它是一个纹理绘制解决方案。这意味着你可以绘制你的物体上百万次,还是无帧率丢失,让你创作难以想象的游戏。
它在Unity应用商店上的售价是60美元,地址:https://assetstore.unity.com/packages/tools/painting/paint-in-3d-26286。
Photon
Photon中文翻译为“光子”,为有着15年服务器后端开发经验的德国Exit Games公司开发的高效,稳定,可拓展的网络引擎。为目前世界上用户最广泛,支持游戏类型最多的专业网络引擎之一,也是Unity应用商店里用户评价最高的网络组件。
世界多个知名游戏公司和工作室选用Photon作为其产品的网络支持引擎,其中包括WB华纳,Codemaster, 2K, Glu, 微软游戏工作室,史克威尔艾尼克斯,百代南梦宫,SandBox,雨神电竞等知名企业,也有许多工作室和新创企业正在了解和试用Photon之中。
它在Unity应用商店上有一个免费应用,地址:https://assetstore.unity.com/packages/tools/network/pun-2-free-119922。
当然,Photon需要注册账号、创建应用等操作才能使用,还不了解的同学可以去官方网站查阅相关资料。
温馨提示:Photon的国外服务器在国内使用比较卡,所以最好去中国官网申请国内的服务器,申请地址:https://vibrantlink.com/chinacloudapply/。
下面正式开始。
创建工程
使用Unity Hub创建一个3D项目,然后分别引入Paint in 3D和Photon Unity Networking 2,如下图:
温馨提示:在引入Photon Unity Networking 2后,记得配置AppId。
创建简易画板
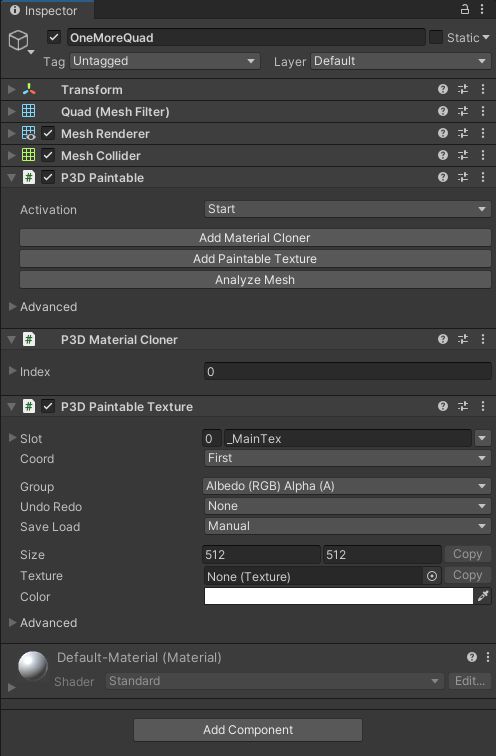
为了方便演示,我们创建一个Quad作为画板,然后为其添加P3dPaintable、P3dMaterialCloner和P3dPaintableTexture组件,使用它们的默认配置即可,如下图:
然后,创建一个空的GameObject命名为OneMorePaint,然后向OneMorePaint添加P3dPaintSphere组件,修改P3dPaintSphere组件的Color为红色,其他配置保持默认不变,如下图:
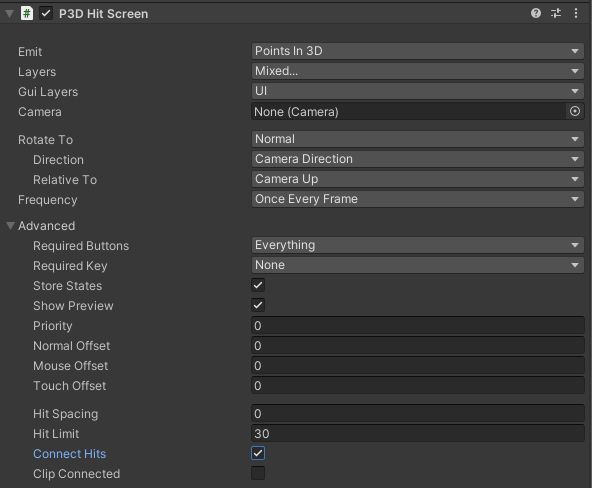
再向OneMorePaint添加P3dHitScreen组件,勾选上P3dHitScreen组件的ConnectHits,其他配置保持默认不变,如下图:
这时候,创建简易画板就做好了,运行以后就可以画画了,如下图:
只不过,还是个单机版,我们加上实时在线功能。
连接PUN2服务器
创建一个C#脚本命名为Launcher,再创建一个空的GameObject命名为LauncherGameObject,把C#脚本Launcher添加到LauncherGameObject中。
编辑C#脚本Launcher为如下内容:
using Photon.Pun;
using Photon.Realtime;
using UnityEngine;
namespace One.More
{
public class Launcher : MonoBehaviourPunCallbacks
{
#region Private Fields
///
/// This client's version number. Users are separated from each other by gameVersion (which allows you to make breaking changes).
///
string gameVersion = "1";
///
/// Keep track of the current process. Since connection is asynchronous and is based on several callbacks from Photon,
/// we need to keep track of this to properly adjust the behavior when we receive call back by Photon.
/// Typically this is used for the OnConnectedToMaster() callback.
///
bool isConnecting;
#endregion
void Start()
{
this.Connect();
}
#region MonoBehaviourPunCallbacks Callbacks
public override void OnConnectedToMaster()
{
Debug.Log("PUN Basics Tutorial/Launcher: OnConnectedToMaster() was called by PUN");
// we don't want to do anything if we are not attempting to join a room.
// this case where isConnecting is false is typically when you lost or quit the game, when this level is loaded, OnConnectedToMaster will be called, in that case
// we don't want to do anything.
if (isConnecting)
{
// #Critical: The first we try to do is to join a potential existing room. If there is, good, else, we'll be called back with OnJoinRandomFailed()
PhotonNetwork.JoinRandomRoom();
isConnecting = false;
}
}
public override void OnDisconnected(DisconnectCause cause)
{
Debug.LogWarningFormat("PUN Basics Tutorial/Launcher: OnDisconnected() was called by PUN with reason {0}", cause);
isConnecting = false;
}
public override void OnJoinRandomFailed(short returnCode, string message)
{
Debug.Log("PUN Basics Tutorial/Launcher:OnJoinRandomFailed() was called by PUN. No random room available, so we create one.\nCalling: PhotonNetwork.CreateRoom");
// #Critical: we failed to join a random room, maybe none exists or they are all full. No worries, we create a new room.
PhotonNetwork.CreateRoom(null, new RoomOptions());
}
public override void OnJoinedRoom()
{
Debug.Log("PUN Basics Tutorial/Launcher: OnJoinedRoom() called by PUN. Now this client is in a room.");
}
#endregion
#region Public Methods
///
/// Start the connection process.
/// - If already connected, we attempt joining a random room
/// - if not yet connected, Connect this application instance to Photon Cloud Network
///
public void Connect()
{
// we check if we are connected or not, we join if we are , else we initiate the connection to the server.
if (PhotonNetwork.IsConnected)
{
// #Critical we need at this point to attempt joining a Random Room. If it fails, we'll get notified in OnJoinRandomFailed() and we'll create one.
PhotonNetwork.JoinRandomRoom();
}
else
{
// #Critical, we must first and foremost connect to Photon Online Server.
isConnecting = PhotonNetwork.ConnectUsingSettings();
PhotonNetwork.GameVersion = gameVersion;
}
}
#endregion
}
}
这时候,就可以连接到连接PUN2服务器了,运行以后我们可以看到如下日志:
实时在线同步
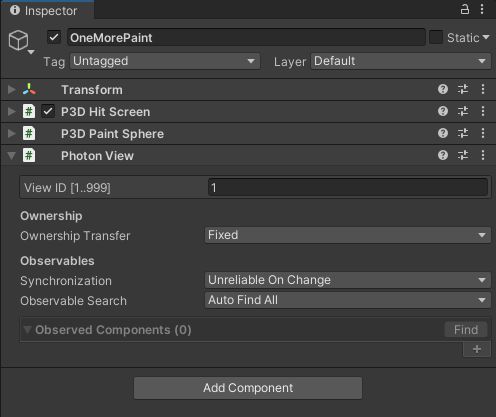
向之前创建的OneMorePaint添加PhotonView组件,使用默认配置即可,如下图:
创建一个C#脚本命名为OnlinePainting,把C#脚本OnlinePainting添加到OneMorePaint中。
编辑C#脚本OnlinePainting为如下内容:
using PaintIn3D;
using Photon.Pun;
using UnityEngine;
namespace One.More
{
public class OnlinePainting : MonoBehaviour, IHitPoint, IHitLine
{
private PhotonView photonView;
private P3dPaintSphere paintSphere;
void Start()
{
this.photonView = this.GetComponent();
this.paintSphere = this.GetComponent();
}
public void HandleHitPoint(bool preview, int priority, float pressure, int seed, Vector3 position, Quaternion rotation)
{
if (preview)
{
return;
}
if (this.photonView == null)
{
Debug.LogError("PhotonView is not found.");
return;
}
this.photonView.RPC("HandleHitPointRpc", RpcTarget.Others, preview, priority, pressure, seed, position, rotation);
}
public void HandleHitLine(bool preview, int priority, float pressure, int seed, Vector3 position, Vector3 endPosition, Quaternion rotation, bool clip)
{
if (preview)
{
return;
}
if (this.photonView == null)
{
Debug.LogError("PhotonView is not found.");
return;
}
this.photonView.RPC("HandleHitLinetRpc", RpcTarget.Others, preview, priority, pressure, seed, position, endPosition, rotation, clip);
}
[PunRPC]
public void HandleHitPointRpc(bool preview, int priority, float pressure, int seed, Vector3 position, Quaternion rotation)
{
if (this.paintSphere == null)
{
Debug.LogError("P3dPaintSphere is not found.");
return;
}
this.paintSphere.HandleHitPoint(preview, priority, pressure, seed, position, rotation);
}
[PunRPC]
public void HandleHitLinetRpc(bool preview, int priority, float pressure, int seed, Vector3 position, Vector3 endPosition, Quaternion rotation, bool clip)
{
if (this.paintSphere == null)
{
Debug.LogError("P3dPaintSphere is not found.");
return;
}
this.paintSphere.HandleHitLine(preview, priority, pressure, seed, position, endPosition, rotation, clip);
}
}
}
在线涂鸦画板就制作完成了,我们看看运行效果怎么样?
运行效果
构建以后,同时启动两个客户端,效果如下:
当然,这只是简单的在线涂鸦画板,你还可以再此基础上添加更丰富的功能,比如:修改画笔颜色、修改画笔大小等等。
最后,谢谢你这么帅,还给我点赞和关注。