【前端学习之HTML&CSS进阶篇】-- HTML第三篇 -- 表单元素
【前端学习之HTML&CSS进阶篇】-- HTML第三篇 – 表单元素
文章目录
- 【前端学习之HTML&CSS进阶篇】-- HTML第三篇 -- 表单元素
- 前言
-
- 一、input元素
-
- 1. 作用:输入框
- 2. 属性:
- 3. 制作按钮
- 二、select元素
-
- 1. 含义:下拉列表选择框
- 2. 使用方法:
- 三、textarea元素
- 四、表单状态
- 五、配合表单元素的其他元素
-
- 1. label
- 2. datalist
- 3. form元素
- 4. fieldset元素
- 总结
本文具体内容参考了B站渡一教育的课程,原课程链接如下:
渡一教育课程
![]()
前言
html与css以及今后我们将会学到的js共同构成了前端技术中最重要的三种语言,在学习过程中,我们首先从html出发,在html的学习过程中深入了解css。
关于HTML的进阶部分,内容实际上没有很多,这里将会是最后一部分内容,也就是表单元素,就是以一系列用于收集用户数据的元素。我们主要对input元素、select元素、textarea元素、按钮元素等表单进行介绍,再加上一些表单的状态以及配合元素的讲解。
一、input元素
1. 作用:输入框
2. 属性:
- type,输入框类型;
text–普通文本;
主要用于text类的属性:
- value属性,输入框的值(默认)
- placeholder属性,显示提示的文本,文本框没有内容时显示
<input type="text" value="请输入账号">
<input type="text" placeholder="请输入账号">
password–密码框;
<input type="password" placeholder="请输入密码">
data–日期选择框,存在兼容性问题;
<input type="date" name="" id="">
search–搜索框,存在兼容性问题;
<input type="search" name="" id="">
range–滑块,属性min、max;
<input type="range" name="" id="">
color–颜色选择框,样式与系统有关;
<input type="color" name="" id="">
numeber–数字输入框,存在兼容性问题;
主要用于number类的属性:
- min、max:最小最大值;
- step:数字变化间隔
<input type="number" name="" id="">
checkbox–多选框;
<p>
爱好:
<input type="checkbox" name="loves" id="checkbox">
音乐
<input type="checkbox" name="loves" id="checkbox">
阅读
<input type="checkbox" name="loves" id="checkbox">
游戏
p>
radio–单选框;
主要用于radio类的属性:
- name:同一组选项name相同,保证只有一个可选;
<p>
爱好:
<input type="radio" name="loves" id="radio">
音乐
<input type="radio" name="loves" id="radio">
阅读
<input type="radio" name="loves" id="radio">
游戏
p>
file–选择文件;
<input type="file" name="" id="file">
3. 制作按钮
当type值为(重置)reset、(普通)button、(提交)submit时,input表示按钮;
<input type="reset" value="RESET">
<input type="button" value="BUTTON">
<input type="submit" value="SUBMIT">
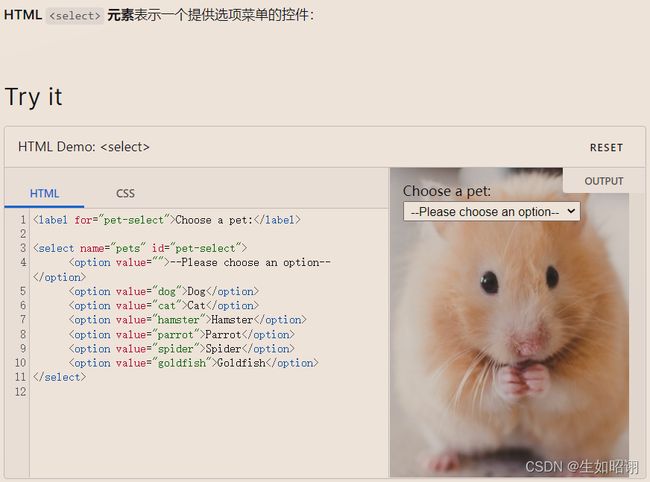
二、select元素
1. 含义:下拉列表选择框
2. 使用方法:
- 通常和option元素配合;
<span>Asoul的队长是: span>
<select name="" id="">
<option value="">嘉然option>
<option value="">向晚option>
<option value="">珈乐option>
<option value="">乃琳option>
<option selected value="">贝拉option>
select>
- 与optgroup配合实现分组
<span>选择你最喜欢的LPL战队span>
<select name="lpl" id="lpl">
<optgroup label="S赛冠军">
<option value="">IGoption>
<option value="">FPXoption>
<option value="">EDGoption>
optgroup>
<optgroup label="MSI/MSC冠军">
<option value="">EDGoption>
<option value="">RNGoption>
<option value="">TESoption>
optgroup>
select>
- 多选: 添加multiple属性,可以通过Ctrl实现多选;
三、textarea元素
- 文本域,多行文本框
<textarea name="" id="" cols="30" rows="10">
默认显示内容,且不存在空白折叠
textarea>
- 这里的cols代表一行文本中字母的数量,rows代表一列,但是我们不推荐这里采用这种写法,可以通过CSS样式设置宽高实现调整;
四、表单状态
- readonly属性:布尔属性,是否只读,不会改变表单显示样式
<span>该信息不可修改,只读: span>
- disabled属性:布尔属性,是否禁用,会改变表单显示样式
<span>该信息不可修改,禁用: span>
<input type="text" value="禁用" disabled>
五、配合表单元素的其他元素
1. label
普通元素,通常配合单选和多选框使用
- 显式关联
可以通过for属性,让label元素关联某一个表单元素,for属性书写id值
<span>请选择性别span>
<input id="male" name="gender" type="radio">
<label for="male">男label>
<input id="female" name="gender" type="radio">
<label for="female">女label>
- 隐式关联
<label>
<input name="gender" type="radio">
<span>男span>
label>
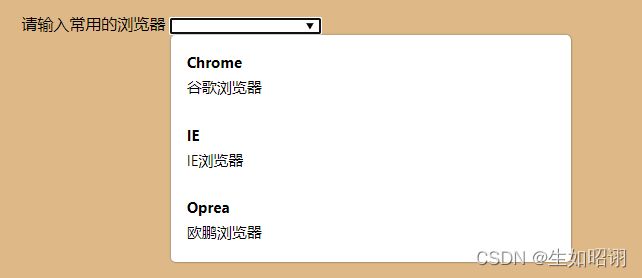
2. datalist
<span>请输入常用的浏览器span>
<input list="userAgent" type="text">
<datalist id="userAgent">
<option value="Chrome">谷歌浏览器option>
<option value="IE">IE浏览器option>
<option value="Oprea">欧鹏浏览器option>
datalist>
3. form元素
<form action="提交的链接地址" method="提交方式GET/POST">
<span>账号:span>
<input name="loginid" type="text">
<span>密码:span>
<input name="loginpwd" type="password">
<button>提交button>
form>
4. fieldset元素
<div>
<fieldset>
<legend>账号信息legend>
<span>用户账号:span>
<input type="text">
<span>用户密码span>
<input type="password" name="" id="">
fieldset>
<fieldset>
<legend>用户基本信息legend>
<span>用户姓名span>
<input type="text">
<span>Asoul的队长是: span>
<select name="asoul" id="asoul">
<option value="">嘉然option>
<option value="">向晚option>
<option value="">珈乐option>
<option value="">乃琳option>
<option selected value="">贝拉option>
select>
<button>提交button>
fieldset>
div>
总结
本节博客对HTML中的表单元素进行了较为详细的介绍,包含input、select、textarea、button等元素,以及其对应的各种属性,最后还对配合表单元素使用的一些元素,例如form、label、fileldset等元素,在下一节博客中,将会简单介绍表单的美化和给出一个练习,敬请期待。