Vue3的10种组件通信方式总结
目录
引言
Props
emits
expose / ref
Non-Props
v-model
单值的情况
多个 v-model 绑定
v-model 修饰符
插槽 slot
provide / inject
总线 bus
getCurrentInstance
Vuex
安装
使用
State
Getter
Mutation
Action
Module
Pinia
mitt.js
总结
引言
本文讲解 Vue 3.2 组件多种通讯方式的基础用法,并且使用了 单文件组件
子组件
在
子组件
和 props 一样,在
子组件
// Child.vue
子组件:{{ message }}
在
子组件
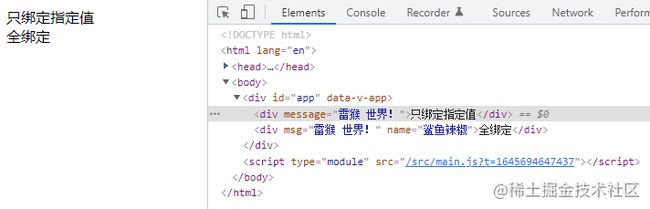
打开控制台可以看到,属性被挂到 HTML 元素上了。
多个元素的情况
但在 Vue3 中,组件已经没规定只能有一个根元素了。如果子组件是多个元素时,上面的例子就不生效了。
// Child.vue
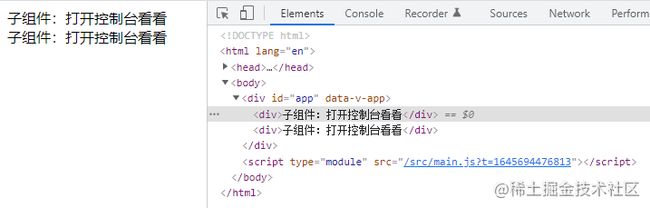
子组件:打开控制台看看
子组件:打开控制台看看
此时可以使用 $attrs 的方式进行绑定。
v-model
v-model 是 Vue 的一个语法糖。在 Vue3 中的玩法就更多(晕)了。
单值的情况
组件上的 v-model 使用 modelValue 作为 prop 和 update:modelValue 作为事件。
v-model 参数文档
父组件
子组件
// Child.vue
{{modelValue}}
你也可以这样写,更加简单
子组件
// Child.vue
{{modelValue}}
多个 v-model 绑定
多个 v-model 绑定 文档
父组件
子组件
// Child.vue
修改msg1 {{msg1}}
修改msg2 {{msg2}}
v-model 修饰符
v-model 还能通过 . 的方式传入修饰。
v-model 修饰符 文档
父组件
子组件
// Child.vue
{{modelValue}}
插槽 slot
插槽可以理解为传一段 HTML 片段给子组件。子组件将 元素作为承载分发内容的出口。
插槽 文档
本文打算讲讲日常用得比较多的3种插槽:默认插槽、具名插槽、作用域插槽。
默认插槽
插槽的基础用法非常简单,只需在 子组件 中使用 标签,就会将父组件传进来的 HTML 内容渲染出来。
默认插槽 文档
父组件
子组件
具名插槽
具名插槽 就是在 默认插槽 的基础上进行分类,可以理解为对号入座。
具名插槽 文档
父组件
子组件
父组件需要使用 标签,并在标签上使用 v-solt: + 名称 。
子组件需要在 标签里用 name= 名称 对应接收。
这就是 对号入座 。
最后需要注意的是,插槽内容的排版顺序,是 以子组件里的排版为准 。
上面这个例子就是这样,你可以仔细观察子组件传入顺序和子组件的排版顺序。
作用域插槽
如果你用过 Element-Plus 这类 UI框架 的 Table ,应该就能很好的理解什么叫作用域插槽。
作用域插槽 文档
父组件
// Parent.vue
名字:{{ scope.name }}
职业:{{ scope.occupation }}
子组件
我没写样式,所以用 hr 元素让视觉上看上去比较清晰 我就是懒。
provide / inject
遇到多层传值时,使用 props 和 emit 的方式会显得比较笨拙。这时就可以用 provide 和 inject 了。
provide 是在父组件里使用的,可以往下传值。
inject 是在子(后代)组件里使用的,可以网上取值。
无论组件层次结构有多深,父组件都可以作为其所有子组件的依赖提供者。
provide / inject 文档
父组件
子组件
// Child.vue
msg: {{ msg }}
name: {{name}}
修改
provide 可以配合 readonly 一起使用,详情可以看上面例子和注释。
provide 和 inject 其实主要是用在深层关系中传值,上面的例子只有父子2层,只是为了举例说明 我懒。
总线 bus
在 Vue2 有总线传值的方法,我们在 Vue3 中也可以自己模拟。
这个方式其实有点像 Vuex 或者 Pinia 那样,弄一个独立的工具出来专门控制数据。
但和 Vuex 或 Pinia 相比,我们自己写的这个方法并没有很好的数据跟踪之类的特性。
原理
我们创建一个 Bus.js 文件,用来控制数据和注册事件的。
Bus.js 里有一个 Bus 类
eventList 是必须项,用来存放事件列表的。
constructor 里除了 eventList 外,其他都是自定义数据,公共数据就是存在这里的。
$on 方法用来注册事件。
$emit 方法可以调用 $on 里的事件。
$off 方法可以注销 eventList 里的事件。
然后需要用到总线的组件,都导入 Bus.js ,就可以共同操作一份数据了。
Bus.js
import { ref } from 'vue'
class Bus {
constructor() {
// 收集订阅信息,调度中心
this.eventList = {}, // 事件列表,这项是必须的
// 下面的都是自定义值
this.msg = ref('这是一条总线的信息')
}
// 订阅
$on(name, fn) {
this.eventList[name] = this.eventList[name] || []
this.eventList[name].push(fn)
}
// 发布
$emit(name, data) {
if (this.eventList[name]) {
this.eventList[name].forEach((fn) => {
fn(data)
});
}
}
// 取消订阅
$off(name) {
if (this.eventList[name]) {
delete this.eventList[name]
}
}
}
export default new Bus()
父组件
// Parent.vue
父组件:
message: {{ message }}
msg: {{ msg }}
子组件
// Child.vue
子组件:
触发Bus.$emit
修改总线里的 msg
这个方法其实还挺好用的,但光看可能有点懵,请大家务必亲手敲一下代码实践一下。
getCurrentInstance
getcurrentinstance 是 vue 提供的一个方法,支持访问内部组件实例。
getCurrentInstance 只暴露给高阶使用场景,典型的比如在库中。强烈反对在应用的代码中使用 getCurrentInstance。请不要把它当作在组合式 API 中获取 this 的替代方案来使用。
说白了,这个方法 适合在开发组件库的情况下使用 ,不适合日常业务开发中使用。
getCurrentInstance 只能 在 setup 或生命周期钩子中调用。
getcurrentinstance 文档
在
子组件
可以将代码复制到你的项目中运行试试看,最好还是敲一遍咯。
Vuex
Vuex 主要解决 跨组件通信 的问题。
在 Vue3 中,需要使用 Vuex v4.x 版本。
安装
用 npm 或者 Yarn 安装到项目中。
npm install vuex@next --save
# 或
yarn add vuex@next --save
使用
安装成功后,在 src 目录下创建 store 目录,再在 store 下创建 index.js 文件。
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})
在 store/index.js 下输入以上内容。
state:数据仓库,用来存数据的。
getters:获取数据的,有点像 computed 的用法(个人觉得)。
mutations: 更改 state 数据的方法都要写在 mutations 里。
actions:异步异步异步,异步的方法都写在这里,但最后还是需要通过 mutations 来修改 state 的数据。
modules:分包。如果项目比较大,可以将业务拆散成独立模块,然后分文件管理和存放。
然后在 src/main.js 中引入
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
const app = createApp(App)
app
.use(store)
.mount('#app')
State
store/index.js
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
msg: '雷猴'
}
})
组件
Getter
我觉得 Getter 方法和 computed 是有点像的。
比如我们需要过滤一下数据,或者返回时组装一下数据,都可以用 Getter 方法。
store/index.js
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
msg: '雷猴'
},
getters: {
getMsg(state) {
return state.msg + ' 世界!'
}
}
})
组件
Mutation
Mutation 是修改 State 数据的唯一方法,这样 Vuex 才可以跟踪数据流向。
在组件中通过 commit 调用即可。
store/index.js
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
msg: '雷猴'
},
mutations: {
changeMsg(state, data) {
state.msg = data
}
}
})
组件
Action
我习惯将异步的东西放在 Action 方法里写,然后在组件使用 dispatch 方法调用。
store/index.js
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
msg: '雷猴'
},
mutations: {
changeMsg(state, data) {
state.msg = data
}
},
actions: {
fetchMsg(context) {
// 模拟ajax请求
setTimeout(() => {
context.commit('changeMsg', '鲨鱼辣椒')
}, 1000)
}
}
})
组件
Module
Module 就是传说中的分包了。这需要你将不同模块的数据拆分成一个个 js 文件。
我举个例子,目录如下
store
|- index.js
|- modules/
|- user.js
|- goods.js
index.js 对外的出口(主文件)modules/user.js 用户相关模块modules/goods.js 商品模块
index.js
import { createStore } from 'vuex'
import user from './modules/user'
import goods from './modules/goods'
export default createStore({
state: {},
getters: {},
mutations: {},
actions: {},
modules: {
user,
goods
}
})
user.js
const user = {
state: {
},
getters: {
},
mutations: {
},
actions: {
}
}
export default user
goods.js
const goods = {
state: {
},
getters: {
},
mutations: {
},
actions: {
}
}
export default goods
然后在各个模块里放入相应的数据和方法就行。
在组建中调用方法和访问数据,都和之前的用法差不多的。
以上就是 Vuex 的基础用法。除此之外,Vuex 还有各种语法糖,大家可以自行查阅 官方文档
Pinia
Pinia 是最近比较火热的一个工具,也是用来处理 跨组件通信 的,极大可能成为 Vuex 5 。
Pinia 文档
从我使用 Pinia 一阵后的角度来看,Pinia 跟 Vuex 相比有以下优点:
调用时代码跟简洁了。
对 TS 更友好。
合并了 Vuex 的 Mutation 和 Action 。天然的支持异步了。
天然分包。
除此之外,Pinia 官网还说它适用于 Vue2 和 Vue3。但我没试过在 Vue2 中使用 我懒得试。
Pinia 简化了状态管理模块,只用这3个东西就能应对日常大多任务。
state:存储数据的仓库
getters:获取和过滤数据(跟 computed 有点像)
actions:存放 “修改 state ”的方法
我举个简单的例子
安装
npm install pinia
# 或
yarn add pinia
注册
在 src 目录下创建 store 目录,再在 store 里创建 index.js 和 user.js
目录结构如下
store
|- index.js
|- user.js
index.js
import { createPinia } from 'pinia'
const store = createPinia()
export default store
user.js
常见的写法有2种,选其中一种就行。
import { defineStore } from 'pinia'
// 写法1
export const useUserStore = defineStore({
id: 'user', // id必填,且需要唯一
state: () => {
return {
name: '雷猴'
}
},
getters: {
fullName: (state) => {
return '我叫 ' + state.name
}
},
actions: {
updateName(name) {
this.name = name
}
}
})
// 写法2
export const useUserStore = defineStore('user',{
state: () => {
return {
name: '雷猴'
}
},
getters: {
fullName: (state) => {
return '我叫 ' + state.name
}
},
actions: {
updateName(name) {
this.name = name
}
}
})
然后在 src/main.js 中引入 store/index.js
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
const app = createApp(App)
app
.use(store)
.mount('#app')
在组件中使用
组件
// xxx.vue
name: {{ name }}
全名:{{ fullName }}
修改
啰嗦两句
其实 Pinia 的用法和 Vuex 是挺像的,默认就是分包的逻辑,在这方面我支持 菠萝(Pinia) 。
Pinia 还提供了多种语法糖,强烈建议阅读一下 官方文档。
mitt.js
我们前面用到的 总线 Bus 方法,其实和 mitt.js 有点像,但 mitt.js 提供了更多的方法。
比如:
on:添加事件
emit:执行事件
off:移除事件
clear:清除所有事件
mitt.js 不是专门给 Vue 服务的,但 Vue 可以利用 mitt.js 做跨组件通信。
github 地址
npm 地址
安装
使用
我模拟一下 总线Bus 的方式。
我在同级目录创建3个文件用作模拟。
Parent.vue
Child.vue
Bus.js
Bus.js
// Bus.js
import mitt from 'mitt'
export default mitt()
Parent.vue
Child.vue
此时,点击 Child.vue 上的按钮,在控制台就会执行在 Parent.vue 里定义的方法。
mitt.js 的用法其实很简单,建议跟着 官方示例 敲一下代码,几分钟就上手了。
总结
到此这篇关于Vue3的10种组件通信方式的文章就介绍到这了,更多相关Vue3组件通信方式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!