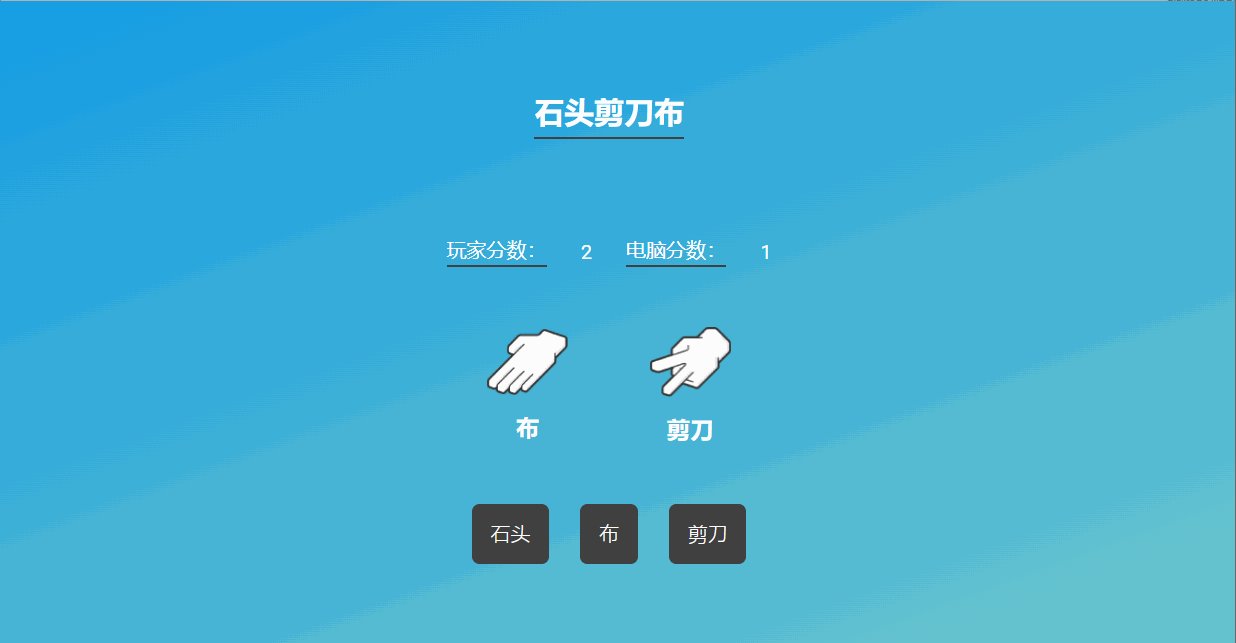
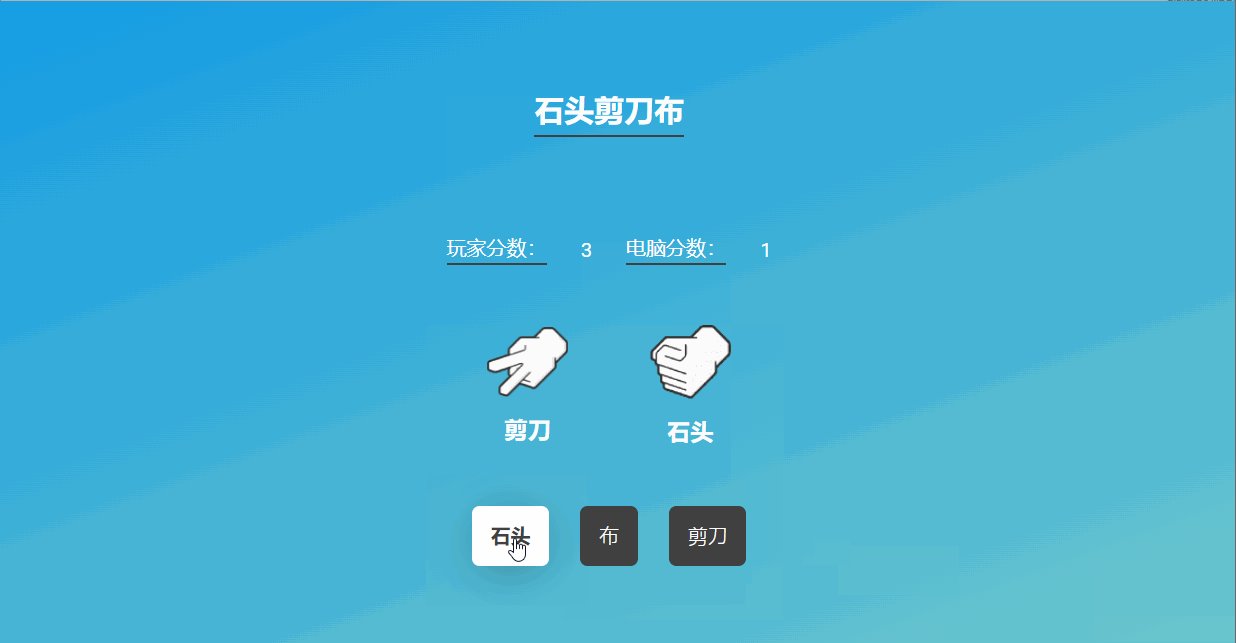
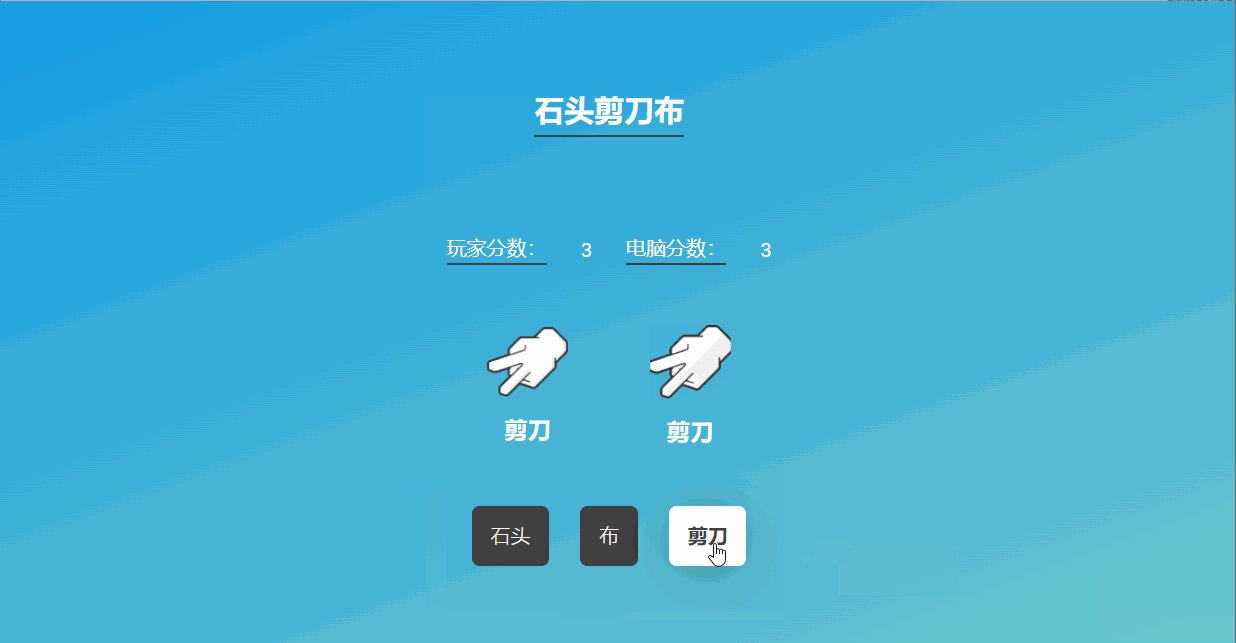
基于 HTML+CSS+JS 的石头剪刀布游戏
作者主页:海拥
作者简介:CSDN全栈领域优质创作者
粉丝福利: 粉丝群 每周送10本书
直接跳到末尾 去评论区领书
游戏可以通过这个链接进入 https://haiyong.site/moyu/shitoujiandaobu
代码我已经放在GitHub上了,欢迎来取,顺带给个星星吧
https://github.com/wanghao221/moyu
关于(JS)构建过程:
首先,我创建了一个对象,其中包含每种可能性的文本格式(石头、纸、剪刀),然后将图像源也添加到该对象中。
在我制作的 HTML 中:
- playerChoiceImg
- playerChoiceTxt
- computerChoiceImg
- computerChoiceTxt
能够修改其中的每个内容。
然后创建了一个points变量,它将存储每个玩家(玩家和计算机)的分数。
之后,我需要一个介于 1 和 3 之间的随机生成的数字来指示计算机的选择。
// 变量
const choices = [{
id: 1,
name: "石头",
image: "./img/rock.png"
},{
id: 2,
name: "布",
image: "./img/paper.png"
},{
id: 3,
name: "剪刀",
image: "./img/scissors.png"
}]
let playerPoints = document.querySelector(".playerPoints")
let computerPoints = document.querySelector(".computerPoints")
let playerChoiceImg = document.querySelector("#playerChoiceImg")
let playerChoiceTxt = document.querySelector("#playerChoiceTxt")
let computerChoiceImg = document.querySelector("#computerChoiceImg")
let computerChoiceTxt = document.querySelector("#computerChoiceTxt")
let buttons = document.querySelectorAll(".btn")
let points = [0, 0]
let randomNumber;
老实说我给这些对象一个ID,但没有在项目中使用它们。我只是在选择时使用了每个索引。
添加事件监听器:
这里我使用 forEach() 方法将事件监听器附加到按钮上。
这个事件监听器将完成大部分工作。
// 事件监听
buttons.forEach((button) => {
button.addEventListener("click", () => {
if (button.textContent === "石头") {
playerChoiceImg.src = choices[0].image;
playerChoiceTxt.textContent = choices[0].name;
} else if (button.textContent === "布") {
playerChoiceImg.src = choices[1].image;
playerChoiceTxt.textContent = choices[1].name;
} else if (button.textContent === "剪刀") {
playerChoiceImg.src = choices[2].image;
playerChoiceTxt.textContent = choices[2].name;
}
getComputerChoice();
console.log(points);
})
})
正如大家在上面代码中看到的那样,我使用 if-else 语句以及根据按钮的 textContent 来定义哪个按钮执行什么操作。
if-else 语句:
如果按钮本身有“石头”文字,那么会在playerChoiceTxt中显示“石头”,同时将playerChoiceImg的图像源更改为存储在对象中的图像源,其他 2 个也是如此。
之后,我创建了计算机的选择功能,如下所示:
// 选择功能
function getComputerChoice() {
computerChoiceImg.src = "./img/gif.gif"
setTimeout(() => {
randomNumber = Math.floor(Math.random() * 3);
computerChoiceImg.src = choices[randomNumber].image;
computerChoiceTxt.textContent = choices[randomNumber].name;
gameRules();
playerPoints.textContent = points[0];
computerPoints.textContent = points[1];
whoWon();
}, 1000);
}
1.我用石头、剪纸和剪刀的 3 幅图创建了一个循环 gif。
3.在里面我让函数创建一个介于 0-2 之间的随机数,这是选择对象中的元素编号,这将指示计算机的选择。
4.将文本和图像内容更改为所选对象元素的名称和图像源。
5.然后运行 gameRules() 函数(我们稍后会谈到)。
6.更新了每个玩家点数指示器的文本内容。

7.检查每个函数调用的分数,以检查是否有人获胜。(whoWon() 函数)
函数 gameRules()
function gameRules() {
if (playerChoiceTxt.textContent === choices[0].name && computerChoiceTxt.textContent === choices[1].name) {
points[1]++;
} else if (playerChoiceTxt.textContent === choices[1].name && computerChoiceTxt.textContent === choices[2].name) {
points[1]++;
} else if (playerChoiceTxt.textContent === choices[2].name && computerChoiceTxt.textContent === choices[0].name) {
points[1]++;
} else if (playerChoiceTxt.textContent === computerChoiceTxt.textContent) {
console.log("draw");
} else {
points[0]++;
}
}
这个函数检查玩家的选择并检查计算机选择是否可以战胜它。我已经根据游戏规则设置了这些 if-else 语句。如果计算机赢了,则计算机的分数加 1,否则玩家的分数加 1。
函数 whoWon()
又是 if-else 语句
function whoWon() {
if (points[0] === 10) {
alert("你干掉了AI成功取得胜利!")
points = [0, 0];
} else if (points[1] === 10) {
alert("你被人工智能打败了!")
points = [0, 0];
}
}
最后只要检查点数组是否有人已经达到 10 个分,如果是,则将这些点重置为其初始值。
嗯……大概就是这样,如果大家有任何问题/建议/评论,请随时与我联系。
代码我已经放在GitHub上了,欢迎来取,顺带给个星星吧
https://github.com/wanghao221/moyu
评论区抽粉丝送书啦
抽奖链接:https://haiyong.site/post/2fb89390.html
《Vue.js全家桶零基础入门到进阶项目实战》
【内容简介】
Vue.js 是一套构建用户界面的渐进式框架,本书旨在帮助读者全面掌握 Vue.js 全家桶技术和单页面前后端分离项目开发,理解 MVVM 框架思想,让前端和后端开发人员快速精通 Vue.js 全家桶技术。
本书贯穿入门准备实操、基础核心案例、中级进阶实战、综合进阶项目进行讲解,循序渐进、环环相扣,通俗易懂,并分析为什么这样使用,让你知其所以然。包含的主要技术:NPM/CNPM、VS Code、Vue.js、 MVVM、Axios、Vue Router、webpack、ECMAScript 6、Vue Loader、Vue CLI、Element UI、Vuex、 Mock.js、Easy Mock、ECharts 、Promise、拦截器、组件通信、跨域问题、上线部署等。
本书适合有 HTML、CSS、JavaScript 基础的 Vue.js 零基础小白、前端开发人员、后端开发人员。同时,也适合以下人员阅读:在校生,需要掌握流行的新技术,做到与职场同步;在职人员,工作中需要学习使用Vue;有基础学员,需要系统、全面、高效使用 Vue 技术。
也有不想靠抽,想自己买的同学可以参考下面的链接
京东自营购买链接:
《Vue.js全家桶零基础入门到进阶项目实战》- 京东图书
当当自营购买链接:
《Vue.js全家桶零基础入门到进阶项目实战》- 当当图书
注意:
大家点赞关注,两天后也就是 4月2日 从参与抽奖的同学中抽取三位送书
面试题库:Java、Python、前端核心知识点大全和面试真题资料
办公用品:精品PPT模板几千套,简历模板一千多套
学习资料:2300套PHP建站源码,微信小程序入门资料
回复【资源】可获取上面的资料