软件测试进阶篇
进阶篇
- 一、测试技能图
- 二、按开发阶段分
-
- 测试金字塔
- 三、按照实施组织区划分
- 四、按是否运行划分
- 五、按照是否手工划分
- 六、按照是否查看代码划分
- 七、按照测试地域划分
- 八、按照测试对象划分
一、测试技能图
二、按开发阶段分
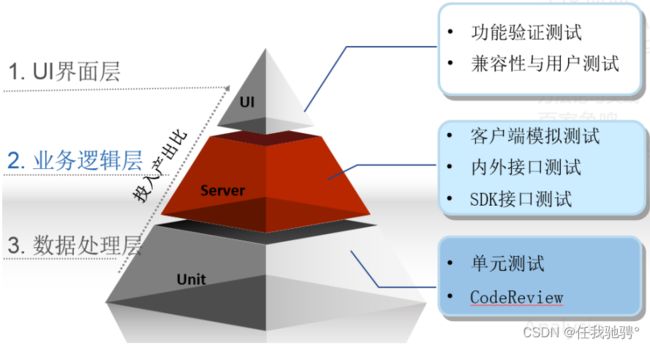
测试金字塔
(1)从下到上,定位问题越来越困难
(2)从下到上测试效率越来越低
测试阶段:开发前(TDD),开发后。
测试人员:白盒测试工程师/黑盒测试工程师
测试内容:模块接口测试,局部数据结构测试,边界测试,错误处理测试,逻辑结构测试
TDD Test-Driven-Development
测试人员先写测试脚本
开发人员根据脚本的异常去进行开发
(2)集成测试
按照一定的策略把单元功能模块组装起来,对组装起来的模块进行测试。
测试阶段:单元测试之后
测试依据:概要设计文档
测试对象:接口
测试方法:黑盒和白盒相结合
测试人员:黑盒测试工程师和白盒测试工程师
测试内容:模块和模块之间的接口,全局数据结构的测试,单个模块的缺陷对整个功能的影响,模块功能的正确性,冲突。
这里有一个面试题:
局部数据结构测试出现在哪一个测试阶段?
单元测试
(3)系统测试
测试阶段:集成测试之后
测试依据:详细设计文档
测试对象:这个软件系统
测试方法:黑盒测试
测试人员:黑盒测试工程师
测试内容:功能,界面,性能,易用性,安全性,兼容性,可靠性,可移植性等。
回归测试:当系统引入新代码的时候,进行回归测试
增加新功能
修改系统BUG
回归测试的策略:自动化测试,跑自动化脚本。自动回归测试将大幅降低系统测试、维护升级等阶段的成本。
冒烟测试:对系统的主要功能和核心流程进行测试。
正式进行系统测试之前,测试人员是否接受本次迭代,正式测试的依据。
(4)验收测试
系统 文档(产品设计文档,用户功能使用手册,产品使用说明书等)
测试阶段:系统测试之后
测试依据:用户需求
测试方法:黑盒
测试人员:用户
测试内容:和系统测试一致,增加了文档测试
三、按照实施组织区划分
α测试,β测试(如游戏内测),第三方测试
α测试和β测试的区别:
测试人员:α是除了测试人员和开发人员以外的任何人,β测试是实际用户
测试环境:α在开发环境下,β在实际使用环境下
β测试之前要进行很长一段时间α测试,产品面向用户正式发布之前,会进行β测试。
第三方测试
介于开发方和用户方间的组织的测试。
四、按是否运行划分
静态测试:不运行代码,通过静态分析代码的语法,编写规范,逻辑,结构,实现的功能,来判断软件是否满足用户的需求。(看代码)
五、按照是否手工划分
手工测试,(黑盒测试)测试人员先写测试用例,运行系统,执行测试用例,分析结果(人主导的)
缺点:量大,容易出错,花费大量的时间
优点:进行探索性测试和发散性测试
自动化测试:机器按照预先设定好的条件取运行系统。
自动化脚本:把手工测试的测试用例转化成脚本
自动化测试的条件:系统功能稳定之后
六、按照是否查看代码划分
(1)黑盒测试:把软件当成一个黑色的盒子,不关心软件内部的结构,逻辑,功能的具体代码实现,只关心输入和输出是否满足用户的需求。
黑盒测试设计测试用例的方法有哪些?
等价类,边界值,因果图法,场景法,错误猜测法等。
按照开发阶段划分的哪几个阶段用的是黑盒测试?
集成测试,系统测试,验收测试。
(2)白盒测试:把软件看成一个透明的盒子,去测试软件内部代码的逻辑,结构,功能满足用户的需求。
白盒测试的方法:语句覆盖,循环覆盖,逻辑覆盖(路径覆盖,条件覆盖,判定覆盖,条件组合,判定组合)。
(3)灰盒测试:即关心软件的输入和输出,又关心软件内容的逻辑结构功能的实现。
七、按照测试地域划分
Word 微软公司 软件国际化处理
软件国际化:在设计软件的时候,使用一种工程技术,使得软件在转化成不同国家的语言和适应不同国家风俗习惯的时候,并不需要去修改源码,叫做软件国际化。
八、按照测试对象划分
(1)按照业务测试
ATM取款机取款流程---->ATM取款机取款业务
把一个个孤立的功能点按照一定的策略组合在一起,形成一个业务,对这个业务进行测试,就是业务测试。(场景设计法)
(2)界面测试(UI设计师的设计稿)
测试用户界面的功能模块的布局是否合理、整体风格是否一致、各个控件的放置位置是否符合客户使用习惯,此外还要测试界面操作便捷性、导航简单易懂性,页面元素的可用性,界面中文字是否正确,命名是否统一,页面是否美观,文字、图片组合是否完美等。
页面测试常见的BUG:不合适的快捷键,丢失的文字,截断,自动换行,重叠,重复的快捷键,没有对齐。
响应式页面:页面可以响应不同大小的浏览器,在不同大小的浏览器下有不同的合理的展现形式 PC iPad
手机 屏幕大小不一样。
响应式页面的测试:
1.页面大小进行切换的时候,切换过程页面元素展示无缝衔接,丝滑,不会出现页面空白,图片或功能丢失。
2.页面从大到小切换,页面图片,文字,都不会丢失。
3.页面从大到小切换,页面功能不丢失,并且可以正常使用。
4.页面从大到小切换,都遵循UI界面设计需求
(3)容错性测试
当系统由于外部环境或者用户不当引起一些问题的时候,系统可以自我消化掉这些错误,不直接展示给用户。
数据级别:时间,货币
校验级别:前后空格,验证码,同系统前后信息一致
环境级别:断网,断电,服务器瘫痪 无缝切换
界面级别:界面会屏蔽违规违法操作,对于一些固定的输入,可以使用下拉框或者固定信息选择,模糊匹配,对于一些复杂或者危险的操作,有详细的用户提示信息。
失效恢复性测试:故意认为的让系统遭受一些破坏,破坏系统的网络,电源,攻击系统的服务器,等到系统恢复正常的时候,用户的数据信息可以正常恢复。
用户信息数据是否可以完全恢复;
系统恢复数据需要的时间。
(4)兼容性测试
平台测试:
PC:Windows(7,8,10)不同品牌的电脑上
IOS(MAC)IOS不同的版本
手机端:
Android:不同的Android系统,不同品牌的手机 全向用例测试
IOS:不同的IOS版本在不同的苹果手机版本上测试
Windows:
浏览器的兼容性:
Firefox Chrome edge 360 QQ UC 搜狗 IE 夸克
Safari (手机端和PC) Opera
不同的浏览器有不同的版本
一般都用自动化脚本进行测试。
web应用
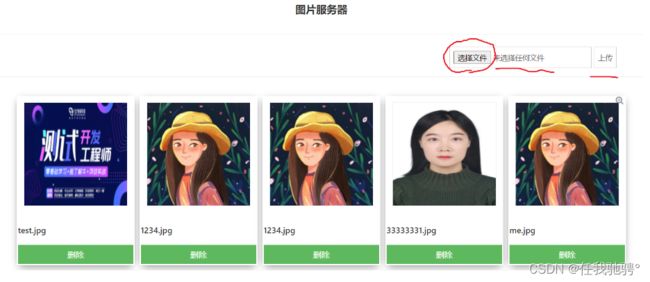
图片服务器Chrome浏览器表现:

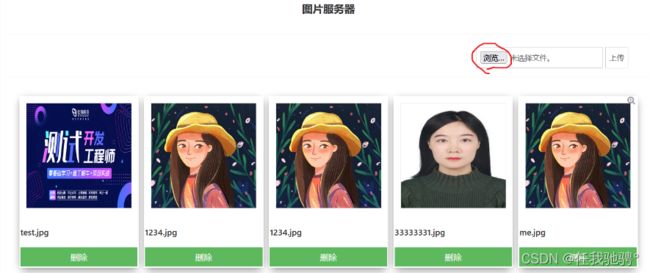
Firefox浏览器

IE浏览器

软件本身向前或者向后的兼容性
软件和其他相关软件的兼容性,是否交互使用。
数据的兼容性:支付宝->淘宝 账单,物流信息展示。
(4)易用性测试(用户体验测试)
遵循一定的标准和规范(软件行业默认的)。
弹框:

直观性
灵活性:用户可以有多种选择,可以选择自己认为比较方便的使用方式
例如输入法:九宫格 全键盘
界面舒适性:进度条变化,上传,加载,移动文件的时候
实用性:软件的设计和软件的定位一致
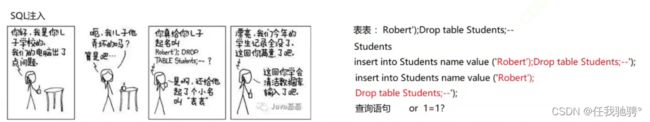
(5)安全性测试

(6)性能测试
系统是否可以很快响应用户的请求;
在超过用户负载的情况下,系统是否可以稳定的运行;
系统要在预期和非预期的情况下,用户有良好的体验;
响应时间,点击率,事务平均响应时间(TPS),系统运行的时候占用的资源使用情况
(7)内存泄漏的测试
坏处:系统的可用内存越来越少;系统运行越来越慢;长期运行系统可能会崩溃。
内存泄露的原因:
- 分配了内存,忘记回收;
- API函数使用不正确
- 函数写的有问题,无法释放内存
- 分配的内存没有及时释放