随着2020进入4季度,.NET5正式版也已经与大家见面了。不过,尽管 .NET Core发布已经有四五年的时间,但到目前为止,依旧有很多.NET开发者在坚守者.NET4,原因不尽相同,但最大的问题可能还是不熟悉Linux,更别说在Linux服务器中部署.NET服务了。
而 .NET Core在飞速发展的这四五年里,微服务、云原生等概念也在飞速发展。 .NET Core在微服务和云原生的场景下,也已日趋稳定,生态也在逐步完善,相信.NET5正式发布后,对于我们苦逼多年了的.NET开发者绝对是个机遇。所以,你还有什么理由继续坚守.NET4呢?笔者在开始使用 .NET Core时,在如何部署到Linux服务器上也是踩了挺多坑,顺便也总结了一些经验,在此分享给大家,如有更好方案,还望不吝赐教。
准备工作
- 操作系统。
操作系统可选择你比较熟悉的Linux发行版,如果你是第一次接触Linux,那我推荐使用CentOs,因为本文的内容都是在CentOs中进行演示的。
至于系统的安装,你可以选择云服务器,或者使用虚拟机安装。虚拟机安装CentOs的方式比较简单,在此就不赘述了。
- 连接工具
笔者推荐使用XSHELL作为连接工具,下载地址:https://www.netsarang.com/zh/xshell-download/
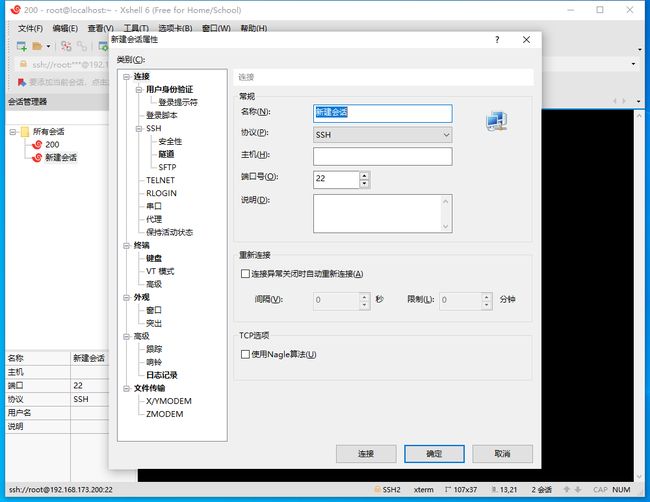
安装完成后,打开软件,点击左上角的新建回话按钮,打开新建回话框,如下图所示:
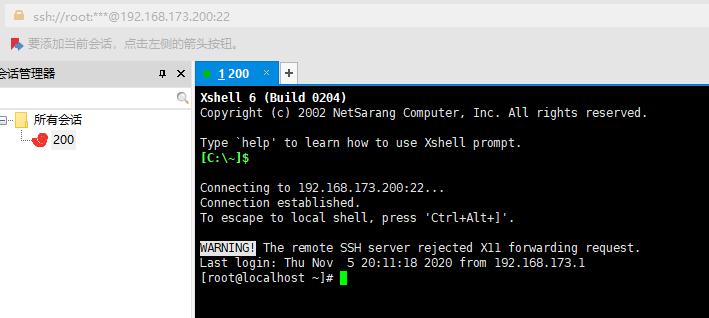
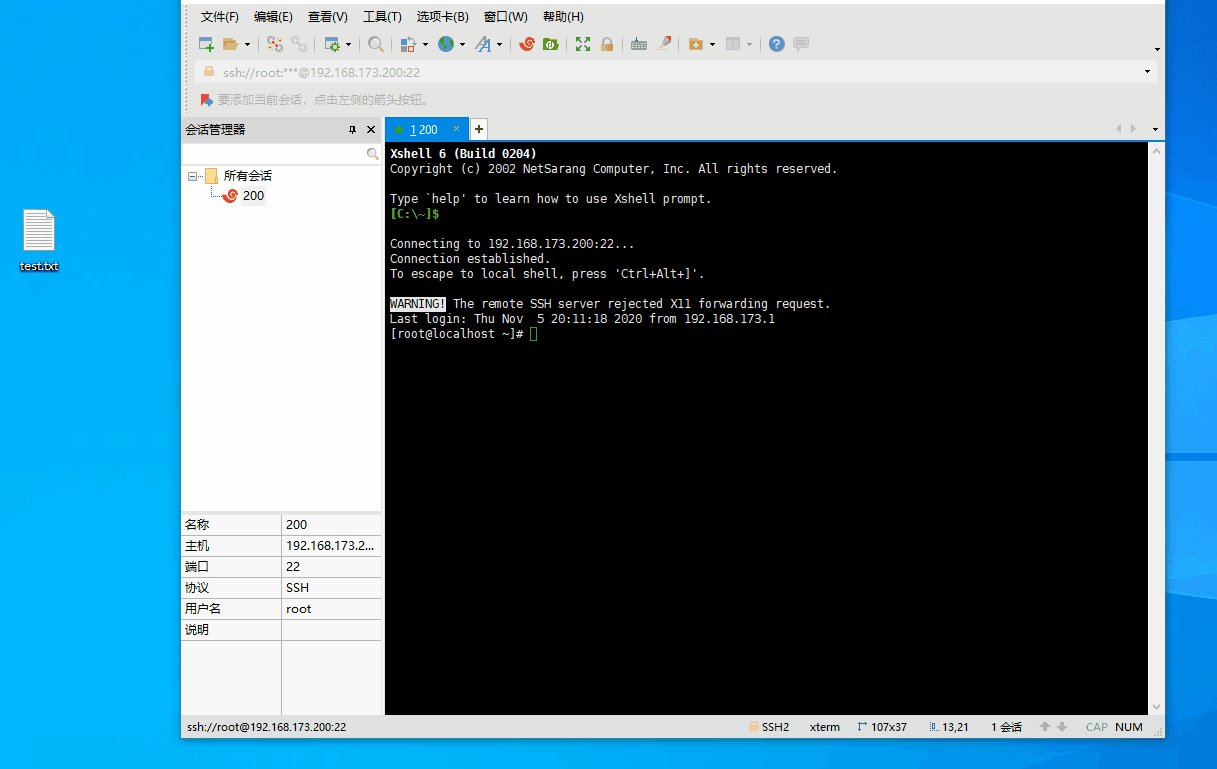
在【主机】中填写服务器的ip地址,然后点击【连接】按钮,会依次提示输入用户名和密码。连接成功的界面如下所示:
- 文件上传工具
要想把服务部署到Linux服务器,那就必须把文件传输到服务器中(这是句废话)。根据不同的使用场景,笔者推荐两种方案,分别是XFTP工具上传和git仓库中转。
使用XFTP上传的方式需要在开发的机器上安装此工具,下载地址:https://www.netsarang.com/zh/xftp-download/
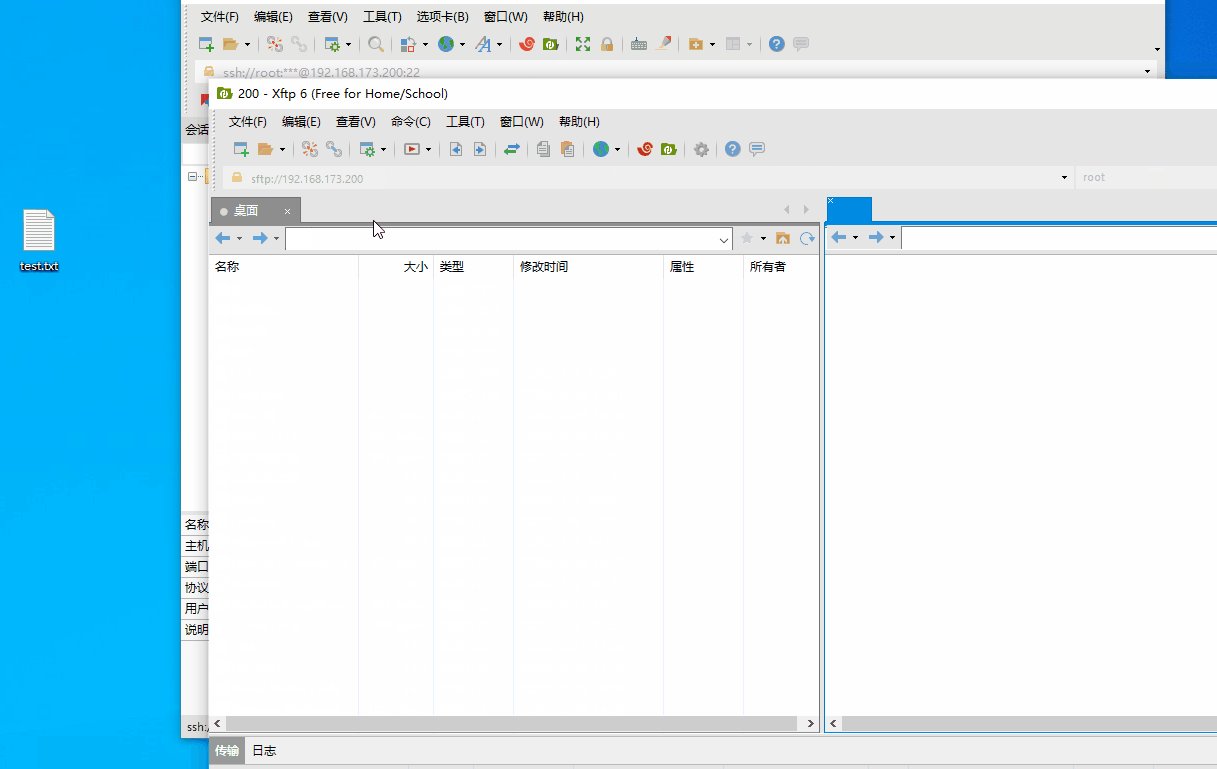
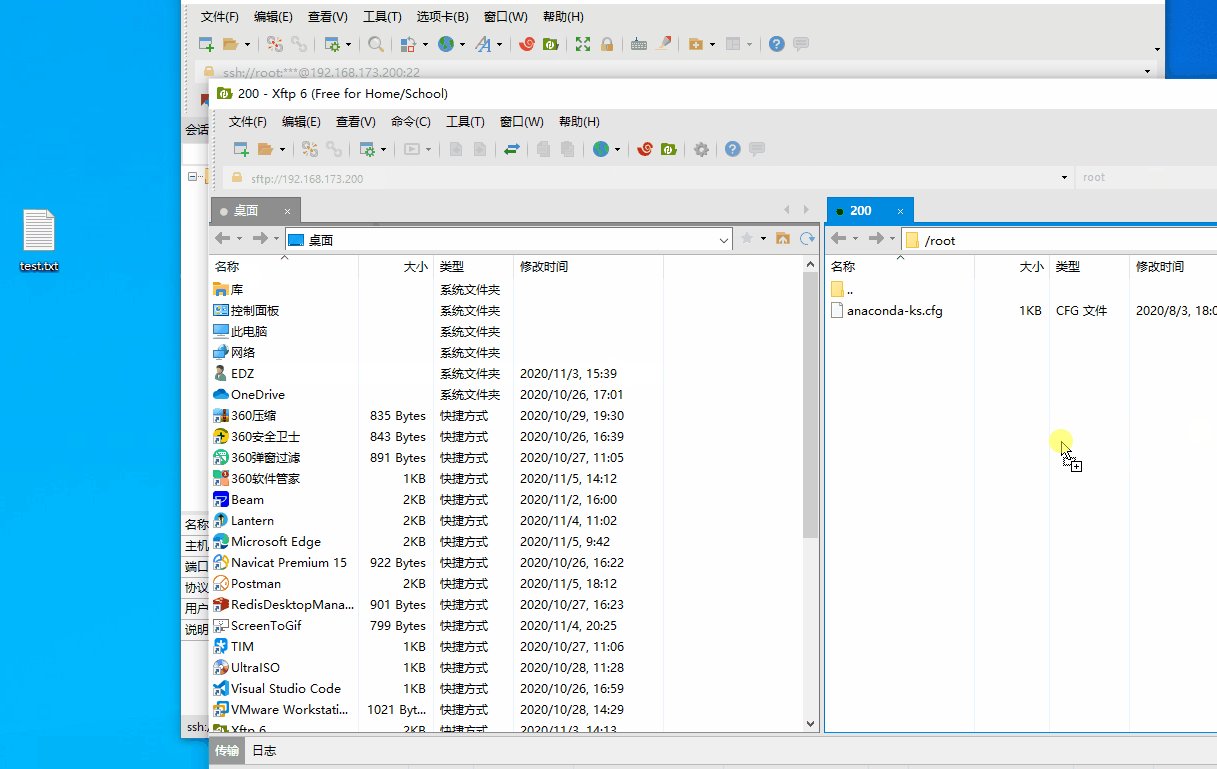
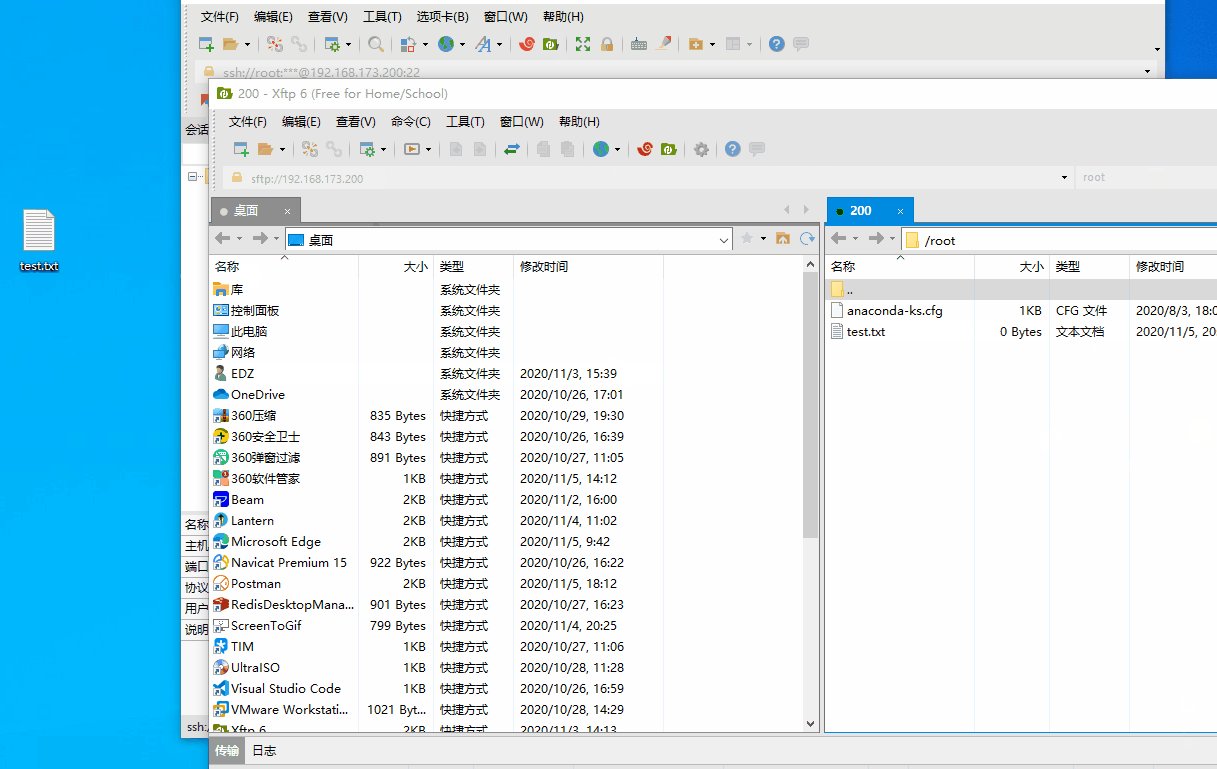
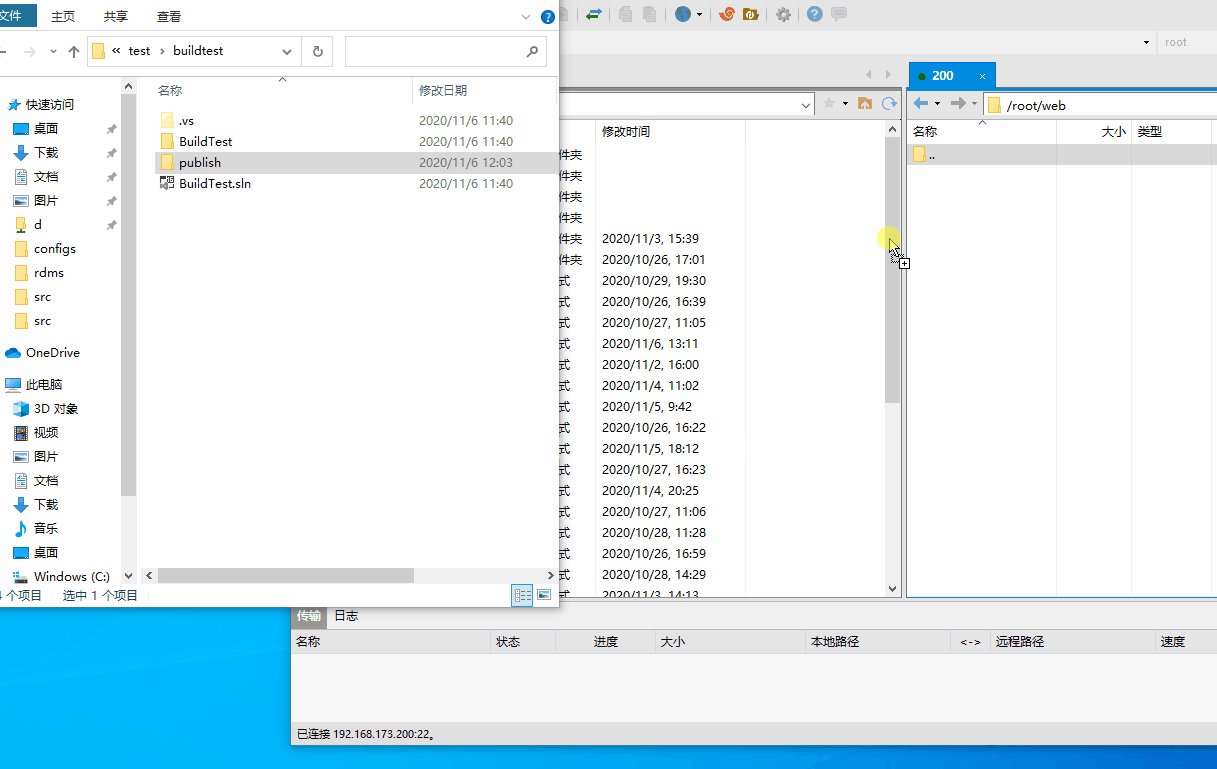
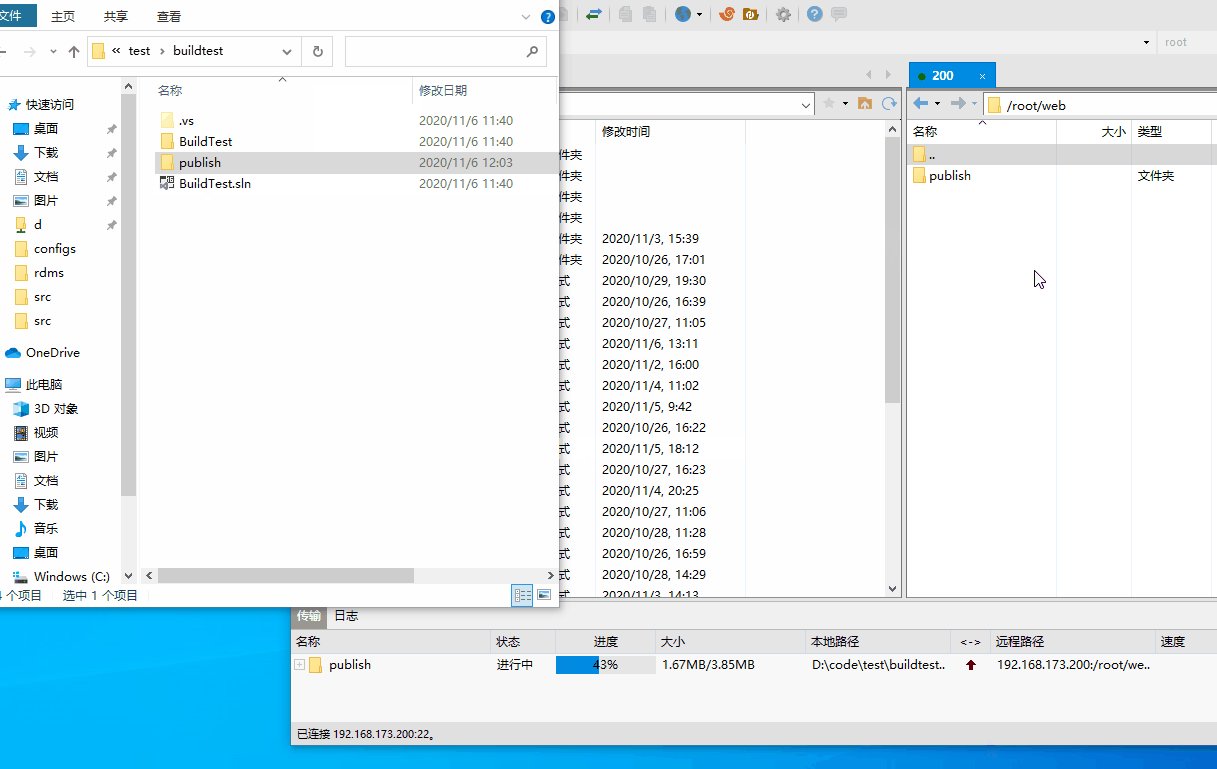
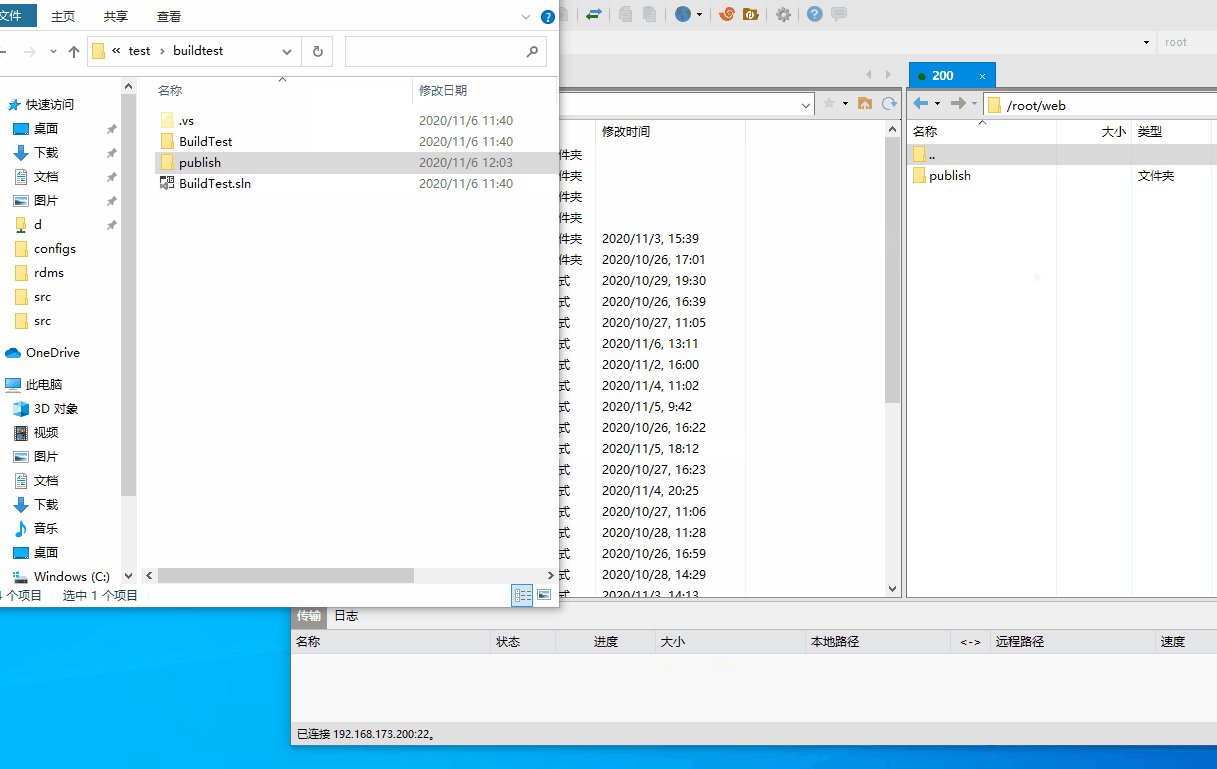
安装完成后,可以通过XSHELL一键打开XFTP,XFTP打开后,在软件的右侧可以切换要上传文件的目标路径,然后将文件拖到右侧释放后,就会自动上传了,如下图所示:
使用git仓库进行中转的方式是笔者比较推荐的方式,因为在频繁的迭代更新中,如果通过现在本地编译发布后,再将文件拷贝到服务器,这个操作流程稍显繁琐。而通过git仓库周转的方式则相对比较简单,开发者仅需要将开发好的代码推到git仓库,然后在服务器中执行build,publish等操作,少了繁琐的拷贝文件的过程,同时由于build和publish都是在服务器中执行,那么我们就可以通过编写部署脚本的方式,可以最终实现一键快速部署。
使用git的方案需要在服务器安装git客户端,并配置ssh公钥(配置公钥的目的是拉取私有的仓库,公共参考无需配置公钥)。下面来看具体的操作步骤:
首先,执行如下命令,安装git客户端:
yum -y install git
git安装后,通过如下命令生成sshkey:
# 这里的[email protected]只是生成的sshkey的名称,并不约束货要求具体命名为某个邮箱。
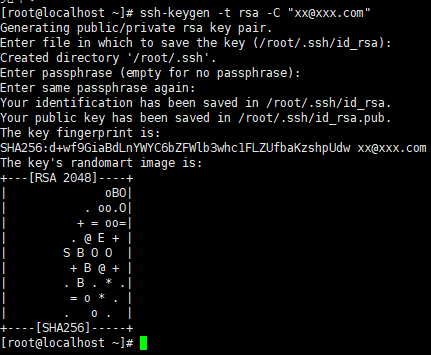
ssh-keygen -t rsa -C "[email protected]"
,通过如下命令可查看公钥:
cat ~/.ssh/id_rsa.pub
复制生成后的sshkey,配置到代码仓库的公钥中。下面简单演示下gitee代码托管平台下如何配置公钥(其他平台大同小异)。
进入私有仓库的【管理】页面,找到【公钥管理】,点击【添加公钥】,将刚刚生成的公钥复制过去,如下图所示:
添加后,在终端中输入如下命令:
ssh -T [email protected]
次使用需要确认并添加主机到本机SSH可信列表,如下图所示:
输入yes后,出现类似于Hi xxx的字样,则表示git公钥配置成功了。
- .NET Core SDK和运行时
.NET运行时是.NET程序运行的先决条件,而SDK并不是必须的,但如果通过git方式进行文件中转的话,就涉及到在服务器端进行编译,所以SDK也需要安装。(注:docker部署方式无需在服务器安装SDK和运行时,下文回提到)
下面一起看看在CentOs中如何安装SDK和运行时(其他环境可参考官方文档:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux)。
运行如下命令,将 Microsoft 包签名密钥添加到受信任密钥列表,并添加 Microsoft 包存储库。
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
通过如下命令安装SDK:
sudo yum install -y dotnet-sdk-3.1
.NET Core SDK 使你可以通过 .NET Core 开发应用。 如果安装 .NET Core SDK,则无需安装相应的运行时。
通过如下命令安装运行时:
sudo yum install -y aspnetcore-runtime-3.1
注:上述命令中的最后的3.1表示的是版本号,如果安装其他版本,修改对应的版本号即可。参考资料:https://dotnet.microsoft.com/download/dotnet-core
发布程序到服务器
在准备工作中已经介绍了两种将文件发布到服务器的方式,下面具体演示下步骤。
- 通过XFTP发布到服务器
首先,准备好要发布的程序,
下图是我创建的一个.NET Core3.1的示例代码:
打开vs的程序包管理器控制台,执行如下命令:
dotnet publish -o ./publish
执行结果如下图所示:
在上图可以看到,发布之后的文件的路径为:D:\code\test\BuildTest\publish\
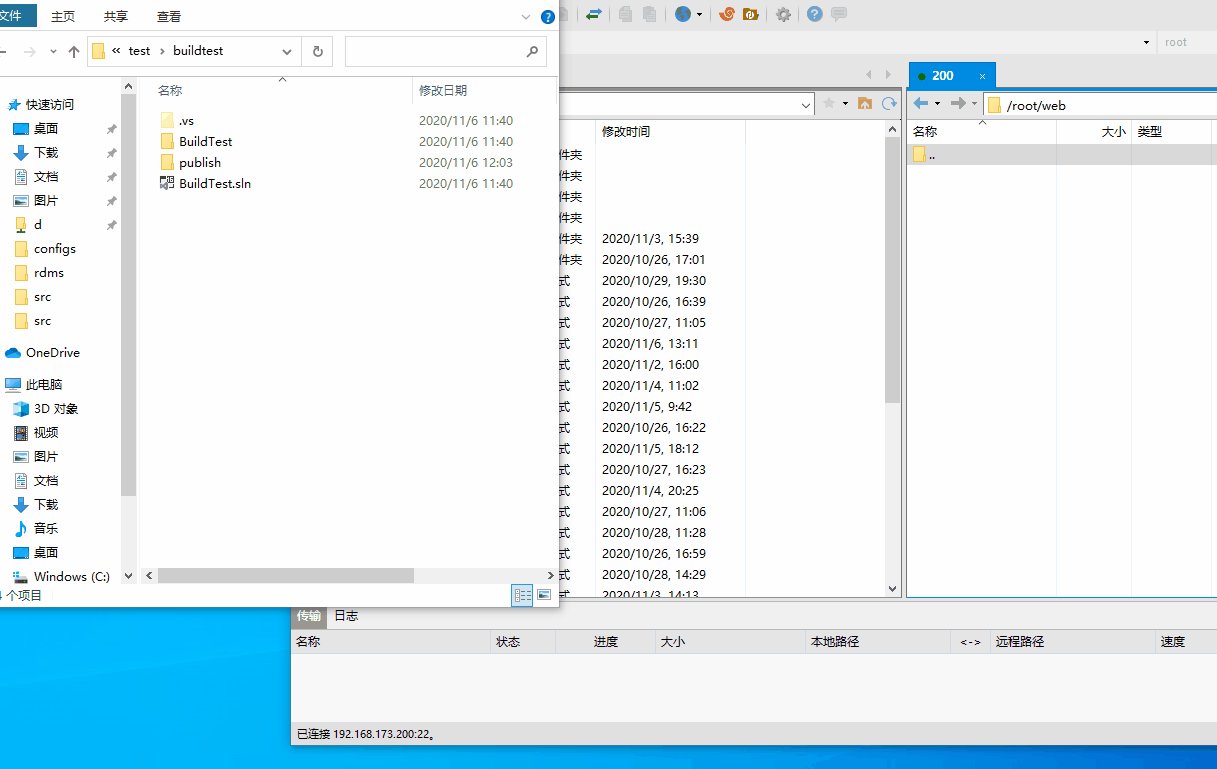
打开XFTP,将publish文件夹拖到右侧窗口,即可完成上传。
- 通过git中转。
首先,将代码推送到git仓库中,复制SSH地址。如下图所示:
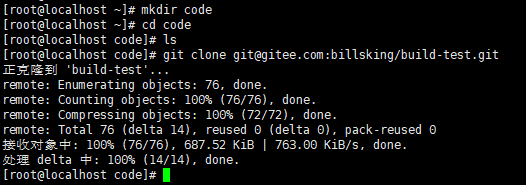
然后再服务器中,执行克隆命令:
mkdir code
cd code
git clone [email protected]:billsking/build-test.git
执行结果如下图所示:
此时项目代码已经下载到服务器中,切换工作到解决方案所在的目录
cd build-test
然后我们需要执行dotnet publish命令对程序进行编译发布。
dotnet publish -o /root/web/publish
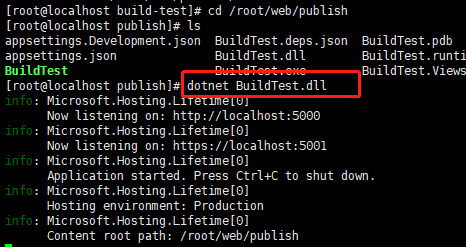
执行完毕后,编译后的文件将被保存在/root/web/publish目录中。将工作目录切换到/root/web/publish,执行如下命令:
dotnet BuildTest.dll
执行结果如下图:
到这里为止,咱们的程序已经在linux服务器运行起来了。但直接通过dotnet命令仅适合临时测试使用,并不能成为生产场景的解决方案。下面进来跟我一起了解下可用于生产环境的部署方式吧。
Supervisor+Nginx组合
Supervisor是用Python开发的一套通用的进程管理程序,能将一个普通的命令行进程变为后台daemon,并监控进程状态,异常退出时能自动重启。下面是Supervisor安装方法。
执行如下命令:
yum install -y supervisor
执行以上代码如果提示:没有可用软件包 supervisor。则需要先安装EPEL源后,再执行上面的命令。安装EPEL源的命令如下:
yum install -y epel-release
设置开机启动:
systemctl enable supervisord
启动supervisord
systemctl start supervisord
查看状态
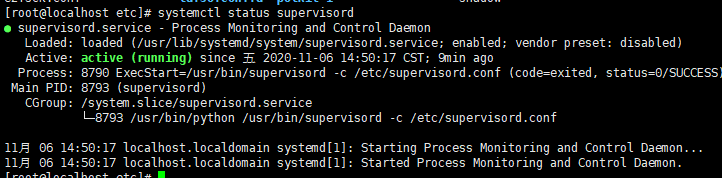
systemctl status supervisord
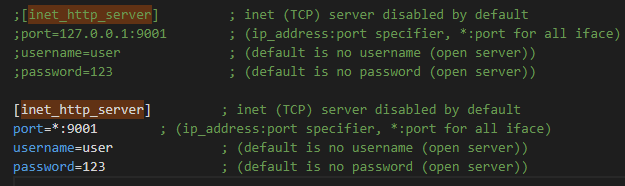
通过vi命令或者XFTP修改配置文件开启web界面访问,如下图所示,分别取消inet_http_server等四个配置的注释:
执行如下命令,重新加载配置文件:
supervisorctl reload
然后在浏览器打开http://你的ip:9001,输入用户名密码后,如图所示:
看到这个界面,就表示supervisor安装完成了。
切换到/etc/supervisord.d目录,在此目录创建ini文件,内容如下:
[program:buildtest] ;表示程序名称,用于在supervisor中显示,无特殊意义。
command=/bin/bash -c "dotnet BuildTest.dll"; 输入执行命令,这里表示执行的是dotnet BuildTest.dll
directory=/root/web/publish ; 应用程序根目录
autostart=true ; 是否自动启动,当 supervisor 加载该配置文件的时候立即启动它
autorestart=true ; 是否自动重启, 程序异常退出后自动重启
logfile_maxbytes=50MB ; 该配置文件输出单个日志文件的大小,默认50M
logfile_backups=10 ; 日志备份个数
loglevel=info ; 记录日志级别
stdout_logfile=/root/data/logs/buildtest/buildtest.out.log ; 指定标准输出日志文件
environment=ASPNETCORE_ENVIRONMENT=Production;环境变量。
user=root ;启动服务的用户
redirect_stderr=true;把 stderr 重定向到 stdout,默认 false
++注:stdout_logfile指向的文件夹一定要先创建,否则无法启动。++
然后执行如下命令:
supervisorctl reload
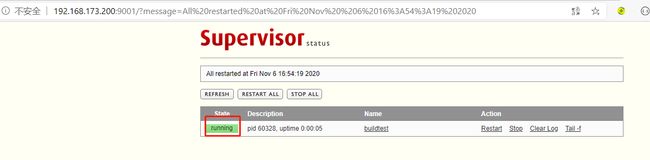
命令执行成功后, 刷新浏览器,可以看到如下界面:
当界面显示running时,则表示我们我们刚刚配置的应用程序运行起来了。
但现在还存在一个问题,我们的应用程序默认是绑定的5000端口,如果要指定80端口或者配置域名该怎么处理呢?下面就该nginx登场了。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。(来源自百度百科)
安装方式参考:http://nginx.org/en/linux_packages.html#RHEL-CentOS
安装先决条件:
yum install -y yum-utils
设置yum存储库,先创建一下内容的文件:/etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
默认情况下,使用稳定 nginx 包的存储库。如果要使用主线 nginx 包,请运行以下命令:
yum-config-manager --enable nginx-mainline
运行如下命令安装nginx:
yum install -y nginx
设置开机启动:
systemctl enable nginx
启动nginx:
systemctl start nginx
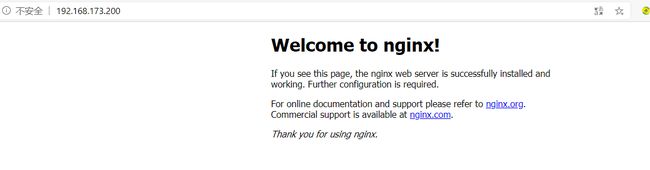
此时,就可以在浏览器通过ip访问了:http://你的ip,界面如下:
nginx安装完成后,切换到/etc/nginx/conf.d目录,修改default.conf文件内容,如下所示:
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://0.0.0.0:5000;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
保存后,执行如下命令,重新加载配置:
nginx -s reload
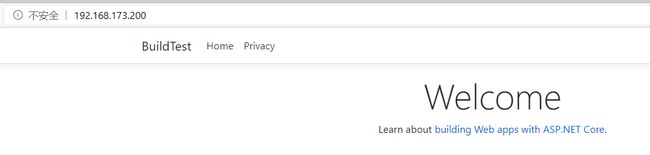
然后再次访问http://你的ip,幸运的话,你应该可以看到如下的界面,表示你的.NET Core程序已经完美运行在linux系统了。
如果你不幸的看到了如下界面:
不要着急,继续往下看。
出现这个问题的原因是因为SeLinux的限制,执行如下命令之后,再刷新页面:
setenforce 0
如果还是看到的错误页面,就需要去查看nginx的日志了,默认的日志路径为:/var/log/nginx
通过setenforce 0命令,只是临时实效,重启后回失效的。一劳永逸的做法是,修改/etc/selinux/config 文件, 将SELINUX=enforcing改为SELINUX=disabled,然后重启机器。
后面如果你需要更新你的应用程序,只需要将代码提交到git仓库,然后在服务器中执行git pull和dotnet publish就行了。
如果你对shell比较熟悉的话,还可以通过编写shell命令一键执行应用程序的更新,下面是我写的示例:
# !/bin/bash
cd /root/code/build-test
git pull
dotnet publish -o /root/web/publish
supervisorctl restart buildtest
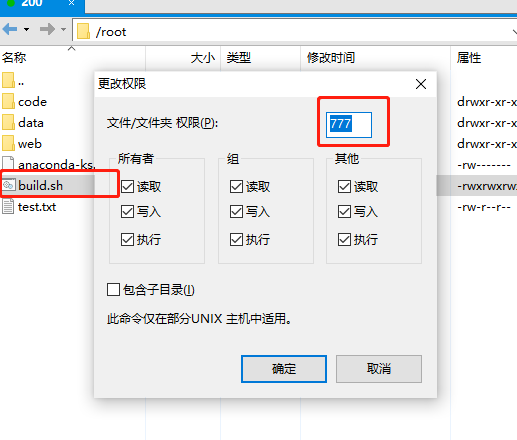
将上述的代码保存问sh文件,上传到服务器,并设置权限。如下图所示:
代码提交到git仓库后,执行如下命令:
./build.sh
执行结果如下图所示:
总结一下,这种方式需要在服务端安装两个软件,supervisor和nginx,supervisor一个作为守护线程,用于维护应用程序的生命周期的。nginx则是作为反向代理使用。维护起来相对麻烦,那么有没有一个像IIS一样,既可以维护应用程序的生命周期,又可以对外暴露服务呢?答案是肯定的,继续往下看。
Jexus
Jexus是一款Linux平台上的高性能WEB服务器和负载均衡网关服务器,以支持ASP.NET、ASP.NET CORE、PHP为特色,同时具备反向代理、入侵检测等重要功能。可以这样说,Jexus是.NET、.NET CORE跨平台的最优秀的宿主服务器,如果我们认为它是Linux平台的IIS,这并不为过,因为,Jexus不但非常快,而且拥有IIS和其它Web服务器所不具备的高度的安全性。同时,Jexus Web Server 是完全由中国人自主开发的的国产软件,真正做到了“安全、可靠、可控”, 具备我国党政机关和重要企事业单位信息化建设所需要的关键品质。
以上内容摘自jexus官网:https://www.jexus.org/
废话不多说,直接进入正题,首先是安装。
jexus的安装非常简单,执行如下命令:
curl https://jexus.org/release/x64/install.sh|sudo sh
注:如果在这之前你已经安装了nginx,需要先将nginx绑定的80端口释放,或者卸载nginx。
安装完成后,切换到/usr/jexus目录,修改/usr/jexus/siteconf目录下的default,内容如下所示:
port=80 #端口
hosts=* #域名
AppHost={cmd=dotnet BuildTest.dll; root=/root/web/publish; port=0}
然后执行如下命令:
/usr/jexus/jws restart
当你看到执行结果为OK时,即可认为应用程序已经启动了。最后,执行如下命令,看下执行的结果:
ps -aux
关于jexus更详细的使用说明,请参考官方文档。
Docker+Nginx或Jexus
上面讲到的, 不管是通过supervisor+nginx还是jexus,都需要在服务器安装 .NET Core的SDK或者运行时,假如咱们有好多个应用程序,有的用 .NET Core2.1,有的用 .NET Core3.1,有的用.NET5,那么上面的做法就需要咱们分别安装对应的SDK或者运行时,对于维护还是比较麻烦的。Docker的出现,可以完美解决上述问题。
关于Docker的介绍,有兴趣的可自行百度。下面来跟我一起来看下如何安装并使用Docker。
执行如下命令:
curl -fsSL get.docker.com -o get-docker.sh
sudo sh get-docker.sh --mirror Aliyun
执行这个命令后,脚本就会自动的将一切准备工作做好,并且把Docker的稳定版本安装在系统中。
执行如下命令设置docker开机启动:
systemctl enable docker
执行如下命令启动docker:
systemctl start docker
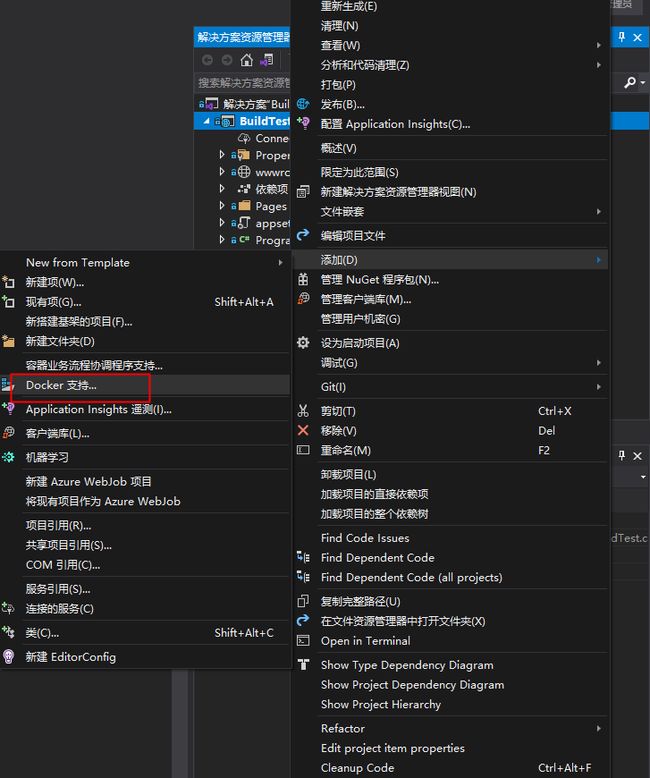
安装docker之后,我们需要在代码里增加dockerfile文件。什么?不会docker?不要紧,万能的Visual Studio可以帮你自动生成。在解决方案中,右击项目名称,依次选择【添加】,【Docker支持】,如下图所示:
生成的dockerfile文件如下所示:
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
WORKDIR /src
COPY ["BuildTest/BuildTest.csproj", "BuildTest/"]
RUN dotnet restore "BuildTest/BuildTest.csproj"
COPY . .
WORKDIR "/src/BuildTest"
RUN dotnet build "BuildTest.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "BuildTest.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "BuildTest.dll"]
将代码推送到git仓库,然后再linux服务器中拉取最新代码。
切换到/root/code/build-test目录,执行如下命令,拉取最新代码:
git pull
然后执行如下命令,将代码打包为镜像:
docker build -f ./BuildTest/Dockerfile -t buildtest .
由于首次打包镜像的时候涉及到拉取.NET Core的官方镜像,拉取速度可能较慢,请耐心等待。打包完成后,执行如下命令,可查看当前服务器已存在的镜像:
docker images
镜像打包完成后,我们就可以通过docker run运行下,命令如下:
docker run -p 82:80 -dit --restart=always --name buildtest buildtest
执行结果如下:
通过浏览器访问:http://ip:82。如无意外,你将看到你的应用程序已经成功运行了。
相同的道理,我们也是可以通过编写shell脚本的方式,实现一键更新应用程序的。在/root目录中,创建dockerbuild.sh文件,文件内容如下:
# !/bin/bash
cd /root/code/build-test
git pull
imtag=$(uuidgen |sed 's/-//g')
docker build -f ./BuildTest/Dockerfile -t buildtest:${imtag} .
docker stop buildtest
docker rm buildtest
docker run -dit --restart=always --name buildtest -p 82:80 buildtest:${imtag}
给dockerbuild.sh文件设置执行权限,命令如下:
chmod 777 dockerbuild.sh
当有新代码推送到git仓库时,进入服务器,执行dockerbuild.sh即可快速更新应用程序。
到这里,.NET Core部署到linux服务器的方案已“基本”介绍完毕了。
为什么说是“基本”呢?不知道大家有没有发现,虽然目前的方案可以实现一键部署更新,但。。。。,我们还是需要登陆到linux服务器去执行这个命令,显然,这不是最好的方法。有没有更好的方案呢?如果当我们提交给git仓库后,自动出发部署命令是不是就更方便了呢?
答案是肯定的,我们可以借助jenkins来实现。限于篇幅,本篇文章就不讲解了,如有兴趣,你也可以先自行研究,或者敬请期待下次的讲解。
最后说明下,以上的方案还是存在很多的问题,对于小型团队已经够用,大型项目的终极解决方案应该是基于k8s实现的devops。其实k8s实现devops的原理和我上述介绍的方案基本一致。借助与gitlab的runner或者jenkins,监听git仓库的状态,当发现指定的分支发生变化后,打包镜像,然后通过替换k8s的deployment的镜像来实现自动更新。同时,k8s实现了弹性伸缩、滚动更新等功能。