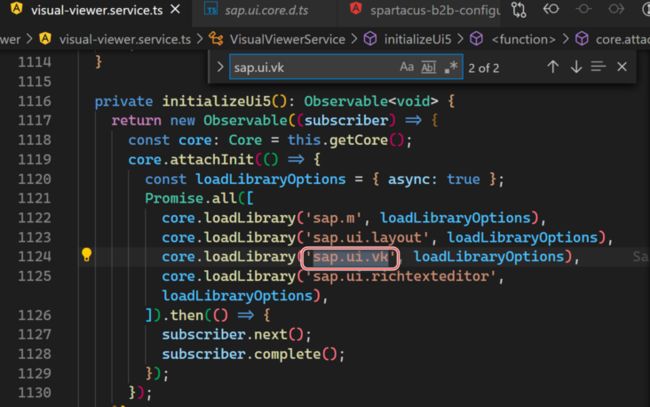
SAP 电商云 Spartacus UI 里的 spare part 3D 模型展示,使用的控件来自 SAP UI5 sap.ui.vk 下的控件。
sap.ui.vk 库为应用程序中 2D 和 3D 模型的可视化和操作提供了控件。
应用程序使用 sap.ui.vk 命名空间。 所有其他命名空间(sap.ui.vk.dvl、sap.ui.vk.threejs、sap.ui.svg)都是特定于特定实现的,应被视为私有 API。
使用传统 DVL 或 ThreeJs 渲染引擎启用 3D 查看。
3D 渲染引擎的选择是使用 sap.ui.vk.ContentResource 对象及其参数 sourceType 完成的。
要使用旧版 DVL 渲染引擎,请将 sourceType 参数设置为 vds。
要使用 ThreeJs 渲染引擎,请将 sourceType 参数设置为 vds4。
旧版 DVL 渲染引擎已弃用,将在即将发布的版本中删除。
许多新功能不适用于旧版 DVL 渲染引擎。 例如,抽屉工具栏中可用的大多数工具仅适用于 ThreeJs 渲染。
Native Viewport
Native Viewport 控件 ( sap.ui.vk.NativeViewport ) 为加载到 Viewer 应用程序中的 2D 图像提供渲染画布。
Native Viewport 控件 (sap.ui.vk.NativeViewport) 使用标准 HTML 和 CSS 将浏览器本机支持的图像文件加载到查看区域。 标准 VIT 平移和缩放手势支持增强了加载图像的查看。
sap.ui.vk.NativeViewport 控件可以占据全部或部分用户界面。
Scene Tree
sap.ui.vk.SceneTree 控件呈现给定场景中节点的分层视图。
Viewport 控件的主要功能是为所有或部分加载的场景提供渲染表面。 视口可以占据用户界面的全部或部分。
View Gallery
sap.ui.vk.ViewGallery 控件替换了 sap.ui.vk.StepNavigation 控件,该控件支持导航和激活包含在单个 3D 场景中的过程和步骤。 sap.ui.vk.StepNavigation 控件已弃用,因为它仅与 DVL 渲染引擎一起使用。
Viewer
此控件旨在帮助应用程序开发人员通过连接、配置和呈现基本 Visualization Toolkit 控件作为单个复合控件,在其应用程序中包含简单的 3D 可视化功能。
Viewport 可以连接到 ViewStateManager 对象以处理场景中节点的选择和可见性状态。 这意味着当在场景中选择一个节点时,该节点将被突出显示。 此外,如果视口连接到场景树控件,则在视口中选择节点将突出显示场景树中的关联项。
当视口连接到场景树,或者创建 DrawerToolbar 并启用显示/隐藏按钮时,可以更改节点的可见性状态。 可以使用场景树功能或抽屉工具栏按钮在视口中隐藏或显示节点。
动态创建 viewer port 的代码:
private addViewport(): Observable {
return new Observable((subscriber) => {
sap.ui.require(
[
'sap/ui/vk/ViewManager',
'sap/ui/vk/Viewport',
'sap/ui/vk/ViewStateManager',
'sap/ui/vk/AnimationPlayer',
'sap/ui/vk/ContentConnector',
'sap/ui/vk/DrawerToolbar',
],
(
sap_ui_vk_ViewManager: any,
sap_ui_vk_Viewport: any,
sap_ui_vk_ViewStateManager: any,
sap_ui_vk_AnimationPlayer: any,
sap_ui_vk_ContentConnector: any,
sap_ui_vk_DrawerToolbar: any
) => {
const core: Core = this.getCore();
const uiArea: UIArea = core.getUIArea(this.elementRef.nativeElement);
if (uiArea) {
const oldViewport = uiArea.getContent()[0] as Viewport;
this.destroyViewportAssociations(oldViewport);
uiArea.destroyContent();
}
this.viewport = new sap_ui_vk_Viewport({ visible: false });
this.viewport.placeAt(this.elementRef.nativeElement);
this.contentConnector = new sap_ui_vk_ContentConnector();
this.contentConnector.attachContentChangesStarted(
this.onContentChangesStarted,
this
);
this.contentConnector.attachContentChangesFinished(
this.onContentChangesFinished,
this
);
this.contentConnector.attachContentLoadingFinished(
this.onContentLoadingFinished,
this
);
this.viewStateManager = new sap_ui_vk_ViewStateManager({
contentConnector: this.contentConnector,
});
this.viewport.setContentConnector(this.contentConnector);
this.viewport.setViewStateManager(this.viewStateManager);
this.animationPlayer = new sap_ui_vk_AnimationPlayer();
this.animationPlayer.setViewStateManager(this.viewStateManager);
this.animationPlayer.attachViewActivated(this.onViewActivated, this);
this.animationPlayer.attachTimeChanged(this.onTimeChanged, this);
this.viewManager = new sap_ui_vk_ViewManager({
contentConnector: this.contentConnector,
animationPlayer: this.animationPlayer,
});
this.viewStateManager.setViewManager(this.viewManager);
this.viewStateManager.attachSelectionChanged(
this.onSelectionChanged,
this
);
this.viewStateManager.attachOutliningChanged(
this.onOutliningChanged,
this
);
this.drawerToolbar = new sap_ui_vk_DrawerToolbar({
viewport: this.viewport,
visible: false,
});
this.viewport.addDependent(this.drawerToolbar);
subscriber.next();
subscriber.complete();
}
);
});
}