JavaScript基础
一、概述
1.1 什么是JavaScript?
1.1.1 概念
JavaScript 是脚本语言,是一种解释性脚本语言(代码不进行预编译)
JavaScript是一种轻量级的编程语言
JavaScript是可以插入HTML页面的编程代码
JavaScript插入HTML页面后,可由所有的现代浏览器执行
1.1.2 作用
- 为网页添加各式各样的动态功能
- 为用户提供更流畅更美观的浏览效果
通常JavaScript脚本是通过嵌入在HTML中来实现自身功能的。
1.2 JavaScript用法
JavaScript通常简称为js,或js脚本
1.2.1 HTML页面中的JavaScript
在HTML页面中的脚本必须位于script围堵标签之间,script标签放在head中可以,body中也可以,放在最后也可以,对位置要求不严格
我们可以在HTML文档中放入不限数量的script标签,通常的做法是把内容统一放入head或者页面底部,这样可以把它们安置到同一处位置,不会干扰页面的内容
PS:有些案例中可能会在script标签中出现type=“text/javascript”。现在完全可以省略了,JavaScript已经是所以现代浏览器以及HTML5中的默认脚本语言。
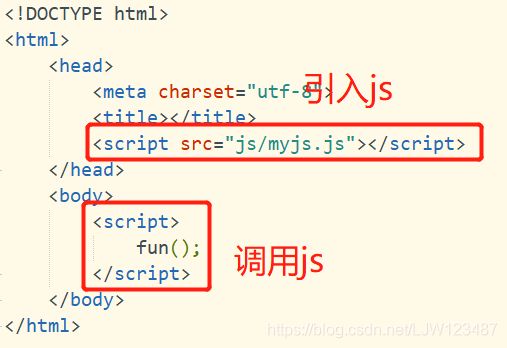
1.2.2 外部的JavaScript
可以把脚本保存到外部文件中,外部文件通常包含被多个网页使用的代码。外部JavaScript文件的文件扩展名是:.js。
当我们使用外部文件时,在HTML页面的script标签的“src”属性中设置该 .js文件:
1.2.3 标签属性中的JavaScript
直接编写在HTML标签的一些属性中,用于简单的JavaScript代码的编写,用的偏少
<a href="javascript:alert('ok')">登录</a>
1.3 JavaScript显示数据
1.3.1 使用window.alert()弹出框
PS这里的window可以省略,等价于alert(“hello”);

1.3.2 使用document.write()将内容写入到html文档
1.3.3 使用innerHTML写入到HTML元素

注意,此时浏览器报错,因为代码从上至下执行,红色部分要获取id=1的元素,但是此时div元素并未创建,所以会报错,我们需要将红色部分移动到元素创建完毕之后。
1.3.4 使用console.log写入到浏览器控制台
二、JavaScript的注释
JavaScript注释与java的单行和多行注释相同
单行注释以//开头
多行以 /* 开头 ,以*/结尾
三、JavaScript基本语法
JavaScript是一个脚本语言,它是一个轻量级,但功能强大的编程语言。
JavaScript语法跟java相似,但是也有区别,JavaScript是弱语言类型,即有些时候有些错误不影响运行,但是依然推荐大家按照规范去写代码。
3.1 JavaScript变量
声明变量用关键字:var
语法:var 变量名;
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头
- 变量名称对大小写敏感(y和Y是不同变量)
- 不能使用关键字保留字
变量的命名规范:
- 见名知意。例如:breadPirce,userService等,避免无意义的a.b.c等
- 推荐驼峰命名法,即第一个单词的首字母小写,以后每个单词的首字母大写。例如lastName
3.2 JavaScript的语句
JavaScript语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么
JavaScript是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码,而对于传统编程来说,会在执行前对所有代码进行编译。
JavaScript中也有分支结构和循环结构,语法与java类似,此处就不再深入讲解。细节上的内容等我们后面使用过的时候再说
PS:一般一行只写一条语句,每句以分号结束
3.3 JavaScript的数据类型
3.3.1 值类型(基本类型)
3.3.1.1 字符串String
字符串是储存字符的变量。字符串可以是引号中的任意文本。必须使用单引号或者双引号:

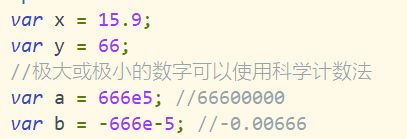
3.3.1.2 数字Number
JavaScript只有一种数字类型。数字可以带小数点,也可以不带:

3.3.1.3布尔boolean
3.3.1.4 空 null
var email = null;
3.3.1.5 未定义 undefined
表示变量不含有值。可以通过将变量的值设为null来清空变量。
共有四种情况会出现undefined的值
1、变量声明且没有赋值
var obj;
alert(obj);//obj值为undefined
2、获取对象中不存在的属性时
var obj;
alert(obj.name);//报错信息: "Uncaught TypeError: Cannot read property 'name' of undefined"
3、函数需要实参,但是调用时没有传值,那么函数的形参是undefined;
4、函数调用没有返回值或者return后没有数据,接收函数返回值的变量是undefined
function printNum(num){
alert(num);
}
var result = printNum();//调用函数未传递参数,执行函数的时候num的值是undefined
alert(result);//result的值也是undefined,因为printNum()没有返回值
3.3.1.6 Symbol
表示独一无二的值
3.3.2 引用数据类型:
对象(Object)、数组(Array)、函数(Function)
3.3.3 JavaScript拥有动态类型
JavaScript拥有动态类型,这意味着相同的变量可用作不同的类型;
var param; //param 类型为 undefined
param = 5; //现在 param 为数字
param = "john";//现在 param 为字符串
PS:不推荐该写法,还是应该声明变量时就确定它是什么类型,不要再更改
3.4 JavaScript中的运算符
算数运算符:+ - x / % 、 ++ 、 –
赋值运算符:= 、 +=、 -= 、*= 、 /= 、 %=
字符串的连接符:+
逻辑运算符: && || !
条件运算符:?:
比较运算符: == 、!= 、 > 、<、 >= 、 <=
以上运算符的运算规则与java一样,强调两个新的比较运算符:

var x = 5;
var res;
res = (x===5);//trye
res = (x==='5');//false
res = (x!==5);//false
res = (x!=='5');//true
四、JavaScript对象
4.1 JavaScript的String对象
4.1.1 String对象属性-长度属性
var str = "12345";
console.log(str.length); //5
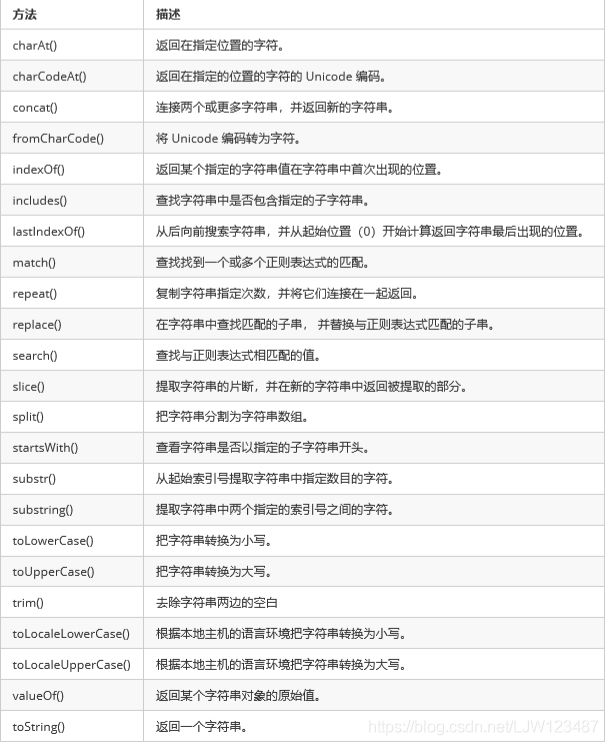
4.1.2 String对象方法
4.2 JavaScript的Array对象
Array对象用于在变量中存储多个值,也就是数组
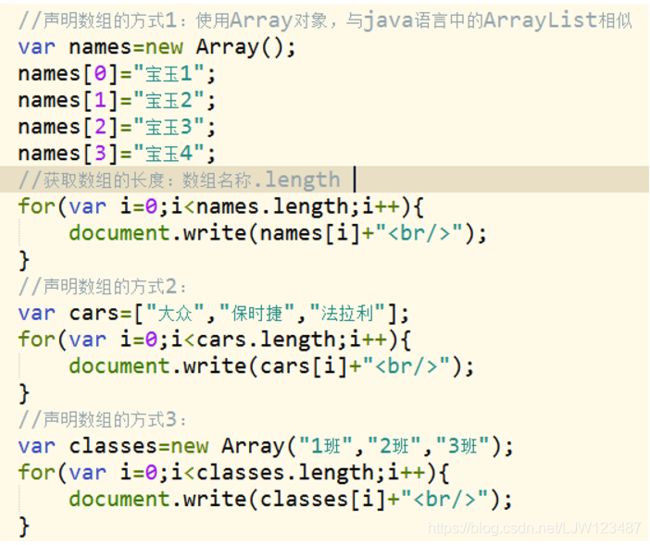
4.2.1 声明数组
4.2.2 数组的长度 length 属性
此处注意length是数组的属性,而不是方法,所以没有括号
var nameArr=["宝玉","黛玉","湘云"];
var len=nameArr.length; //获取数组的长度
4.2.3 Array对象的方法
4.3 JavaScript的Date对象
4.3.1 创建日期对象
var date1 = new Date();
var date2 = new Date(milliseconds);
var date3 = new Date(dateString);
var date4 = new Date(year, month, day, hours, minutes, seconds, milliseconds);
4.3.2 日期对象的常用方法
4.4 JavaScript的Math对象
与Java中的Math相似,跟数字相关的内容都在这里。有很多方法属性与java中也相似。
4.4.1 Math常用属性
var pi = Math.PI; //返回圆周率
4.4.2 Math常用方法
var num=Math.random();// 返回 0 ~ 1 之间的随机数。
var max=Math.max(12,34,-90,9);//返回 n个数值中的大值。
var min=Math.min(12,34,-90,9);//返回 n个数值中的小值。
五、JavaScript调试
六、JavaScript的函数
6.1 JavaScript的常用全局函数
JavaScript中有个常用的全局属性NaN,即非数值(Not a Number),NaN属性用于引用特殊的非数字值,该属性指定的并不是不合法的数字。
6.1.1 isNaN(param)
用于检查其参数是否是非数字值。
是数值的返回false,不是数值返回true
console.log(isNaN(666));//false
console.log(isNaN(1+2));//false
console.log(isNaN("hello"));//true
6.1.2 parseFloat(String)
可解析一个字符串,并返回一个浮点数。该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串
console.log(parseFloat("66"));//66
console.log(parseFloat("199.99"));//199.99
console.log(parseFloat("1024 2048 4096"));//1024
console.log(parseFloat(" 128 "));//128
console.log(parseFloat("10年"));//10
console.log(parseFloat("今天是8号"));//NaN
- 字符串中只返回第一个数字
- 开头和结尾的空格是允许的
- 如果字符串的第一个字符不能被转换为数字,那么parseFloat() 会返回NaN
6.1.3 praseInt(String,radix)
可解析一个字符串,并返回一个整数

当参数radix的值为0,或没有设置该参数时,parseInt()会根据String 来判断数字的基数
当忽略参数 radix,JavaScript默认数字的基数如下:
- 如果String 以"0x"开头,parseInt() 会把String 的其余部分解析为十六进制的整数
- 如果String 以 0 开头,那么ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进 制或十六进制的数字。
- 如果String 以 1 - 9 的数字开头,parseInt()将把它解析为十进制的整数
console.log(parseInt("66"));//66
console.log(parseInt("199.99"));//199
console.log(parseInt("1024 2048 4096"));//1024
console.log(parseInt(" 128 "));//128
console.log(parseInt("10年"));//10
console.log(parseInt("今天是8号"));//NaN
console.log(parseInt("10",10));//10
console.log(parseInt("010"));//10
console.log(parseInt("10",8));//8
console.log(parseInt("0x10"));//16
console.log(parseInt("10",16));//16
PS:旧浏览器由于使用旧版本的ECMAScript(ECMAScript版本小于ECMAScript 5
当字符串以"0"开 头时默认使用八进制,ECMAScript 5使用的是十进制)
所以在解析("010") 将输出8
- 只有字符串中的第一个数字会被返回
- 开头和结尾的空格是允许的
- 如果第一个字符不识数字,那么会返回NaN
- 在字符串以“0”为开始时 默认是十进制基数
6.2 JavaScript的自定义函数
类似Java
6.2.1 自定义函数语法
使用function关键字定义函数
function 自定义函数名称(参数列表){
//函数体
}
6.2.2 自定义函数实例
注意:
1、函数的形参直接写参数名称,不需要声明类型,所以不需要写 var
2、函数的返回取决于函数体中是否有return关键字

6.3 JavaScript的匿名函数
七、JavaScript变量的作用域
7.1局部JavaScript变量
在JavaScript函数内部声明的变量(使用var)是局部变量,所以只能在函数内部访问。
在不同的函数中可以声明名称相同的变量,因为局部变量出该函数就失效了。
7.2 全局JavaScript变量
在函数外声明的变量是全局变量,网页上所有脚本和函数都能访问它。
7.3 变量的生命周期
JavaScript 变量的生命周期从它们被声明的时间开始
局部变量会在函数运行以后被删除,全局变量会在页面关闭后被删除。
八、JavaScript自定义对象
对象也是一个变量,但对象可以包含多个值(多个变量)
8.1 定义对象
8.2 对象的属性
可以说JavaScript中的对象是变量的容器
但是,我们通常认为JavaScript对象是键值对的容器
键值对通常写法为 name:value (键与值以冒号分割)
键值对在JavaScript对象通常称为 对象的属性
8.3 访问对象的属性
8.4 访问对象的方法
九、JavaScript Window–浏览器对象模型
浏览器对象模型(BOM)使 JavaScript 有能力与浏览器“对话”。
BOM:Browser Object Model , 中文 浏览器对象模型
虽然现在BOM尚无正式标准,但是由于现代浏览器已经几乎实现了JavaScript交互性方面的相同方法和属性,因此window常被认为是BOM的方法和属性
9.1 window对象
所有浏览器都支持window对象。它表示浏览器窗口。
多有JavaScript 全局对象,函数以及变量均自动称为window对象的成员
全局变量是window对象的属性。全局函数是window对象的方法
window 对象表示浏览器中打开的窗口
9.2 window对象属性
9.2.1 history对象
window.history对象包含浏览器的历史
window.history 对象在编写时可不使用window这个前缀。
常用方法:
history.back()-与浏览器点击后退按钮相同
history.forward() -与浏览器点击向前按钮相同
history.go(1/-1) -参数为1 等同于history.forward(),参数为-1 等同于history.back()
例如:
<a href="javascript:window.history.forward()">前进a>
<a href="javascript:window.history.back()">后退a>
<a href="javascript:window.history.go(1)">前进goa>
<a href="javascript:window.history.go(-1)">后退goa>
9.2.2 location对象
window.location 对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面
常用属性和方法:
window.location 对象在编写时可以不使用window这个前缀
href 当前窗口正在浏览的网页地址
replace(url) 转向到url网页地址
roload() 重新载入当前网址,如图按下刷新按钮
例如:
<a href="javascript:alert(window.location.href)">获取当前页面的URL地址a>
<a href="javascript:window.location.reload()">刷新a><br />
<a href="javascript:window.location.replace('index.html')">跳转到indexa><br />
<a href="javascript:location.replace('https://www.baidu.com')">跳转到百度a><br />
9.3 window对象的方法
9.3.1 打开和关闭浏览器案例
<a href="javascript:window.open('https://www.baidu.com')">打开百度a>
<a href="javascript:window.open('index.html')">打开-indexa>
<a href="javascript:window.close()">关闭当前页面a>
9.3.2 弹框案例
//window对象常用的弹框方法
//1、基本弹框
window.alert("只有一个确定按钮的对话框");
//2、对话框,有确定和取消两个按钮,点击确定返回true
var result = confirm("确认关闭吗?");
if(result){
alert("点击了确定按钮");
}else{
alert("点击了取消按钮");
}
//3、输入框:prompt(提示信息,默认值)
var age = prompt("请输入年龄",19);
alert("输入的年龄是:"+ age);
9.3.3 定时器案例
//显示当前时间的函数
function showTime(){
var date = new Date();
var year = date.getFullYear();
var mon = date.getMonth();
var day = date.getDate();
var h = date.getHours();
var m = date.getMinutes();
var s = date.getSeconds();
document.getElementById("today").innerHTML = year+"年"+(mon+1)+"月"+day+"日 "+h+":"+m+":"+s;
}
// 调用setInterval方法,传入函数名,时间间隔(毫秒)
// 意为每隔一段时间执行一次该方法
var flag = window.setInterval("showTime()",1000);
// 意为一段时间之后执行该方法
var flag2 = window.setTimeout("showTime()",1000);
//停止setInterval计时
window.clearInterval(flag);
//停止setTimeout计时
window.clearTimeout(flag2);
十、JavaScript之事件
HTML事件是发生在HTML元素上的事件。当在HTML页面中使用JavaScript时,JavaScript可以触发这些事件。
10.1 HTML事件
HTML 事件可以使浏览器行为,也可以是用户行为
例如页面加载完成,点击按钮,输入文本等等,都是HTL事件的案例
通过当事情发生时,我们希望可以做些事情,例如点击完毕按钮之后希望跳转页面、文本框输入完毕之后验证有效性等,这些我们可以通过JavaScript实现
10.2 常用的HTML事件
| 事件 | 描述 |
|---|---|
| onchange | HTML元素改变 |
| onclick | 用户点击HTML元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
| onfocus | 元素获取焦点时触发 |
| onblur | 元素失去焦点时触发 |
十一、JavaScript之DOM模型
通过HTML DOM,可以访问JavaScript HTML 文档的所有元素
DOM:Document Object Model 文档对象模型
当网页被加载时,浏览器会创建页面的文档对象模型
HTML DOM模型被构造为对象的树:

通过可编程的对象模型,JavaScript获得了足够的能力来创建动态得HTML
- JavaScript能改变页面中的所有HTML元素
- JavaScript能改变页面中的所有HTML属性
- JavaScript能改变页面中的所有CSS样式
- JavaScript能够对页面中的所有事件做出反应
11.1 document对象
当浏览器载入HTML文档,它就会成为Document对象
Document对象是HTML文档的根节点
Document对象使我们可以从脚本中对HTML页面中的所有元素进行访问
提示:Document·对象是window 对象的一部分,可通过window.document 属性对其进行访问
11.2 document对象常用方法
11.2.1查找HTML元素常用方法
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
function load(){
//页面加载完毕之后再去获取页面上的元素,否则获取不到
//当然也可以将脚本写在最后
//根据ID获取元素,只能获取到唯一元素(如果有重名的ID元素,获取到的是第一个元素)
var div = document.getElementById("myDiv");
console.log(div); //输出div对象
//根据指定的类样式的名称获取元素,返回集合
var list = document.getElementsByClassName("demo");
console.log(list);//输出获取到的集合
//根据指定的HTML标签名称获取元素,返回集合
var list2 = document.getElementsByTagName("li");
console.log(list2.length); //返回集合的长度:4
//根据指定的name属性获取元素,返回集合
var list3 = document.getElementsByName("myLi");
console.log(list3.length);//返回集合长度:2
}
script>
head>
<body onload="load()">
<div id="myDiv" class="demo">
div
div>
<ul class="demo">
<li name="myLi">1li>
<li>1li>
<li name="myLi">1li>
<li>1li>
ul>
body>
html>
11.2.2 修改HTML内容和属性
修改内容
修改HTML内容最简单的方法就是使用innerHTML属性。
修改HTML元素的内容的语法:
document.getElementById("id").innerHTML = 新的HTML内容。
PS:绝对不要再文档(DOM)加载完成之后使用document.write()。这会覆盖该文档
修改HTML属性
修改HTML元素属性的语法:
方式1:document.getElementById(“id”).属性名=新属性值
方式2:document.getElementById(“id”).setAttribute(属性名,属性值);
11.2.3 修改HTML元素的CSS
修改HTML元素CSS语法
document.getElementById("id").style.样式名="样式值";
11.3 HTML DOM元素(节点)
11.3.1 创建新的HTML元素
要创建新的HTML元素需要先创建一个元素,然后在已存在的元素中添加它
方式一: appendChild 往后添加节点
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<button type="button" id="btn" onclick="add()">动态添加button>
<div id="div1">
<p id="p1">
这是段落1
p>
<p id="p2">
这是段落2
p>
div>
body>
html>
<script>
var i = 2;
function add(){
i++;
//创建一个新的段落节点
var newElement = document.createElement("p");
//创建一个文本节点
var text = document.createTextNode("这是段落"+i);
//将文本节点添加到新创建的段落下
newElement.appendChild(text);
//获取一个页面上已经存在的元素
var div = document.getElementById("div1");
//添加新创建的元素p
div.appendChild(newElement);
}
script>
方式二:insertBefore:往前添加节点
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<button type="button" id="btn" onclick="add()">动态添加button>
<div id="div1">
<p id="p1">
这是段落1
p>
<p id="p2">
这是段落2
p>
div>
body>
html>
<script>
function add(){
var newElement = document.createElement("p");
var text = document.createTextNode("这是段落");
//将文本节点添加到新创建的元素中
newElement.appendChild(text);
//获取一个页面上已经存在的元素
var div = document.getElementById("div1");
//获取要在其前面添加的元素
var p = document.getElementById("p1");
//在p前添加节点
div.insertBefore(newElement,p);
}
script>
11.3.2 替换HTML元素 - replaceChild()
function change(){
//创建新节点
var newElement = document.createElement("h1");
var text = document.createTextNode("我是h1");
newElement.appendChild(text);
//获取父节点
var div = document.getElementById("div1");
//获取需要替换的子节点
var p = document.getElementById("p1");
//调用replaceChild(新节点,旧节点)
div.replaceChild(newElement,p);
}
11.3.3 删除元素 - removeChild()
方式一:removeChild
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<button type="button" onclick="deleteEle()">删除button>
<div id="div1">
<p id="p1">这是p1p>
div>
body>
html>
<script>
function deleteEle(){
var div = document.getElementById("div1");
var element = document.getElementById("p1");
div.removeChild(element);
}
script>
方式二:获取父节点,再删除,比方式一方便一点,不用去找父节点了
<script>
function deleteEle(){
var element = document.getElementById("p1");
//parentNode:作用是获取当前元素的父节点
element.parentElement.removeChild(element);
}
script>
十二、表单验证
意义:降低服务器压力,提升用户体验感觉
表单经常需要做一些非空验证,长度验证,合法性验证等等。
实例:
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<h1>英雄会注册h1>
<form action="index.html" method="get" onsubmit="return register()">
用户名:<input type="text" id="username" placeholder="请输入用户名" onblur="validateName()"/>
<span id="nameMsg">用户名长度至少6位span><br/>
密码:<input type="password" id="password1" placeholder="请输入密码" onblur="validatePwd()"/>
<span id="pwdMsg">密码长度至少8位span><br/>
确认密码:<input type="password" id="password2" placeholder="请输入密码" onblur="confirmpwd()"/>
<span id="pwdMsg2">确认与密码一致span><br/>
性别:<select id="gender">
<option value="-1">请选择性别option>
<option value="1">男option>
<option value="0">女option>
select><br/>
<button type="submit">注册button>
<button type="reset">重置button>
form>
body>
html>
<script>
//所有表单元素都有value
//验证用户名方法,元素失去焦点时调用
function validateName(){
var name = document.getElementById("username").value;
var msg = document.getElementById("nameMsg");
if(name==null || name==""){
msg.style.color="red";
msg.innerHTML="用户名不能为空!";
return false;
}else if(name.length<6){
msg.style.color="red";
msg.innerHTML="用户名长度不合法!";
return false;
}
msg.style.color="green";
msg.innerHTML="用户名可用";
return true;
}
//验证密码方法,元素失去焦点时调用
function validatePwd(){
var pw = document.getElementById("password1").value;
var msg = document.getElementById("pwdMsg");
if(pw==null || pw==""){
msg.style.color="red";
msg.innerHTML="密码不能为空!";
return false;
}else if(pw.length<8){
msg.style.color="red";
msg.innerHTML="密码长度不合法!";
return false;
}
msg.style.color="green";
msg.innerHTML="密码可用";
return true;
}
//验证确认密码方法,元素失去焦点时调用
function confirmpwd(){
var pw1 = document.getElementById("password1").value;
var pw2 = document.getElementById("password2").value;
var msg = document.getElementById("pwdMsg2");
if(pw1!=pw2){
msg.style.color="red";
msg.innerHTML="两次密码输入不一致!"
return false;
}else if(pw2 == null || pw2 == ""){
msg.style.color="red";
msg.innerHTML="密码不能为空!"
return false;
}
msg.style.color="green";
msg.innerHTML="两次密码输入一致"
return true;
}
//验证性别方法,因为是select标签,不存在焦点,所以我们把这个验证和注册按钮绑定
function validateGender(){
var gender = document.getElementById("gender").value;
if(gender==-1){
alert("性别为必选项!");
return false;
}
return true;
}
//表单提交前的最终验证方法,避免什么都不操作直接点注册
//给form标签设置属性onsubmit,该方法在该表单submit的时候调用,只有返回true,表单才能提交
function register(){
return validateName()&&validatePwd()&&confirmpwd()&&validateGender();
}
script>
十三、JavaScript中的RegExp对象-正则表达式
13.1 概念
RegExp:正则表达式(regular expression)的简写
正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式,搜索模式可用于文本搜索和文本替换
13.2 语法
var reg = new RegExp(/正则表达式主体/,修饰符(可选));
或者
var reg = /正则表达式主体/修饰符(可选);
案例:
var reg = new RegExp(/kaikeba/i);
var reg = /kaikeba/i;//此处定义了一个一个正则表达式。
kaikeba 是一个正则表达式主体(用于检索)
i 是一个修饰符(搜素不区分大小写)
13.2.1 修饰符
13.2.2 正则表达式模式
方括号用于查找某个范围内的字符:

元字符是拥有特殊含义的字符:

量词:

13.2.3 正则表达式的方法test(str)
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回true ,否则返回false
var tag = /[a-z]/i;
var res = tag.test("开课吧kaikeba");
console.log(res);//true
var reg = /^[a-zA-Z]+[\u4e00-\u9fa5]*[0-9]$/;
var str = "a公司9";
var res = reg.test(str);
console.log(res);//true
13.3 常用的正则表达式校验案例
<script>
/*检查输入的身份证号是否正确*/
function checkCard(str) {
/*15位数身份证正则表达式:
* 编码规则顺序从左至右依次为6位数字地址码,6位数字出生年份后两位及日期,3位数字顺序 码。
* [1-9]\d{5} 前六位地区,非0打头
* \d{2} 出生年份后两位00-99
* ((0[1-9])|(10|11|12)) 月份,01-12月
* (([0-2][1-9])|10|20|30|31) 日期,01-31天
* \d{3} 顺序码三位,没有校验码
* */
var arg1 = /^[1-9]\d{5}\d{2}((0[1-9])|(10|11|12))(([0-2][19])|10|20|30|31)\d{3}$/;
if (arg1.length == 15 && !arg1.test(arg1)) {
return false;
}
/** 18位数身份证正则表达式:
* 编码规则顺序从左至右依次为6位数字地址码,8位数字出生年份日期码,3位数字顺序码,1 位数字校验码(可为x)。
* [1-9]\d{5} 前六位地区,非0打头
* (18|19|([23]\d))\d{2} 出身年份,覆盖范围为 1800-3999 年
* ((0[1-9])|(10|11|12)) 月份,01-12月
* (([0-2][1-9])|10|20|30|31) 日期,01-31天
* \d{3}[0-9Xx]: 顺序码三位 + 一位校验码
* */
var arg2 = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2] [1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
if (arg2.length == 18 && !arg2.test(sfzhmcode)) {
return false;
}
return true;
} /*是否是小数*/
function isDecimal(strValue) {
var objRegExp = /^\d+\.\d+$/;
return objRegExp.test(strValue);
} /*校验是否中文名称组成 */
function ischina(str) {
var reg = /^[\u4E00-\u9FA5]{2,4}$/;
return reg.test(str);
} /*校验是否全由8位数字组成 */
function isNum(str) {
var reg = /^[0-9]{8}$/;
return reg.test(str);
} /*校验电话码格式 :座机和手机*/
function isTelCode(str) {
var reg = /^((0\d{2,3}-\d{7,8})|(1[345789]\d{9}))$/;
return reg.test(str);
} /*校验手机号*/
function isPhoneNum(
str) { //如果你要精确验证手机号码,那个你可以使用第一个正则。这是根据电信,移动,联通目前发 行的号码来的。验证比较精确。
var reg = /^1[3|4|5|7|8][0-9]{9}$/; // 如果因为现有的号码不能满足市场需求,电信服务商会增大号码范围。所以一般情况下我们 只要验证手机号码为11位,且以1开头。
var reg = /^^1[0-9]{10}$$/;
return reg.test(str);
} /*校验邮件地址是否合法 */
function IsEmail(str) {
var reg = /^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/;
return reg.test(str);
} /*检查输入的URL地址是否正确 */
function checkURL(str) {
if (str.match(/http(s)?:\/\/[\w.]+[\w\/]*[\w.]*\??[\w=&\+\%]*/i) == null) {
return false;
} else {
return true;
}
}
</script>
十四、JavaScript案例
14.1 全选/全不选
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<table cellpadding="0" border="1" cellspacing="0">
<tr>
<th>全选<input type="checkbox" id="all" onclick="chooseAll()"/>th>
<th>序号th>
<th>名称th>
<th>单价th>
<th>数量th>
<th>总计th>
tr>
<tr>
<td><input name="one" type="checkbox" onclick="chooseOne()"/>td>
<td>1td>
<td>小熊饼干1td>
<td>125td>
<td>1td>
<td>1td>
tr>
<tr>
<td><input name="one" type="checkbox" onclick="chooseOne()"/>td>
<td>2td>
<td>小熊饼干2td>
<td>125td>
<td>1td>
<td>1td>
tr>
<tr>
<td><input name="one" type="checkbox" onclick="chooseOne()"/>td>
<td>3td>
<td>小熊饼干3td>
<td>125td>
<td>1td>
<td>1td>
tr>
table>
body>
html>
<script>
function chooseAll(){
var all = document.getElementById("all");
var flag = all.checked;
var checkList = document.getElementsByName("one");
for(var i=0;i<checkList.length;i++){
checkList[i].checked = flag;
}
}
function chooseOne(){
var all = document.getElementById("all");
var checkList = document.getElementsByName("one");
for(var i=0;i<checkList.length;i++){
if(checkList[i].checked==false){
all.checked=false;
return;
}
}
all.checked=true;
}
script>
14.2 动态表格
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<input type="button" value="遍历表格" onclick="bianli()"/>
<input type="button" value="添加" onclick="addrow()"/>
<table cellpadding="0" cellspacing="0" border="1" id="tb">
<tr>
<th>序号th>
<th>名称th>
<th>单价th>
<th>数量th>
<th>总计th>
tr>
<tr>
<td>1td>
<td>小熊饼干1td>
<td>125td>
<td>1td>
<td><input type="button" value="删除" onclick="del(this)"/>td>
tr>
<tr>
<td>2td>
<td>小熊饼干2td>
<td>152td>
<td>2td>
<td><input type="button" value="删除" onclick="del(this)"/>td>
tr>
<tr>
<td>3td>
<td>小熊饼干3td>
<td>185td>
<td>3td>
<td><input type="button" value="删除" onclick="del(this)"/>td>
tr>
table>
body>
html>
<script>
function del(btn){
//获取表格
var table = document.getElementById("tb");
//获取要删除行的下标
var index = btn.parentNode.parentNode.rowIndex;
//删除
table.deleteRow(index);
}
function addrow(){
//获取表格
var table = document.getElementById("tb");
//创建一个新行
var newRow = table.insertRow();
//在新行中添加五列
var newCell1 = newRow.insertCell();
var newCell2 = newRow.insertCell();
var newCell3 = newRow.insertCell();
var newCell4 = newRow.insertCell();
var newCell5 = newRow.insertCell();
//往每一列中添加内容
var num = parseInt(Math.random()*10)+1;
newCell1.innerHTML= num;
newCell2.innerHTML= "小熊饼干"+num;
newCell3.innerHTML="125";
newCell4.innerHTML=num;
newCell5.innerHTML='';
}
function bianli(){
//获取表格元素
var table = document.getElementById("tb");
//获取存有表格的每一行的tr集合
var rowlist = table.rows;
//遍历该集合,得到每一行的元素tr
for(var i =0;i<rowlist.length;i++){
var rowobj = rowlist[i];
//获取到行对象后,就要获取该行的每一列
var celllist = rowobj.cells;
var str = "";
for(var j=0;j<celllist.length;j++){
//获取每一列的元素
var tdobj = celllist[j];
//获取每一个td中的内容
var html = tdobj.innerHTML;
//获取每个tdzai
var index = tdobj.cellIndex;
str+= index +"-"+html+" ";
}
console.log("行的下标索引="+rowobj.rowIndex+":"+str);
}
}
script>
14.3 省市级联特效
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<select onchange="changeCity(this.value)">
<option>--请选择省份--option>
<option value="0">北京option>
<option value="1">贵州省option>
<option value="2">广东省option>
<option value="3">浙江省option>
select>
<select id="city">
select>
body>
html>
<script>
//创建二维数组来存储省份对应的城市
var cityList = new Array();
cityList[0]=new Array("朝阳区","海淀区","东城区","西域区");
cityList[1]=new Array("贵阳市","遵义市","凯里市","毕节市");
cityList[2]=new Array("广州市","深圳市","珠海市","茂名市");
cityList[3]=new Array("杭州市","宁波市","绍兴市","嘉兴市");
function changeCity(val){
//获取到城市的下拉框
var city = document.getElementById("city");
//先去情况原有的列表内容
city.options.length=0;
var list = cityList[val];
for(var i=0;i<list.length;i++){
//创建元素节点
var op = document.createElement("option");
op.innerHTML=list[i];
op.value=list[i];
//将节点添加到city中
city.appendChild(op);
}
}
script>
```
你可能感兴趣的:(新职课,javascript,css,js,dom)