VUE学习-入门
文章目录
-
- 1、vue简介
-
- 1.1、VUE是啥
- 1.2、为啥用VUE
- 2、VUE的使用
-
- 2.1、环境搭建
-
- 2.1.1、 nodejs安装
- 2.1.2、npm安装
- 2.1.3、 vue-cli安装
- 2.2、创建项目
-
- VUE-CLI 2.X目录结构
- 相关常用命令
-
-
- vue2.X相关命令
- vue3.X相关命令
-
- 3、vue示例
-
- 3.1、安装element-ui
- 3.2、使用router路由
- 3.3、配置后端代理
- 3.4、使用axios组件
-
- 3.5、vue写法
- 4、部署发布
-
- 4.1、部署相关配置
- 4.2、部署
- 5、缺陷与问题
1、vue简介
1.1、VUE是啥
是一个用于创建用户界面的开源前端js框架,也是一个创建 单页应用 、MVVM模式的Web应用框架。
1.2、为啥用VUE
- 前后端开发分离,前后端开发更加规范,专业的人干专业的事情。
- '轻’后端,'重’前端。 所谓轻后端:传统的前后不分离项目:后端需要进行页面视图的渲染(渲染jsp页面)最终由浏览器渲染,使用VUE后,视图的渲染和页面之间的跳转由vue来进行控制
- 组件化开发: vue有组件的概念,可以 更容易 前端重复的使用的代码封装成一个组件,重复使用,减少开发工作量。
- 性能开销小,vue操作的是其虚拟DOM树,比通过js直接操作真实DOM树性能开销小。VUE的虚拟DOM
2、VUE的使用
2.1、环境搭建
2.1.1、 nodejs安装
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境;在开发、调试、编译打包阶段需要依赖nodejs环境
#下载地址:https://nodejs.org/en/download/
# 安装完成自动添加环境变量
# 验证安装成功
C:\Users\Lenovo>node -v
# 当前node版本
v14.17.6
2.1.2、npm安装
npm: Nodejs下的包管理器。我们需要使用vue相关的组件 比如vuex,路由router等组件都需要使用其进行下载,下载好的node本身自带npm,可能版本比较旧 需要进行升级处理。
# node本身自带 npm 但是版本比较旧 需要进行升级
C:\Users\Lenovo>npm -v
# 当前npm版本
7.13.0
#升级npm版本
npm install npm -g
#升级后版本
C:\Users\Lenovo>npm -v
7.21.1
# 建立目录 node_global、node_cache目录
# node_global 是npm 全局安装会安装到该指定目录
# node_cache node运行时候的缓存信息存放在该指定目录
npm config set prefix "node安装目录\node_global"
npm config set cache "node安装目录\node_cache"
#npm安装组件的时候可能会从外网下载,会出现失败情况 这里安装cnpm并设置镜像 后期安装、编译组件可以使用cnpm命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
#也可以给npm 设置一个镜像(不建议)
npm config set registry=http://registry.npm.taobao.org
# 全局安装的模块可能需要使用 比如上面安装的cnpm 所有需要设置环境变量
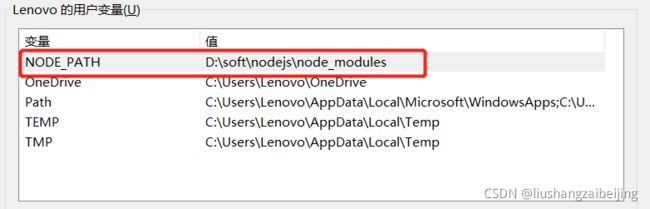
# 设置环境变量
系统变量设置:将用户变量中 PATH 的值改成 node安装目录\node_global
#与PATH环境变量类似,NodeJS允许通过NODE_PATH环境变量来指定额外的模块搜索路径
用户变量设置:添加变量 NODE_PATH 值为: node安装目录\node_modules
2.1.3、 vue-cli安装
vue-cli 是vue.js 的脚手架,用于自动生成vue.js+webpack的项目模板。脚手架顾名思义一个用于快速创建VUE项目工作平台。
vue-cli 每次创建VUE项目都要使用该模块 所以这里全局安装vue-cli (vue-cli 2.X 和vue3.X 创建的vue项目结构不一样)
# 全局安装 vue-cli vue npm可能不太好使
# 此处安装的是vue-cli 2.X 版本
cnpm install -g vue-cli
# 查看 vue-cli
# 此处安装的是vue-cli 3.X 版本
cnpm install -g @vue/cli
# 查看vue-cli 版本
D:\study\doc\vue技术学习\code>vue -V
@vue/cli 4.5.13
2.2、创建项目
webpack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
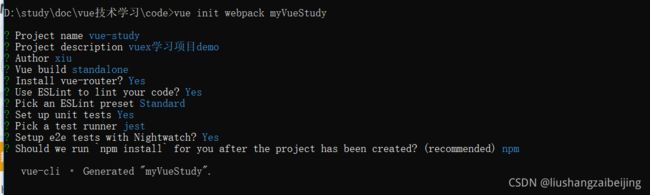
# vue-cli 2.X 创建项目
vue init webpack vue-study
#创建过程 会交互的输入 相关项目名称、描述等
# vue-cli 3.X 创建项目
vue create vue-study
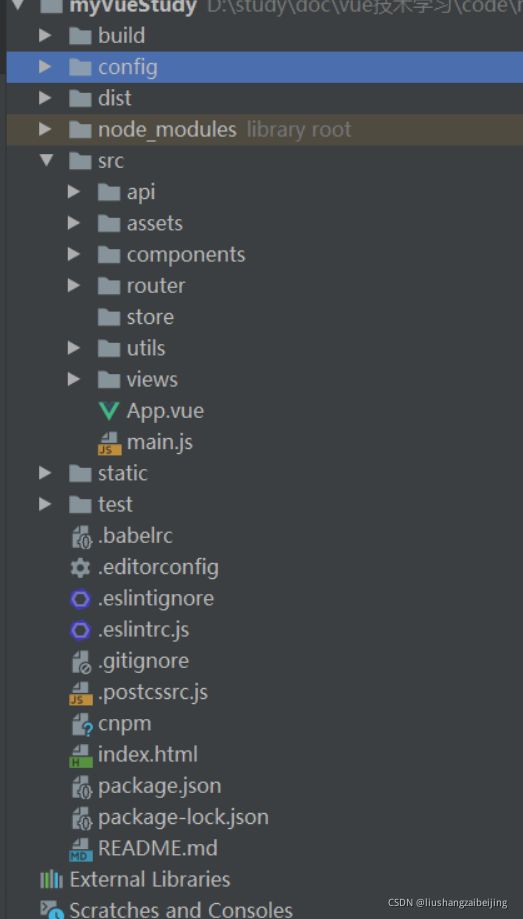
VUE-CLI 2.X目录结构
| *一级目录* | *二级目录* | *是否必须存在* | *描述* | *备注* |
|---|---|---|---|---|
| build | 是 | build目录是webpack的打包配置文件 | 核心文件:webpack.xxx.conf.js | |
| config | 是 | 环境信息、node监听端口、静态文件、node代理 | 核心文件 index.js | |
| node_modules | 否(自动生成) | 项目相关依赖模块 | 与package.json/pakcage.lock.json配置相关 通过npm/cnpm install产生 | |
| src | api | 是 | 封装所有请求后台的接口url | |
| assets | 是 | 放置一些图片,如logo等 | ||
| base | 否 | 一些基础的三方已有的公共组件 | ||
| common | 按需 | 通用的css,js,img静态资源 | 按需设置 | |
| components | 是 | 项目开发的组件 | 可复用的页面可以抽成组件 | |
| views | 是 | 业务相关的vue页面 | 文件名可自行定义 | |
| router | 是 | Vue页面进行跳转的路由设置 | ||
| store | 按需 | 存放 vuex 为vue专门开发的状态管理器。 | Vuex是一个全局容器,用来存储全局变量,比较高效 | |
| utils | ||||
| App.vue | ||||
| main.js | ||||
| static | 是 | 静态资源 | 可弃用 | |
| theme | 按需 | Elemet-ui 主题样式 | 可选 | |
| index.html | 是 | 项目入口文件 | ||
| package.json | 是 | 各个模块的包管理工具 | 类似于maven的pom.xml | |
| package.lock.json | 否(自动生成) | 记录状态下的包管理工具 | ||
| dist | 项目编译打包输出目录 | 名字不定,由config目录下的相关配置为准 |
默认项目目录结构也发生了变化:
移除了配置文件目录,config 和 build 文件夹
移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中

相关常用命令
vue2.X相关命令
#1、 快速清理 vue 项目中的 node_modules 包
# 全局安装npm包–rimraf
npm install rimraf -g
#在cmd指令下,进入所需删除的node_modules文件夹的位置,再输入指令
rimraf node_modules
#2、 编译项目 生成node_modules(类似maven 重新获取jar包)
npm install
# 本地开发调试(热部署)
npm run dev
# 将vue项目打包成 静态资源 用于后续部署
npm run build
#看看各个文件的大小占比 可以针对较大文件进行优化操作
npm run build --report
vue3.X相关命令
# 编译项目 生成node_modules(类似maven 重新获取jar包)
npm install
# 本地开发调试(热部署)
npm run serve
# 将vue项目打包成 静态资源 用于后续部署
npm run build
vue-cli官方文档
3、vue示例
项目架构:vue+elementui + springBoot
工具:idea+webstrom
3.1、安装element-ui
element-ui是饿了吗团队研发的一个ui库,它不依赖于vue,但是确实配合vue配合做项目开发的一个比较好的ui框架。也是vue项目最常见的ui框架。
#安装elemnt-ui
cnpm install element-ui -Save
#项目引入element-ui
#main.js 引入elementui样式
#vue页面标签
import ElementUI from 'element-ui'
#样式
import 'element-ui/lib/theme-chalk/index.css'
#vue使用elementui size 整体样式的 改变组件的默认尺寸 常见参数 normal、small、mini
Vue.use(ElementUI, { size: 'mini' });
elementui官方文档
3.2、使用router路由
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的。这里的路由就是vue的路径管理器,路由模块的本质就是建立起url和页面之间的映射关系,让页面中的部分内容可以无刷新的跳转,使用路由后会替代后端的视图跳转的模式。可以先暂时理解成高级的a标签。
(这里只讲解demo使用路由的方式,以后技术分享会讲解路由其他使用方式,路由进阶用法)
#1、这里路由 使用单独的文件目录router/index.js 方便管理 可读性好
#引入vue-router插件 vue组件使用
import Vue from 'vue'
import Router from 'vue-router'
#vue使用路由
Vue.use(Router);
# 导入vue相关的页面 建立路由使用
import HelloWorld from "@/components/HelloWorld"
import StudentManager from "@/views/student/StudentManager"
#配置路由:组件(页面)和url的映射
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/studentManager',
name: 'studentManager',
component: StudentManager
}
]
})
###################################################################
#项目使用配置好的路由
# main.js
//导入上述配置好的路由
import router from './router'
#项目使用
new Vue({
el: '#app',
router, #vue实例使用配置好的路由
components: { App },
template: '3.3、配置后端代理
config/index.js下(调试环境下)
#dev 环境 与开发环境后端联调
#执行命令 npm run dev
dev: {
#1、静态资源访问路径
assetsSubDirectory: 'static',
assetsPublicPath: './',
#2、访问vue页面资源的ip和端口
host: 'localhost',
port: 8080,
#运行后项目自动打开浏览器访问
autoOpenBrowser: true,
#查询错误
errorOverlay: true,
#通知错误
notifyOnErrors: true,
#webpack为我们提供的devserver是可以监控文件改动的
poll: false,
#3、代理配置规则
proxyTable: {
//所有请求前缀带有/utopia接口请求 会直接被转发到代理
'/vue/demo'': {
//设置调用的接口域名和端口
target: 'http://127.0.0.1:8081/vue/demo',
//是否跨域
changeOrigin: true,
//请求路径重写 这样在vue页面请求中针对 http://127.0.0.1:8081/vue/demo 可以直接请求 vue/demo
pathRewrite: {
'^/vue/demo': ''
}
}
},
#4、开发调试工具
devtool: 'cheap-module-eval-source-map',
#浏览器缓存定时清除 (缓存破解)
cacheBusting: true,
#5、浏览器调试时是否开启css样式的源码显示
cssSourceMap: true
}
3.4、使用axios组件
axios是一个基于 promise 的 HTTP 库
- 创建 http 请求,向后端发送请求并接收 返回的数据
- 对请求和返回的数据做统一的处理(请求和响应的拦截)
import axios from 'axios'
const request = axios.create({
timeout: 15000, //请求超时时间
withCredentials: true //允许携带cookie
});
//请求响应配置拦截
request.interceptors.response.use(
response => {
const res = response.data;
return res
}
);
//便于别人去引用
export default request
################################
#项目配置api (使用一个单独文件夹存储 api接口配置)
import request from '@/api/request'
export function getStudentList(query) {
let {name} = query;
return request({
method: 'POST',
url: 'vue/demo/student/list',
data: {
name
}
})
}
#使用api xxx.vue
import {getStudentList} from '@/api/url.js'
getList() {
//调用http后端接口
getStudentList( _this.formInline).then(res => {
//获取响应数据 填充数据
this.tableData = res;
this.selected = []
}).catch(err => {
console.log(err)
})
this.listLoading = false
},
3.5、vue写法
4、部署发布
4.1、部署相关配置
# production 环境
#执行命令 npm run build
build: {
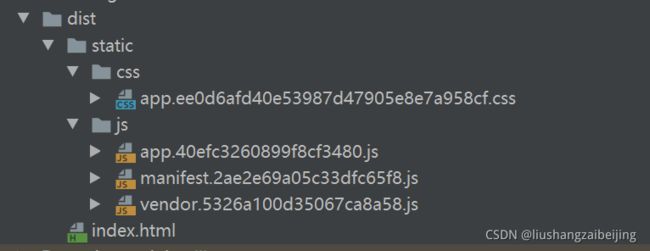
#1、编译运行后会在当前目录 下的dist/下生成index.html文件
index: path.resolve(__dirname, '../dist/index.html'),
#2、项目打包后 webpack将我们编写的vue页面和资源打包到该目录结构下(根目录 一级目录)
assetsRoot: path.resolve(__dirname, '../dist'),
#页面和资源打包后的二级目录
#上述webpack打包后的页面和静态资源这里统一称为资源
assetsSubDirectory: 'static',
#3、以http请求的方式访问资源的根路径
assetsPublicPath: './',
#4、在构建生产环境版本时是否开启source map webpack打包后会将所有的代码揉在一起
#开启source-map 则可以在chrome浏览器中调试的时候可以显示源代码。
productionSourceMap: true,
devtool: '#source-map',
#是否开启 gzip
productionGzip: false,
#需要使用 gzip 压缩的文件扩展名
productionGzipExtensions: ['js', 'css'],
#通过npm run build --report 可以查看性能优化分析报告
bundleAnalyzerReport: process.env.npm_config_report
}

体现了项目为单页面,只有一个入口文件index.html(不同的vue页面挂载/卸载上index.html )
4.2、部署
打成的静态资源包上传到服务器,因为是静态资源需要存放到web容器中,一般解决方案是通过nginx去进行请求转发
# nginx配置
server {
listen 80;
server_name localhost;
location / {
#vue项目打包的页面
root /home/vueDemo/dist;
#访问的首页
index index.html index.htm;
}
}
#生产环境配置后端接口
module.exports = {
NODE_ENV: '"production"',
BASE_API: '"http://xxxxxx:8081/"',
}
#axios配置
const request = axios.create({
baseURL: process.env.BASE_API, #引用生产配置
timeout: 15000, //请求超时时间
withCredentials: true //允许携带cookie
});
5、缺陷与问题
- 前后端分离,开发模式复杂,前后端并行开发需要依赖文档,前后端分离会有跨域相关问题。
- vue更适合开发小型项目。
- vue封装的比较好,如果需求涉及定制化开发的化可能会比较困难。