Node.js—模块化、npm 与包
目标:
- 能够说出模块化的好处
- 能够知道 CommonJS 规定了哪些内容
- 能够说出 Node.js 中模块的三大分类各自是什么
- 能够使用 npm 管理包
- 能够了解什么是规范的包结构
- 能够了解模块的加载机制
1. 模块化的基本概念
1.1 什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
○ 提高了代码的复用性
○ 提高了代码的可维护性 ○ 可以实现按需加载
2. Node.js 中的模块化
2.1 Node.js 中模块的分类
Nodejs 中根据模块来源的不同,将模块分为了3大类,分别是:
- 内置模块 (内置模块是由Nodejs 官方提供的,例如fs、path、http等)
- 自定义模块 (用户创建的每个js文件,都是自定义模块)
- 第三方模块 (由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载
2.2 加载模块
使用强大的 require() 方法,可以加载需要的内置模块、自定义模块、第三方模块进行使用。
// 1. 加载内置的 fs 模块
const fs = require('fs');
// 2. 加载用户的自定义模块
// 注意:在使用 require 加载用户的自定义模块期间,可以省略 .js 后缀名
const custom = require('./custom.js');
// 3. 加载第三方模块
const moment = require('moment');注意:使用 require() 方法加载其他模块时,会执行被加载模块中的代码
2.3 Node.js 中的模块作用域
2.3.1 什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
2.3.2 模块作用域的好处
- 防止了全局变量污染的问题
2.4 向外共享模块作用域中的成员
2.4.1 module 对象
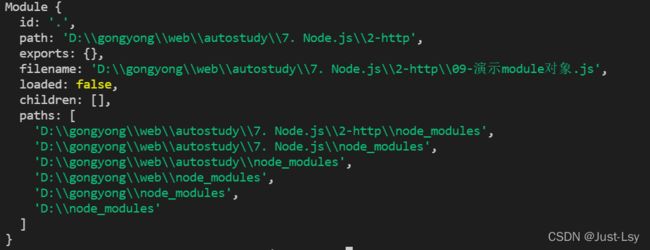
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块的有关信息。打印如下
2.4.2 module.exports对象
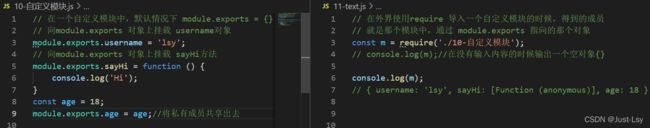
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象
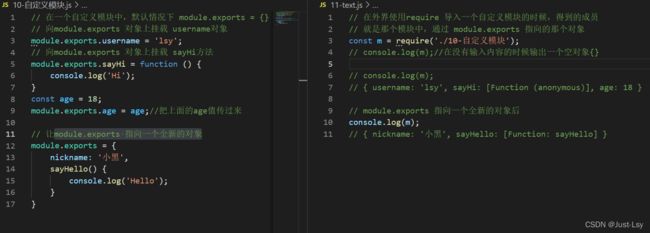
2.4.3 共享成员时的注意点
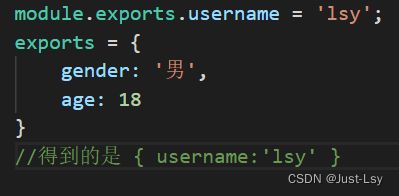
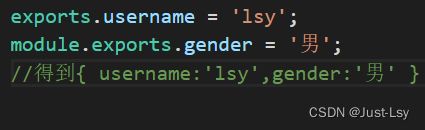
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
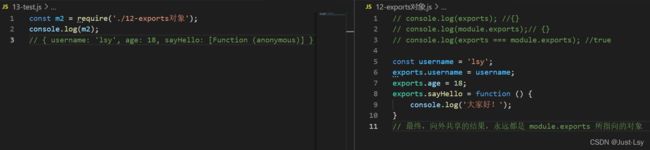
2.4.4 exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了 exports对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以module.exports 指向的对象为准。
2.4.5 exports 和 module.exports 的使用误区
时刻谨记,require() 模块时,得到的永远是 module.exports 所指向的对象
因为第三个没有开辟新对象
注意: 为了防止混乱,建议不要在同一个模块中使用 exports 和 module.exports
2.5 Node.js 中的模块化规范
Node.js 遵循了CommonJS模块化规范。CommonJS规定了模块的特性和各模块之间如何相互依赖
CommonJS规定:
- 每个模块内部,module 变量代表当前模块。
- module 变量是一个对象,它的 exports 属性(即 module.exports )是对外的接口.
- 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块
3. npm 与包
3.1 包
3.1.1 什么是包
Node.js 中的第三方模块又叫包
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
3.1.2 包的来源
由第三方个人或团队开发出来的。(免费、开源)
3.1.3 为什么需要包
由于 Node.js 的内置模块仅提供了一些底层的 API ,导致在基于模块进行项目开发时,效率很低,包是基于内置模块封装出来的,提供了更高级、更方便的 API ,极大地提高了开发效率。
包和内置模块之间的关系,类似于 jQuery 和浏览器内置 API 之间的关系
3.1.4 从哪里下载包
国外有一家公司,叫做 npm,Inc. 这家公司旗下有一个非常著名的网站:https://www.npmjs.com 它是金球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心!
到目前为止,全球约1100多万的开发人员,通过这个包共享平台,开发并共享了超过120多万个包 供我们使用。(在这个网站搜索)
npm,Inc. 公司提供了一个地址为 https://registry.npmjs.org/ 的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包。(在这个服务器下载)
3.2 体验 npm
3.2.1 格式化时间的传统做法
15-dataFormat.js 自定义模块:
// 1. 定义格式化时间的方法
function dataFormat(dtStr) {
const dt = new Date(dtStr);
const y = dt.getFullYear(); //年, 除了年,其他都要调用补零函数
const m = padZero(dt.getMonth() + 1); //月是从0-11
const d = padZero(dt.getDate());//日 记住不是getDay!
const hh = padZero(dt.getHours());//时
const mm = padZero(dt.getMinutes());//分
const ss = padZero(dt.getSeconds());//秒
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
// 2. 定义补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n;
}
// 3. 利用module.exports向外暴露那两个函数(因为他们是这个自定义模块私有的)
module.exports = {
dataFormat
}16-test.js 模块:
// 导入自定义的格式化时间的模块
const TIME = require('./15-dataFormat'); //(自己的理解1)导入的还是一个函数,所以要调用
// 调用方法,进行时间的格式化
const dt = new Date(); //(自理3)既然要传当前的时间就要获取Date
// console.log(dt);
const newDt = TIME.dataFormat(dt); //(自理2)调用了要传参,传哪个参呢?传当前的时间
console.log(newDt); //现在打印的就是当前系统的时间了。 2022-03-31 16:52:093.2.2 格式化时间的高级做法
- 使用 npm 包管理工具,在项目中安装格式化时间的包 moment
- 使用 require() 导入格式化时间的包
- 参考 moment 的官方 API 文档对时间进行格式化
// 1. 导入需要的包(必须写成字符串)
// 注意:导入的名称,就是装包时候的名称
const moment = require('moment');
const dt = moment().format('YYYY-MM-DD HH:mm-ss');
console.log(dt); //2022-03-31 17:43-213.2.3 在项目中安装 包 的命令
npm install 包的完整名称
简写:(推荐使用)
npm i 包的完整名称在 npm 包网址搜索相应的包名称。精确查找,选择文档下Resource里面的 Documentation 在打开。查看详细的使用教程。
3.2.4 初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
(但我自己装包的时候包含了三个:node_modules 、package-lock.json 、package.json)
其中:
node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包
package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员不要手动修改 node_modules 或package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
3.2.5 安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本,例如:
npm i [email protected]3.3 包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息、例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
3.3.1 多人协作问题
遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除 node_modules
3.3.2 如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中
3.3.3 快速创建 package.json
npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件: (这个命令是单独创建package.json的)
// 作用:在执行命令所处的目录中,快速新建 package.json 文件
npm init -y注意:
- 上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格
- 运行 npm install 命令安装包的时候,npm包管理工具会自动把包的名称和版本号,记录到package.json 中。
3.3.4 dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录所使用的 npm install 命令安装了哪些包
3.3.5 一次性安装所有的包
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。
否则会报类似于下面的错误:
// 由于项目运行依赖于 moment 这个包,如果没有提前安装好这个包,就会报如下的错误:
Error: Cannot find module "moment'可以运行 npm install 命令(或 npm i ) 一次性安装所有依赖包:
//执行npm install 命令时,npm 包管理工具会先读取 package.json 中的 dependencies 节点。
//读取到记录的所有依毂包名称和版本号之后,npm 包管理工具会把这些包一次性下我到项目中
npm install3.3.6 卸载包
可以运行 npm uninstall 命令,来卸载指定的包
npm uninstall moment3.3.7 devDependencies 节点
如果某些包,只在项目开发阶段会用到,在项目上线之后不会用到 则建议把这些包记录到 devDependencies 节点中
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
您可以使用如下的命令,将包记录到devDependences 节点中
// 安装指定的包,并记录到devDependencies 节点中
npm i 包名 -D
// 注量:上述命令是编写形式,等价于下面完整的写法:
npm install 包名 --save-dev3.4 解决下包速度慢的问题
3.4.1 切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址
// #查看当前的下包镜像源
npm config get registry
// 将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
// 检查镜像源是否下载成功
npm config get registry3.4.2 nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源
// #通过 npm 包管理器,将 nrm 安装为全局可用的工具
npm i nrm -g
// #查看所有可用的镜像源
nrm ls
// 将下包的镜像源切换为taobao 镜像
arm use taobao3.5 包的分类
3.5.1 项目包
那些被安装到项目的node_modules目录中的包,都是项目包
项目包又分为两类,分别是:
- 开发依赖包(被记录到devDependencies节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)
npm i 包名 -D // 开发依赖包(会被记录到devDependencies 节点下)
npm i 包名 // 核心依赖包(会被记录到dependencies 节点下)3.5.2 全局包
在执行npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\Administrator\AppData\Roaming\npm\node_modules 目录下。
npm i 包名 -g //全局安装指定的包
npm uninstall 包名 -g // 卸载全局安装的包① 只要工具性质的包,才有全局安装的必要性,因为他们提供了好用的终端命令
② 预判某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明
3.5.3 i5ting_toc
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
// 将 i5ting_toc 安装为全包
npm install -g i5ting_toc
// 调用i5ting_toc,轻松实现 md 转 html 的功能
i5ting_toc -f 要转换的 md 文件路径 -o必须是 md 后缀名——会在当前目录下新增一个文件夹preview,里面存有相应文件的html文件
3.6 规范的包结构
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构。
一个规范的包,它的组成结构,必须符合以下3点要求
① 包必须以单独的目录而存在
② 包的顶级目录下要必须包含package.json这个包管理配置文件
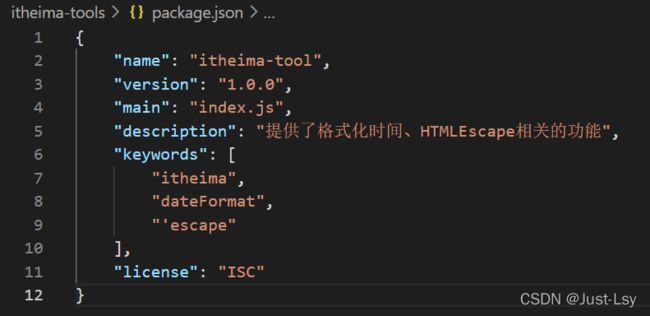
③ package.json 中必须包含 name, version ,main 这三个属性,分别代表包的名字、版本号、包的入口。
注意:以上3点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
https://yarnpkg.com/zh-Hans/docs/package-json
3.7 开发属于自己的包
3.7.1 需要实现的功能
- 格式化日期
- 转义HTML中的特殊字符
- 还原 HTML中的特殊字符
3.7.2.初始化包的基本结构
① 新建itheima-tools文件夹,作为包的根目录
② 在itheima-tools文件夹中,新建如下三个文件:
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
3.7.3 初始化 package.json
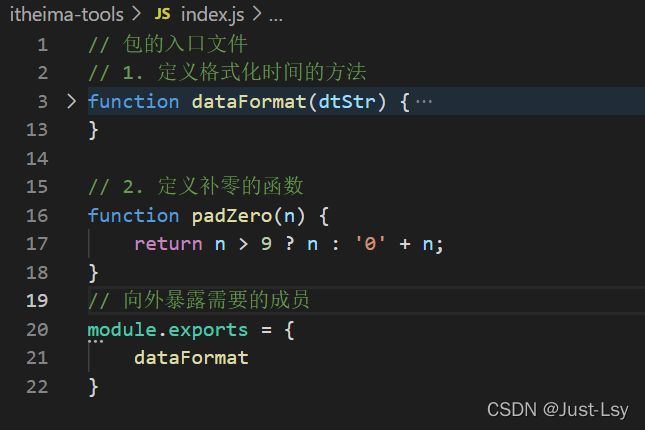
3.7.4 在 index.js 中定义格式化时间的方法(跟之前做过的定义格式化时间一模一样)
3.7.4 在 index.js 中定义转义 HTML 的方法
// 定义转义 HTML 字符的函数
function htmlEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<': return '<';
case '>': return '>';
case '"': return '"';
case '&': return '&';
}
})
}3.7.5 在 index.js 中定义还原 HTML 的方法
// 4. 定义还原 HTML 字符串的函数
function htmlUnEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<': return '<';
case '>': return '>';
case '"': return '"';
case '&': return '&';
}
})
}总体写的函数: index.js 文件
// 包的入口文件
// 1. 定义格式化时间的方法
function dataFormat(dtStr) {
const dt = new Date(dtStr);
const y = dt.getFullYear(); //年, 除了年,其他都要调用补零函数
const m = padZero(dt.getMonth() + 1); //月是从0-11
const d = padZero(dt.getDate());//日 记住不是getDay!
const hh = padZero(dt.getHours());//时
const mm = padZero(dt.getMinutes());//分
const ss = padZero(dt.getSeconds());//秒
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
// 2. 定义补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n;
}
// 3. 定义转义 HTML 字符的函数
function htmlEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<': return '<';
case '>': return '>';
case '"': return '"';
case '&': return '&';
}
})
}
// 4. 定义还原 HTML 字符串的函数
function htmlUnEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<': return '<';
case '>': return '>';
case '"': return '"';
case '&': return '&';
}
})
}
// 向外暴露需要的成员
module.exports = {
dataFormat,
htmlEscape,
htmlUnEscape
}const itheima = require('./itheima-tools/index');
// 格式化时间的功能
// const dtStr = itheima.dataFormat(new Date())
// console.log(dtStr);
const htmlstr = '这是h1标签123
'
const str = itheima.htmlEscape(htmlstr);//这是转义
// console.log(str);
// <h1 title="abc">这是h1标签<span>123 </span></h1>
const str2 = itheima.htmlUnEscape(str);//这是还原
console.log(str2);
// 这是h1标签123
3.7.6 将不同的功能进行模块化拆分
① 将格式化时间的功能,拆分到src —>dateFormat.js 中
② 将处理HTML字符串的功能,拆分到src —>htmlEscape.js 中
③ 在index.js中,导入两个模块,得到需要向外共享的方法
④ 在index.js 中,使用module.exports把对应的方法共享出去
3.7.7 编写包的说明文档
包根目录中的README.md文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以markdown的格式写出来,方便用户参考。
README文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可;
我们所创建的这个包的READMEmd文档中,会包含以下6项内容:
安装方式、导入方式、格式化时间、转义HTML中的特殊字符、还原HTML中的特殊字符、开源协议。
## 安装
```
npm install itheima-tools
```
## 导入
```js
const itheima = require('./itheima-tools/index');
```
# 格式化时间
```js
// 调用dataFormat 对时间进行格式化
const dtStr = itheima.dataFormat(new Date())
// 结果 2022-04-01 16:30:30
console.log(dtStr);
```
## 转义 HTML 中的特殊字符
```js
// 待转换的 HTML 字符串
const htmlstr = '这是h1标签123
'
// 调用htmlEscape 方法进行转换
const str = itheima.htmlEscape(htmlstr);
// 结果 <h1 title="abc">这是h1标签<span>123 </span></h1>
console.log(str);
```
## 还原 HTML 中的特殊字符
```js
// 待还原的 HTML 字符串
const str2 = itheima.htmlUnEscape(str);
// 结果 这是h1标签123
console.log(str2);
```
## 开源协议
ISC3.8 发布包
3.8.1 注册npm账号
① 访问https://www.npmjs.com/网站,点击 sign up 按钮,进入注册用户界面
② 填写账号相关的信息:Full Name、Public Email、Username、Password
③ 点击 Create an Account 按钮,注册账号
④ 登录邮箱,点击验证链接,进行账号的验证
3.8.2 登录npm账号
npm账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。
注意:在运行npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
3.8.3 把包发布到npm 上
将终端切换到根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)
3.8.4 删除已发布的包
运行 npm unpublish 包名 --force 命令,即可从npm 删除已发布的包。
注意:
① npm unpublish 命令只能删除72小时以内发布的包
② npm unpublish 删除的包,在24小时内不允许重复发布
③ 发布包的时候要慎重,尽量不要往 npm上发布没有意义的包!