基于javaweb+jsp的实验室管理系统
基于javaweb+jsp的实验室管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
vo.setShiyanshiZhuangtai(rs.getString("shiyanshi_zhuangtai"));
vo.setShiyanshiText(rs.getString("shiyanshi_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_shiyanshi` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
Map<String, Object> result = new HashMap();
package com.demo.dao.impl;
import com.demo.util.Util;
import com.demo.dao.WeixiuDAO;
import com.demo.vo.Weixiu;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
/**
* 用户模块的DAO层(数据层)的具体实现类,对UserDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
public class UserDAOImpl implements UserDAO {
//@Override
public void add(User vo) {
String sql = "insert into `t_user` (`username`,`password`,`real_name`,`user_sex`,`user_phone`,`user_text`,`user_type`) values(?,?,?,?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getUsername());
ps.setString(2, vo.getPassword());
ps.setString(3, vo.getRealName());
ps.setString(4, vo.getUserSex());
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '设备列表',
cols: [
[
{
field: 'shebeiName',
title: '名称',
title: '报修原因',
},
{
field: 'weixiuZhuangtai',
title: '状态',
templet: vo => vo.weixiuZhuangtai ? vo.weixiuZhuangtai : "",
},
{
field: 'weixiuBaoxiushjjian',
title: '报修时间',
},
{
field: 'weixiuWeixiuren',
title: '维修人',
},
{
field: 'weixiuWeixiushijian',
title: '维修时间',
},
{
align: 'center',
fixed: 'right',
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);//Get请求和Post请求的处理是一样的,所以把request、response转交给Post方法就好
}
/**
* 根据参数,查询出条例条件的记录集合,最后将数据返回给调用处或者将数据集合设置到session域里,再跳转到对应的列表页面
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
ShebeiService shebeiService = new ShebeiServiceImpl();
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(shebeiService.list(params).get("list")));
}
}
package com.demo.servlet;
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
NoticeService noticeService = new NoticeServiceImpl();
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(noticeService.list(params).get("list")));
}
}
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'WeixiuServlet?action=list',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
vo.setId(rs.getLong("id"));
vo.setShiyanshiName(rs.getString("shiyanshi_name"));
vo.setShiyanshiWeizhi(rs.getString("shiyanshi_weizhi"));
vo.setShiyanshiZhuangtai(rs.getString("shiyanshi_zhuangtai"));
vo.setShiyanshiText(rs.getString("shiyanshi_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_shiyanshi` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
Map<String, Object> result = new HashMap();
//parent.location.reload();//刷新父级页面
layer.msg(data.shebeiName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'ShebeiServlet?action=editPre&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'ShebeiServlet?action=get&id=' + data.id
int green = minColor + random.nextInt(maxColor - minColor);
// 获得蓝色的随机颜色值
int blue = minColor + random.nextInt(maxColor - minColor);
return new Color(red, green, blue);
}
}
package com.demo.dao.impl;
import com.demo.util.Util;
import com.demo.dao.WeixiuDAO;
import com.demo.vo.Weixiu;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js">script>
<script src="js/layer.js">script>
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">实验室管理系统div>
<ul class="layui-nav layui-layout-left">ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录a>li>
ul>
c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}a>li>
<li class="layui-nav-item"><a href="AuthServlet?action=logout">退出登录a>li>
ul>
c:if>
div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
vo.setPassword(Util.decode(request, "password"));
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
vo.setUserType(Util.decode(request, "userType"));
UserService userService = new UserServiceImpl();
//调用Service层增加方法(add),增加记录
userService.add(vo);
this.redirectList(request, response);
layer.msg(data.realName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'UserServlet?action=editPre&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'UserServlet?action=get&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
/**
* 维修模块的DAO层(数据层)的具体实现类,对WeixiuDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
public class WeixiuDAOImpl implements WeixiuDAO {
//@Override
public void add(Weixiu vo) {
String sql = "insert into `t_weixiu` (`weixiu_name`,`weixiu_shiyanshi`,`weixiu_baoxiuren`,`weixiu_yuanyin`,`weixiu_zhuangtai`,`weixiu_baoxiushjjian`,`weixiu_weixiuren`,`weixiu_weixiushijian`) values(?,?,?,?,?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getWeixiuName());
ps.setString(2, vo.getWeixiuShiyanshi());
ps.setString(3, vo.getWeixiuBaoxiuren());
ps.setString(4, vo.getWeixiuYuanyin());
ps.setString(5, vo.getWeixiuZhuangtai());
ps.setString(6, vo.getWeixiuBaoxiushjjian());
ps.setString(7, vo.getWeixiuWeixiuren());
ps.setString(8, vo.getWeixiuWeixiushijian());
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.UserService;
import com.demo.service.impl.UserServiceImpl;
import com.demo.vo.User;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 用户模块的Servlet控制层,负责接收页面传过来的请求参数,根据action参数的值来确定页面要执行的具体操作
* 而后再调用UserService业务层的方法来处理具体的业务,最后将处理完成的结果返回或跳转至相应页面
*/
//@WebServlet("/UserServlet")
public class UserServlet extends HttpServlet {
/**
title: '维修列表',
cols: [
[
{
field: 'weixiuName',
title: '名称',
templet: vo => (vo = vo.weixiuName) ? '<a href="#" style="color: #009688;">' + vo + 'a>' : '',
event: 'info',
},
{
field: 'weixiuShiyanshi',
title: '所属实验室',
},
{
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.weixiuName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "WeixiuServlet?action=delete&id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.weixiuName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
msg = "原密码错误!";
} else {
String newPassword = Util.decode(request, "newPassword");
loginUser.setPassword(newPassword);
UserService userService = new UserServiceImpl();
userService.update(loginUser);
msg = "修改成功!";
}
request.getSession().setAttribute("alert_msg", msg);
request.getRequestDispatcher("reset_password.jsp").forward(request, response);
} else {
response.sendRedirect("login.jsp");
}
}
/**
* 处理Get请求
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.shiyanshiName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "ShiyanshiServlet?action=delete&id=" + data.id,
success: function () {
console.log("已删除!");
}
});
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Shebei_active"/>
jsp:include>
ul>
div>
div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="名称">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="shebei_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除a>' : '';
}
}
]
ul>
c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}a>li>
<li class="layui-nav-item"><a href="AuthServlet?action=logout">退出登录a>li>
ul>
c:if>
div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '维修列表',
cols: [
[
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
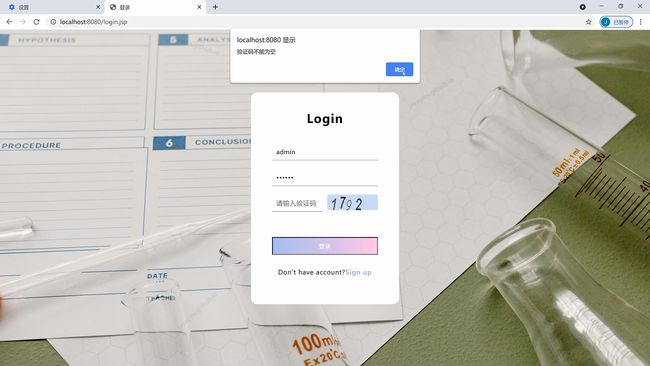
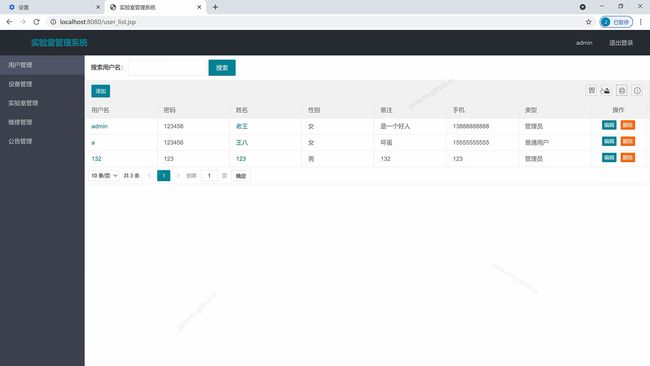
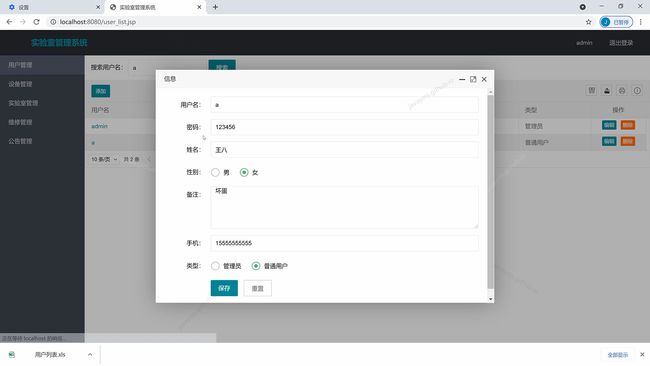
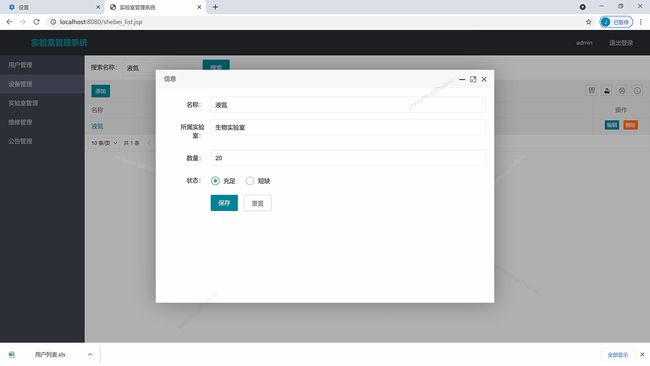
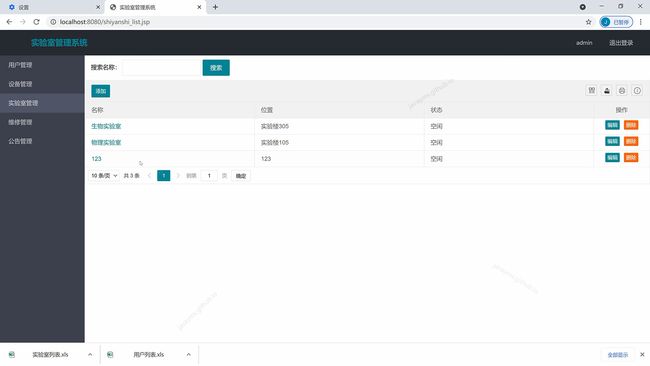
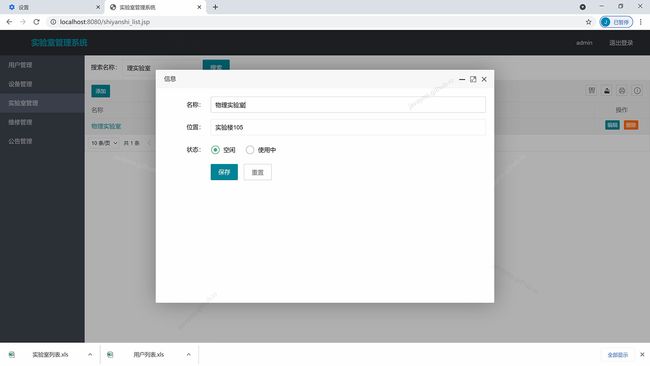
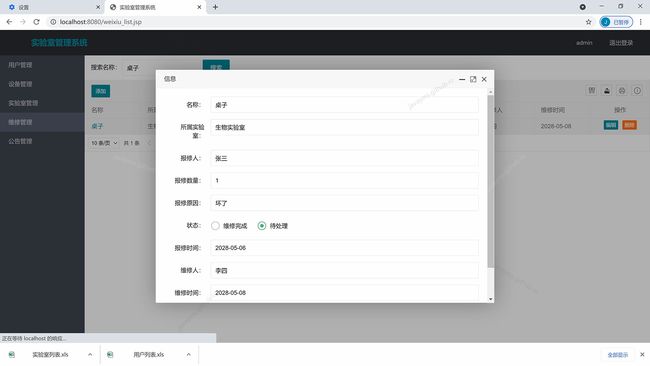
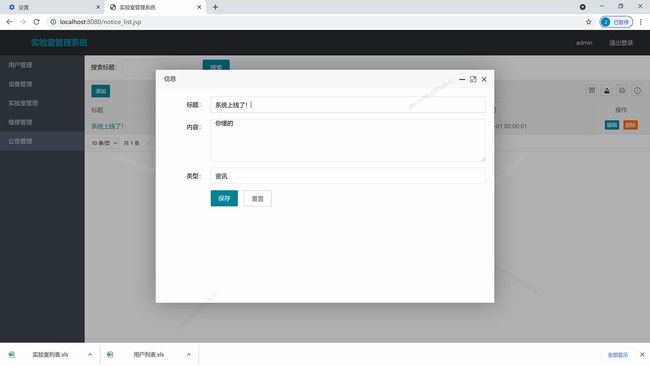
功能说明
登录、注册、退出、用户模块、公告模块、设备模块、实验室模块、维修模块的增删改查管理
↖[获取源码方式]见左侧