基于javaweb+jsp的学生成绩管理系统
基于javaweb+jsp的学生成绩管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
private static boolean isChinese(char c) {
Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
return (ub == Character.UnicodeBlock.CJK_UNIFIED_IDEOGRAPHS
|| ub == Character.UnicodeBlock.CJK_COMPATIBILITY_IDEOGRAPHS
|| ub == Character.UnicodeBlock.CJK_UNIFIED_IDEOGRAPHS_EXTENSION_A
|| ub == Character.UnicodeBlock.GENERAL_PUNCTUATION
|| ub == Character.UnicodeBlock.CJK_SYMBOLS_AND_PUNCTUATION
|| ub == Character.UnicodeBlock.HALFWIDTH_AND_FULLWIDTH_FORMS);
}
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 用户模块的DAO层(数据层)的具体实现类,对UserDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
public class UserDAOImpl implements UserDAO {
//@Override
public void add(User vo) {
String sql = "insert into `t_user` (`username`,`password`,`real_name`,`user_sex`,`user_phone`,`user_text`,`user_type`) values(?,?,?,?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getUsername());
ps.setString(2, vo.getPassword());
ps.setString(3, vo.getRealName());
ps.setString(4, vo.getUserSex());
div>
body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("username").value.trim().length == 0) {
alert("用户名不能为空!");
return false;
}
if (document.getElementById("password").value.trim().length == 0) {
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
UserService userService = new UserServiceImpl();
Map<String, Object> map = userService.list(params);
request.getSession().setAttribute("list", map.get("list"));
Integer totalRecord = (Integer) map.get("totalCount");//根据查询条件取出对应的总记录数,用于分页
String pageNum = Util.decode(request, "pageNum");//封装分页参数
com.demo.util.PageBean<Object> pb = new com.demo.util.PageBean(Integer.valueOf(pageNum != null ? pageNum : "1"), totalRecord);
g.setFont(new Font("Times New Roman", Font.ITALIC, height));
g.setColor(getRandomColor(120, 180));// 随机设置字体颜色
// 用于保存最后随机生成的验证码
StringBuilder validationCode = new StringBuilder();
// 验证码的随机字体
String[] fontNames = {"Times New Roman", "Book antiqua", "Arial"};
for (int i = 0; i < 4; i++) {
// 随机设置当前验证码的字符的字体
g.setFont(new Font(fontNames[random.nextInt(3)], Font.ITALIC, height));
// 随机获得当前验证码的字符
char codeChar = codeChars.charAt(random.nextInt(charsLength));
validationCode.append(codeChar);
// 随机设置当前验证码字符的颜色
g.setColor(getRandomColor(10, 100));
// 在图形上输出验证码字符,x和y都是随机生成的
g.drawString(String.valueOf(codeChar), 16 * i + random.nextInt(7), height - random.nextInt(6));
}
HttpSession session = request.getSession();
* @param args
* @throws Exception
*/
public static void main(String[] args) {
try {
Connection conn = Util.getConnection();
System.out.println("数据库连接成功!!!");
conn.close();
} catch (Exception e) {
e.printStackTrace();
System.out.println("数据库连接失败!!!");
}
}
vo.setScoreName(Util.decode(request, "scoreName"));
vo.setScoreSex(Util.decode(request, "scoreSex"));
vo.setScoreClass(Util.decode(request, "scoreClass"));
vo.setScoreSubject(Util.decode(request, "scoreSubject"));
vo.setScoreTeacher(Util.decode(request, "scoreTeacher"));
vo.setScoreScore(Util.decode(request, "scoreScore"));
vo.setScoreText(Util.decode(request, "scoreText"));
ScoreService scoreService = new ScoreServiceImpl();
//调用Service层更新方法(update),更新记录
scoreService.update(vo);
this.redirectList(request, response);
} else if ("get".equalsIgnoreCase(action) || "editPre".equalsIgnoreCase(action)) {//根据主键ID,查询详情信息并跳转到详情页面或编辑页面
Serializable id = Util.decode(request, "id");//取出页面传入的主键,用于查询详情
ScoreService scoreService = new ScoreServiceImpl();
Score vo = scoreService.get(id);
request.getSession().setAttribute("vo", vo);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("score_" + to + ".jsp");
} else {//默认去列表页面
this.redirectList(request, response);
}
}
/**
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 成绩模块的Servlet控制层,负责接收页面传过来的请求参数,根据action参数的值来确定页面要执行的具体操作
* 而后再调用ScoreService业务层的方法来处理具体的业务,最后将处理完成的结果返回或跳转至相应页面
*/
//@WebServlet("/ScoreServlet")
public class ScoreServlet extends HttpServlet {
/**
* 处理Post请求
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//过滤编码
int charsLength = codeChars.length();
// 下面三条记录是关闭客户端浏览器的缓冲区
// 这三条语句都可以关闭浏览器的缓冲区,但是由于浏览器的版本不同,对这三条语句的支持也不同
// 因此,为了保险起见,建议同时使用这三条语句来关闭浏览器的缓冲区
response.setHeader("ragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
// 设置图形验证码的长和宽(图形的大小)
int width = 90, height = 20;
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();// 获得用于输出文字的Graphics对象
Random random = new Random();
g.setColor(getRandomColor(180, 250));// 随机设置要填充的颜色
g.fillRect(0, 0, width, height);// 填充图形背景
// 设置初始字体
g.setFont(new Font("Times New Roman", Font.ITALIC, height));
g.setColor(getRandomColor(120, 180));// 随机设置字体颜色
// 用于保存最后随机生成的验证码
}
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_score` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
Score vo = new Score();
vo.setId(rs.getLong("id"));
vo.setScoreName(rs.getString("score_name"));
vo.setScoreSex(rs.getString("score_sex"));
vo.setScoreClass(rs.getString("score_class"));
vo.setScoreSubject(rs.getString("score_subject"));
vo.setScoreTeacher(rs.getString("score_teacher"));
vo.setScoreScore(rs.getString("score_score"));
vo.setScoreText(rs.getString("score_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_score` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
Map<String, Object> result = new HashMap();
result.put("list", list);
result.put("totalCount", totalCount);
return result;
}
}
package com.demo.dao.impl;
import com.demo.util.Util;
import com.demo.dao.UserDAO;
import com.demo.vo.User;
public void setServlet(String servlet) {
this.servlet = servlet;
}
public String getSearchColumn() {
return searchColumn;
}
public void setSearchColumn(String searchColumn) {
this.searchColumn = searchColumn;
}
public String getKeyword() {
return keyword;
}
div>
<br><br>
<div style="padding:30px;">
<input type="submit" class="button button-block bg-main text-big input-big" value="登录">
div>
div>
form>
div>
div>
div>
body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
vo.setScoreClass(rs.getString("score_class"));
vo.setScoreSubject(rs.getString("score_subject"));
vo.setScoreTeacher(rs.getString("score_teacher"));
vo.setScoreScore(rs.getString("score_score"));
vo.setScoreText(rs.getString("score_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_score` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
if (start < 0) {
//比如当前页是第1页,或者第2页,那么就不如和这个规则,
this.start = 1;
this.end = 5;
}
if (end > this.totalPage) {
//比如当前页是倒数第2页或者最后一页,也同样不符合上面这个规则
this.end = totalPage;
this.start = end - 5;
}
}
}
//get、set方法。
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
<label class="col-sm-3 control-label">备注:label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="scoreText" name="scoreText" placeholder="请输入内容......">textarea>
div>
div>
<div class="form-group">
<label class="col-sm-3 control-label">label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-line btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-line btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
div>
div>
form>
div>
body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
<title>登录title>
<link rel="stylesheet" href="js/myCss.css">
<script src="js/jquery.min.js">script>
<script src="js/myJs.js">script>
<script type="text/javascript">
let alert_msg = '${alert_msg}';
if (alert_msg != null && alert_msg.trim() != '') {
window.alert(alert_msg);
}
script>
head>
<body>
<div class="bg">div>
<div class="container">
<div class="line bouncein">
<div class="xs6 xm4 xs3-move xm4-move">
<div style="height:150px;">div>
<div class="media media-y margin-big-bottom">
div>
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_user` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("user_list.jsp");
}
}
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.NoticeService;
import com.demo.service.impl.NoticeServiceImpl;
import com.demo.vo.Notice;
div>
<div class="form-group">
<label class="col-sm-3 control-label">教师:label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreTeacher" name="scoreTeacher" value="${vo.scoreTeacher}">
div>
div>
<div class="form-group">
<label class="col-sm-3 control-label">分数:label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreScore" name="scoreScore" value="${vo.scoreScore}">
div>
div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="scoreText" name="scoreText" placeholder="请输入内容......">${vo.scoreText}textarea>
} else if ("validationCode".equalsIgnoreCase(action)) {
String codeChars = "0123456789";// 图形验证码的字符集合,系统将随机从这个字符串中选择一些字符作为验证码
// 获得验证码集合的长度
int charsLength = codeChars.length();
// 下面三条记录是关闭客户端浏览器的缓冲区
// 这三条语句都可以关闭浏览器的缓冲区,但是由于浏览器的版本不同,对这三条语句的支持也不同
// 因此,为了保险起见,建议同时使用这三条语句来关闭浏览器的缓冲区
response.setHeader("ragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.setCharacterEncoding("UTF-8");
String action = Util.decode(request, "action");
if ("login".equalsIgnoreCase(action)) {//登录
String username = Util.decode(request, "username");
String password = Util.decode(request, "password");
String validationCode = Util.decode(request, "validationCode");
if (validationCode != null && !validationCode.equals(request.getSession().getAttribute("validationCode"))) {//验证码不通过
request.getSession().setAttribute("alert_msg", "错误:验证码不正确!");
request.getRequestDispatcher("login.jsp").forward(request, response);
return;
}
UserService userService = new UserServiceImpl();
Map<String, Object> params = new HashMap();
params.put("searchColumn", "username");//使用`username`字段进行模糊查询
params.put("keyword", username);
List<User> list = (List<User>) userService.list(params).get("list");
private Color getRandomColor(int minColor, int maxColor) {
Random random = new Random();
// 保存minColor最大不会超过255
if (minColor > 255)
minColor = 255;
// 保存minColor最大不会超过255
if (maxColor > 255)
maxColor = 255;
// 获得红色的随机颜色值
int red = minColor + random.nextInt(maxColor - minColor);
// 获得绿色的随机颜色值
int green = minColor + random.nextInt(maxColor - minColor);
// 获得蓝色的随机颜色值
int blue = minColor + random.nextInt(maxColor - minColor);
<br/>
<form class="form-horizontal" role="form" action="ScoreServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:label>
<div class="col-sm-5">
<input type="text" class="form-control" id="scoreName" name="scoreName" value="${vo.scoreName}">
div>
div>
<div class="form-group">
<label class="col-sm-3 control-label">性别:label>
<div class="col-sm-5">
男
女
div>
div>
<div class="form-group">
<label class="col-sm-3 control-label">班级:label>
} else if ("logout".equalsIgnoreCase(action)) {//登出
HttpSession session = request.getSession();
User user = (User) session.getAttribute("loginUser");
if (user != null) {
session.removeAttribute("loginUser");
}
response.sendRedirect("login.jsp");
} else if ("validationCode".equalsIgnoreCase(action)) {
String codeChars = "0123456789";// 图形验证码的字符集合,系统将随机从这个字符串中选择一些字符作为验证码
// 获得验证码集合的长度
int charsLength = codeChars.length();
// 下面三条记录是关闭客户端浏览器的缓冲区
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
ScoreService scoreService = new ScoreServiceImpl();
Map<String, Object> map = scoreService.list(params);
request.getSession().setAttribute("list", map.get("list"));
Integer totalRecord = (Integer) map.get("totalCount");//根据查询条件取出对应的总记录数,用于分页
String pageNum = Util.decode(request, "pageNum");//封装分页参数
com.demo.util.PageBean<Object> pb = new com.demo.util.PageBean(Integer.valueOf(pageNum != null ? pageNum : "1"), totalRecord);
params.put("startIndex", pb.getStartIndex());
params.put("pageSize", pb.getPageSize());
List list = (List) scoreService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list
pb.setServlet("ScoreServlet");
pb.setSearchColumn(searchColumn);
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
div>
div>
form>
div>
body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("username").value.trim().length == 0) {
alert("用户名不能为空!");
return false;
return false;
}
if (document.getElementById("password").value.trim().length == 0) {
alert("密码不能为空!");
return false;
}
if (document.getElementById("realName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("userPhone").value.trim().length == 0) {
alert("手机不能为空!");
return false;
}
return true;
}
script>
html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<title>登录title>
<link rel="stylesheet" href="js/myCss.css">
<script src="js/jquery.min.js">script>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
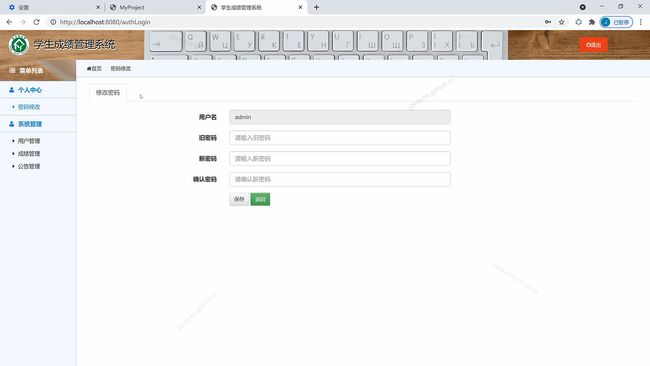
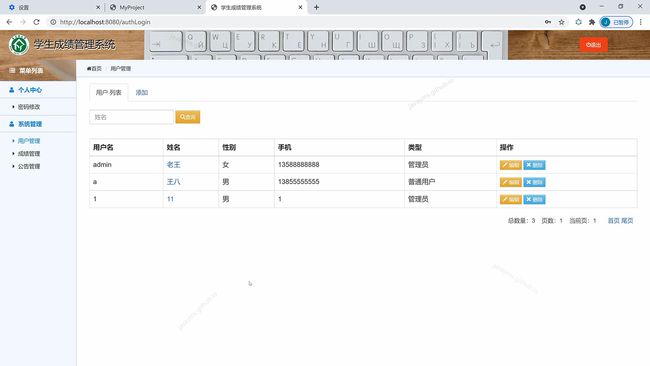
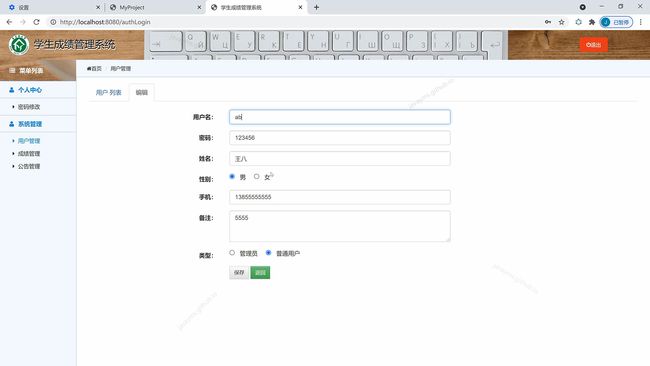
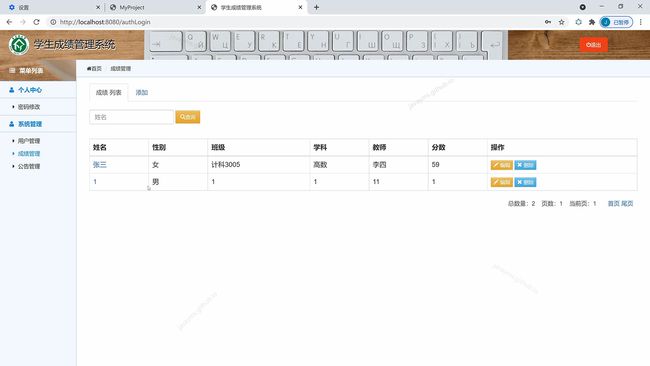
功能说明
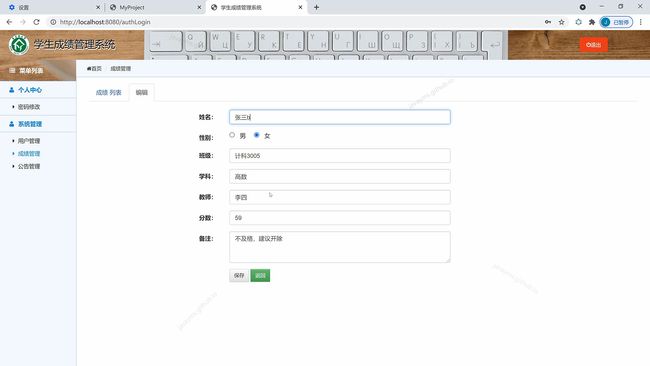
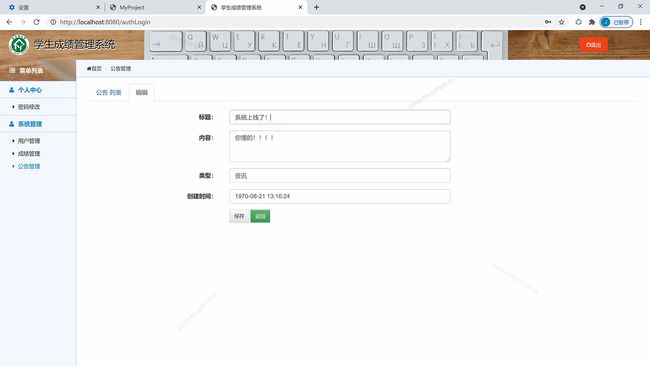
登录、注册、退出、用户模块、公告模块、成绩模块的增删改查管理
↖[获取源码方式]见左侧